あなたは『ファビコン』というものを設定していますか?
あまり聞きなれない言葉かもしれませんが
意外と目にはよくしているものなんですよ^^
めいこのブログにもファビコンは設定しています。
今日は、このファビコンの設定についてお話します。
目次
ファビコンとは?
ファビコンとは
Webサイトをブックマークした際や、タブ表示した際に
サイト名の横にちょこんと表示されている小さなアイコンのことです。
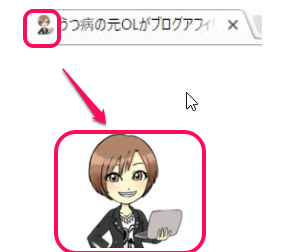
こんなやつです↓
ブラウザでサイトを開くと、サイトタイトルの横に
小さい画像が表示されているのを見たことはありませんか?
これが、ファビコンと呼ばれるものです。
Favorite+ Icon = Favicon(ファビコン)という語源があります。
上記は、めいこのブログです。
めいこは自分のアイコンをファビコン設定しています。
ファビコンって実は意外と目にしていることが多いです。
例えば、Yahoo! JAPANとやGoogleなどもファビコンの表示があります。
Yahoo! JAPANやGoogleを試しに開いてみてください。
上記のような「Y!」や「G」のアイコンが表示されると思います。
このファビコンの設定はあなたのブログでも表示されることができます。
ファビコンを設定するとメリットがあるの?
ファビコンはかなり小さいながらも、その存在力があります。
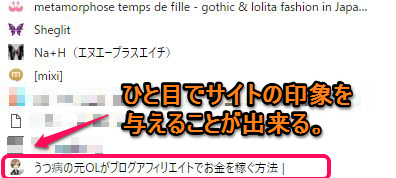
画像があると、パッと目に入りやすいんです。
また、ブックマークリストの中からもひと目でどのサイトか区別できます。
個性をアピールできる部分でもあるので
独自のファビコンが設定されていると
ブログやサイトのイメージが伝わります。
このファビコンは設定は簡単にできます。
ファビコンの設定方法について
今回は、ワードプレスで設定をする方法をお伝えします。
ワードプレスでも方法はいろいろあります。
例えば、プラグインでもファビコンを設定できるものがあるのですが
めいこはプラグインの相性が悪いのかうまくいきませんでした(;´∀`)
最近、コメントをくれた方でご親切に教えてくれた方法をお伝えします。
教えてくれた方は、ぽぽろんさんという方です。
ぽぽろんさん、教えてくれてありがとうございましたヽ(´▽`)/
設定する前に、ファビコンに設定する画像を用意しておく必要があります。
画像の大きさは512×512が推奨です。
ワードプレスのメディアに保存をしておいてください。
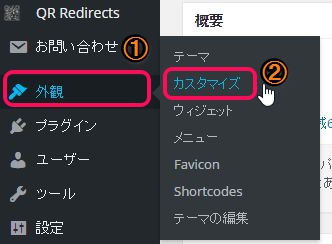
ワードプレスの設定画面で外観⇒カスタマイズを選択します。
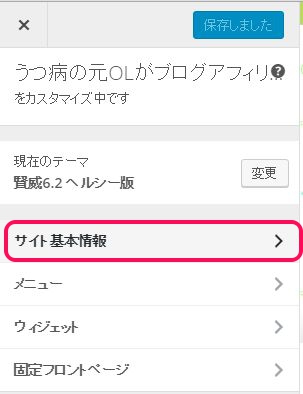
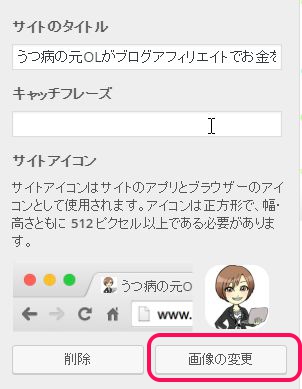
下記のような画面が出てくるのでサイトの基本情報をクリックします。
画像の変更をクリックします。
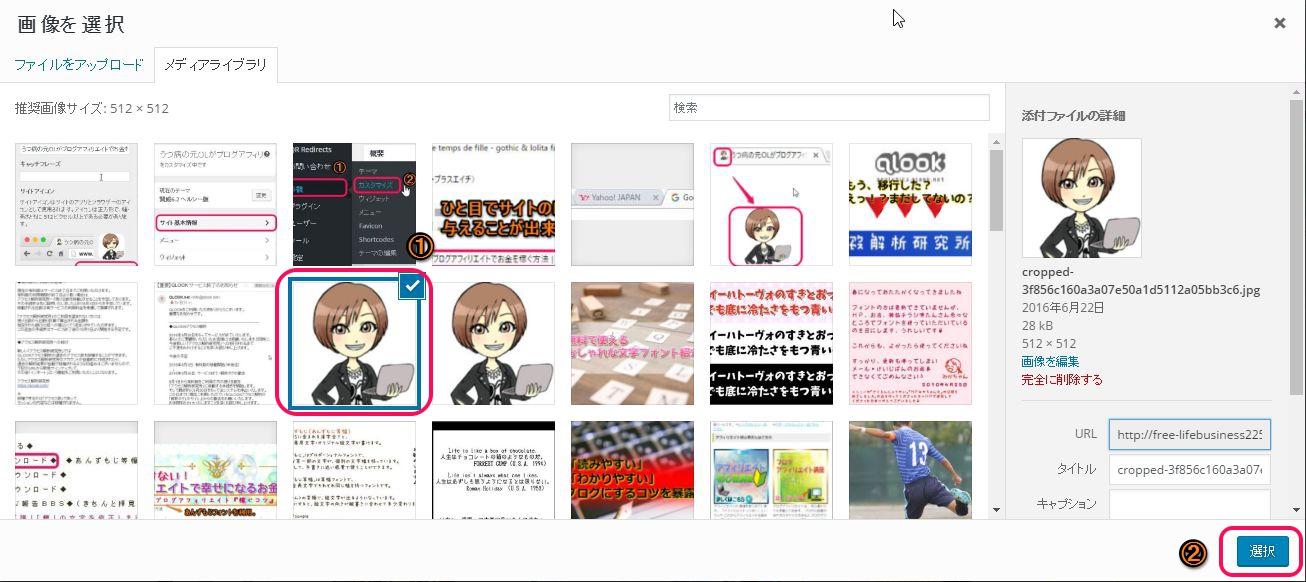
ワードプレスのメディアが開くので、
あらかじめ保存しておいたファビコン用の画像を選択します。
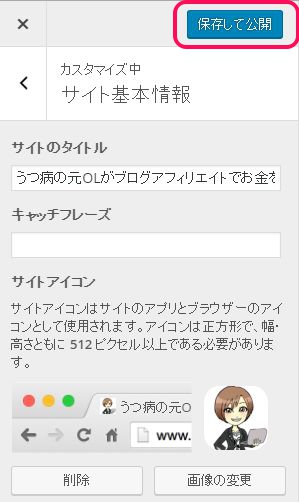
保存して公開をクリックします。
これで、設定は完了です。
ファビコンがあると、あなたのサイトをブックマークしてくれた時に
