QLOOKがサービス終了に伴い、新しいアクセス解析を設置しました。
その名も「アクセス解析研究所」というサービスです。
QLOOKの新サービスで見た目はとてもよく似ています。
また見やすくて初心者さんでも使いやすいので
・QLOOKを使っていた
・これからアクセス解析を入れようかなと考えている
という人は検討してみてください。
今日は、ワードプレスにアクセス解析研究所を設置する方法をお話します。
目次
アクセス解析研究所に登録をしよう
まずは、アクセス解析研究所にユーザー登録をします。
ちなみにアクセス解析研究所はQLOOK同様、無料で使うことができます。
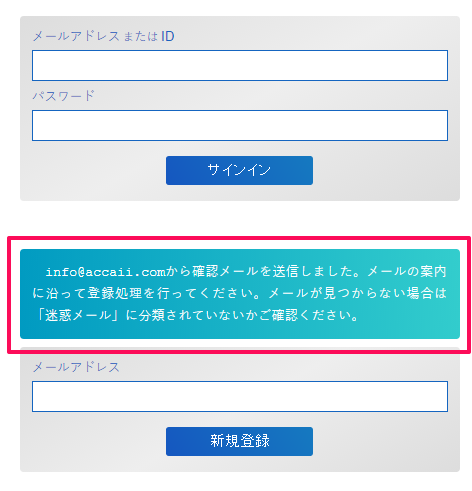
トップページにサインインまたは新規登録をする画面が出ているので
メールアドレスを入れて新規登録をクリックします。
下記のような確認メールを送信したという表示が出てくるので
あなたの登録したメールアドレスの受信箱を確認しましょう。

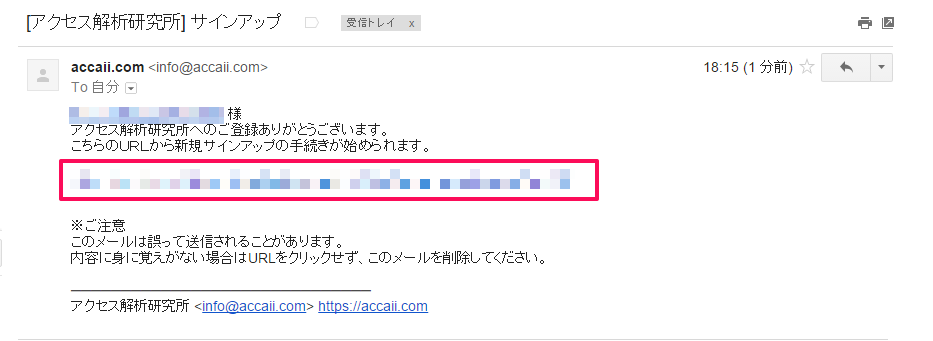
accaii.comというアドレスで
アクセス解析研究所からのメールが届いているはずです。
メールの中にあるURL(赤い四角で囲っているところ)をクリックします。
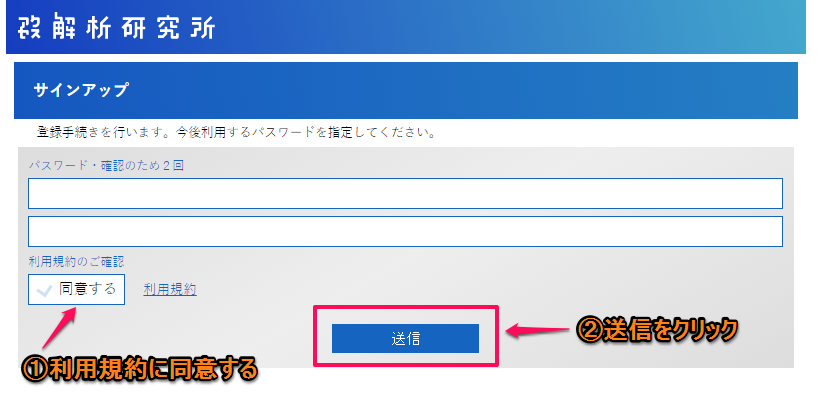
サインアップという画面に飛びますので
