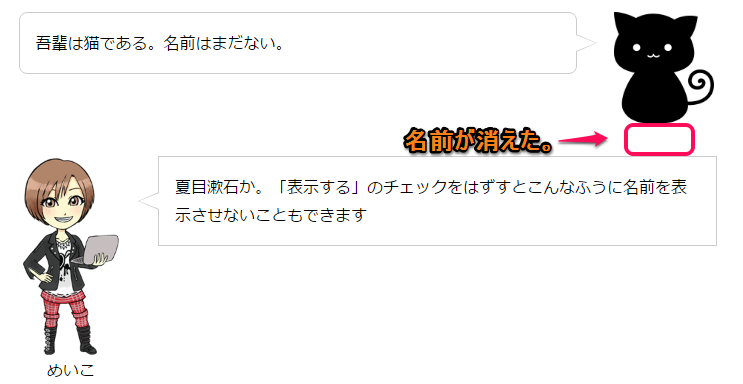
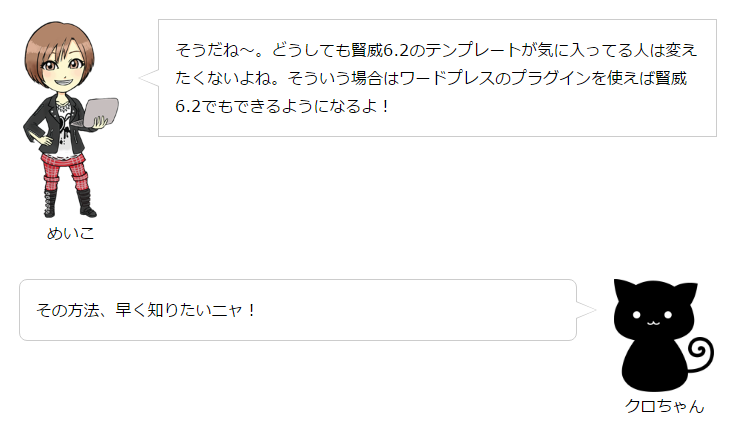
いきなり、いつもと違うテイストで始まったので
「なんだ!?」って思われたかもしれません(笑)
実は、賢威7では上記のようにキャラクターが会話しているような投稿ができるんです。
今日はその方法についてお話します。
これは、賢威7にある「キャラ設定」という機能で簡単にできます。
最近は、文章だけでなくキャラクターが会話しているような
投稿を使う人も多いので、これは重宝するのではないかと思います。
目次
賢威7カスタマイズ。キャラ設定の登録方法
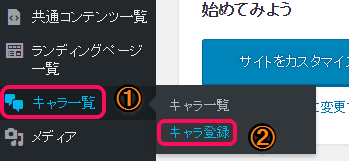
まず、ワードプレスのダッシュボードのメニューから
キャラ一覧⇒キャラ登録を選択します。
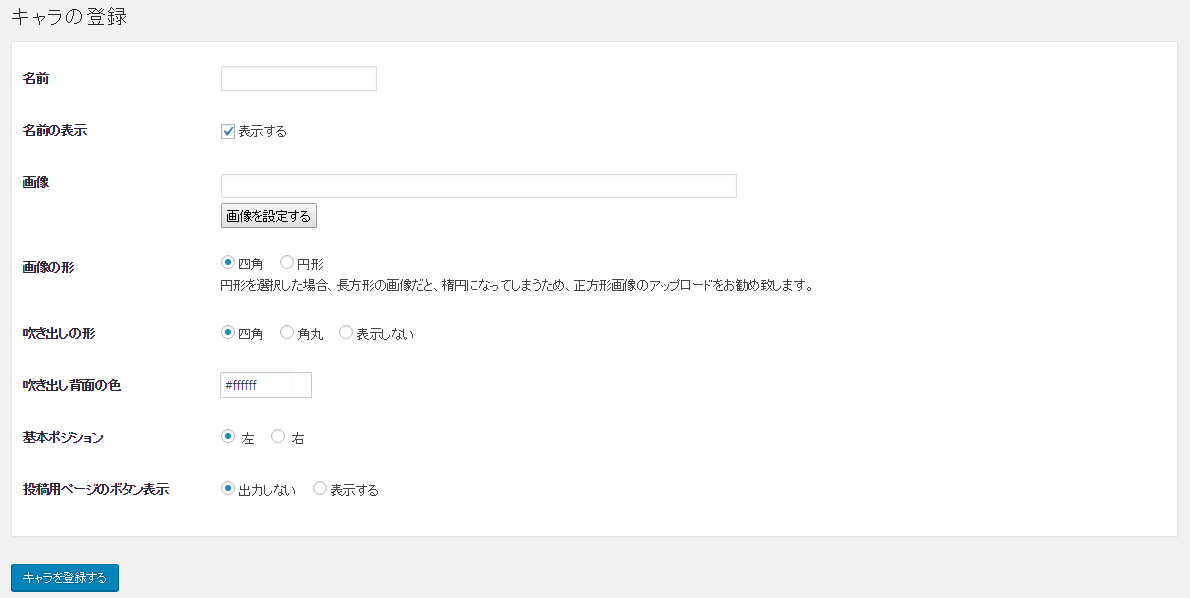
