「サイドバーに画像やバナーを載せたい」という人は多いと思います。
画像やバナーがあるとブログの見栄えも良くなりますし、
訪問者の目を惹きやすいので特別に
「ここは読んで欲しい」と思うところに使うと非常に効果的です。
今回は、ワードプレス初心者でも
簡単に設定できるサイドバーに画像やバナーを載せる方法を
図解入りでお伝えしていきます。
ちなみにこれは、前回お話した
サイドバーの作成方法が基礎となっているので、
まだ前回の記事を読んでいない
サイドバーの設定方法がわからない
という人は先に前回の記事を読んでから進めてくださいね。
目次
新規投稿でサイドバーに載せる画像を用意しよう
まずは、サイドバーに載せる画像またはバナーを用意しておきましょう。
画像はネットで検索すれば商用利用OKまたはフリーの画像が
出てくるのでそこから好きなのを選んで自分のPCに保存します。
画像が用意できたら、ワードプレスのメディアライブラリにアップロードしておいてください。
画像をワードプレスへアップロードする方法が
わからない場合は下記の記事で説明しているのでここを参考に。
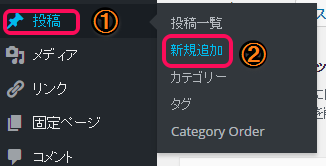
まず、ワードプレスのダッシュボードから
投稿⇒新規追加の順でクリックし、記事の投稿画面を出してください。
