今日は、リンクを画像と簡単な説明付きで表示できるプラグインを紹介します。
記事が増えてくると、記事同士をリンク表示で紹介する機会も増えてきます。
記事を紹介するのに一番良く使うのがテキストリンクです。
まだ、記事の数が少ない時はテキストリンクでもいいですが、
記事の数が増えてきたら、テキストリンクだけでなく
簡単な説明や画像と一緒に紹介したほうが
もっとわかりやすく、視覚的にもインパクトのある表現ができるようになります。
今日はそこで、WordPressプラグイン『Pz-LinkCard』という機能を紹介します。
これを使えば簡単にリンクを説明と画像付きで表示させることができます。
目次
Pz-LinkCardってどんなことができるの?
まず、「Pz-LinkCard」ってどんなものなのか説明します。
これは見てもらったほうが早いので下の画像をご覧ください。
上の画像が「Pz-LinkCard」というもの。
読み方は調べてみたら「リンクカード」って言っている人が多いです。
リンクカードは元々は「はてなブログ」で使われていた機能のことで
記事内で自分の記事や他のサイトの記事を紹介する際に
ブログ記事タイトルやリンク以外に、そのブログ名や写真などが
枠になって表示できるものなんです。
この機能をワードプレスでも使えるようにしたプラグインが「Pz-LinkCard」なんです。
Pz-LinkCardを使うメリットってあるの?
初めて使ってみてわかったメリットを紹介します。
- ブログのデザインが鮮やかになる
- リンク先の記事内容がわかりやすくなり目立つ
- 複数記事読んでもらえる可能性が上がる
- 記事を読んでみたくなる心理を与える
ただ、テキストリンクで「⇒ ○○はこちら」というようにリンク紹介しているよりも
読んでみようかなっていう気持ちを与えやすいなって思います。
また、リンク先の内容も少しわかるから
読者にも安心感を与えてクリックしやすくなると感じました。
あとは、かなり主観的な意見ですが
記事内にリンクカードを貼っていると
「ちょっとかっこよくておしゃれだな♪」