下記のような「キャラの登録」という画面が出てきます。
ここで、会話させたいキャラを登録したり
吹き出しの形や色、キャラの位置などを設定していきます。
一つずつ説明していきますね。
<名前>
キャラの名前を入れておきます。
<名前の表示>
キャラの下に名前を表示させるか、表示させないか選択できます。
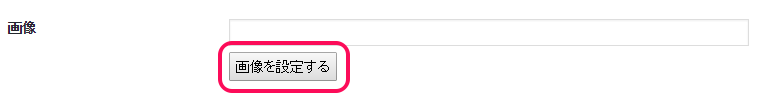
<画像>
会話させたい画像をワードプレスに設定させます。
画像を設定するをクリックします。
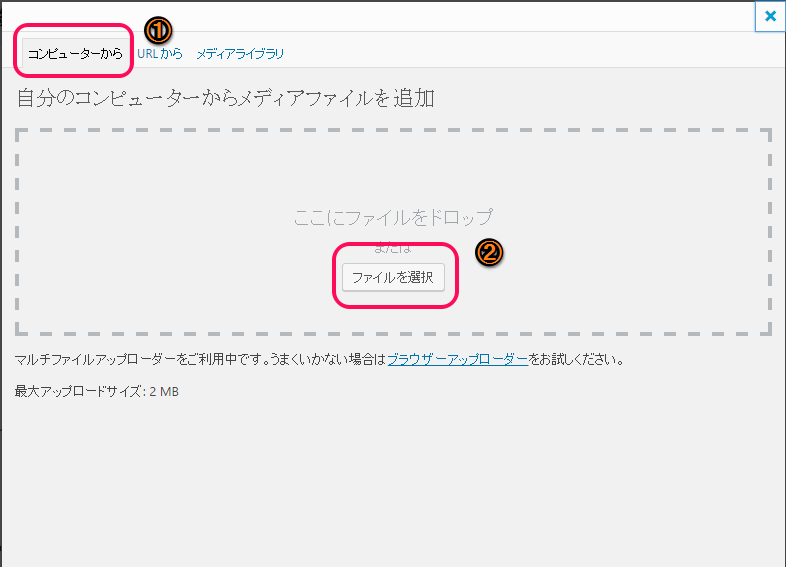
画像は
- コンピューターから
- URLから
- メディアライブラリ
この3箇所から設定できます。
今回は、自分のPCから登録する方法でやっていくので
コンピューターからのタブを選択し、ファイルを選択をクリックします。
