今回は、賢威6.2のグローバルメニューの設定について詳しく説明していきます。
グローバルメニューはブログに来てくれた人が
読みたい記事を早く見つけやすくするために必要なものです。
どうやって作っていくのか図解入りで説明していくのであなたも一緒にやってみましょう。
目次
グローバルメニューってブログのどの部分なの?
本題に入る前に、「グローバルメニューってそもそも何?」
というあなたのためにちょっと説明しておきますね。
グローバルメニューっていうのは、
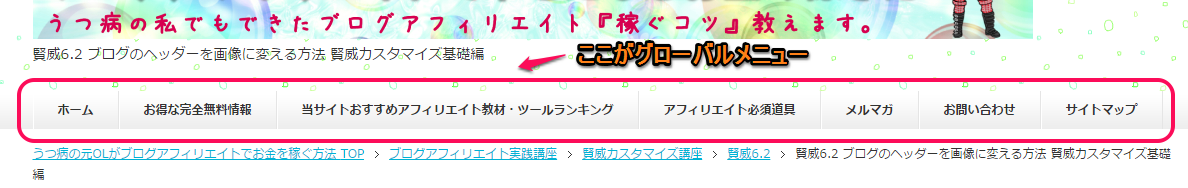
ブログやサイトのトップ画像の下に並んでいるメニューの事を指します。
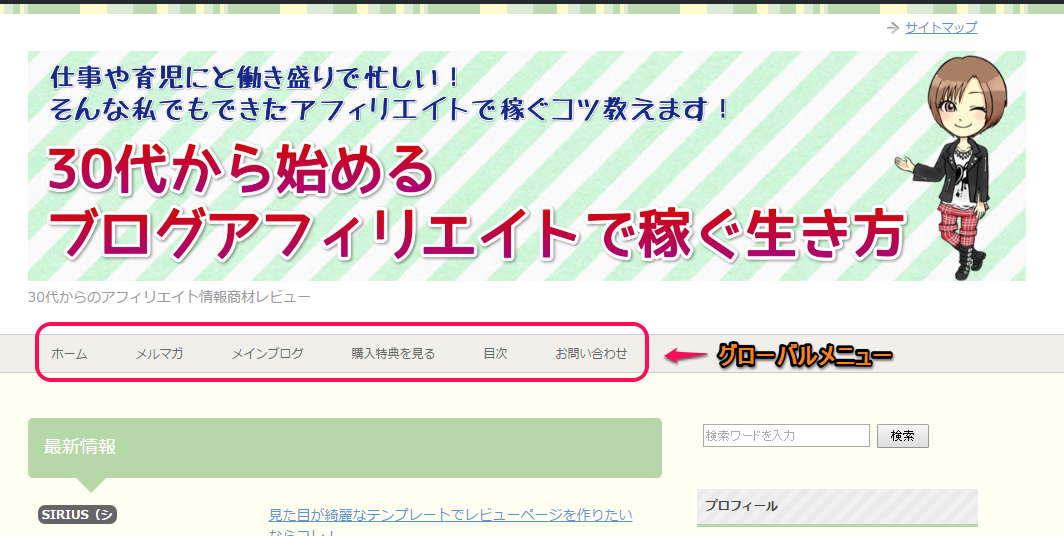
下の画像の赤枠の部分です。
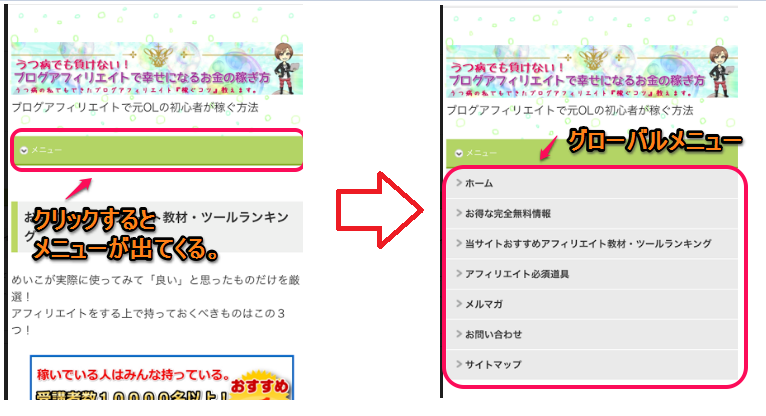
スマホで見ると、賢威の場合はこんな感じに表示されています↓↓↓
グローバルメニューってどういう時に使うの?