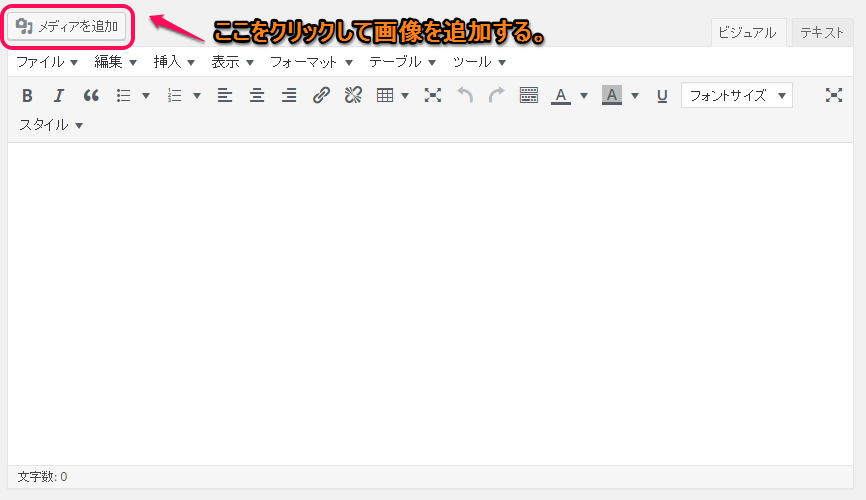
記事の投稿画面で、メディアを追加をクリックして、画像を追加します。
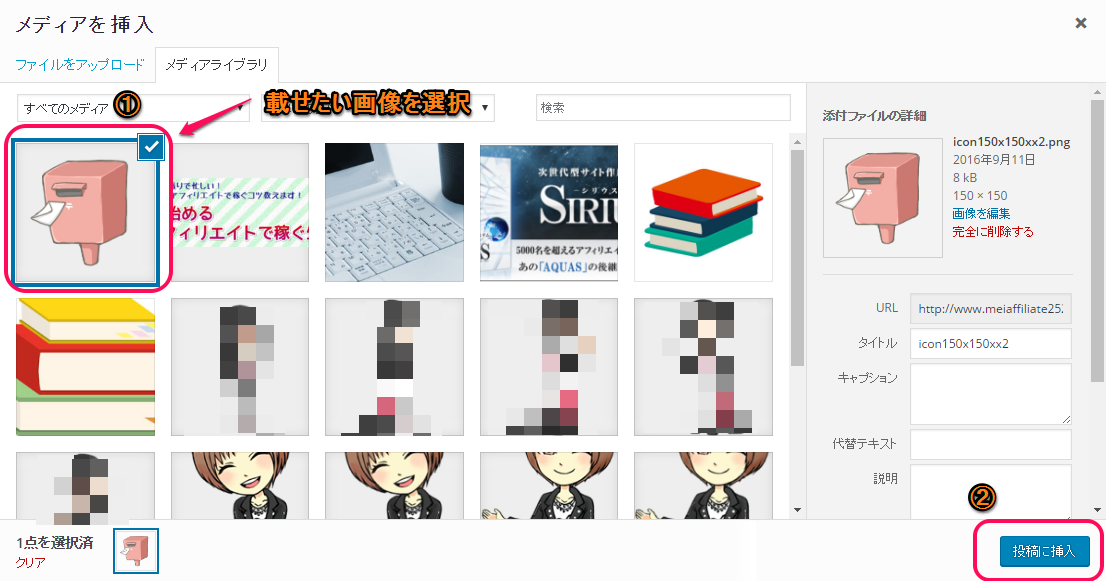
載せたい画像をクリックで選択し、投稿に挿入をクリックします。
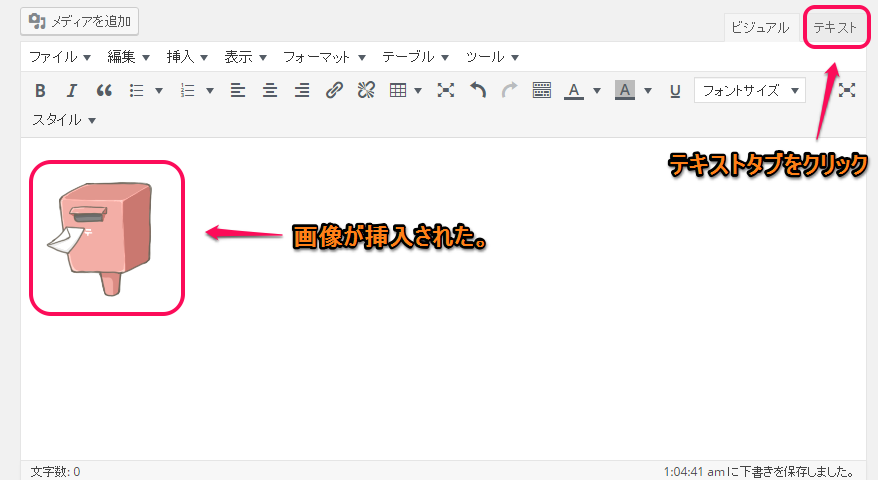
すると、下記のように画像が記事の投稿画面に挿入されます。
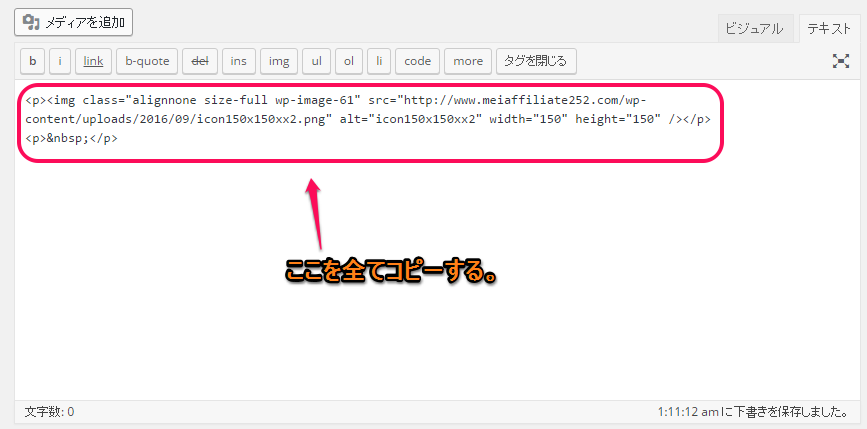
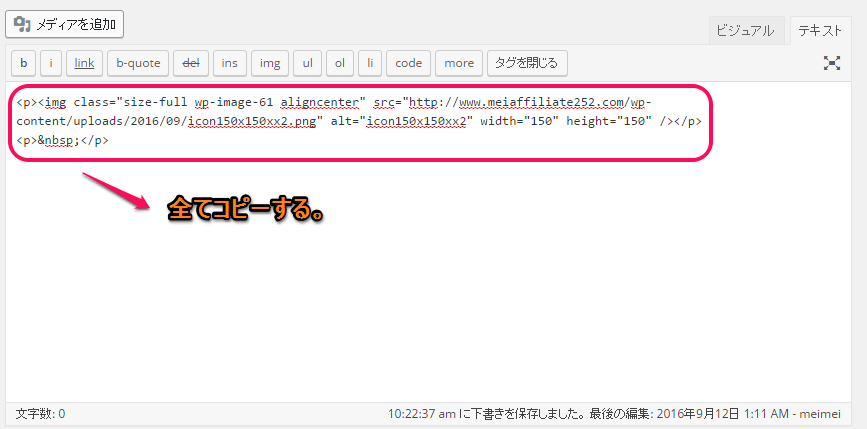
次に、投稿画面をテキストタブに切り替えます。
すると、画像のようなソースコード(英数字の文字列)が出てくるのでこれを全てコピーします。
ウィジェットで画像をサイドバーに投稿する
ソースコードをコピーしたら、今開いている画面はそのままで
もう一つブラウザを別で開いてください。
別で開いたブラウザでワードプレスに再度ログインをし
外観⇒ウィジェットをクリックします。
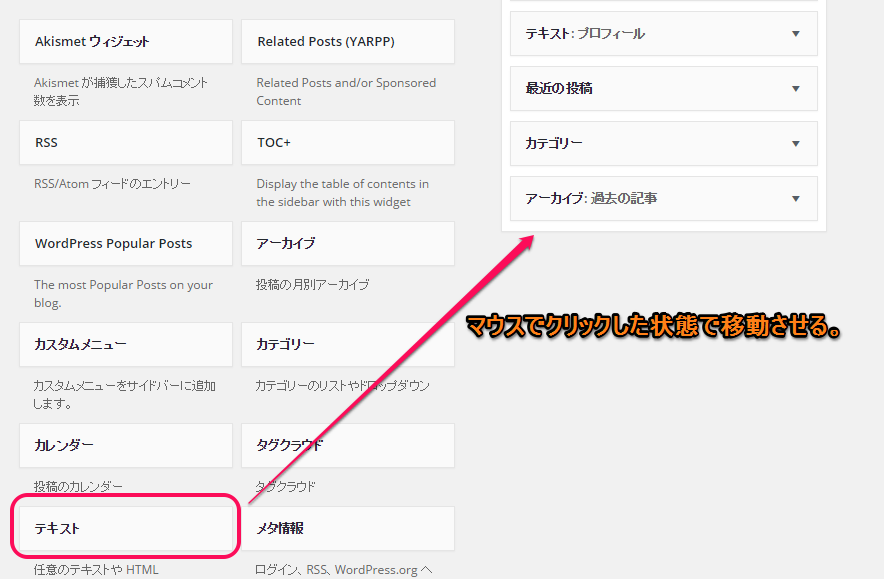
利用できるウィジェットからテキストをクリックしサイドバーのほうまで移動させます。