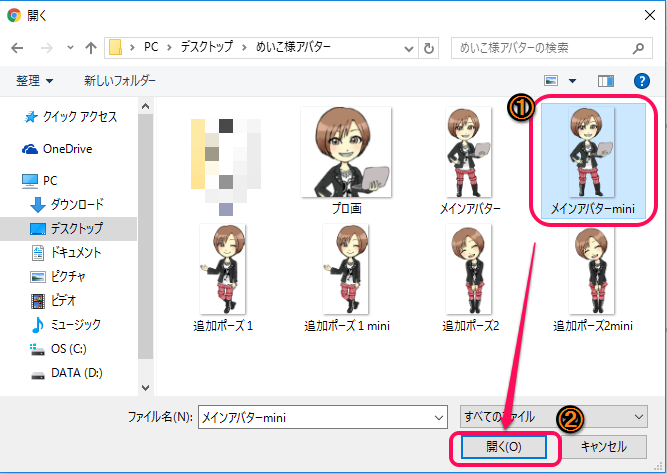
ご自身のPCから使いたいキャラの画像を
選択し、開くをクリックします。
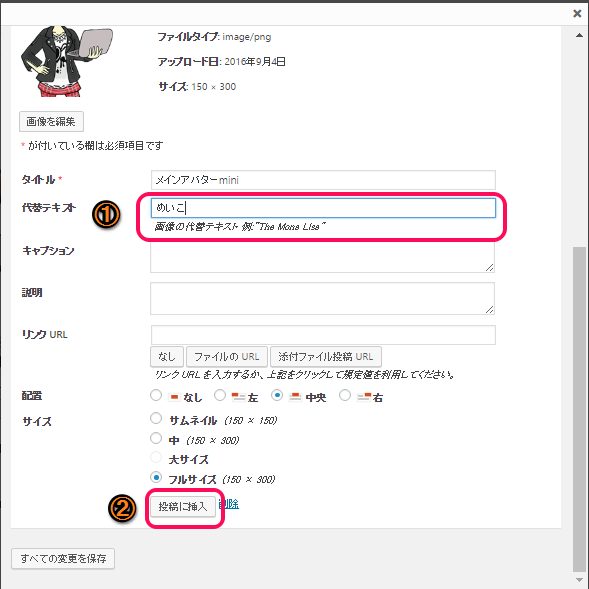
すると、下記のような画面が出てきますので
①代換テキストにはキャラの名前などを入れておきます。
その他はそのままでいいので
②投稿に挿入をクリックします。
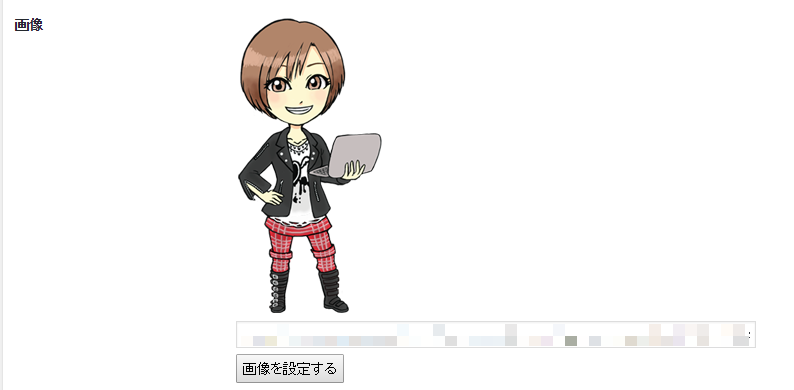
すると、下記のようにキャラクターが表示されました。
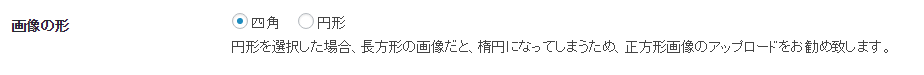
<画像の形>
表示される、キャラ(画像)の形を変えることができます。
四角と円形の2パターンがあります。
最初の設定では四角になっています。

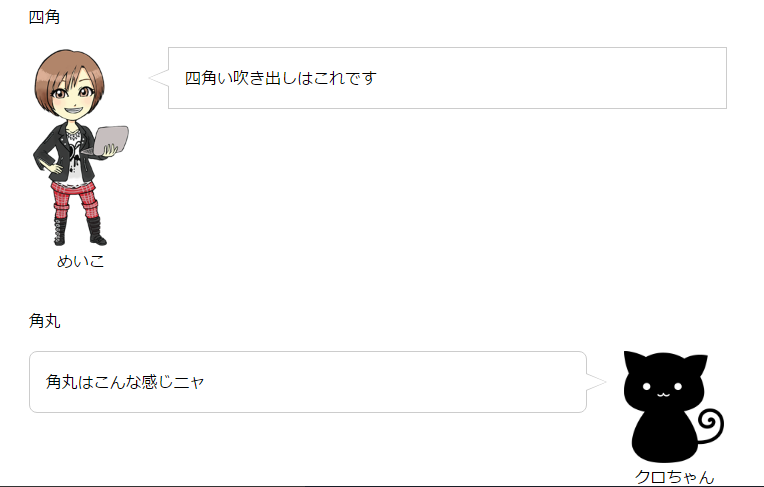
<吹き出しの形>