・パスワードを入力(確認を含めて2回)
・利用規約に同意するにチェックと入れる
をしてから送信をクリックします。
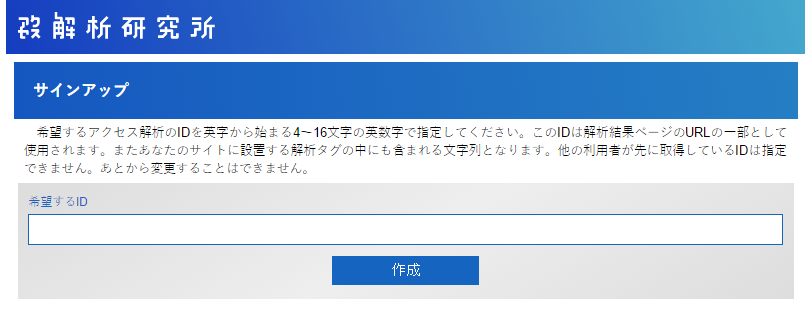
アクセス解析のIDを入力します。
4~16文字の半角英数字で任意のものを決めましょう。
ここのIDはあなた専用の解析タグの中にも含まれるものになります。
できたら作成をクリックします。
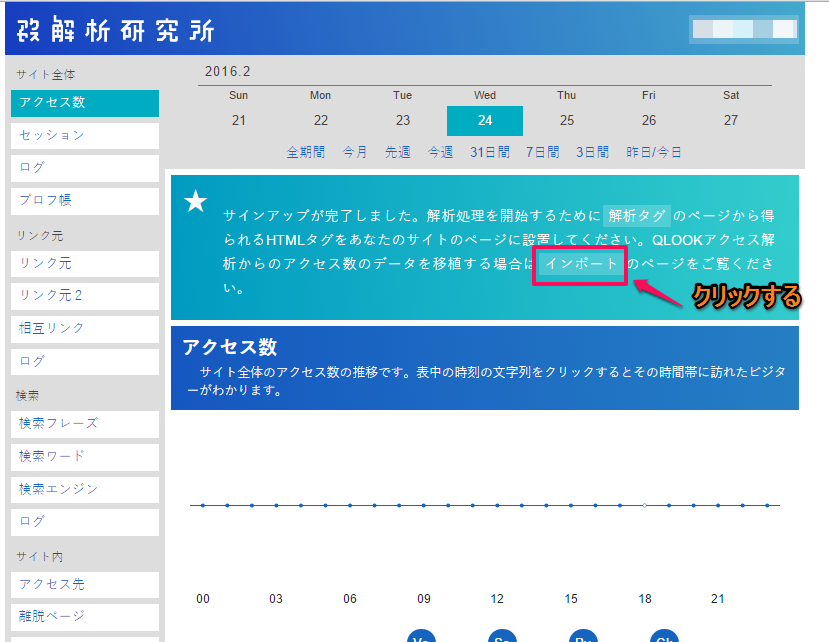
これで、サインアップが完了です。
右上には先ほどあなたが決めたIDが表示されています。
アクセス解析研究所への登録はこれで終わりです。
続いて、
・QLOOKの過去のデータの引継ぎ
・解析タグの取得とワードプレスへの登録
へ入ります。
データを引継ぎする場合は
同画面でインポートの文字をクリックしてください。
(赤い四角で過去っている部分です)
QLOOKの過去のデータをアクセス解析研究所に引継ぎしよう
めいこのようにQLOOKから移ってきたという人は
QLOOKの過去のアクセス解析のデータを移植させましょう。
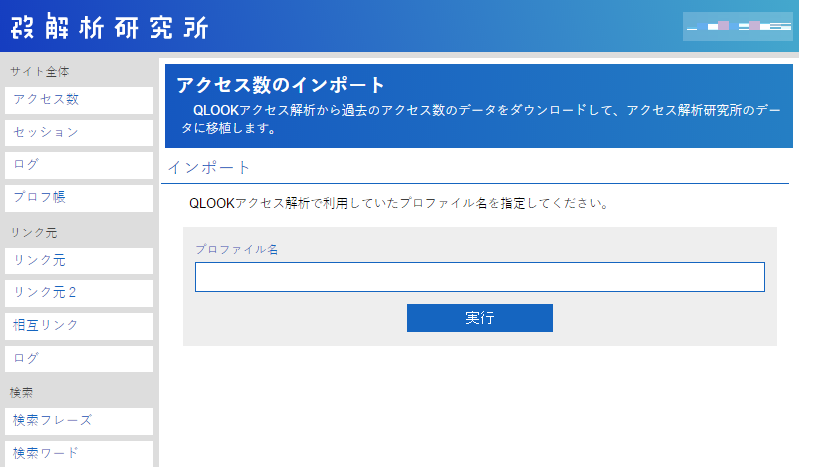
先ほどのインポートの文字をクリックすると
QLOOKアクセス解析で利用していた
プロファイル名を指定してください。という指示が出てきます。
QLOOKのプロファイル名を調べるには?
