HTML講座3回目です。
今回はHTMLの基本的な形についてお話します。
HTMLはパッと見は長いし、英語ばかりでややこしいと思いがちですが
どんなに長くなっていてもHTMLの基本的な形はたった一つだけなんです。
この基本的な形さえ覚えてしまえばHTMLも怖いものなしですよ。
<HTML講座関連記事>
第1回目:HTMLって何?~アフィリエイトに必要なHTML講座1~
第2回目:HTMLを覚える理由~アフィリエイトに必要なHTML講座2~
HTMLの基本中の基本の形
HTMLはたったひとつだけ決まった形が存在するんです。
その形とは、
HTMLは<>と</>が必ずセットになっている
ということです。
実際に見たほうがわかりやすいので
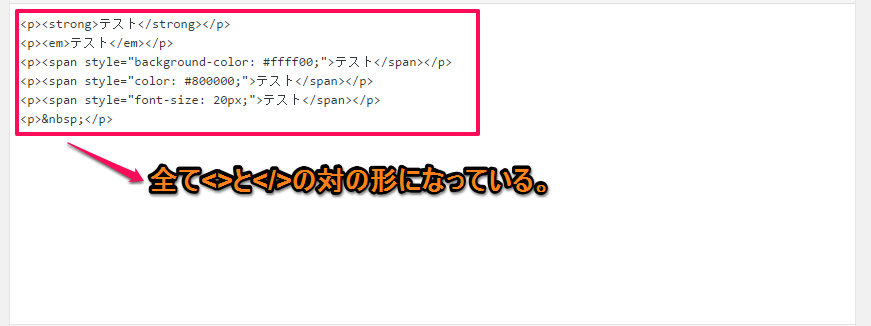
下記の画像を見てください。↓
↑これはワードプレスの投稿画面です。
<>と</>の中にはstrongやspanといった文字が入っていますがこれは
文字をどのように表示させるかパソコンに指示を出しているものです。
この文字の種類によって、文字に色をつけたり
大きさを変えたりすることができます。
<>の中の文字の意味について次回説明するので
今回はひとまず気にしないでHTMLの形をよーく見てください。
中の文字を抜いたら全て<>と</>のセットになっています。
HTMLは<>の中の文字が長かったり
複数の組み合わせによってパッと見た時に
ややこしそうに思ってしまいますが
HTMLは全て<>と</>のセットになっているだけなんです。
この<>と</>のセットがHTMLの基本の形になります。
よく、ブログのカスタマイズをしたり
文字装飾を行った後にできたと思って見てみたら
表示がおかしくなってるなんてことありませんか?
- ブログのサイドバーが下に落ちてしまった
- 文字の装飾がうまくいかなかったり
- 画像が上手く表示されない
というブログの表示トラブルの多くは
HTMLの形が変になっていることが原因です。
例えば、<>の形が<が一個抜けていたり
</>が抜けていたりすることが多いです。
これは、ブログのカスタマイズをしている時に
うっかり消してしまってそのまま気がつかないで
保存をしてしまったことが原因で起こりうるミスです。
ブログをカスタマイズする時に注意して欲しいのが
HTMLは<>と</>がセットでないときちんと表示されない
ということです。
もし、表示がおかしい場合は
<>と</>がセットになっているかをまず確認しましょう。
大抵、どっかが抜けています。
HTMLは<>と</>のセットになっていればきちんと表示されるもの
なので慌てずに確認してみてくださいね。
<>と</>の中の文字の意味については
次回お話するので今回はひとまず
HTMLは<>と</>のセットなんだ
ということを覚えておいてくださいね。












めいこさん^^
こんにちは☆
指定した文字以外も大きくなっていたことがあって、
プレビューした時にあれって気が付いたら、
</>でちゃんと終わりをしていしていなかったから
ってありましたw
復習いたしました!
応援完了です!!
るるみんさん、こんばんは。
私もそれよくやっちゃいます!
「なんで、この文字まで大きくなっちゃうのさ!」
ってプチおこだったときもありましたね(笑)
コメントと応援ありがとうございます。
めいこさん、こんにちは。
初心者の頃、ブログのサイドバーが
下に落ちて苦労したことがありました。
その時は四苦八苦して元にもどしましたが
なるほど、めいこさんの解説で
わかりました。
いつもためになる記事ありがとうございます。
応援して帰ります。
ロコさん、こんばんは。
サイドバーが下に落ちた時ってびっくりしますよね(^_^;)
慣れないときは抜けている<を見つけることすら一苦労してました(笑) こちらこそいつもコメントと応援頂きありがとうございます。
めいこさん、たいちです。
ご無沙汰しております。
HTML 入口は難しそうに感じるんですよね。
いったん基本的な事がわかってしまえば
以外に応用も利きます。
知っているのと、いないのでは
作業レベルでは大幅に変わって来ますね。
またお伺いさせて頂きますね。
応援 完了!
たいちさん、こんばんは・
HTMLは基本的な形は決まっていますし、
アフィリエイトに必要なタグもだいたい決まっているので
ひとまずそれを押さえるだけでもだいぶ作業レベルが変わってきますね^^
コメントと応援頂きありがとうございます。
めいこさん、こんばんは!
ヒロです。
いつもお世話になっております。
HTMLの基本やよく使うものをいくつか覚えておく事で
ブログをカスタマイズする時に
作業や時間を効率化に役立ちますね。
また自分で出来るようになると
テンションも上がりやる気に繋がりますしね^^
せめて基本の部分は知っておきたいですね。
とても分かりやすい解説でした。
またお邪魔させて頂きます。
応援完了です!