吹き出しの形を、四角、角丸、表示しないのどれかから選ぶことができます。
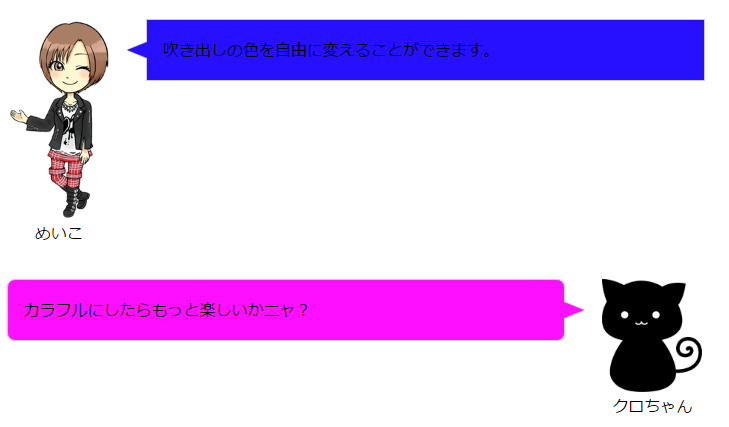
<吹き出し背面の色>
吹き出しの背景の色を変えることができます。
<基本ポジション>
キャラの位置を、左側または右側に配置することができます。
こんな風にいろいろ設定ができるのでやってみましょう。
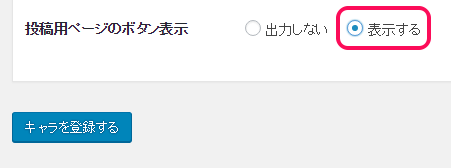
<投稿用ページのボタン表示>
表示するを選択しておきましょう。
これをしておくとかなり楽に吹き出しキャラを載せることができます。
(詳細は最後に書きます。)
ここまで設定が終わったら、キャラを登録するをクリックします。
吹き出しキャラを表示させてみよう
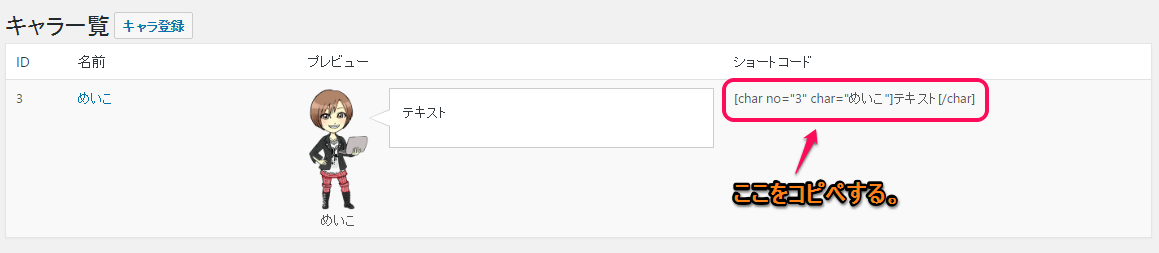
キャラを登録できたら、下記のような表示になります。
