HTML講座も今回で最終回です。
今回は、よく使うHTMLタグの組み合わせと活用方法についてお話します。
これを覚えておくと
ブログのサイドバーにバナーを設置するといった
ブログのカスタマイズができるようになるので
ブログアフィリエイトをする人はぜひ身につけておきましょう。
最後に、HTMLタグを使った画像の載せ方についても
お伝えするのであなたのブログカスタマイズの幅がぐーんと広がりますよ。
<ブログアフィリエイトで必要なHTML講座記事一覧>
第1回目:HTMLって何?~アフィリエイトに必要なHTML講座1~
第2回目:HTMLを覚える理由~アフィリエイトに必要なHTML講座2~
第3回目:HTMLの基本的な形~アフィリエイトに必要なHTML講座3~
第4回目:アフィリエイトでよく使うHTMLを紹介~HTML講座4~
第5回目:アフィリエイトでよく使うHTMLその2~HTML講座5~
目次
ブログアフィリエイトで身につけるべきHTMLタグ応用編
ブログアフィリエイトでよく使うHTMLタグがあります。
それは、画像にリンクを付けてブログに載せるHTMLです。
こういうやつです。↓
<a href=”https://free-lifebusiness225.com/2048.html “>
<img src=”https://free-lifebusiness225.com/wp-content/uploads/2016/03/182aaf3dcd4b4de3f345d692bea9a5e8.jpg”width=”180″ height=”180″ ></a>
これは複数のタグが組み合わさっています。
一つずつ解体してみましょう。
①<a href=”【URL】”>
これは、リンクタグでしたね。
クリックするとURLのページに飛ぶことができます。
②<img src=”【画像のURL】” >
これは画像を載せたい時に使う画像タグです。
URLは画像の保存場所を表すURLを入れます。
その他としては
③width=”180″ height=”180″
があります。
これは画像の大きさと幅を調整するタグです。
「180」という数字の部分で画像の大きさと幅を調整することができます。