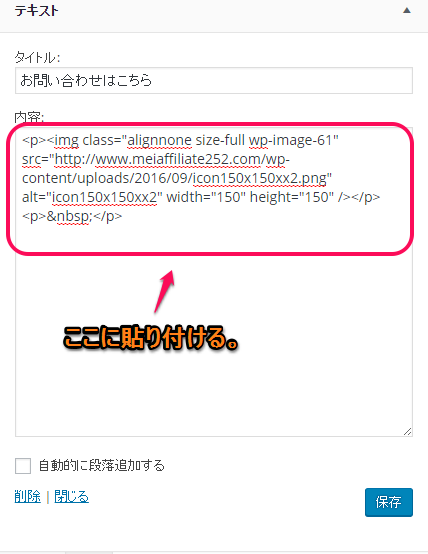
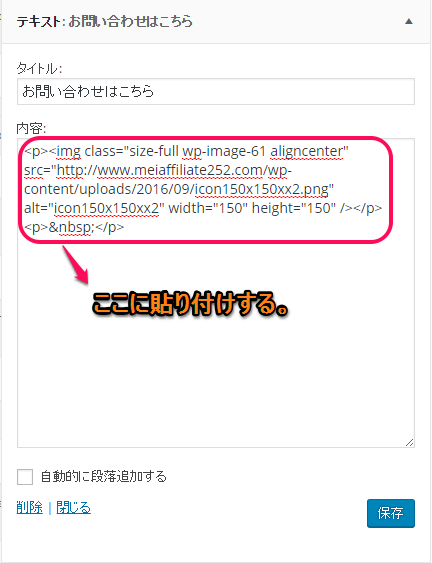
移動させたテキストの【▼】をクリックし、詳細を開きます。
タイトルを入力します。(今回は、お問い合わせにしておきます)
内容に記事投稿でコピペしたソースコードを貼り付けします。
最後に保存をクリックしておきましょう。
下記のように、テキストがサイドバーに作られました。
これで、一旦ブログのほうを見てみましょう。
サイドバーに画像が表示されましたね♪
このように、ブログの記事投稿の画面を使うと簡単に
サイドバーに画像を表示させることができます。
もう少し訂正を加えてきます。
- 少し画像が左に寄っているのでこれを真ん中に表示させる
- 画像にクリックしたら任意のページへ飛ぶリンクを付ける
- サイドバーに画像とテキストを一緒に表示させる
この3つの訂正をしていきます。
サイドバーの画像を中央に表示させる。
先程、ソースコードをコピーした記事投稿の画面を出します。
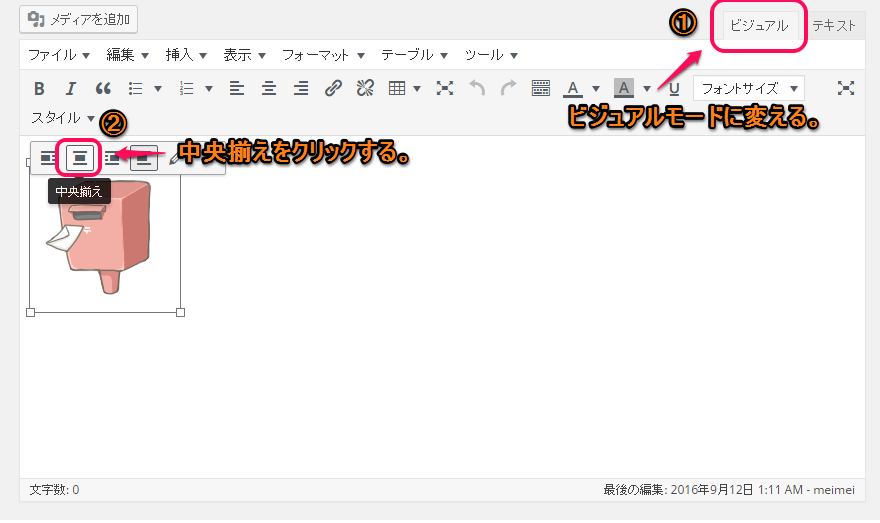
画面は、テキストモードになっていると思うので
ビジュアルのタブをクリックし、ビジュアルモードにします。
