今日は、ページネーションの設定方法についてお話します。
「ページネーションって何?」という方は下記を見てみてください↓
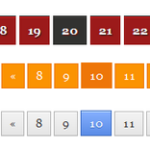
めいこのブログの下にこのようなページ番号があります。
これがページネーションです。
ページャー、ページナビとも呼ばれています。
この部分は、初期設定の段階では
「以前の記事へ」という表示になっています↓
今見てもらっているブログは、トップページに10記事表示されるようになっています。
10記事以上ある場合、上記のような「以前の記事へ」というボタンをクリックすれば
次のページへ飛んでもう10記事表示されるようになっています。
「以前の記事へをクリックして、記事を読むことができるなら
べつにページ表示させなくてもいいんじゃないの?」
なんて思うかもしれませんが、ページネーションは設定しておくと良い理由があります。
目次
賢威でページネーションを設定するメリット
ページネーションを設定するメリットは2つあります。
- ページナンバーで表示することで、より使いやすさ(ユーザビリティ)が向上する
- Googleの評価が高くなる(SEO効果がある)
ページナンバーで表示することで、より使いやすさ(ユーザビリティ)が向上する
まず、「以前の記事へ」という表示では
ブログの総ページ数というものがわかりません。
「以前の記事へ」というボタンを押せば、過去の記事を表示させることはできますが
そのサイトの何十記事、何百記事も前の記事を探そうとすると、
何回も「以前の記事へ」をクリックしなければならなく、
サイトに訪問してくれたユーザーのことを考えると、少し面倒に感じます。
ページナビに変更することで、
一気に何十記事、何百記事も前に戻ることができますし
サイトを訪問してくれたユーザーに記事を探しやすくする=使いやすいサイトとなります。
Googleの評価が高くなる(SEO効果がある)
また、ユーザーにとって、見やすい・探しやすいブログは
Googleからの評価も高くなり、SEOにも効果があると言われています。
正直、SEO効果に関しては私はまだ実感できていませんが
Google評価が良いに越したことはないと思います。
私も実際にページナビを入れてみて、過去に書いた記事を探したい時に
「だいたい、ここらへんにあるよね」と検討をつけて探すことができたので
ブログに訪問してくれた人だけでなく、自分自身も役立つので
ページナビ表示に変えておくことをおすすめします。
では、早速ページネーションを設定する方法を図解入りでお話していきます。
ページネーションを表示するには、
『WP-PageNavi』というプラグインを使用するのでプラグインを導入しましょう。