とっても長ったらしいHTMLタグでしたが
1つ1つは基本的なHTMLタグが組み合わさっているだけなんです。
HTMLタグは複数のタグをこのように組み合わせて
使うことでより文字だけじゃなくブログのカスタマイズにも使えます。
今回、紹介したHTMLタグの組み合わせは
一番使えるのはブログのサイドバーです。
めいこのブログのサイドバーには
メルマガ登録やツール紹介のバナーがありますが
これはただ画像を載せているだけでなく
ツールの詳細ページやメルマガの登録ページに飛ぶようになっています。
こうしておくと、ブログにやってきた人が気になって
クリックしたらすぐに内容が見ることができます。
最後にどのように使えばいいか紹介しますね。
ブログのサイドバーに画像を載せる方法
まずは、サイドバーに載せたい画像を
ワードプレスに登録しておきましょう。
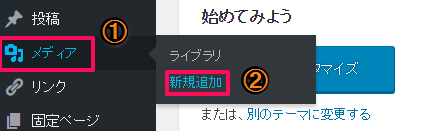
ワーソプレスのダッシュボードから
①メディアを選択⇒②新規追加をクリックします。
載せたい画像をファイルを選択またはドロップで登録します。
これでワードプレスに画像を登録させることができました。
<a href=”【URL】”><img src=”【画像のURL】”width=”180″ height=”180″ ></a>
画像のURLは先ほど、画像登録で使った
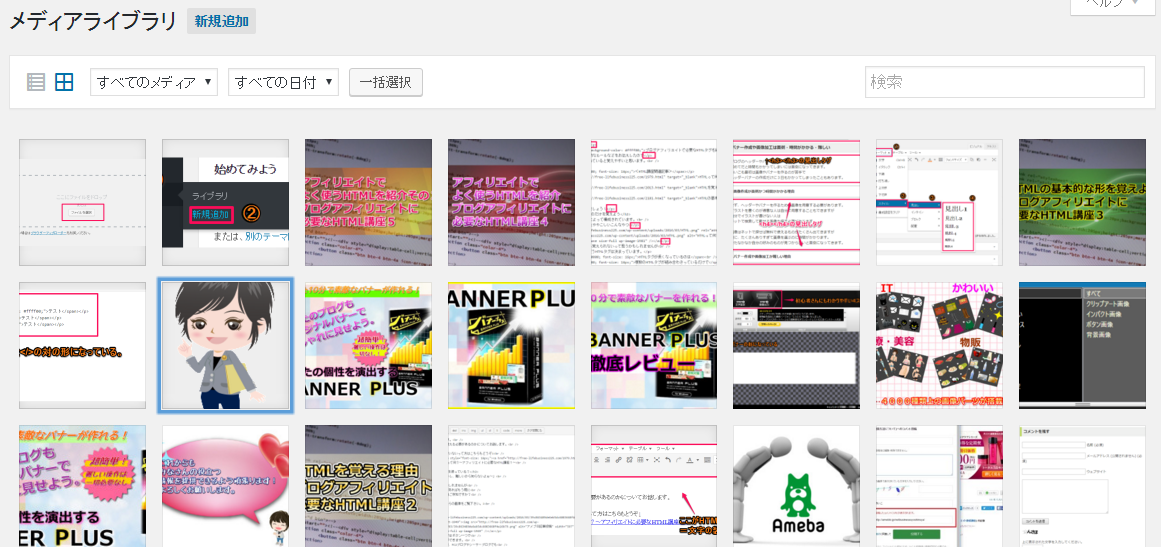
メディアからライブラリを選択してください。
すると、下記のようにワードプレスに登録してある画像の一覧が出てきます。
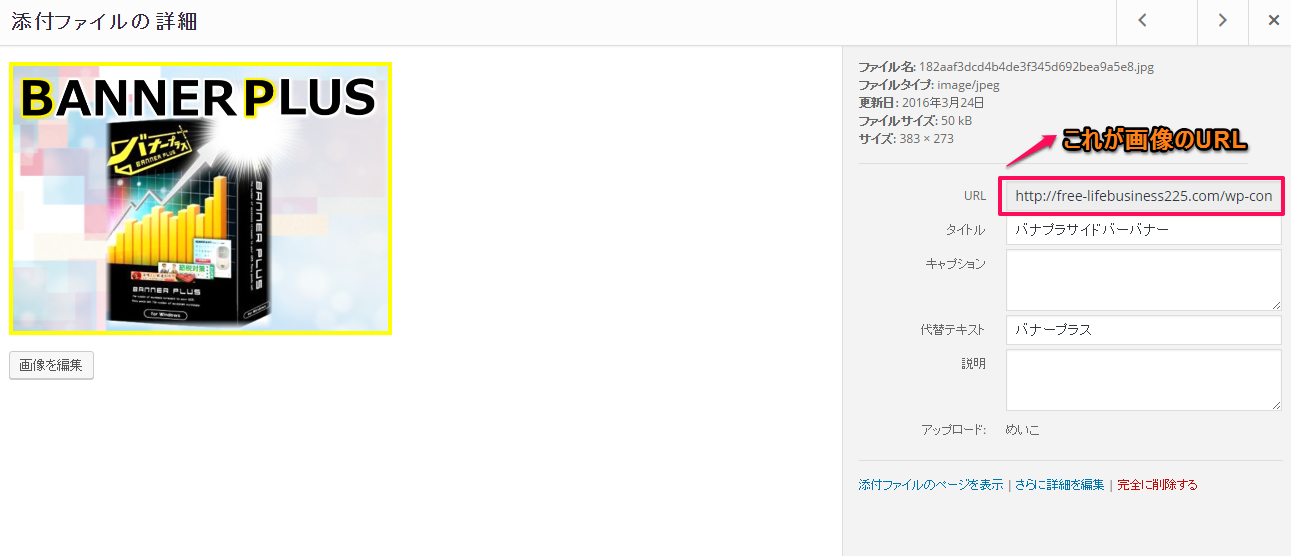
添付ファイルの詳細という画面が出てきます。
画面の右側にURLというのがあります。
これが画像のURLになるのでコピー&ペーストしましょう。
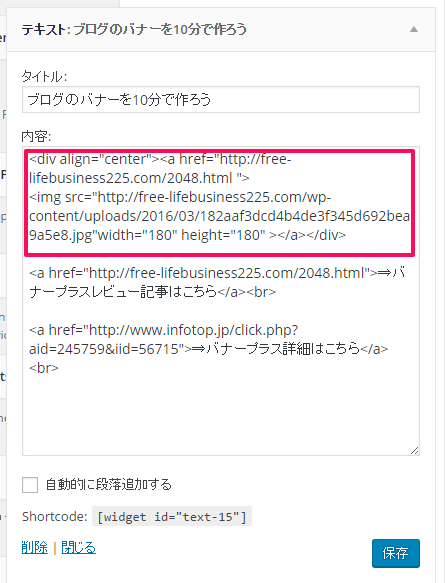
HTMLタグに入れた状態が下記のタグです。↓
<a href=”https://free-lifebusiness225.com/2048.html”>