ヒロさん、こんばんは。
そうなんですよ!
HTMLも自分でできると不思議と楽しく思えてきます^^
アフィリエイトで知っておけばいいのは基本的なものだけなので
そこだけでも覚えてると違ってきますね^^
コメントと応援ありがとうございます。
HTMLは昔挑戦しましたが、難しくてあきらめてしまった経験があります。でも記事の解説だとわかりやすく、また挑戦してみようと思えました。ありがとうございます。
こーすけさん、こんばんは。
私も昔は一度、挫折したことがあります。
今は必要になって少しだけですが覚えることができました。
こーすけさんのお役に立てたのなら嬉しいです。
コメントありがとうございます。
めいこさん、こんばんは♪
すごいわかりやすい記事ですね♪
すごいなぁ。
私も、初心者さんに優しいブログ作りを心掛けたいと思います(^^)
応援して帰りますね♪
今後ともよろしくお願い致します。
ふわぼんさん、こんばんは。
わかりやすいなんて言ってくれて
とても励みになりますo(^▽^)o
これからももっと頑張っていきますね!
コメントと応援ありがとうございます。
めいこさん
こんばんは。きりんです^ ^
いつもお世話になっていますm(_ _)m
私もサイドバーが下に落ちて
原因が分からず四苦八苦していました。
今回のめいこさんの記事は
大変参考になりました。
いつも感謝しております!
応援完了しました!
またおじゃましますね^ ^
トーストきりん
きりんさん、こんばんは。
私も昔はサイドバーは落とすし、
余計な文字まで装飾したりと失敗ばかりでした(笑)
その失敗を元に書いたので参考になったなんて嬉しいです。
コメントと応援ありがとうございます。
めいこさん
こんばんは!さきこ。です!
HTML、最初は苦労しましたねー…懐かしいです。
特に最初にワードプレスに触った時、ワードプレス用にタグが置き換えられていたのを知ってとても焦りました…
って何!?じゃないの!?って、検索しまくっていたのが記憶に新しいです(笑)
そのせいで、閉じるタグがちぐはぐになってしまって大変でした…
最近はCSSに手を出して、解らなくて頭を抱えています。
ですがいまだに、閉じるタグを忘れるときがあるので…しっかり頭に入れておきます!
復習させていただきました、有難う御座います^^
応援完了です!
また遊びにきますね!
さきこ。
さきこ。さん、こんにちは。
最初ってもうわけわかんないですよね^^;
CSSもブログを長くやっているといじりたくなる時ありますよね。
私はまだ怖くてやっていませんが^^;
コメントと応援ありがとうございます。
めいこさん、こんばんは。
キムラです。
HTMLの基本で、とても丁寧な説明でした。
このセットのタグって
よく片方がなかったり、文字が1つ抜けていたり
見落としが多いでね。
Wordpressでたまに見ることがありますが
その際には注意したいものです。
応援ポチです。
キムラさん、こんばんは
ごちゃごちゃしているので
ついついうっかり消したりして
おまけに気が付きにくいなぁと思って
今回書いてみました^^
コメントと応援ありがとうございます
めいこさん
おはようございます。
マサキです。
HTMLは昔から苦手意識がありました。
ブログをWordPressにしてから、
だいぶ知識が増えてきましたが、
まだまだです。
勉強させていただきます。
応援完了しております。
また、お伺い致します。
マサキさん、こんにちは
HTMLはかなり複雑ですし、
完璧にするのはなかなか難しいですよね。
私も得意とまではいきませんが
作業をしていて最低限のことは覚えておこうと思っています。
コメントと応援ありがとうございます。
めいこさん、こんにちは!
タグを閉じ忘れるというミスはよく見かけますね( ´∀`)
ブログカスタマイズしてたら変になったという相談を時々受けますが、で閉じ忘れていないかどうかは最初に疑っちゃいます。
なんて言いながら自分がやっちゃうこともあるのですが(笑)
注意しないといけないですね( ´∀`)
応援完了です♪
またきますね(゚∀゚)ノ
シンイチロウさん、こんにちは。
>ブログカスタマイズしてたら変になったという相談を時々受けますが、で閉じ忘れていないかどうかは最初に疑っちゃいます。
シンイチロウさんはブログのカスタマイズが
本当に素晴らしいのでご相談を受けること多そうですね^^
タグのとじ忘れとか/が抜けるとかけっこうやらかしちゃうので
まずは確認するポイントですよね。
コメントと応援ありがとうございます。
めいこさんおはようございます(o^^o)
杏奈です*\(^o^)/*
ブログの記事全体が見出しのh2になってしまったのはこの私です(笑)
よくやってしまうよなー(c_c)トオイメ
確認したらびっくりしますよね(笑)!
文字でか!
みたいな∑(゚Д゚)
文字全部が真っ赤だったこともあったなー…(O_O)トオイメ
みんな同じ苦労を通って成長するんですね(T_T)(笑)
めちゃくちゃ共感です( i _ i )
ランキング応援完了です*\(^o^)/*
またきます(o^^o)
杏奈さん、こんにちは。
私もやったことあります(^_^;)
よし!書いたー!ってブログ見てみたら
めちゃくちゃ文字が大きくなってて
ブログが壊れたー!って思ったことあります(笑)
文字の色も、いらんとこまでついたりとか
HTMLの失敗はいろいろ経験してきました。
おかげで記事ネタがこうして書けるようになったんで
結果オーライってことにしときます(笑)
応援とコメントありがとうございます!