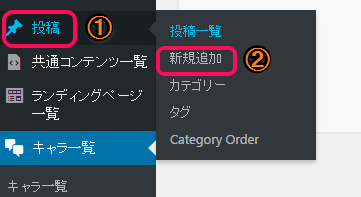
続いて、投稿⇒新規追加をクリックして
記事の投稿画面へ移ります。
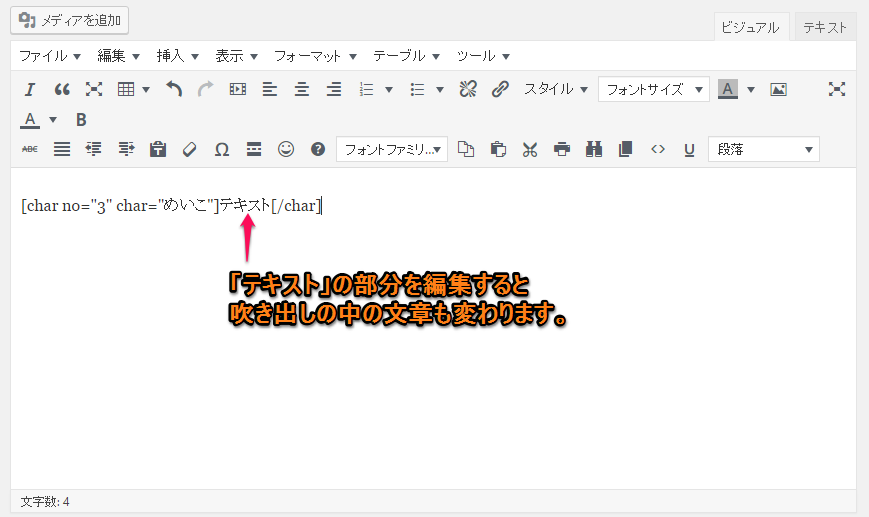
先程コピペしたコードを下記のように、貼り付けます。
「テキスト」という部分は吹き出しの中の文章になりますので
ここを変更して吹き出しのセリフを作ります。
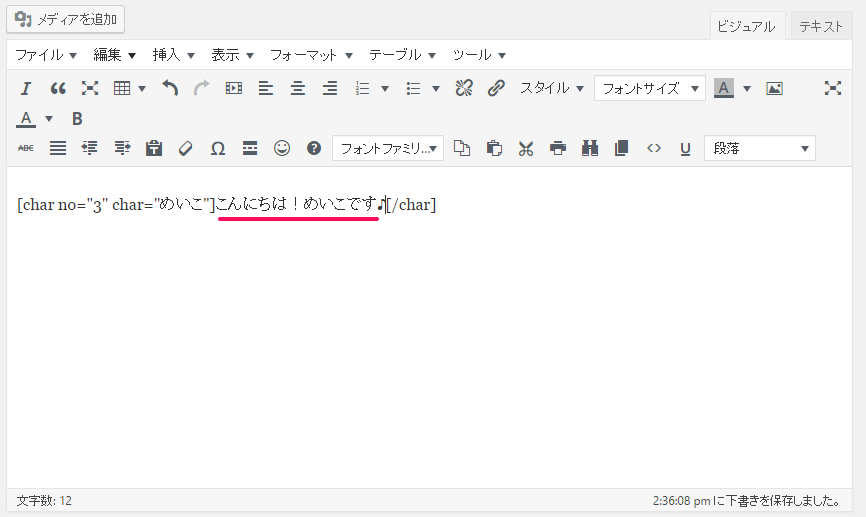
下記のように、テキストを変更して記事を保存してみてください。
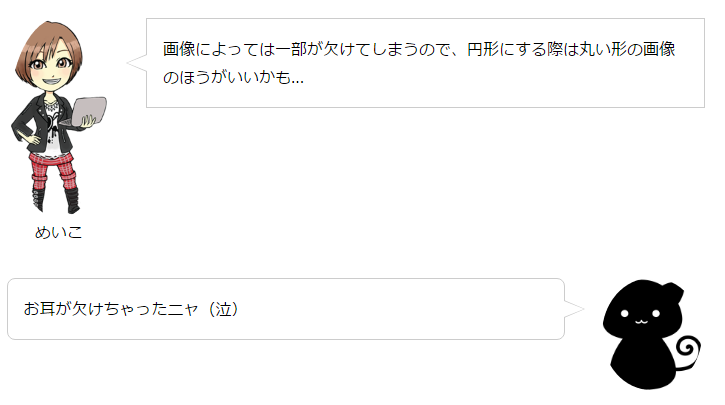
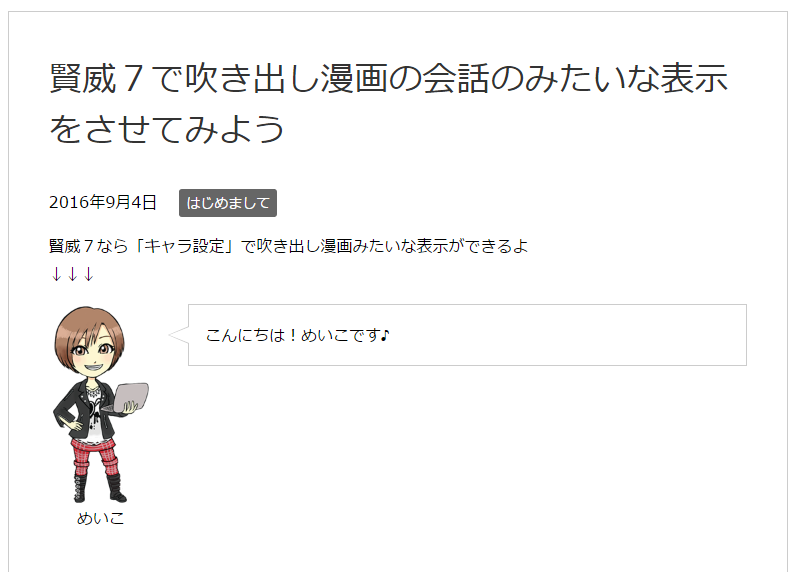
すると、吹き出しのキャラが出てきています♪
吹き出しキャラを複数使うとこんな風に会話ができます^^
ここまで、お付き合いいただきありがとうございます(笑)
賢威7バージョンのテンプレートだと、
