今回は、ページネーションのデザインを変更する方法について解説します。
以前の記事でページネーションの設定についてお話しています。
まだ、ページネーションの設定をしていない人や
ページネーションの意味がわからない人は
下記の記事を読んでから先に進んでください。
目次
ページネーションのデザインは自由に変えることができる
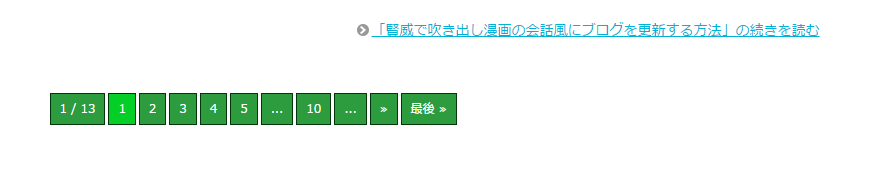
ページネーションは設定した初期段階は下記のような表示になっています。
↓↓↓

これでも悪くはないのですが、ページ番号の色や
デザインをお好みの形にすることができます。
ご自身のブログのデザインに合わせたい時や
もう少し目立たせたいなんて時にはやってみてほしい方法です。
ページネーションのデザインを変更するには、
『WP Pagenavi Style』というプラグインを導入する必要があります。
まずは、ワードプレスのダッシュボードから
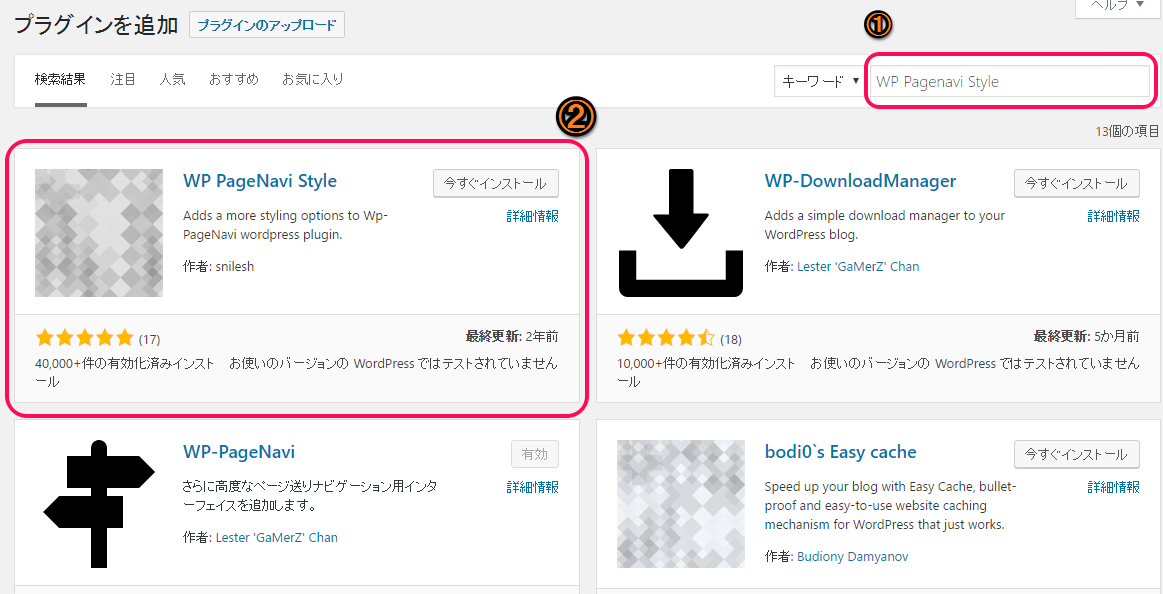
プラグイン⇒新規追加をクリックして、プラグインの追加画面を出します。
右上の検索窓に『WP Pagenavi Style』と検索すると、
②のようなプラグインが出てくるので今すぐインストールでインストールを開始しましょう。
有効化を忘れずに!