QLOOKのプロファイル名を確認するには
一度、QLOOKにログインをする必要があります。
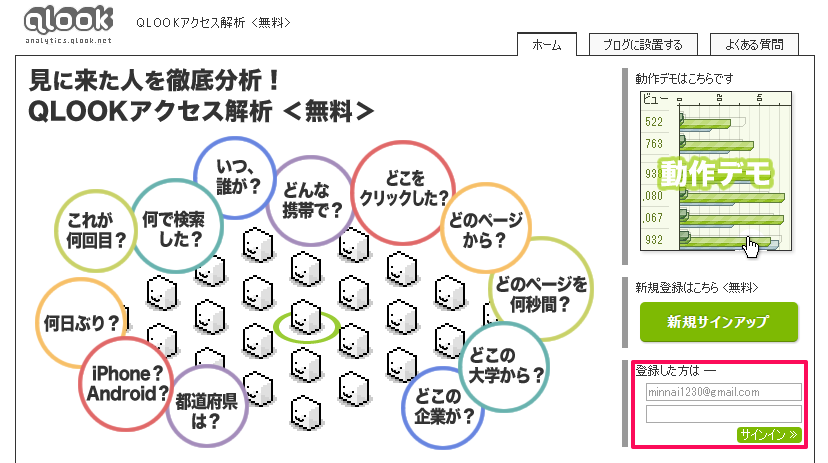
QLOOKで登録したメールアドレスと
パスワードを入れてサインインしましょう。
⇒ QLOOKはこちらをクリック
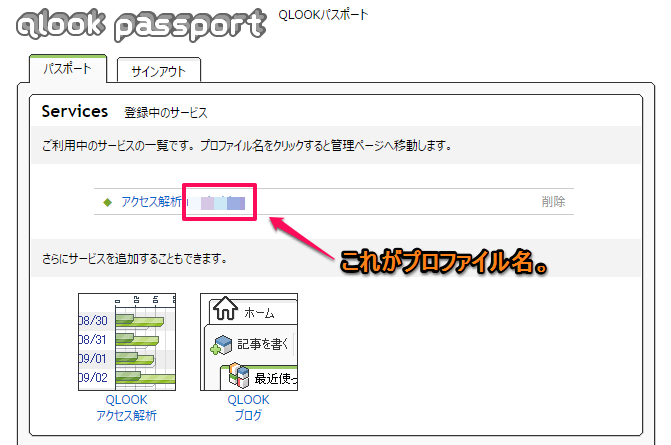
サインインした最初のページにアクセス解析 ○○○○とあると思います。
この○○○○の部分がプロファイル名になります。
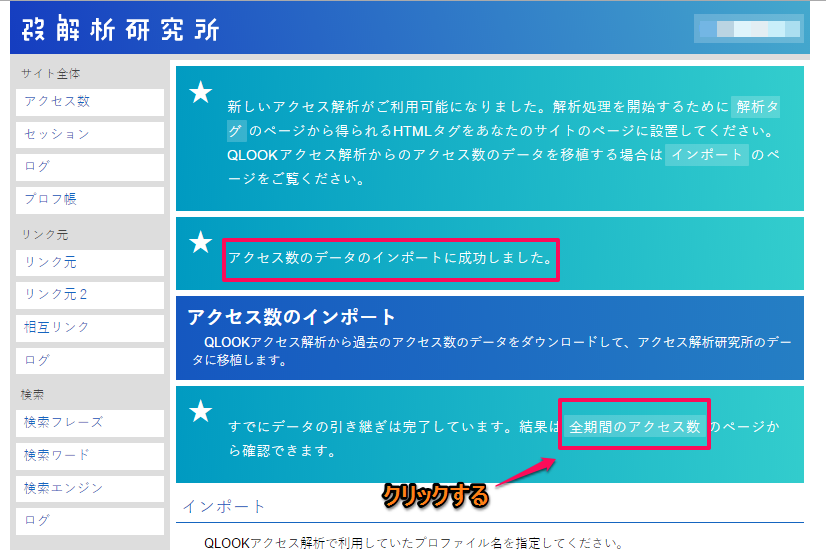
アクセス数のデータのインポートに成功しました。
という表示が出ればQLOOKの過去の解析データは移植完了です。
念のため、ちゃんとQLOOKのデータが引き継がれているか確認しましょう。
全期間のアクセス数の文字をクリックしてください。
QLOOKのデータがアクセス解析研究所に移植されてるか確認する
ここからは少し人によって見え方が違うかもしれません。