って思いました。
(実は、おしゃれって気持ちが一番気に入った理由です笑。)
だけど、真面目な話、
- ブログのアクセスを上げたい
- ブログの記事を読んでもらいたい
って思っているアフィリエイターさんには役立つプラグインだと思います。
では、これからプラグインの導入方法についてお話していきます。
「Pz-LinkCard」プラグインをインストールする方法
まずは、ワードプレスの管理画面にログインします。
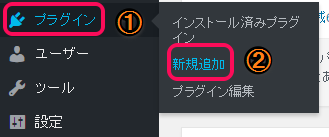
左側の項目からプラグイン⇒新規追加をクリックします。
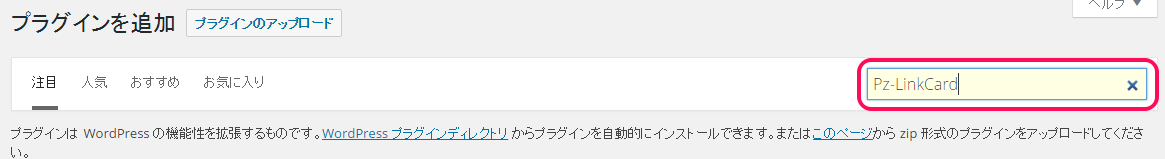
プラグインの追加画面に切り替わるので
右上の検索欄に『Pz-LinkCard』と入力して検索してください。
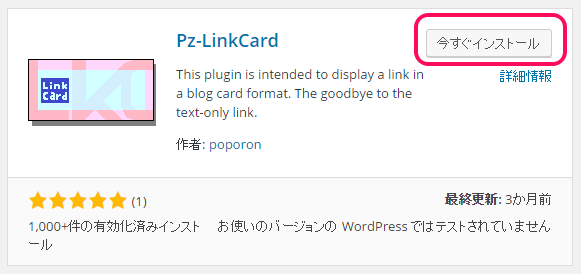
下記のような、表示で出てくるので、今すぐインストールをクリックします。
プラグインをインストールします。
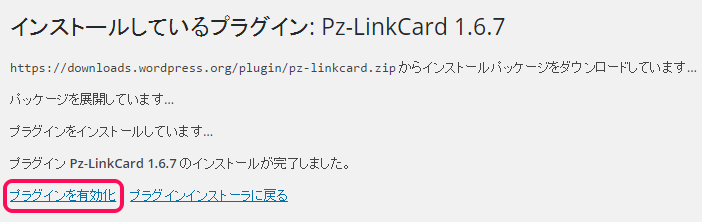
インストールが完了したら、プラグインを有効化をクリックします。
下記のように、インストールされていればOKです。
Pz-LinkCardの使い方(設定方法)
インストールができたら、再びワードプレスの
管理画面に戻ってください。
今度は、設定⇒Pzカード設定をクリックします。
今度は、リンクカードを表示させるための設定をします。
項目が多いので小分けにしながら説明していきますね。
基本設定
まずは、基本設定から。
全て設定が終わったら、ショートコードという
コードを貼り付けることでリンクカードを作成することができます。
ここで、設定をするのは定型書式という部分です。
定型書式は
表示されるリンクカードの見た目を変えることができます。
種類はいろいろあるので、インストールした後に
あなたが気に入った形を設定してみてください。
ちなみに、めいこはセロハンテープ(中央)が一番気に入っています。