インストールが終わると、左側のメニューに
新たに『Pagenavi Style』が追加されているのでそれをクリックします。
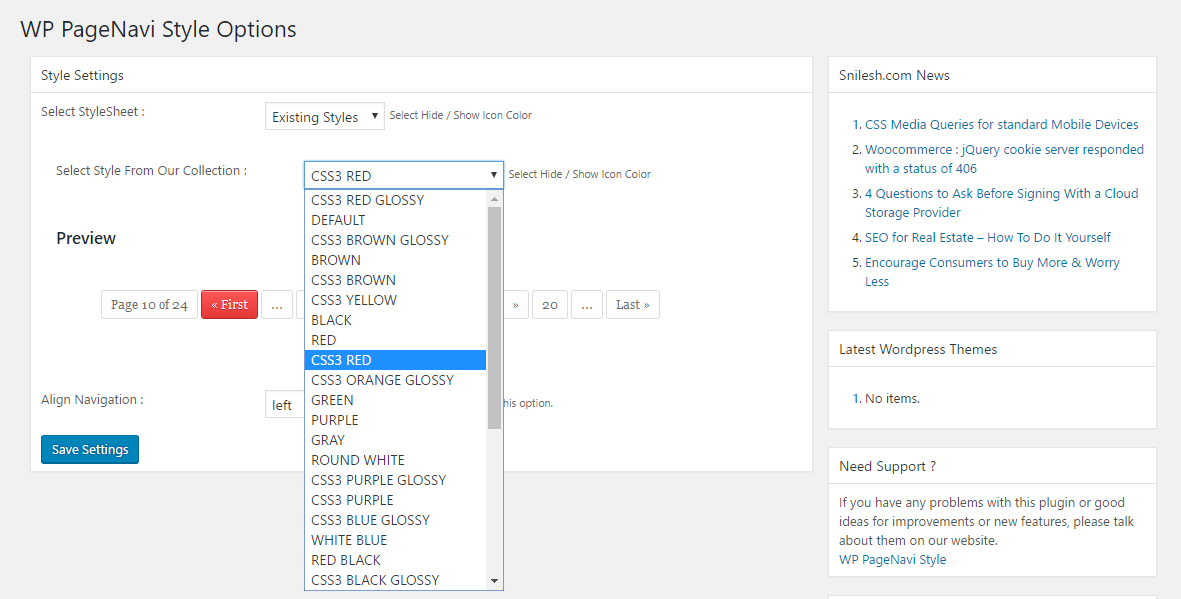
下記のような画面が出てくるので、ここで
ページネーションのデザインや色を変更していきます。
Select Style From Our Collectionで
ページネーションのデザインを変えることができます。
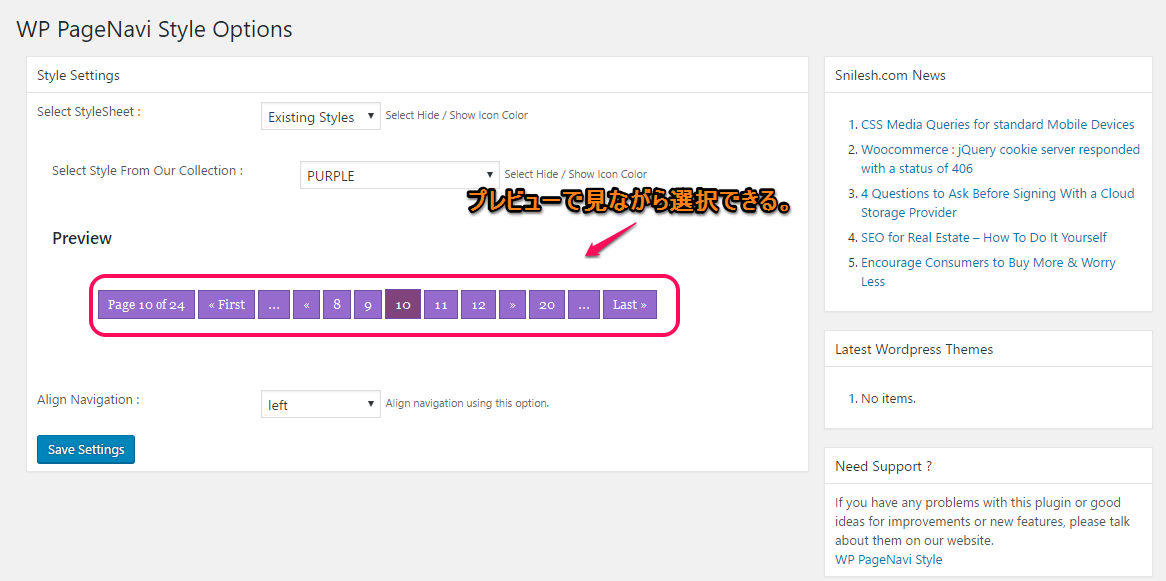
すぐ下にPreviewで実際の
表示のされ方が出てくるので、プレビューを見ながら気に入ったものを設定しましょう。
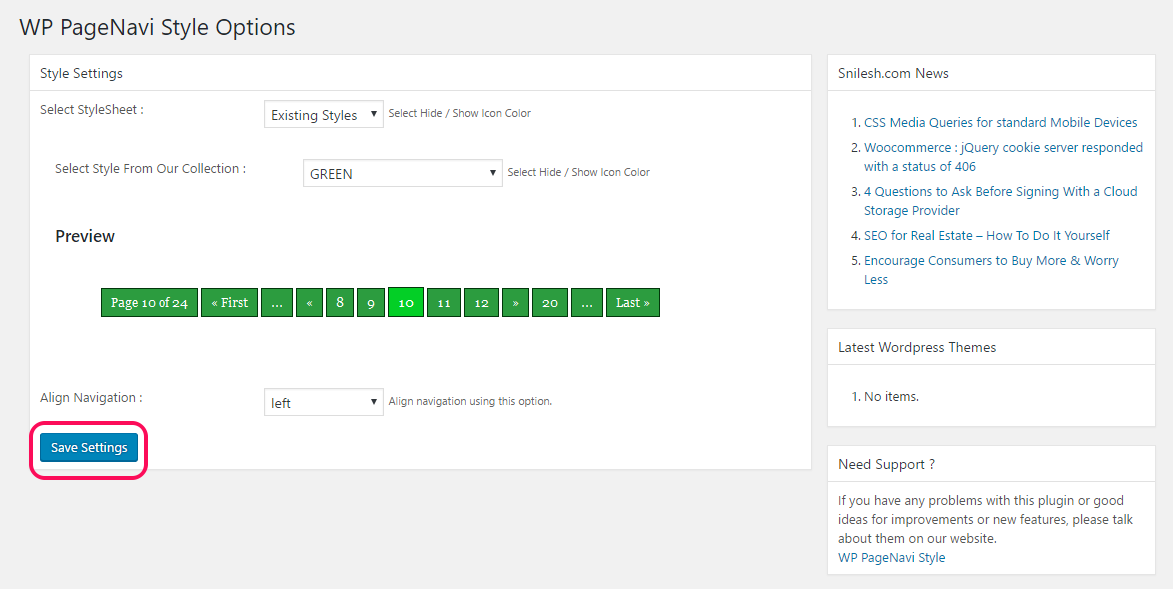
気に入ったものが決まれば、Save Settingという青いボタンをクリックして
変更内容を保存しましょう。
ここまで済んだら、実際のブログを見てみます。
ページネーションの表示デザインが変わっていますね。
プレビューの時点では、英語表記だったのも
ちゃんと日本語へ変わっています^^
こんな風に、ページネーションのデザインを変えることができます。
一度プラグインを導入してしまえば、何回でも変更はできますので
あなたもお気に入りのデザインを探してみてくださいね。
今回、ページネーションの設定で
2つのプラグインが出てきましたが