QLOOKを使用している期間によって表示される棒グラフの数や
アクセスの数によって棒グラフの長さが違ってたりしますので。
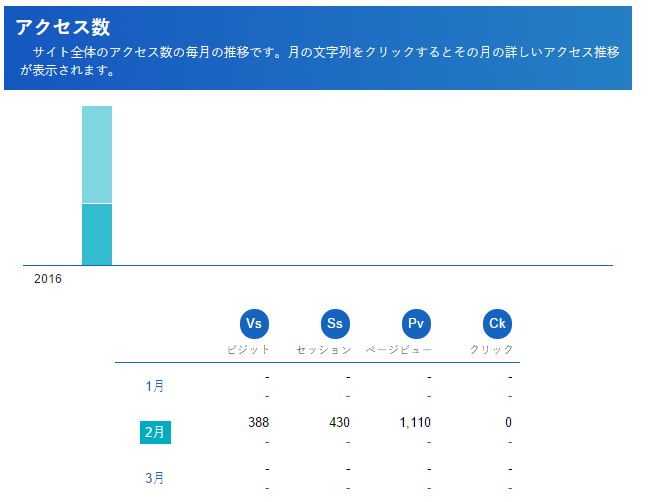
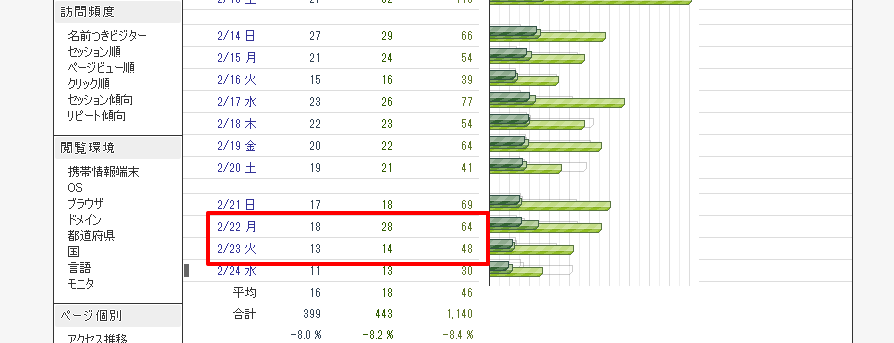
アクセス数を示す棒グラフと月ごとの数値が出ています。
アクセス解析研究所に表示されているデータの数値と
QLOOKの数値を見比べてみましょう。
若干の誤差がありますがほぼ一緒のデータが表示されています。
アクセス解析研究所の表示されているデータの月をクリックしてみましょう。
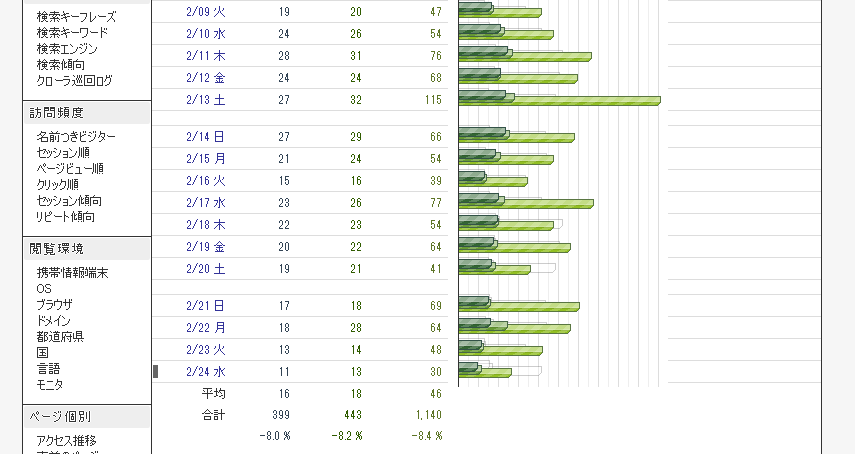
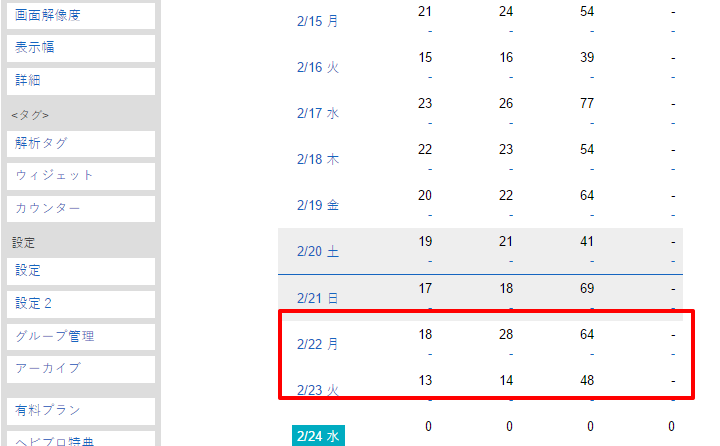
30日間の1日毎のデータが表示されます。
例えば、2月22日と2月23日のアクセス解析研究所のデータと…
QLOOKの2月22日と2月23日のデータを比べてみてください。
一緒の動きをしているのがわかりますか?