パターンの一覧は下記のページにまとめておきますね。
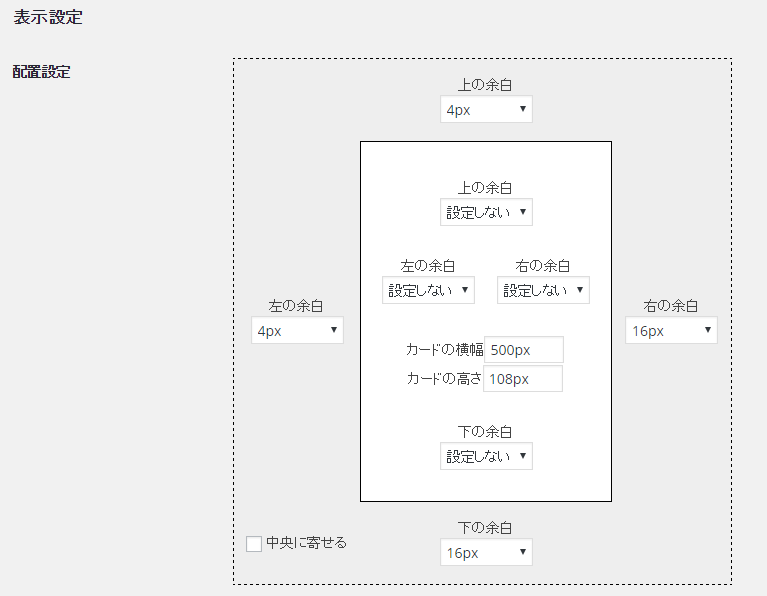
表示設定
表示設定はこのままで変える必要はありません。
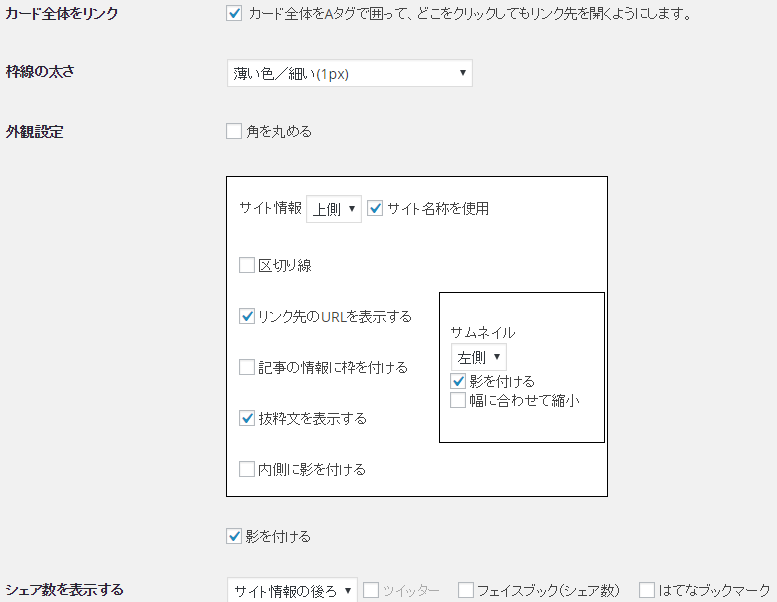
外観設定
ここは少し設定しておきましょう。
めいこはこのように設定しましたよ。
- カード全体をリンク→チェックを入れる。
- 枠線の太さ→薄い色/細い(1px)を選択
- 外観設定→角を丸めたい場合はチェックを入れましょう。
(お好みで) - サイト情報や区切り線→表示される様子を見ながら調整しましょう。(お好みで)
- 影を付ける→めいこはチェックを入れました。
(見た目がかっこよくなるから) - シェア数を表示する→Twitterやフェイスブックの情報を
読み込むらしいですがここを設定すると表示が
遅くなるらしいのでめいこはチェックしませんでした。
あと、カード全体をリンクはチェックをしておくといいですよ。
これを設定しておけば、リンクカードのどこをクリックしても
リンク先へ飛びますので便利です。
文字設定
次は、文字設定です。初期のままではこのような感じです。
ここはサイト情報やタイトル、抜粋文の色や大きさを変えることができます。
<設定前>
ここもめいこは少しだけ設定し直しています。
サイト情報と抜粋文の大きさを少し小さくして
抜粋文の表示数を少なくしました。
ここは、実際見ながらあなたのブログに合わせてみてください。
<設定後>
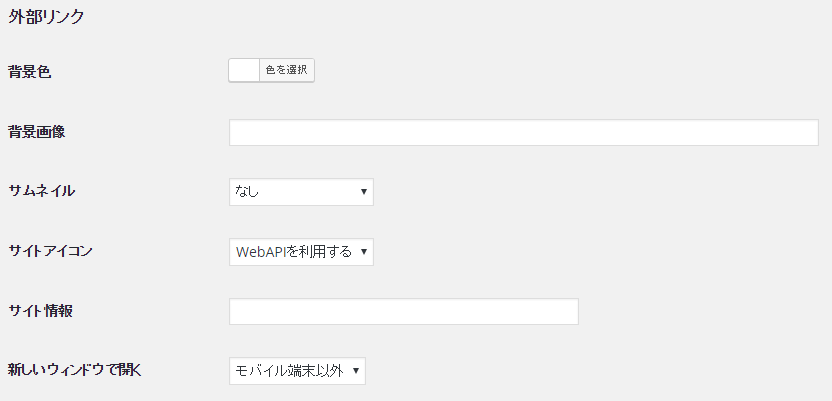
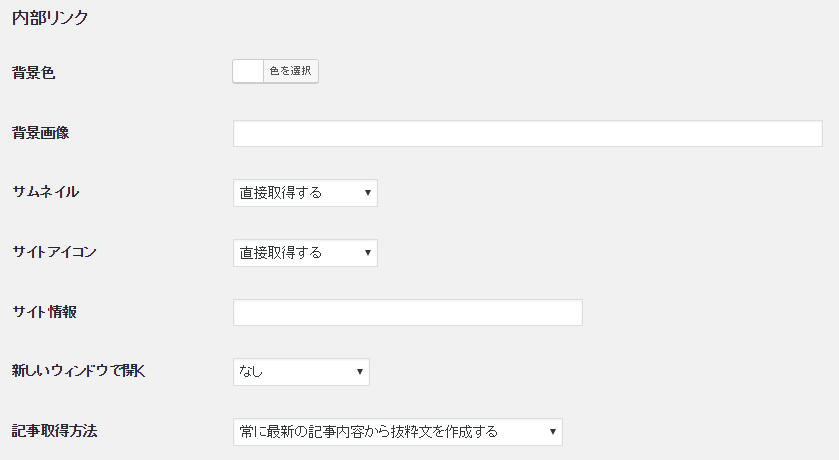
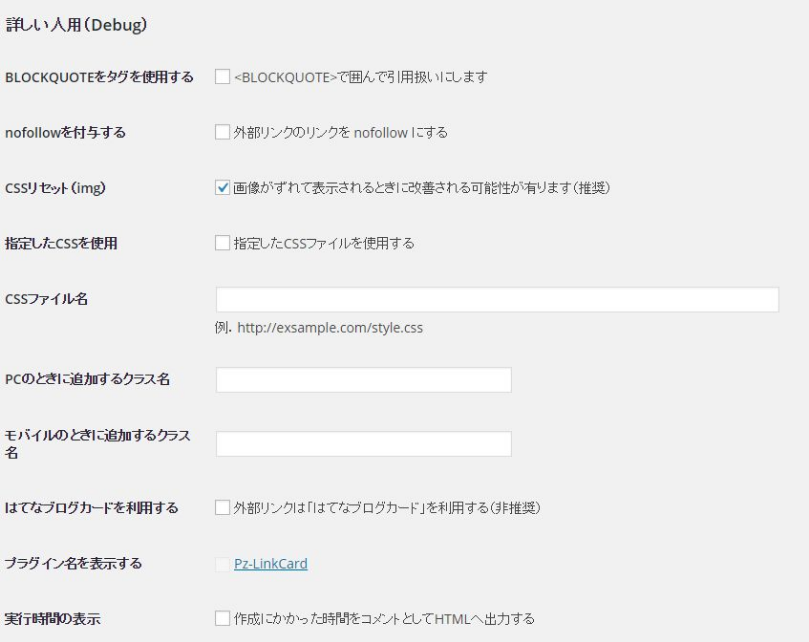
その他の設定
<外部リンク>
以上の項目は、初期設定のままでかまいません。
そのままにしておきましょう。
めいこも全く触らなかったです。
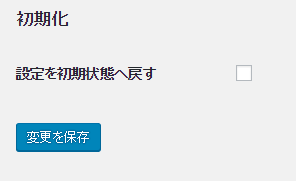