画像をクリックすると、上に鉛筆の絵などが書かれた
小さなメニューが出てきます。
その中に中央揃えという項目があるのでそれをクリックします。
すると、画像が真ん中の位置に移動します。
その状態で再びテキストタブをクリックし、テキストモードに変えます。
表示されている、ソースコードを全てコピーしましょう。
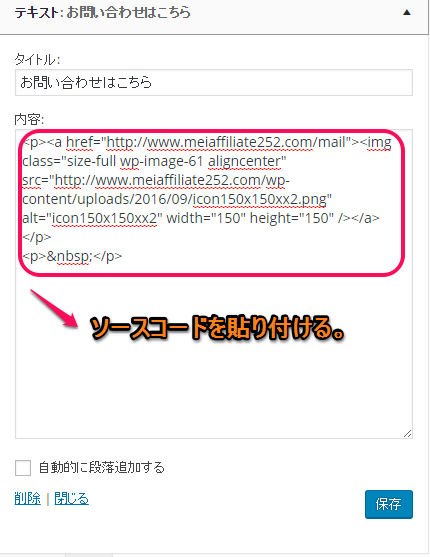
ウィジェットの画面に戻り、テキスト(お問い合わせ)の【▼】をクリックし編集画面を開きます。
既に貼り付けてあるソースコードを一旦削除し、先程コピーしたソースコードを貼り付けます。
最後に保存をクリックします。
これで、ブログのほうを見てみましょう。
左に寄っていた画像が、サイドバーの中央に表示されましたね^^
画像にクリックしたら任意のページへ飛ぶリンクを付ける
めいこの元にもよくお問い合わせでやってくるのが
「画像を入れて、その画像をクリックしたら
アフィリエイト先や別のページへ飛ぶようなリンクをつけたい」
というもの。
めいこのブログでもそうですが、
サイドバーに画像(バナー)が貼ってありここをクリックすると
別のページへ飛ぶようになっています。
これアフィリエイトをやっている人なら
使いたい設定だと思うので簡単にできる方法をお伝えします。
今回も記事の投稿ページを使います。