これできちんとQLOOKのアクセス解析データが
アクセス解析研究所に引き継がれているというのが確認できましたね^^
さて、データの引継ぎが終わったら
あなたのワードプレスにアクセス解析研究所を設置しましょう。
もう一息ですよぉ~o(^▽^)o
ワードプレスにアクセス解析研究所を設置する方法
ワードプレスに設置するためには
・アクセス解析タグの取得
・ワードプレスに取得したタグを貼り付けて設置
この2つの手順をします。
アクセス解析のタグを取得しよう
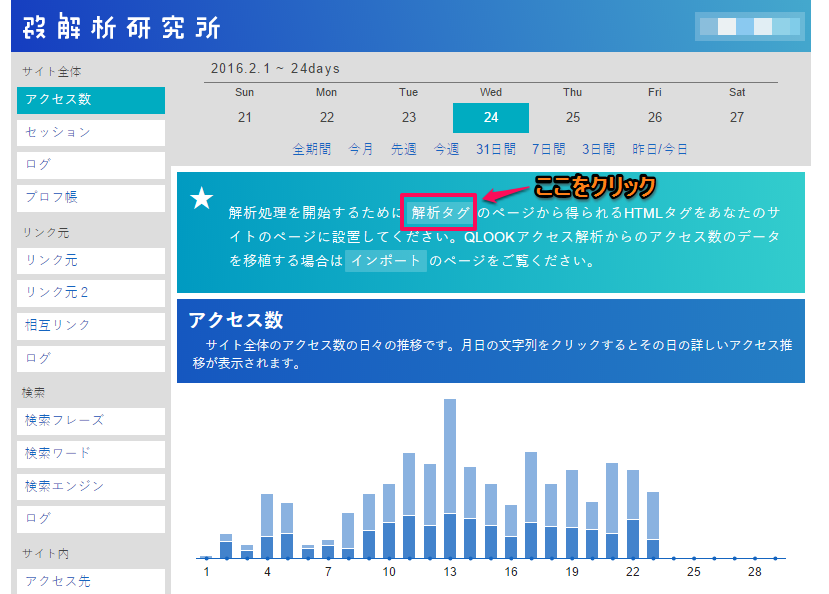
下記のような全体のアクセス数の画面から
解析タグの文字をクリックします。
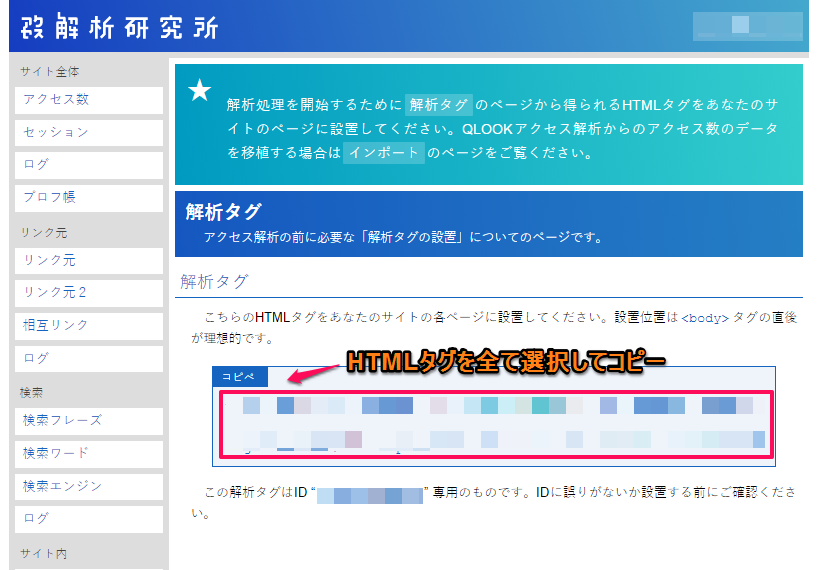
解析タグのページに飛んでHTMLタグが出ていると思います。
これでタグの取得は完了です。
表示されているHTMLタグを全てコピーします。
この取得したHTMLタグをワードプレスのブログのタグページに
コピー&ペースト(貼り付け)することで設置は完了します。
ワードプレスにアクセス解析タグを設置する方法
アクセス解析を設置するには2つ方法があります。
・目立つの覚悟でウィジェットに入れる
・画面の一番下に入れる
解析タグはウィジェットに入れると
こんなふうにばっちり目立ってしまいます。↓
これはこれでメリットもあるのですが
多くの人が目立たせたくないと考えていると思います。
QLOOKを使っている時は
目立たないように画面の一番下に入るようにしました。↓
QLOOKはバナーが小さく表示されるので
ブログの一番下だと目立たなくて邪魔になりません。
今回はブログの一番下に入れる方法をお伝えしますが、
画面は使っているテンプレートによって変わります。
このブログは【賢威】を使用していますので、
他のテンプレートをお使いの方は、ちょっと解りにくいかもしれません。