少し名前が似ているので混乱しないように気をつけてください。
- ページネーションを導入する時:『WP-PageNavi』
- ページネーションのデザインを変更するとき:『WP Pagenavi Style』
ブログの記事が増えてきたら、ページネーションは
入れておくほうが読者にも読みやすくなるのでぜひ、使ってみてくださいね。
ページネーションは賢威テンプレートとも相性がいいです。
よりブログがおしゃれになりますよ^^
その他、賢威カスタマイズ方法についてはこちら
↓↓↓




















ブログ応援ポチッ!っとね。(^o^)
ページナビが1つ変わるだけで、こんなに印象が変わるんですね。
丁寧な解説、無料レポートになりそう、、、。(*^^*)
あとでゆっくり挑戦してみたいと思います。
ありがとうございましたー。\(^o^)/
はじめまして。さぼてんと申します。ランキングから訪問しました^^
ページネーションというのは、あまり気にしていませんでした。
とてもわかり易い解説ありがとうございます。
僕も賢威を使っているので、ちょっとカスタムしてみようかと思いました。
応援完了です!
また遊びに来ますね。
こんにちは。ともちんと言います。
ページネーションのデザインを変更する事が出来るのですね。
しかも仕上がりも綺麗ですね。
私もしてみたいと思います。
ありがとうございました。