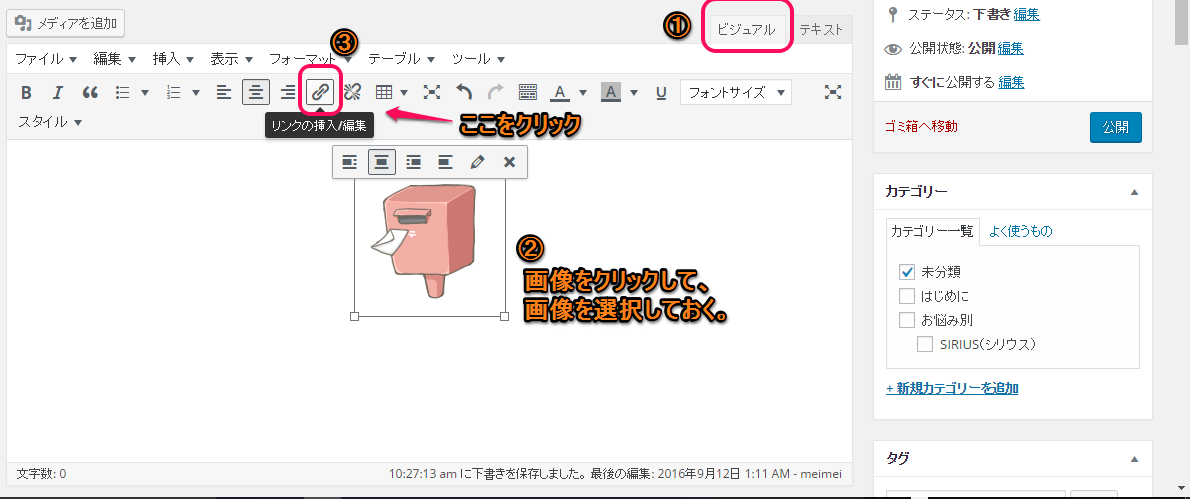
ビジュアルモードにした状態で
画像を選択し、投稿画面の上にある
メニューからリンクの挿入/編集のボタンをクリックします。
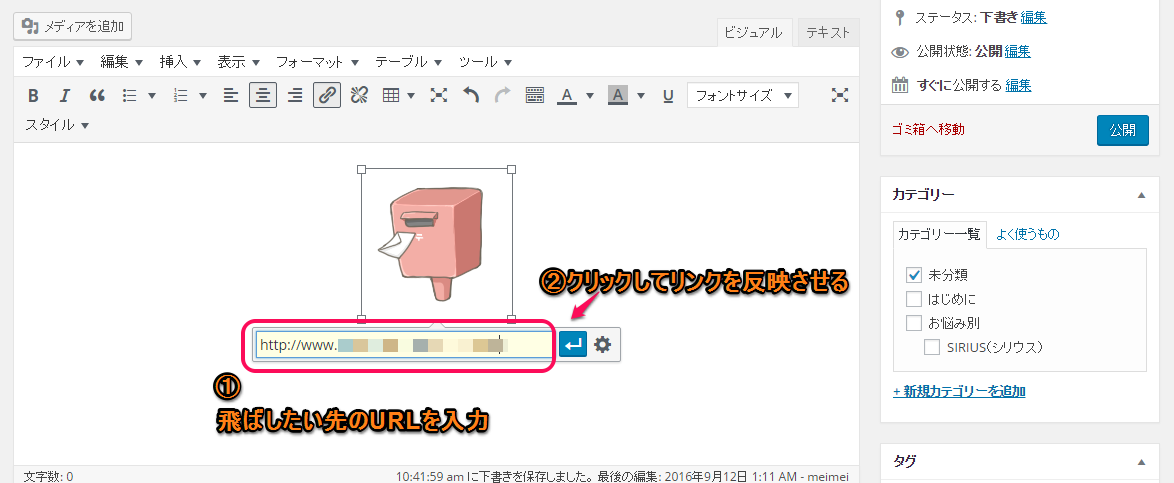
すると、入力できる枠が出てくるので
そこに飛ばしたいページのURLを入力します。
できたら、横にある青い矢印のボタンをクリックして
リンクを画像に反映させます。
投稿画面をテキストモードに切り替えます。
表示されたソースコードをコピーします。
ちなみに、このソースコードには
<a href=”リンク先URL”></a>
というタグが新たに入っています。
これが、画像をクリックするとリンク先へ飛ばすタグとなっています。
貼り付けたら、保存をクリックしておきましょう。
ブログを見てみましょう。
今回は、見た目上の変化はありませんが
画像をクリックすると、ちゃんとリンク先へ飛ぶようになっています。
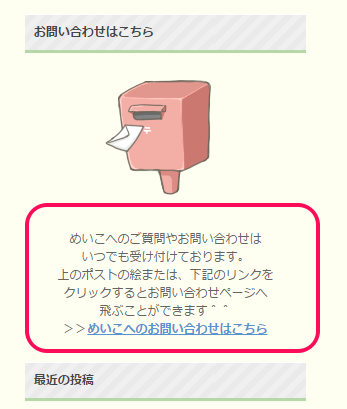
この画像はお問い合わせなので、ポストをクリックしたら
ブログのお問い合わせページに飛ぶようになっています。
サイドバーに画像とテキストを一緒に表示させる