ブログの訪問者さんに
特に見て欲しい記事だったり、お問い合わせやサイトマップ(目次)
プロフィールなどに使うことが多いですね。
それぞれのメニューをクリックすると、リンクしたページにジャンプ出来ますので
何度も見てもらいたいページを表示しておくようにします。
グローバルメニューは、ブログのトップページはもちろん
各記事にも表示されるので記事を読んだ訪問者さんが
次の行動を移しやすくなるし、アクセスアップにも繋がります。
今回は、この部分の設定方法やメニューの増やし方・減らし方などを解説していきます。
賢威6.2 グローバルメニューの設定
まずはグローバルメニューが
編集したとおりにブログに反映されるよう設定をしていきます。
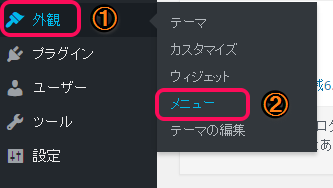
ワードプレスのダッシュボードにログインして、
左メニューから①外観⇒②メニューをクリックします。
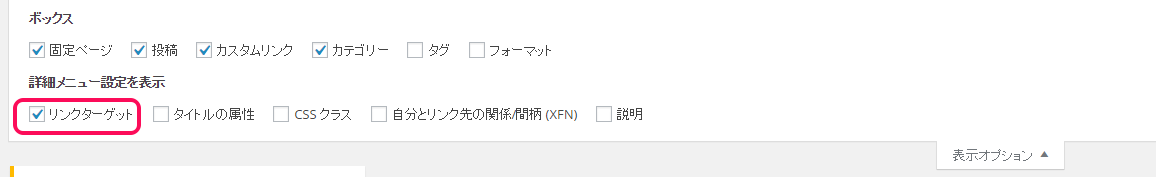
画面が切り替わったら、右上の表示オプションをクリックします。
いろいろチェックを入れる項目が出てきますが
この中にあるリンクターゲットにチェックを入れます。
チェックを入れたら、再度表示オプションをクリックしてメニューを閉じます。