その点はご了承くださいませm(_ _)m
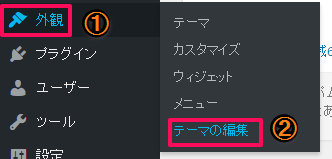
ワードプレスのダッシュボードにログインします。
①左側のメニューの外観をクリック
②テーマの編集を選択します。

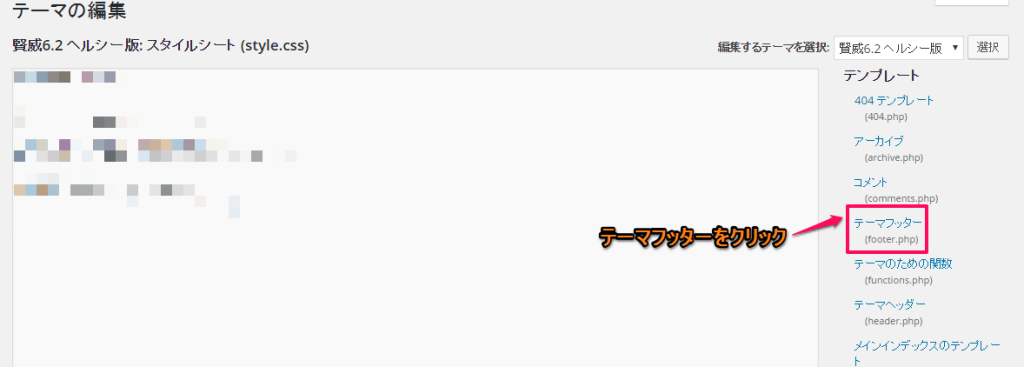
テーマの編集ページの右側にある
テーマフッター(footer.php)をクリックします。
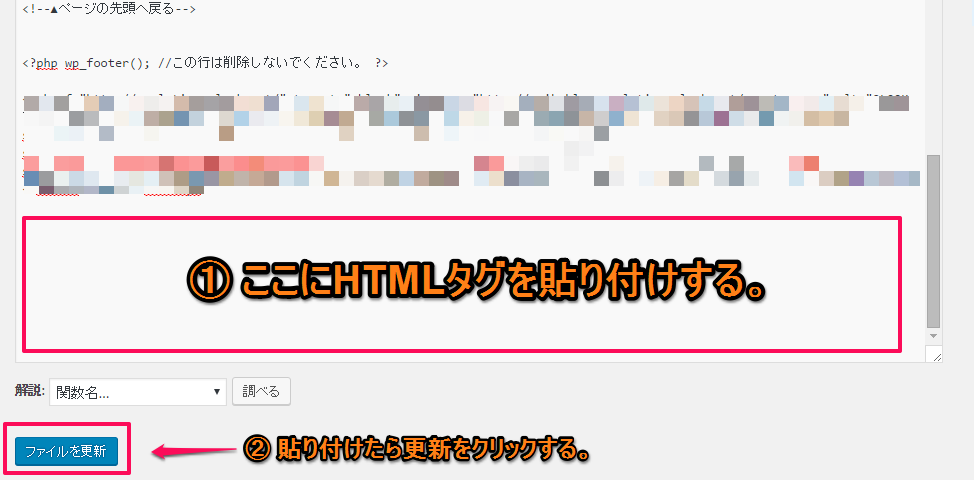
footer.phpの一番下のページまでスクロールして
そこのアクセス解析研究所で取得したHTMLタグを貼り付けてください。
(画面でいう赤い四角で囲っている部分です)
貼り付けたら、ファイルを更新をクリックして保存します。
私は、QLOOKの解析タグがすでにあるので
そのタグの下に貼り付けをしています。
いずれ、QLOOKの解析タグは外す予定ですが
今回はQLOOKの下に貼り付けをしておきます。
もし、今後別のアクセス解析を使うようになった
という場合は貼り付けてあるHTMLタグを全て削除すれば外すことができます。
ファイルを更新のボタンをクリックすると
ファイルの編集に成功しましたという表示が出てきます。↓
これで、アクセス解析の設置は完了です。
さて、これでブログを見てみましょう。↓
バナー出ていないですよね。
実はアクセス解析研究所は無料で使えるにも関わらず
バナーが一切出ない仕様になっています。
アクセス解析は無料で使える場合は
バナーがブログに表示されるようになっていて
それが嫌という人も少なくありません。
QLOOKは無料の解析の中でも
バナーが小さく目立たないものでした。
アクセス解析研究所では全くバナーが出ないのが嬉しい限りです^^
アクセス解析を設置したら真っ先にやっておくべきこと
アクセス解析をしたらすぐにしておくべきことがあります。