最後に、サイドバーに画像とテキストを一緒に表示させる方法をお伝えします。
サイドバーはテキスト入力も可能です。
画像(バナー)も大事ですが、テキストも一緒にあると
よりサイドバーへの注目度があがります。
ウィジェットの画面を開きます。
テキスト(お問い合わせ)の【▼】をクリックし編集画面を出します。
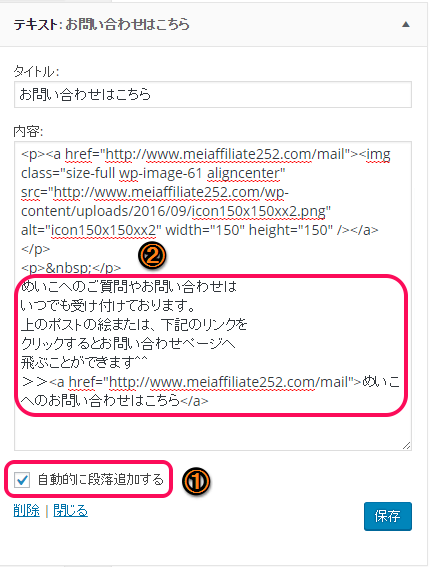
画像を表示させるソースコード(タグ)がある
その下に直接文章を入力することが可能です。
文章を入力する前に自動的に段落追加をするにチェックを入れておきましょう。
ここにチェックをいれておけば改行したら自動的に段落を入れてくれるようになります。
完了したら、保存をクリックしてブログを見てみましょう。
画像の下に文章が入ってますね。
こんなふうにサイドバーに画像と文章を表示させることができます。
このままでもいいのですが
めいこは少し文章の位置を直したいので
記事の投稿欄を使って訂正をしていきます。
テキストに入力した文章をコピペで記事の投稿欄に貼り付けます。
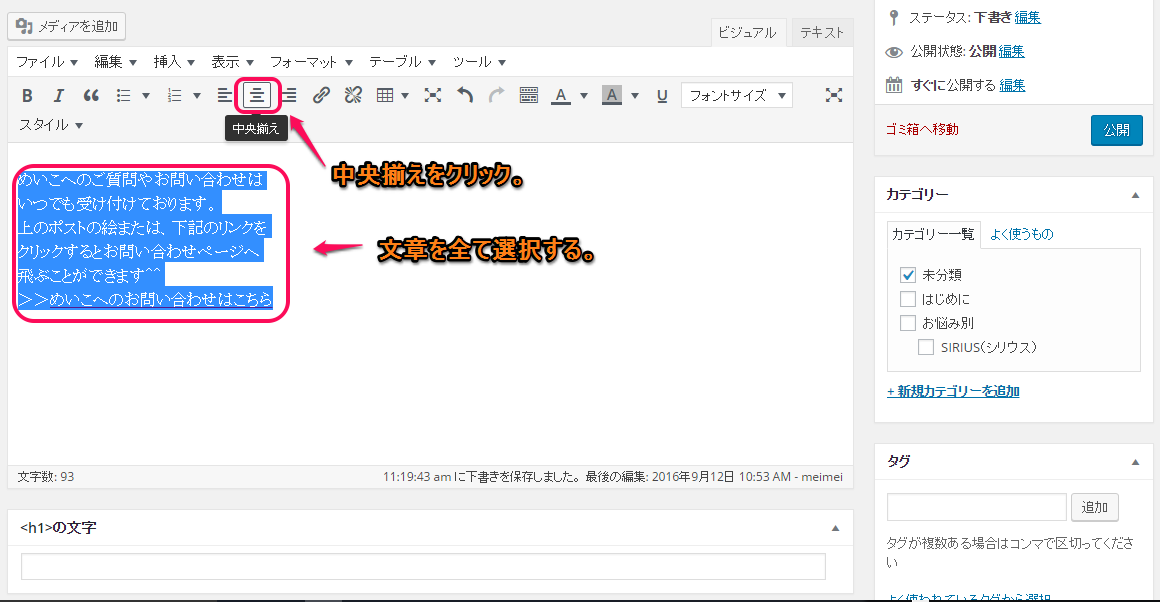
貼り付けた文章を選択した状態で、中央揃えをクリックします。
すると、文章が中央揃えに表示されました。
