ブログを運営していると、画像を加工する機会も多くなります。
とくにブログのバナーやアイキャッチのバナーなどでは
複数の画像を組み合わせることもあります。
ちょっとイメージがわかない人に例を出しますね↓
↑はブログのアイキャッチ画像なんですが、これは
複数の画像と文字で成り立っています。バラしてみると…
この3つで成り立っています。
ブログのトップページのバナーや
アイキャッチバナー、メルマガ案内のバナーなど
みんな複数の画像と文字でを組み合わせてできています。
ただ、この画像を組み合わせる時に
画像の白い背景が邪魔になることが度々あります。
例えばこんな風に↓

FC2の後ろに白い背景がありますよね?
これがあると背景の画像とのバランスが悪くて見栄えがよくありません。
いかにも、画像貼り付けてますっていう感じが出てて
すっごく素人っぽいんですよね(;´д`)
比較で、上にシーサーブログの
画像も載せてみましたが自然な感じですよね?
めいこもよく
「この白いやつどうにかならんかなぁ~(;´д`)」
って困っていました。
そんなに画像加工が上手にできるほうでも
ないですから切り抜くとかもできません┐(´д`)┌
けれどっ!
余分な白い背景を一瞬で消してしまうツール
を見つけちゃったんですよぉ~♪
もちろん無料で使えます。
それが
かんたん透過くん
と呼ばれるツールです。
透過とは?
画像のある一部分を透明にする操作のことで、
png,gifなどの拡張子(形式)の画像であればこの機能を適用できます。
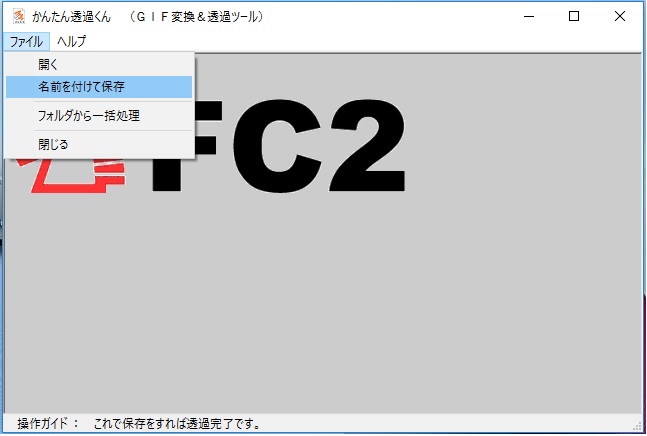
↑起動させるとこんなグレーの画面が出てきます。
このグレーの画面に透過させたい画像を載せて
透過させたい色を選択するだけで透明になります。
画像を透過させる方法
手順はとっても簡単です。
①まずは透過させたい画像をひとまずデスクトップに保存しておきます。
②かんたん透過くんを起動させ、透過させたい画像を
ドラック&ドロップしてかんたん透過くんの上に移動させます。
③投下させたい色の上にマウスの
ポインタを合わせて一度だけクリックします。
すると、白い背景が消えましたよね。
この状態で画像を保存します。
白い背景が消えていますよね。
一瞬で、背景画像を消すことができるので
バナーを作るときはとても重宝しています(´∀`)
かんたん透過くんは自分のパソコンに
インストールさせて使うタイプですので
画像加工にお困りの人は使ってみてはいかがでしょうか?
今回はこの辺で。
最後まで読んでいただきありがとうございましたm(_ _)m





















めいこさん、こんにちは。
画像処理、いつも困っていました。
無料で、そんな素晴らしい画像加工できちゃうのですね。
ぜひ、試してみます♪
とても分かりやすいブログなので、
勉強になりました。
ありがとうございます。
応援していきますね。
なおなおさん、
いらっしゃいませ♪
本当に画像処理って苦労しますよね(;´д`)
今は結構使えるツールがたくさんあるので
技術のない私としてはとってもありがたいです!
応援&コメントありがとうございました!!
めいこさん、こんにちは!
画像編集に慣れてないときはこういったツールがあると助かりますよね( ´∀`)
私も文字入れが苦手だったころは文字入れサイトを利用していました♪
透過は画像によっては面倒なときがありますが、
こちらのツールはすごく簡単に透過できそうですね( ´∀`)
私も試してみたいと思います、
御紹介ありがとうございました(゚∀゚)ノ
応援ポチさせていただきますね♪
シンイチロウさん、こんばんは!
訪問とコメントありがとうございます。
本当にこのような画像編集ツールはとってもありがたいです(´∀`)
文字入れツールもあるんですね!私ももっといろいろ調べてみますね!
また、試したときの感想とかも教えてくれたら嬉しいです!
応援も励みになります!ありがとうございました!!
こんにちは、
これは便利ですね
活用したいです
《絶好調についている、きむよし》
きむよしさん、はじめまして。
ブログに訪問ありがとうございます^^
これは便利なんで使ってみてほしいなって思います^^
また、後ほどブログへ訪問しますね
めいこ様
初めまして。ルナクスと申します。
以後宜しくお見知りおきを。
アイキャッチの画像編集に役立ちそうな
情報のご提供、ありがとうございました。
私も統合失調症というメンタルの病気にかかって
おります。(現在は病気を理由で退職することに)
鬱にも負けず、アフィリエイトで成果が出せている
めいこ様は私の憧れです。
私もアフィリエイトをしていますが、全然利益が
出ません。
めいこ様を見習って頑張ろうと思います。
これからも宜しくです。
応援押しておきますね。ポチ☆
無理のない範囲で頑張って下さい。
ルナクス様
ブログへの訪問とコメントをいただきありがとうございます。
同じ境遇の方からのコメントをいただけましたこと嬉しく思います。
憧れだなんて言っていただき私も励まされました。
アフィリエイトはしんどいこともありますが、
正しい方法で継続できれば必ず道は開けます。
ルナクスさんも体調に無理なさらないように
頑張ってください。応援しております。
めいこさん、
こんばんは、広岡千秋です。
いつもありがとうございます(^^)
これは、とてもべんりですね!
使い方も簡単そうです。
いつもこの作業には苦労していて
パワーポイントを立ち上げていました。
これなら簡単そうですね。
いいこと教えていただきました。
ありがとうございます。
応援完了です^^
広岡さん、こんばんは。
ありがとうございます^^
私もこの方法を知ってからはだいぶ
画像加工楽になりました。
応援もありがとうございました!
めいこさん、
こんばんは。
こんな便利なツールがあるなんて
しりませんでした。
今使っているツールは
スペックの低いパソコンで
無理矢理使っているので、
立ち上げが遅かったりしています(T_T)
これなら、すぐにしかも簡単に
作業できそうですね。
良い情報を
ありがとうございます。
応援完了です。
箱山さん、こんばんは。
これは無料で使えますので
機会があれば使ってみてくださいね^^
応援もありがとうございます。