設定した内容を初期化して元に戻すこともできます。
一からやり直したい時は便利な機能。
最後までできたら、変更を保存をクリックして
変更内容を反映させます。
Pz-LinkCardの使い方(表示方法)
では、実際にブログに表示させてみましょう。
やり方はとても簡単です。
まずは、ブログの記事を投稿します。
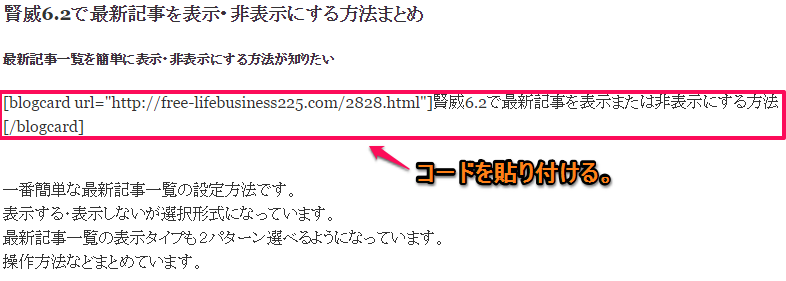
例えば、「ここに関連した記事を表示させたいな」って思った場所に
↑このコードを貼り付けるだけ。
【表示させたいURL】に記事のURLを入れます。
blogcardの間には記事のタイトルなど入れるといいですよ。
実際はこんな感じです↓
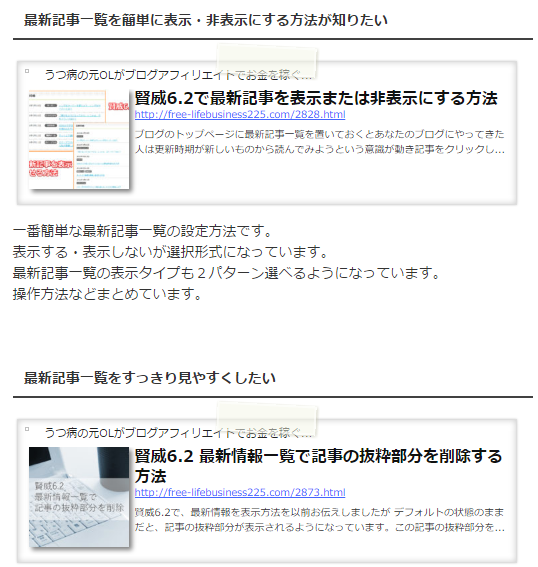
こんなふうに、いつものブログの投稿記事内に
貼り付けるだけでOKです。
そうすれば、こんなふうに表示できます↓
ブログの記事内に投稿できるので、
文章の途中に表示させることができます。
また、複数並べて表示させることもできますよ。
Pz-LinkCardを使ってみた感想
便利だなぁと思いましたね。
あと、視覚的なインパクトもあるので
「この記事を読んで欲しいな」という時に使うと効果的だなって思います。
使い道としては、
- 記事のまとめページ
- サイトマップ
とかに使えそうだと思ってます。
画像を用意して、左寄せにして、文章も載せてって
普通だと結構面倒なのにこのプラグインを使えば
パパッとできてしかもおしゃれな感じになるので
今後もいろいろ使っていこうと思います。
ただ、何でもかんでも使いすぎると
ごちゃごちゃしてしまいそうなので、
使うべきタイミングや頻度は考えていく必要がありますね。
また、使った感想を随時紹介していきますね。
ちなみにリンクカードは何種類か表示方法があります。
下記のページに他の表示パターンをまとめているので見てみてください。
結構便利なプラグインなので試してみてくださいね。































めいこさん、こんにちは!