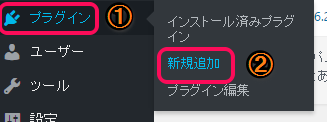
まずは、ワードプレスのダッシュボードから
プラグイン⇒新規追加をクリックします。
プラグインの検索画面で、『WP-PageNavi』と入力しましょう。
下記のような表示が出てくるので、今すぐインストールをクリックします。
有効化をクリックします。
「プラグインを有効化しました」と表示が出たら、WP-PageNaviのインストールは完了です。
続いて、ワードプレスのダッシュボードから
外観⇒テーマの編集をクリックします。
テーマの編集画面の右側にあるテンプレートの項目から
テーマのための関数(functions.php)をクリックします。
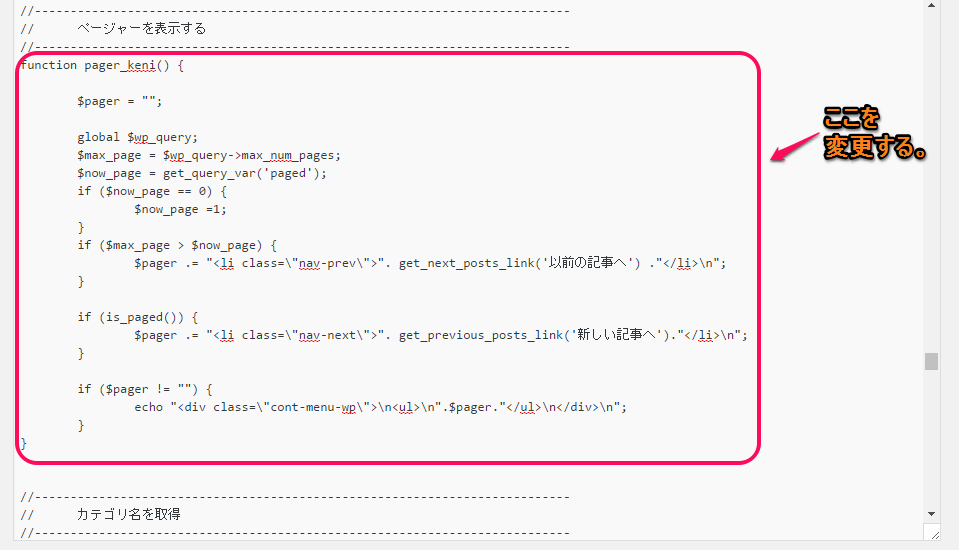
functions.phpをスクロールしていくと
ページャーを表示するという項目が出てきます。
この部分を編集していきます。(赤い四角で囲っているところ)
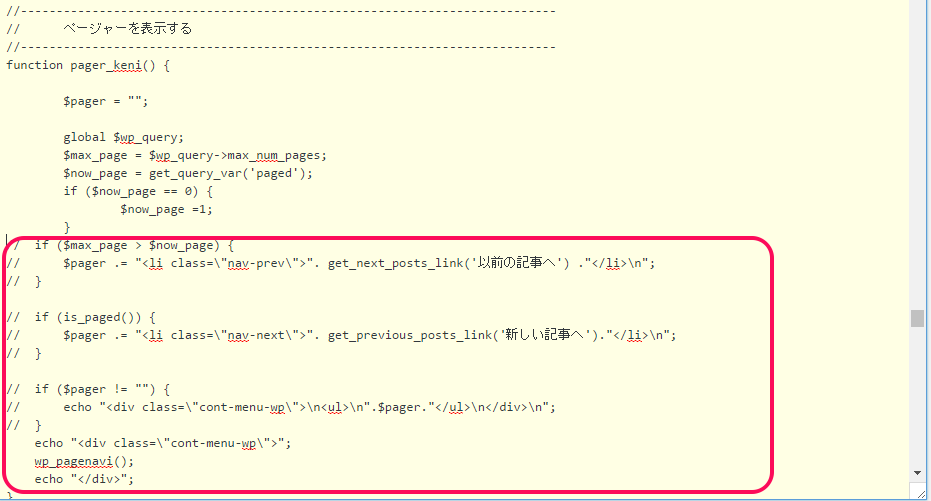
まず、ページャーの中での3箇所のifの部分(下の画像で赤く囲っている部分)の先頭に「//」を付けます。
つまり、
//if~という表記に変更します。
さらに、「//if~」と変更したその下に下記のコードを追加します。
echo “<div class=\”cont-menu-wp\”>”;
wp_pagenavi();
echo “</div>”;
ページャーの部分が、下記のように変更されていればOKです。
(赤い四角の部分)
上記のように書き換えたら、最後に
ファイルを更新をクリックして変更内容を保存しましょう。
これで、ブログを見てみると下記のようにページネーションが表示されます。
PHPの編集とか少しややこしく感じるかもしれませんが
落ち着いてやれば5分ぐらいでできますのでやってみてください^^
また、このままの表示でもいいのですが
ページネーションはデザインを変更することもできます。
変更方法については、次の記事で紹介しますので引き続きご覧ください。
↓↓↓
(実際の記事へ直接ジャンプします。)

























こんばんは!
賢威にはページネーションの設定機能も付いてるんですね!
ページが増えると、この機能はとても便利だなと思います。
まだまだ、記事もそれほど多くないので
今度の参考にさせていただきますね。
ありがとうございます。
めいこさん、こんばんは!
ちょっとじっくりやってみます!
いつも有能な情報有難うございます。
応援していきますね。
一覧にはページ遷移が付いていたのですが、
記事のほうにはないことに気づきました。
タイミングを見て導入したいと思います。
いつも良い情報をありがとうございます。
応援して帰ります。