<img src=”https://free-lifebusiness225.com/wp-content/uploads/2016/03/182aaf3dcd4b4de3f345d692bea9a5e8.jpg”width=”180″ height=”180″ ></a>
このタグをうっかり消さないように
ひとまずメモ帳などに残しておいてくださいね。
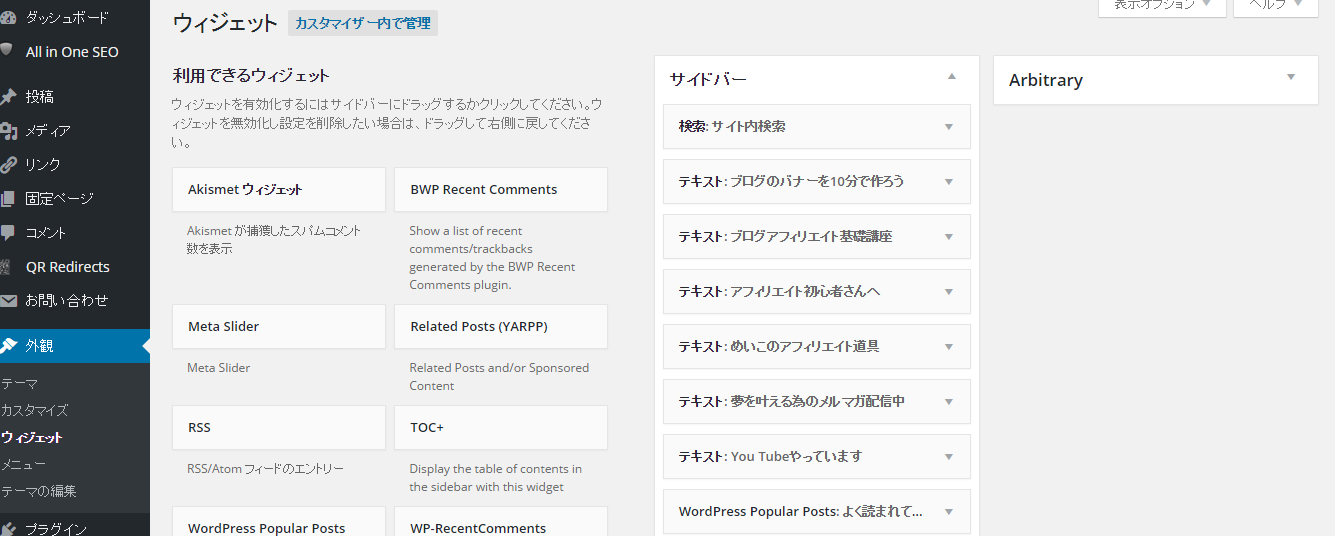
テキストを選択して先ほどのHTMLタグを
コピー&ペーストして貼り付けて保存します。
他にもサイドバーに載せたい文章などがあれば入力すれば
一緒に載せることもできます。
最後に、保存をクリックしましょう。
ちゃんと画像を押せばリンクページに飛ばすことができます。
ブログアフィリエイトではサイドバーに商品の画像バナーを
載せる機会が絶対にあるので今回紹介した
HTMLタグを覚えておくと便利ですよ。
長いので、いちいち手で入力してたら
打ち間違いの原因になるのでメモ帳などに
貼り付けてあなたのパソコンに保存しておくといいですよ。
あなたのブログのカスタマイズに役立ててくださいね。


















めいこさん、こんにちは。
いつもありがとうございます。
HTMLは打ち間違いが怖いですよね。
一文字違っただけで表示されませんからね。
それに気づかずに、悩んだ事もありました。
なので、今はよく使うタグは、
メモ帳に保存しておき、
それをコピペして使っています。
次の記事も楽しみにしています。
応援しておきました。
智直さん、こんにちは
打ち間違いすると、見つけるのに一苦労ですよね^^;
おっしゃるとおり、よく使うタグは
メモ帳に保存しておくと打ち間違いもなくすぐに使えますよね。
応援とコメントありがとうございます
めいこさん
こんにちは!さきこ。です!
いつもHTMLに関してのまとめ、すごいなぁと感心しながら拝見しています。
HTMLって説明するのがとても難しい上に、
文章にまとめるのがとても面倒というか…手間がかかりますよね。
めいこさんの記事はきちんとわかりやすくまとめてあって
復習するのにもとても参考になっています♪
有難う御座います!