これはできるのですが、今既に、賢威6.2バーションの
テンプレートをお使いの場合は、プラグインを使って
漫画の吹き出しみたいな方法を表すことができます。
その方法は次回お話しますね。
最後に、キャラ設定のちょっとした裏ワザをお伝えしておきます。
賢威7吹き出し風なキャラ設定をもっと早く投稿する方法
ブログ記事にキャラを載せる際、ショートコード(
 インコ先生
インコ先生 テキスト
をコピペするようにしていましたが、いちいちやるのは少し面倒ですよね。
これをもっと簡単にする方法があります。
それが、先程設定した「投稿用ページのボタン表示」です。
これを表示するにした上で
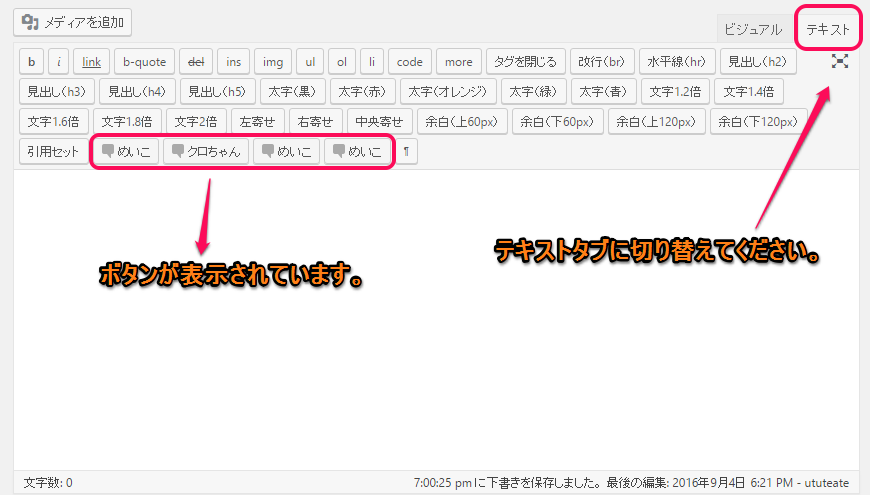
ワードプレスの記事の投稿画面を出してみてください。
その際、投稿画面のタブをテキストタブにしておいてください。
すると、吹き出しのボタンが出ているのがわかりますか?