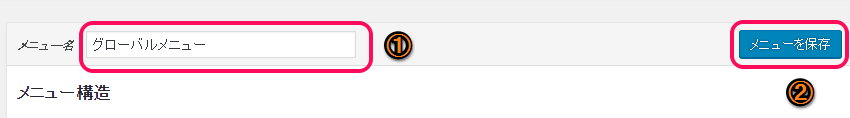
次に、メニュー名の欄に、何か解りやすい名前を入力します。
特に決まりはありませんが、グローバルメニューが一番わかりやすいと思います。
入力が終わったらメニューを保存をクリックします。
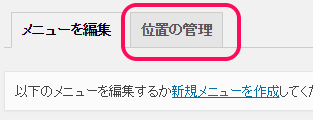
保存ができたら、位置の管理のタブをクリック。
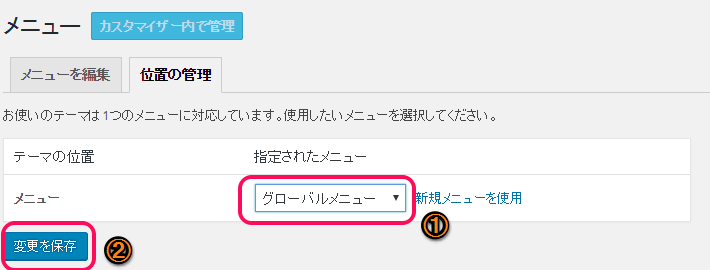
下記のような画面が切り替わるので、
①メニュー欄の【∨】をクリックして、表示されたリストの中から
先程付けたメニューの名前(グローバルメニュー)を選択します。
②選択後に、変更を保存をクリックします。
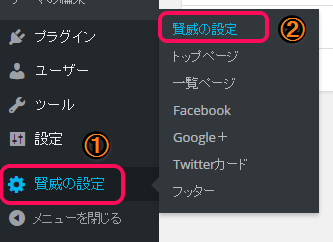
次に賢威の設定をします。左側のメニューから
①賢威の設定⇒②賢威の設定をクリックします。
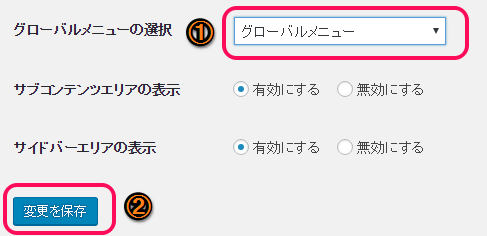
設定画面が表示されます。
①グローバルメニューの選択欄の【∨】をクリックして
表示されるリストから先ほど付けたメニュー名(グローバルメニュー)を選択します。
②変更を保存をクリック。
これで、グローバルメニューを表示させるための準備が整いました。