目立ちますのでやっておくとちょっとしたアピールになりますよ。
ファビコンの設定方法は、今回紹介した方法以外にもあります。
実は、めいこから教材やツールを購入した時の特典にも
ファビコンが設定できるツールがあります。
未来派さんによる、ファビコン作成ソフトです。
わかり易いビデオ解説が付いています。
この特典ですが、再配布OKの特典になっています。
つまり、受け取ったあなたも自分の特典として扱うことができる特典なんです。
これ以外にも、特典は数多く用意してありますので
ご覧になってみてくださいね。



















めいこさん、
こんばんは。
図解入りの記事は
やはり理解しやすいですね。
コメント欄の情報はクッキーですか?
凄く楽ちんでした。
応援して帰ります。
また、お邪魔します(^_^)v
小夏さん、こんにちは。
できるだけ、図解を入れて
わかりやすさを大切にしているので
そう言ってもらえると嬉しいです。
コメントと応援ありがとうございます。
めいこさんこんにちわ
だぶらすと申します
早速ファビコン、使用させていただきますね
私がしらないWordPressがまだまだ沢山あるんだなと日々勉強させていただいています
また伺いますね
だぶらすさん、こんにちは。
ファビコン、使っていただけるようで
紹介した私としても嬉しいです^^
ワードプレスは奥が深いですよね。
私もまだまだ知らないことが多いので
これからも日々、勉強していかないとと思います。
コメントいただきありがとうございます。
めいこさん、こんばんは!
あらぼうです(^_^)
ファビコン設定は、
僕もプラグインを使ったのですが
うまくいきませんでした・・。
かなり悩んでいたのを思い出しました(^_^;)
めいこさんのやり方はじめてしりました!
とても簡単ですね・・!
どっかのソースをいじって設定したのですが、
めいこさんのやり方のほうが
すぐ出来て良いですね(^_^)
学ばせていただきました。
応援させていただきます♪
あらぼうさん、こんにちは。
プラグインで表示させるのはうまくいかない場合があるようですね。
私もプラグインを入れたのですが表示されなくて困っていました^^;
この方法だと、簡単にできるのでワードプレス初心者の方でも
すぐに設定出来るなって思います。
応援とコメントありがとうございます。
こんにちは、京香です。
私はWPを導入したときにファビコンをいれて、
次変えたいと思ったときに
もうどうしたら良いか忘れてしまって放置。・。。でした^^;
よかった・・遊びに来て^^。
また来させてもらいますね!
いつもありがとうございます。
応援して帰ります。
京香さん、こんにちは。
わかります^^;
WPの操作って一回やっても忘れやすいですよね。
私も今回にかぎらず、できるだけ
やった操作を忘れないようにするために記事を更新しています。
お役に立てたなら嬉しいです^^
応援とコメントありがとうございます。
めいこさん、こんにちは~MONです。
ファビコンあるのとないのでは
出来が違って見えますよね!
つくってみます、画像サイズも
おすすめしてくれていて
良かったです!
応援完了です!
MONさん、こんにちは。
ファビコンがあると、目立ちますし
おっしゃるとおり出来が違いますよね!
ちゃんとしているブログの印象を受けます。
簡単にできるのでおすすめですよ^^
応援とコメントありがとうございます。