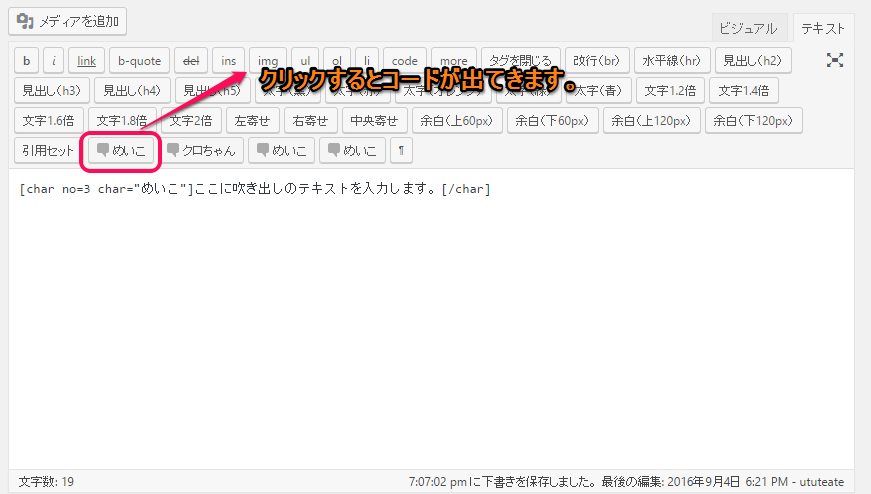
このボタンをクリックすることでいちいち
ショートコードをコピペする必要がなくなります。
忘れないでほしいのが、このボタンは2回クリックするようにしてください。
なぜなら、1度だけのクリックでは
 インコ先生
インコ先生 の部分しか出てきません。
2度押してちゃんとタグを閉じる
ボタンを使う際には、2回クリックを忘れずに!
非常に、面白い投稿方法なので使ってみてくださいね^^
賢威が気になった方は下記のレビューページもどうぞ。









































めいこさん、こんにちわ。
咲月ミオです。
めいこさん、仕事はやっΣ(´∀`;)
これはあれですよね、自意識過剰なだけかもしれませんが。
私のコメントの関係ですよね・・・勝手にそう思ってますけど(笑)
一応賢威(一発変換できないのが辛い)の販売ページは見たんですよ。
噴出しみたいなのが出来たのも見たんですけど・・・
(´ε`;)ウーン…
シリウスブログではキャラの差を吹き出しの囲いの色を変えて
わかりやすくしていたんですが・・・。
ちょっと吹き出しの色合いが薄くて液晶画面によっては反射で
噴出しが見えにくいかな・・・背景の色を薄めのカラーに変えたら・・・
あとキャラ名が出せるのでキャラの名前を覚えてもらえるかも?
なんて事も思いました。
ケンイ様も吹き出しの機能がある
キャラ名が出せる
吹き出しの枠線の色は変えられないが背景は変わる。
こんなところですね・・・!
なおかつSEOを深く学ぶ事もできる・・・と。
ああ・・・どうしようどうしよう・・・汗
またもめいこさんから迷い燃料を投下された感じです(笑)