賢威6.2で、最新情報を表示方法を以前お伝えしましたが
デフォルトの状態のままだと、記事の抜粋部分が表示されるようになっています。
この記事の抜粋部分を簡単に削除できる方法をお伝えします。
記事の抜粋部分がなくなると、トップページがすっきりして
見やすくなるのでブログの閲覧者にも喜ばれますよ^^
目次
賢威6.2で最新情報一覧をすっきり見やすくする方法
賢威の場合、最新情報一覧を表示すると
初期の設定では下記のようになっています。
このように、記事の抜粋部分が表示されるようになっています。
しかし、この状態だと最新記事一覧が無駄に長くなってしまい
ブログのトップページの見た目もあまり良くありません。
おまけに、
少しごちゃごちゃして見にくい印象を受けますよね?
最新記事一覧は大抵の場合、ブログのトップページに
表示させることが多いと思います。
ブログのトップページはできるだけ、すっきりかつ
見たい情報がわかりやすくなるようにするのが好ましいです。
なので、最新記事も記事の抜粋部分は省いて
- 更新日付
- 記事カテゴリ
- 記事タイトル
この3項目だけを表示させるようにしましょう。
記事の抜粋部分を表示させない方法は下記の通りになります。
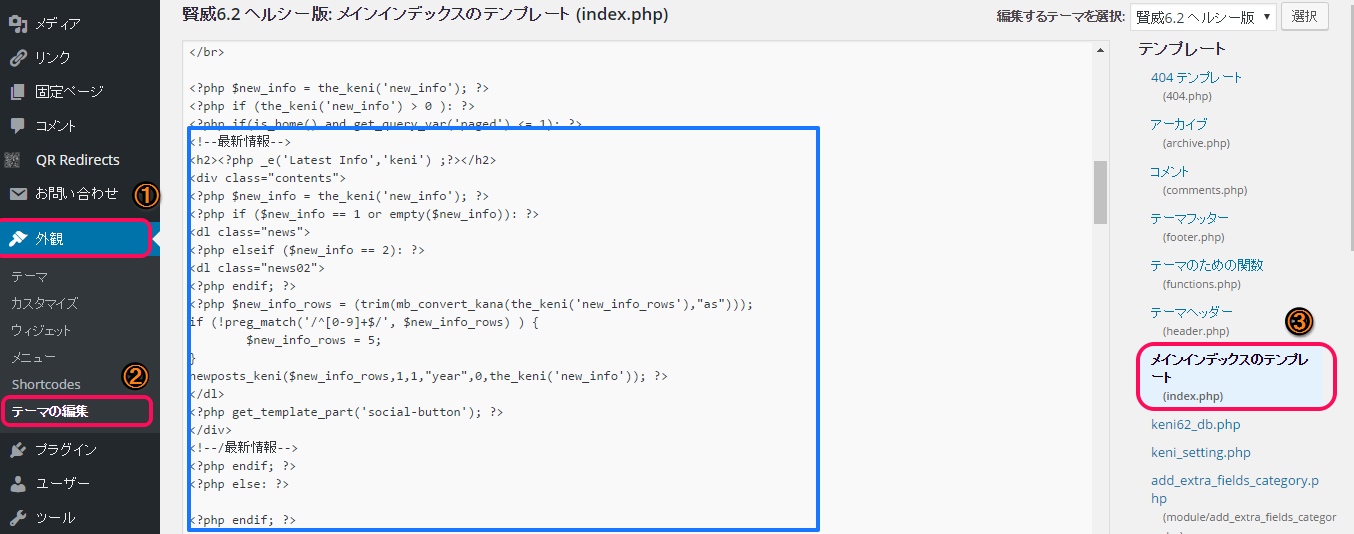
①ワードプレスのダッシュボードから【外観】を選択。
②【外観】の項目から【テーマ編集】をクリックします。
③メインインデックスのテンプレート(index.php)を選択します。
(画像はクリックすると大きく表示されます。)
メインインデックスのテンプレート(index.php)のページで
<!--最新情報--><!--/最新情報-->となっている部分
(上の図だと青い四角で囲っている部分)を少し変更します。
変更箇所は下記の部分です。↓
<変更前>
rows,1,1をrow,1,0に変更するだけです。
1⇒0へ書き換えるだけということです。
ここを変えるだけで後はそのまま。
できたら、ファイルを更新をクリックして
変更内容を反映させましょう。
するとこのように変化します。↓
抜粋部分がなくなって、すっきりしましたね。
これならブログのトップページに表示させても
ごちゃごちゃせず、伝えたい情報もわかりやすい印象を与えます。
賢威のテーマ編集でブログをカスタマイズする時の注意点
今回は、テーマ編集のページを少し編集しました。
テーマ編集のページをいじる際には
必ず、元のコード(変更する前のコード)を
バックアップを取るようにしておきましょう。
なぜなら、万が一失敗した時にすぐに
変更前の状態に戻すことができるからです。
今回のように、簡単場合なら失敗する可能性も
低いですし失敗してもすぐにわかりますが、
ブログの見た目を大幅に変える場合は
もし失敗した時に戻すのが大変です。
なので、テーマ編集のコードを変更する際は
必ずバックアップを取っておきましょう。
コードのバックアップの方法は、
メモ帳やTera Padに変更前のコードを
コピー&ペーストしておくのが一番簡単です。
これは必ずやるようにしておいてくださいね。