これからグローバルメニューの追加や編集をしていきます。
グローバルメニューを編集しよう
いよいよグローバルメニューを編集していきます。
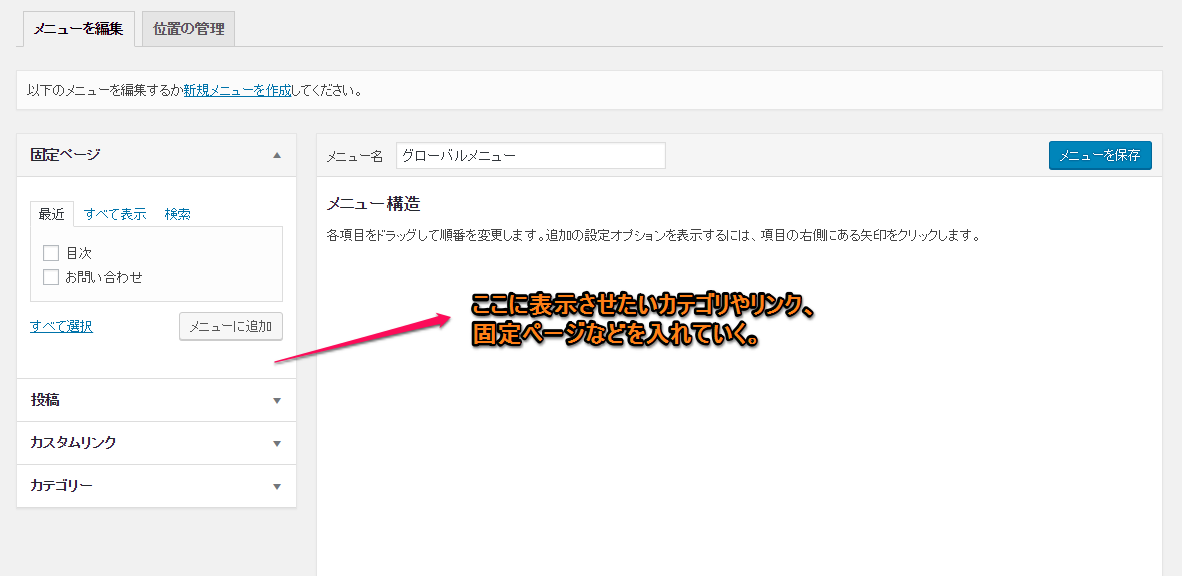
グローバルメニューは画面の左側にある
- 固定ページ
- 投稿(各記事のこと)
- カスタムリンク(他サイトや指定したリンク)
- カテゴリ
これらのメニューから表示させたい項目を選んで
メニュー構造というところに並べていきながら作っていきます。
グローバルメニューの編集①カスタムリンクを載せる
何か見せたいページがある場合
そのページのURLとメニュータイトルを入れることでできます。
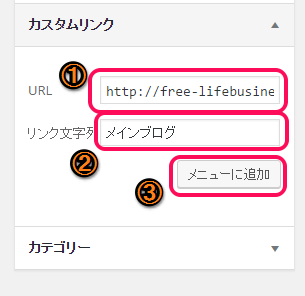
カスタムリンクの項目にある【▼】をクリックして
①飛ばしたいページのURL
②リンクの文字列(ページのタイトルなど)
を入れます。できたら
③メニューを追加をクリックします。
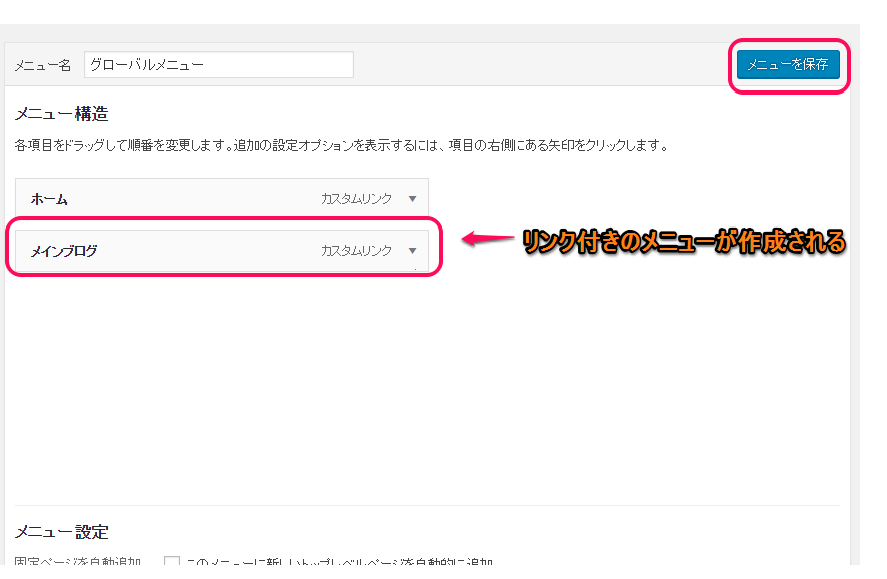
すると、右側のメニュー構造のところに、メニューが作成されます。
グローバルメニューの編集②固定ページを載せる
グローバルメニューには固定ページの記事を載せることもできます。
固定ページっていうのは、主に
- サイトマップ(ブログの目次)