それは自分のアクセスをカウントしないように設定することです。
アクセス解析はブログにアクセスされた数を
カウントするようになっています。
しかし、設置した初期の段階は
ブログの運営者自身のアクセスもカウントしてしまう
状態になっていることが多いんです。
そんなことになっていたら、正確なアクセス数が読めません。
自分のブログなんて記事の更新とか
日々していると訪れる回数なんて何回もあることでしょう。
自分のアクセスをカウントしない設定は絶対にしておきましょう。
アクセス解析研究所では下記の項目できます。
ログインして左側のメニューの設定という
項目から設定をクリックします。
(設定2ではありませんので注意)
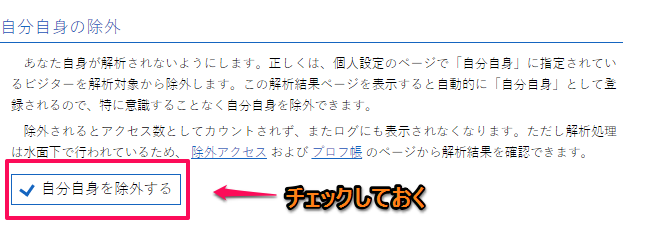
自分自身の除外という項目の中から
自分自身を除外するにチェックを入れます。
これだけで完了です。
ただ、めいこが設定したときはすでに
自分自身を除外するにはチェックが入っていました。
もしかしたら、QLOOKからのデータ移植をしたせいで
最初から設定されていたのかもしれません。
(QLOOKを使っていた時も自分自身のアクセスは
カウントしないような設定をしていたため)
必ずしも除外にチェックが入っているものとは断定はできかねるので、
アクセス解析を設置したら
自分自身のアクセスはカウントしないような設定に
なっているかどうかを確認する癖をつけておいてくださいね。
アクセス解析研究所の設定方法はこれで終わりです。
詳しいデータの見方はまた後日お伝えします。
今回はこの辺で。
最後まで読んでいただきありがとうございましたm(_ _)m
⇒ WordPressテンプレート賢威レビューはこちら
アクセス解析と共にブログのテンプレートも一新しませんか?


































めいこさん、こんばんわ♪
まさひさです^^
QLOOKはサービス終了したんですね!