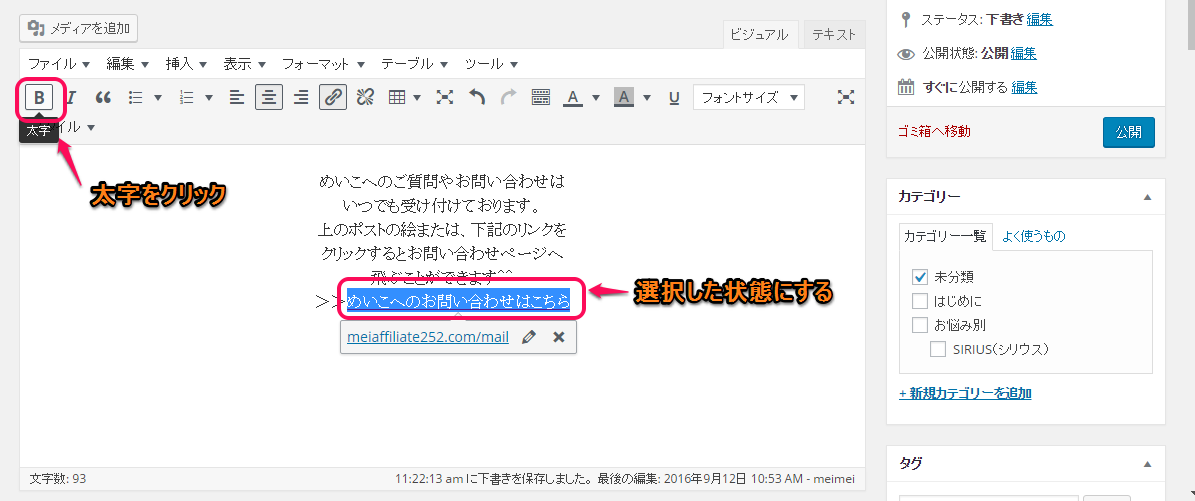
さらに、「めいこへのお問い合わせはこちら」という文は
リンクテキストになっているのですが、ここを太字にしたいので
【B】と書かれた太字ボタンをクリックします。
すると、「めいこへのお問い合わせはこちら」が太字になります。
この状態で、画面をテキストモードに切り替えて、
文章とソースコードを全てコピーします。
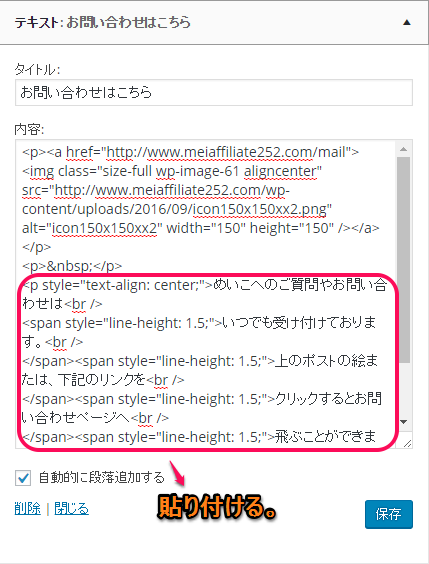
ウィジェットのテキストの編集画面を開きます。
画像のソースコードの下に先程コピーした
文章のソースコードを貼り付けをして、最後に保存をクリックします。
これで、ブログを見てみると文章の表示が少し変化しています。
左よりだった文章が真ん中で表示され
リンクテキストも太字に変わっているのがわかりますでしょうか?
このように、記事の投稿画面を
使って編集をすればサイドバーに画像とテキスト一緒に表示させることができます。
サイドバー作成にHTMLタグについて
以前、このブログでもHTMLタグについて少しお話をさせてもらいました。
サイドバーの編集はブログ運営でよくやることだと思うので
簡単にですが、再度タグの意味などお話させていただきます。
<a href=”リンク先URL”>・・・</a>
これは、リンクタグと呼ばれるものです。
画像やテキストをクリックするとURLのページへ飛ぶものです。
テキストの場合、青色で下線付きの文字で表示されています。
・・・・の部分にテキストや画像を入れます。
<img src=”画像のURL”alt=”代替テキスト”>
画像を表示させるタグです。
画像のURLは画像が保存されている場所を示しています。
代替テキストには画像を示す名前をいれます。
(画像が表示できない時にこの名前が表示されます)
width=”150″ height=”150″
画像の大きさと幅を示すタグです。
数字の部分を変更することで
画像の大きさや幅を変更することができます。
aligncenter/center
画像やテキストを中央揃えに表示します。
<br />
改行するタグです。
<strong></strong>
文字を太字にするタグです。
これらは比較的よく使うHTMLタグなので
覚えておくと便利です^^
もし、HTMLタグが苦手という方は
めいこがブログで過去にお話した
HTML講座があるのでここを読んでみてください。
少し長くなってしまいましたが、サイドバーは
ブログの充実を図ったり、訪問者の見やすいブログを作ったりするのに
非常に役立ちますので是非、マスターしておいてくださいね。