- プロフィール
- お問い合わせ
等々…
ブログの訪問者さんにいつでも
閲覧してもらいたい内容を載せる場合に使います。
固定ページをグローバルメニューメニューに載せる場合は
先に、固定ページの内容を作っておく必要があります。
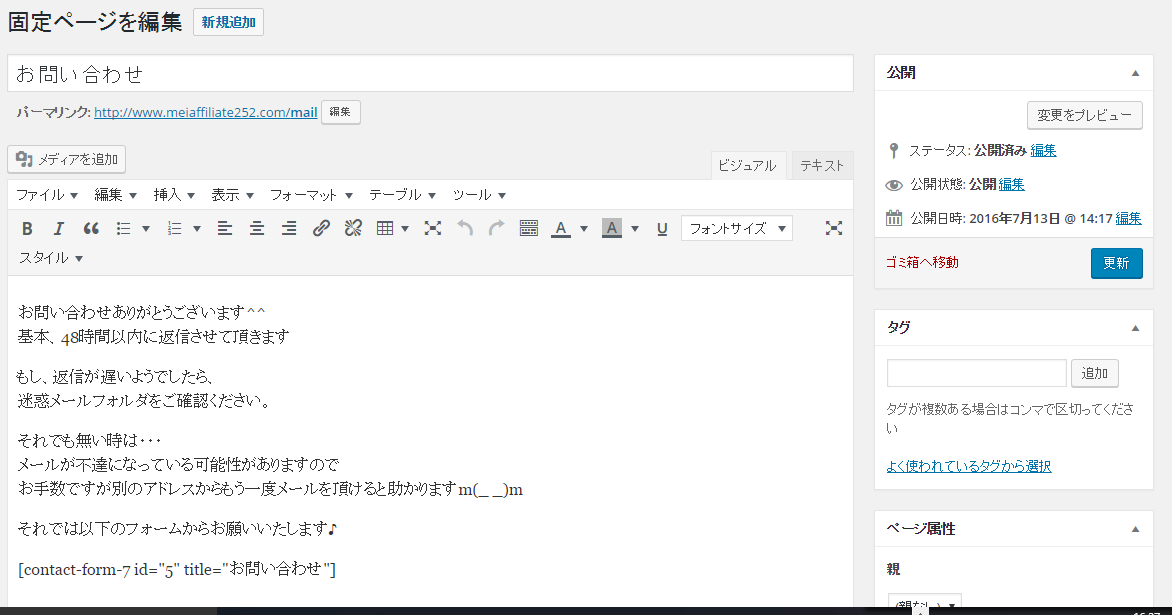
今回は例として、お問い合わせを固定ページに作成した場合を使ってやります。
固定ページにお問い合わせを作成するとこのようになります。
お問い合わせページの作成方法は
別の記事で解説しているのでそちらをご覧下さい。
このような固定ページを作成・保存をしてからメニューの作成へ移ります。
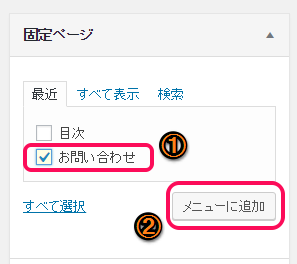
メニューの編集ページの固定ページの項目を選択。
すると、先に作成しておいた固定ページ(お問い合わせ)が
出ているのでチェックを入れてからメニューに追加をクリックします。
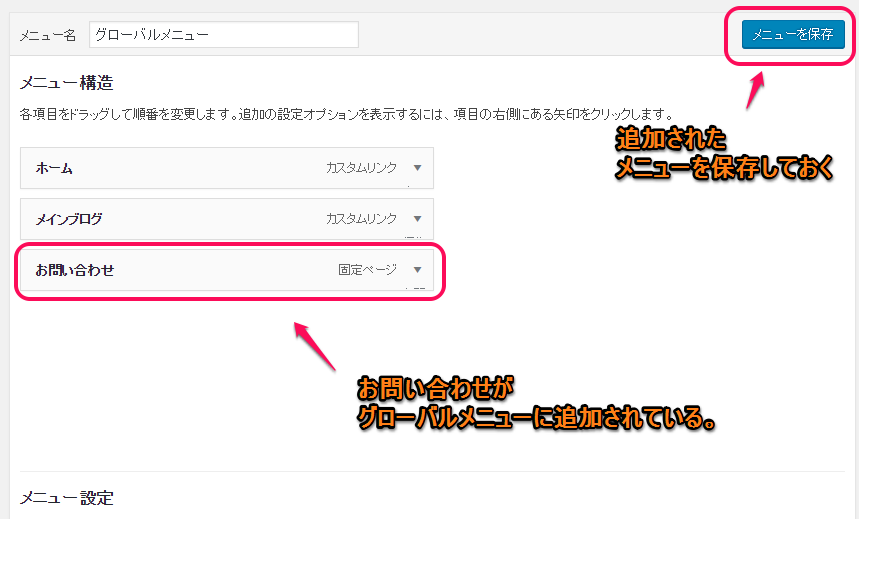
すると、メニューの構造のところに
お問い合わせページがメニューに追加されています。
追加されたメニューをちゃんと反映させるために
メニューを保存をクリックすることを忘れずに。
グローバルメニューの編集③投稿ページを載せる