応援完了です!
またお邪魔させてください!
さきこ。
さきこ。さん、こんにちは。
ありがとうございます!
ほんと自分で言うのもなんですが、
ちょっとしんどかったです^^;
これをやるために久々にHTMLタグを見つめていたので
目がチカチカしています(笑)
少しでも参考になったら報われます!
応援とコメントありがとうございます。
めいこさん、こんばんわ!^^
星です♪
先日はコメントありがとうございましたー!
暖かいお言葉にいつも感謝しております♪
HTMLの基本は
リンクの張り方、画像の設置、位置や大きさの指定、改行なんかを抑えていると結構楽ですよね^^
コピペも楽ですけど、私は手打ちでやってますよー(*’▽’)
慣れてない方は手打ちが一番ですね^^
応援しています!
また遊びにまいりますねー!(*ノωノ)
星さん、こんにちは。
おー!手打ちでなされているんですね!!
確かに、慣れないうちは覚えるためにも手打ちもいいですね。
打ち間違い防止の練習にもなりそうです^^
応援とコメントありがとうございます。
おはようございます!
私もHTMLをかじってるくらいだし、
WPもこれから作ろうと思っているので、
すごく参考になります。
分かりやすい^^
メモ帳にコピペしておきます!
また来ますね!
京香さん、こんにちは
ぜひぜひ、メモ帳に保存なさってください^^
参考になったら嬉しいです。
こめんとありがとうございます。
めいこさん。
こんばんは。
HTML講座1~5まで読みましたよ。
タグの意味から構成まで詳しく書かれていたので
すごいなぁーって感心しました。
私は、最初タグの意味が分からず
このタグ何かなってコピペしたものを使っていました。
時には、なんでココがずれるのとか
なんでこの文章があっちに飛んでるのとか
いろいろ苦労しました(笑)
HTMLのタグで分からなくなったら
またこの記事読みにこよっかなぁー。
わかりやすく参考になりました。
応援して帰りますね♪
asatoさん、こんにちは。
HTML講座1~5読んでくれてありがとうございます。
私も最初は意味が分からず使っていましたが
こうして意味を知るとより使いやすくなりました^^
コメント応援ありがとうございます。