ヒロです。
いつもお世話になっております。
実は、先日より気になっていたんですよ^^
これってどうしてるのかなってwww
プラグインだったのですね。
テキストリンクでご紹介するよりも
断然、目立つし思わすクリックしたくなります^^
おっしゃる通り
タイミングや頻度を間違えなければ
視覚的効果も抜群で便利ですね。
良い情報をありがとうございます^^
またお邪魔させて頂きますね。
応援完了です!
ヒロさん、こんにちは。
そうだったんですね(笑)
これ目立ちますよね。
デザイン的にもおしゃれだし、
せっかくなんでこれからも使っていこうって思いました。
コメントと応援ありがとうございます。
めいこさん、こんにちは!
サイトへ訪問&コメントありがとうございます。
私も気になっていたんですが、プラグインだったのですね。さっそく取り入れてみようかと思います。
画像があるだけで思わずクリックして読み進めていきたくなります。有益な情報ありがとうございます!
応援完了しました。
また訪問させていただきますね♪
初めまして。ぽぽろんと申します。ぽぽづれの方からやってきました。紹介ありがとうございます。
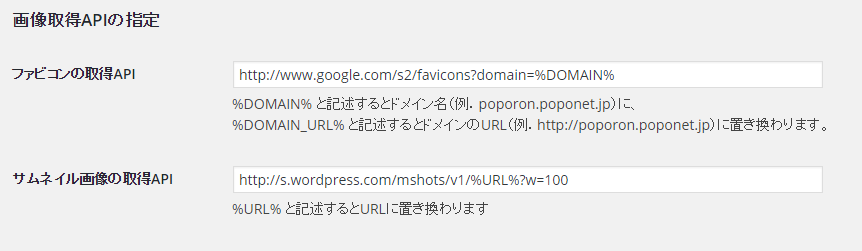
自サイトのサイトアイコン(ファビコン)が表示されていないようです。
WordPressは4.3.0からサイトアイコンの機能を実装しています。
管理画面の「外観」→「テーマ」→「カスタマイズ」→「サイト基本情報」から「サイトアイコン」を設定すると反映されるようになります。
もしくは内部リンクのサイトアイコン取得を「Web API取得」にすることで自サイトのサイトアイコンも表示されると思います。
失礼しました。
ぽぽろん@ぽぽづれさん、はじめまして。
ファビコンの表示の件、教えていただきありがとうございます!
表示させたつもりができていなかったなんて気がつかなったです。
ぽぽろんさんの教えてくれたとおりにやったら出てきました。
非常に助かります!!
ほんとにありがとうございました。
WordPress4.3より前までは標準でサイトアイコンの機能が無かったのでプラグイン等で表示させている方が多いのですが、ブラウザによっては表示されなかったりするのでお役に立てたようで良かったです。
実はその設定をすることでリンクカードのサイト名のところにもサイトアイコンが表示される予定だったのですが上手く表示されていないようですね。
こちらでも原因を調べてみます。では!(^-^)o
あ、このページのリンクカードは「画像」だったのですね…!Σ(゚ロ゚)o゙
勘違いしましたっ!では!(〃▽〃)
ぽぽろん@ぽぽづれさん、こんにちは。
プラグインだと表示されない場合もやはりあるんですね。
私もその一人だったのでぽぽろんさんのおかげで勉強になりました^^
リンクカードのほうも表示されるようになったので助かりました。
ありがとうございます!!