グローバルメニューには、
投稿ページ(ブログの記事)を載せることもできます。
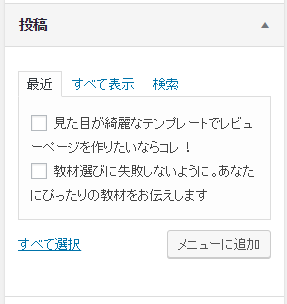
投稿の【▼】をクリックすると下記のような画面が出てきます。
投稿したブログ記事が出てきているので
メニューに載せたい記事にチェックを入れてメニューに追加をクリックします。
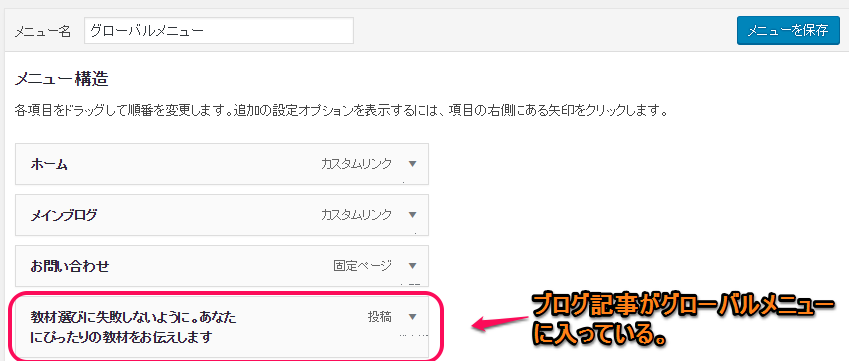
すると、右側のメニュー構造にブログ記事が
グローバルメニューに加わえさせることができました。
グローバルメニューの編集④カテゴリを載せる
ブログの記事を作成していくと
カテゴリに分けていくことが出てきます。
そのカテゴリもグローバルメニューに表示させることができます。
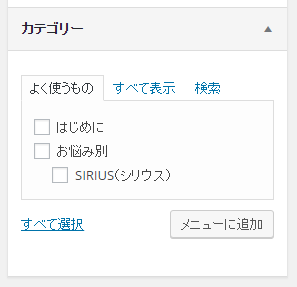
カテゴリの【▼】をクリックしましょう。
事前に、作成したカテゴリが表示されているので
メニューに加えたいものをチェックを入れて、メニューに追加をクリックします。
すると、下記のようにメニューに加えることができます。
このようにグローバルメニューを作成して、増やしていくことができます。
説明した方法で今回はカスタムリングと固定ページを使って
こんなグローバルメニューを作成しました。