そして代わりに始まったアクセス解析研究所
設置も簡単そうですね(*´ω`*)
説明が解りやすいです♪
ブログ内にバナーが表示されないのは
見た目的にも良いですね!!
素敵な情報のご紹介
ありがとうございます(^^)
応援して帰ります。
まさひさ
まさひささん、こんばんは。
そうなんですよ!
最初は驚きましたけど、新たに始まった
アクセス解析研究所もQLOOKと同じような
見た目で使いやすいですよ♪
無料でバナーが表示されないのってなかなかないですよね!
ここがQLOOKにはなかった部分でありがたいです^^
いつもコメントと応援ありがとうございます
めいこさん♪
ご訪問ありがとうございました!
いち早く、アクセス解析研究所の
情報いただき、助かります(*^^)
いつもながら、めいこさんの丁寧な記事は、
とても勉強になります!
応援完了です~(^O^)/
むつきさん、こんばんは。
できるだけわかりやすくお伝えできればと
思いながら記事を書いているのでそう言ってもらえるとすごく嬉しいです♪
コメントと応援ありがとうございます!
また、アクセス解析研究所の見方も載せるので楽しみにしていてくださいね^^
めいこさんこんばんは!
杏奈です*\(^o^)/*
アクセス解析研究所って名前からして凄そうですね!
というか、新しくアクセス解析研究所が〜とかのその情報源はどこから⁈
というところにもいつも驚きます(*^^*)
読むのは一瞬ですけど、これだけの記事を書くのは相当時間がかかりますよね(T_T)
ユーザーに満足してもらうために!
という姿勢がいつもすごいなと思ってます(T_T)
そして、私のブログにコメントを
いつもありがとうございます!
私もランキング応援完了です*\(^o^)/*
またきます(*^^*)
杏奈さん、こんにちは。
QLOOKからいきなり有料でもありそうな
名前で私も最初びっくりしました(笑)
いえいえ~!
私もまだまだ知らないこと・知識不足なとこが
多くていろんな人のブログを見ては反省しっきりです。
時間はやっぱりかかってしまいますね(;´∀`)
もっと早く書けることが理想です。
杏奈さんもいつもおもしろい内容のブログですし
すごく勉強されている姿勢が素敵ですよ!!
いつもコメントと応援ありがとうございます。
めいこさんこんばんは!
ナミです^^
アクセス解析研究所
なんか難しそうな名前だなと
思ってたのですが
めいこさんの丁寧な
ご説明のおかげで
ちょっとチャレンジして
みたくなりました^^
貴重な情報いつも
ありがとうございます!
応援完了ですよ^^
ナミさん、こんにちは。
私も今までQLOOKになれていたので
最初は難しそうなイメージを持っていて躊躇してました。
わー!ありがとうございます!!
また、画面の見方などを載せますので
参考になるように頑張りますね!
実際使ってみると、わかりやすいですよヽ(´▽`)/
コメントと応援ありがとうございます!!
めいこさん初めまして、大和田と申します。ブログ読ませて頂き
是非と思いメッセージ入れさせていただきました。
弊社は、ランディングページを作成している
会社でして、現在外注にて、間接的に
アフィリエイト広告を行っています。
今後、直接アフィリエイター様に
特単をお出しして、広告を行う事を
考えております。
特単に関しても、新規含め
アフィリエイター様の意見を配慮し、お出ししていく所存でございます。
もしよろしければ、お力をお貸しして頂きたいと思います。
メールで結構ですので、ご連絡いただきたいです。
宜しくお願い致します。
(クライアント数は、多種で、300社以上あります。)
URL http://independent-incubator.com/
admccho@independent-incubator.com
めいこさん、こんにちは。
はまぞふです。
アクセス解析研究所 便利そうですね。
僕はブログのアクセス解析はエックスサーバーの
解析ツールを使っているのですが、
微妙に使いにくく、どうしようか悩んでいました。
めいこさんの紹介した、
アクセス解析研究所 を使ってみようかと思います^^
有益な情報ありがとうございます。
応援完了です^^
はまぞふさん、こんにちは。
いえいえ!こちらこそ
私の記事がきっかけになったなんて嬉しいです。
ありがとうございます。
また、詳しい見方などを載せてるので
参考にしてくれたらと思います。
コメントと応援をありがとうございます
やってみますね。情報ありがとう
SANOさん、いつもお世話になっております。
もし、参考になったらまたやってみてくださいね^^