ワードプレスでTwitterを埋め込んで記事を書くという場合が増えてきています。
通常、ワードプレスでTwitterを表示させるには
Twitterの埋め込みタグを記事の中に貼り付けするだけで画像も表示されます。
しかし、まれに設定やプラグインの相性などで上手く表示されない時もあります。
私も最近、Twitterが表示されない事案を経験していろいろ調べてみたところ、
すごく簡単な方法で表示されるようになったので一つの成功例として紹介していきます。
目次
ワードプレスでTwitterの画像が表示されないとは?
まず、Twitterが上手く表示されないというのはどういう状況なのか説明しますね。
通常、ワードプレスの記事の中でTwitterのツイートを表示させるには
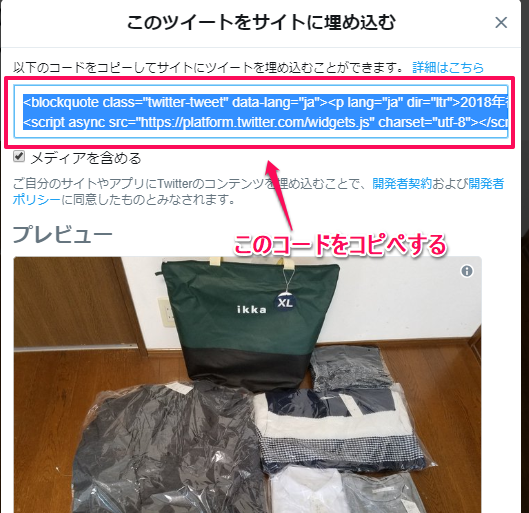
【このツイートをサイトに埋め込む】で出てくるコードをコピーします。
↑これを、ワードプレスの記事投稿画面で【テキスト】タブに
切り替えてから貼り付けるだけで表示されます。
通常であれば、これでOKなんですが
なぜか下記のようにTwitterの画像が表示されなくなったんです。
↑こんなふうに画像が表示されず、さみしい感じに・・・。
「プレビューで見たから表示されないのかな?」
と思って、記事を公開しても表示されず。
「ちょっと時間をおけば表示されるようになるかな?」
と思って、数時間待っても表示されないままでした(^_^;)
ワードプレス(賢威)でTwitterを正常に表示させる方法
そこで、いろいろ調べながら試してみたある方法をやってみると
あっさり表示されるようになりました。
まずは、手順をお話していきますね。
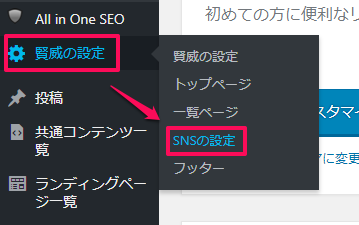
最初に、ワードプレスのダッシュボードから【賢威の設定】⇒【SNSの設定】を選択。
すると、SNSの設定という画面に切り替わります。
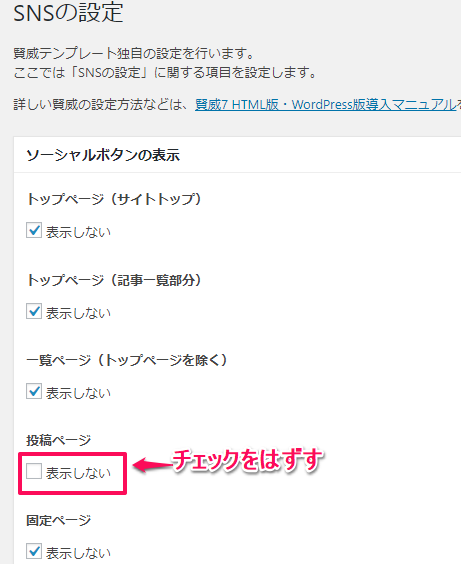
『ソーシャルボタンの表示』という項目の中にある
【投稿ページ】の項目の【表示しない】に入っているチェックを外します。
これは、固定ページや記事の中にソーシャルボタンの表示を
させるか/させないかを設定するものです。
「表示させない」のチェックをはずすとソーシャルボタンの表示がされます。
↑今回は、投稿ページのチェックを外したので
記事の一番上と一番下にソーシャルボタンが表示されるようになりました。
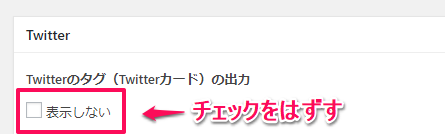
続いて、画面を下にスクロールしてから
『Twitter』という項目の【Twitterのタグ(Twitterカード)の出力】の
【表示しない】のチェックを外します。
調べたところ、Twitterカードの出力ができていないと
Twitterの画像が表示されないことあるということがわかりました。
見てみると、「表示しない」にチェックがあったので
これを外してTwitterカードの出力ができるように設定してみました。
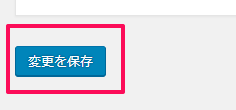
完了したら、一番下までスクロールしていき
【変更を保存】をクリックして変更内容を反映させましょう。
これで、実際のブログを見てみると・・・
↑ちゃんと、Twitterの画像が表示されるようになりました!
たった2つの項目のチェックをはずすだけで
表示させることができましたのでホッと一安心です^^
ワードプレスでTwitterが正常に表示されない原因は?
ワードプレスでTwitterが表示されない原因主に2つです。
- プラグインの相性が悪い
- Twitterカードが表示されない設定になっている
プラグインやテンプレートの相性が悪い
ワードプレスには欠かせないプラグイン。
様々な機能や表示を設定することができるのですが
まれに、プラグインやテンプレートの相性が悪くて
表示がされないなんてこともあるようです。
そんな時は、ワードプレスにインストールしてあるプラグインや
テンプレートを一旦停止させてみましょう。
停止する方法は下記の記事で紹介しています。
↓↓↓
↑の記事の真ん中らへんに出てきます。
2つ目は今回私が説明した
Twitterカードが表示されない設定になっていることが挙げられます。
ネットで調べてみるとこれ以外にも原因があるようですので
もし、めいこがやった方法でもできない場合は
「ワードプレス Twitter 表示されない」などで検索をして調べてみてくださいね。




















Manohiroと申します。
ブログランキングから訪問させて頂きました。
twitterを使ってみたいと思います。
失敗したら、再度訪問します。
勉強になりました。
ポチ、しました。