グローバルメニューは作ろうと思えばいくつでもできますが
めいこのおすすめは多くても6個までがベストだと思っています。
あまり多すぎてもかえって見にくいし、覚えきれないので
6個までにしておくほうがいいです。
グローバルメニューができたら、メニューを保存をクリックして完成です。
ブログを表示させて、どんな風になっているか見てみましょう。
こんなふうに、ブログの上部に表示されています。
グローバルメニューのデザインは使っている
ワードプレスのテンプレートによって多少は変わってきます。
今回は賢威6.2のプリティ版を例に作ってみました。
賢威6.2 グローバルメニューを並び替えてみよう
グローバルメニューは、自由に並び替えをすることができます。
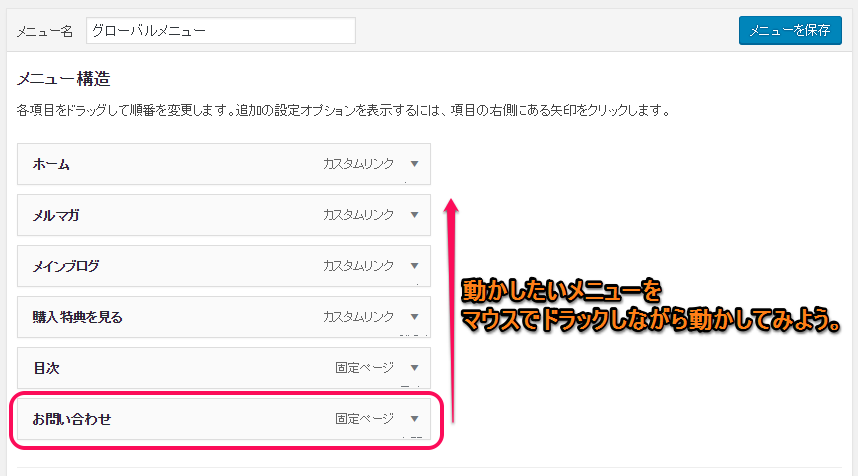
メニュー構造の画面で並び替えたい項目を
クリックしたままマウスを動かして入れ替えたらOK
動かした後は、メニューを保存をクリックして、
変更内容を反映させるようにしておきます。
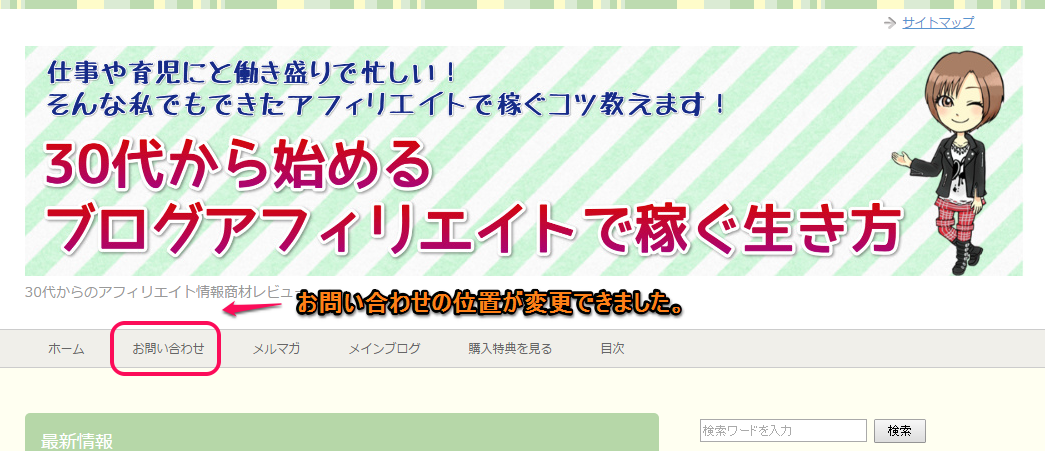
これでブログ確認してみると…
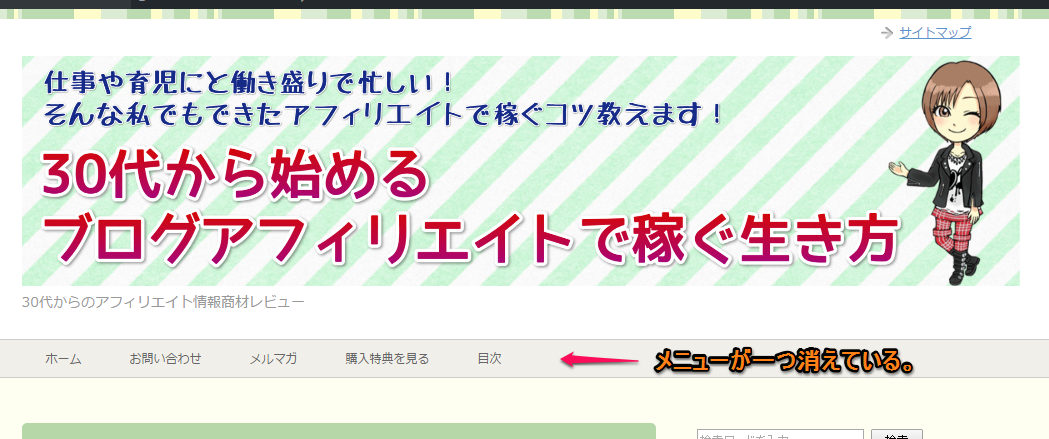
最初、一番右側にあったお問い合わせが左から2番目に移動しているのがわかりますか?
こんふうに、メニューの入れ替えも自由にできます。
賢威6.2 グローバルメニューの項目を削除してみよう
「グローバルメニューの数を減らしたいなぁ~」
という時にはサクッと削除することが可能です。
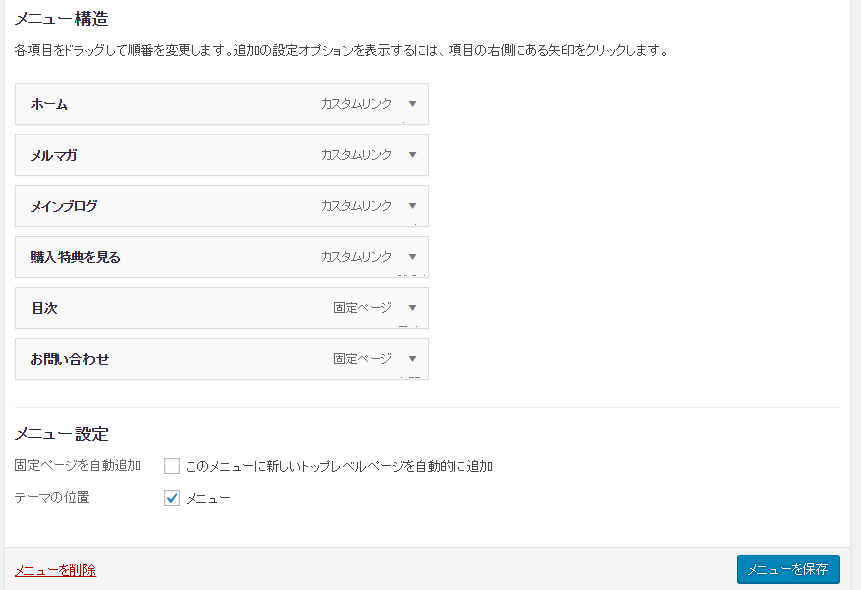
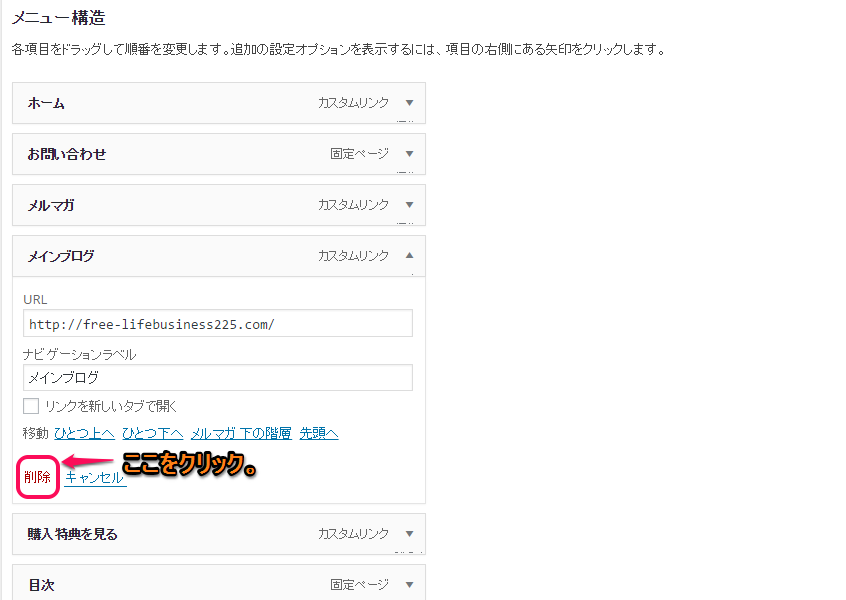
メニュー構造から、削除したい項目の【▼】をクリックします。
削除と赤文字で書かれたボタンがあるのでこれをクリックしましょう。
メニューが一つ(ここではメインブログ)が消えましたね。
最後にメニューを保存をクリックしておきます。
これで、ブログを見てみましょう。
6つあったメニューが5つになっています。
このように削除も簡単にできます。
いかがでしたでしょうか?
グローバルメニューは、ブログに来てくれた人が
目当ての記事や読みたい記事に迷わずたどり着くための大事な案内板です。
読みたい記事がすぐに見つかると
ブログの訪問者さんもストレスなくブログを見てくれるし
読みやすいブログはあなたのブログのファン化にもつながるので
その一環としてグローバルメニューはぜひ、取り入れておいてくださいね^^
ブログを始めた最初の頃は
- ホーム
- プロフィール
- 目次(サイトマップ)
- お問い合わせ
くらいからスタートされると良いかなと思います。
その後、いろいろなブログを参考にしながら徐々に充実させていきましょう^^