HTML講座第2回目です。
今回は、なんでHTMLを覚える必要があるのかについてお話します。
前回までの記事を読んでいないって方はこちらもどうぞ↓
HTML講座1回目:HTMLって何?
目次
実はもうすでにHTMLを使っている?
「HTMLってややこしいし、難しいから知らないよぉ~」
なんていう人も多いかもしれませんが
ブログをやっているのであればもう既に
HTMLを使っていることはご存知ですか?
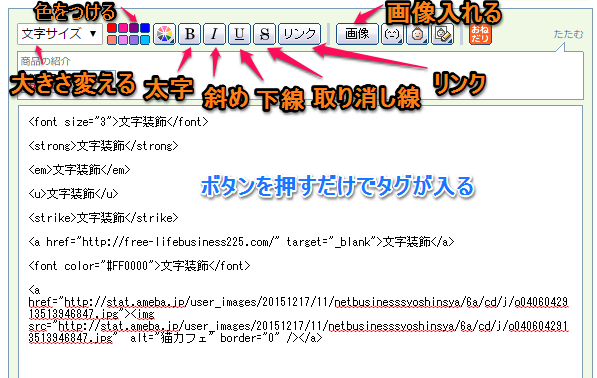
見たほうが早いのでこちらの画像をご覧下さい。↓
例えば、無料ブログではボタン一つで
HTMLタグを入れることができます。
上の例はアメブロですが、FC2ブログやシーサーブログでも
似たようなHTMLタグを入れることができるボタンが存在しています。
「これは、無料ブログだからでしょう~」
なんていう声が聞こえてきそうですが
実は、ワードプレスも同じようなボタンが存在しています。
ワードプレスを使っている人なら一番よく見る画面ですよね。
新規記事投稿の画面です。
上にある部分がHTMLタグを挿入するボタンになります。
この部分は使っている人多いですよね。
ワードプレスの場合、画面を切り替えるとタグを見ることができます。
 ↑こんな感じです。
↑こんな感じです。
前回の記事で見せたごちゃごちゃしたHTMLの画面とよく似ていますよね。
ワードプレスや無料ブログで出てくるレベルなら
実はもう既にあなたは使いこなせているですよ。
ボタン一つで
- 文字を大きくする
- 画像を載せる
- 文字に色やマーカーを付ける
- 文字を箇条書きにする
なんてぐらいはしているんですよ。
でも、こんなことを聞いたら…
「じゃぁ、別にHTMLなんて覚える必要ないじゃん」
って思いますよね(笑)
私も最初は思っていましたよ。
しかしですね、ワードプレスで自分の好きなように
カスタマイズしたいってなったら覚えておいたほうがやりやすいです。
綺麗で見やすいブログを作りたいならHTMLの基本は必須
ワードプレスを使うようになると絶対にカスタマイズしたくなるんですよね。
というか、カスタマイズが必須になります。
ワードプレスは何も手を加えない状態だと
無料ブログより見た目が劣るといってもいいくらいです。
なので、ブログの見た目から作っていく必要があるんですね。
「ブログのヘッダーにバナー画像を載せたい」
「サイドバーにリンクバナーを載せたい」
「ブログの見出しをつけたい」
「画像の大きさを変えたい」
等々…
いろいろ手を加えたくなるんですね。
無料ブログではカスタマイズができないので
必要がないですが、ワードプレスの場合は
自由にできる=カスタマイズが必要
になってくるので基本的なHTMLだけでも覚えておきましょう。
見やすくて素敵なブログを作ることができるようになりますよ。













めいこさん、おはようございます。
ブログに訪問とコメントありがとうございます。
言われてみると、HTML、ブログの文字装飾
などで、知らずに使っていますね。
あれを、いちいちHTMLで記述するとなると
大変ですので、便利ですね。
ワードプレスをカスタマイズするときに
HTML使いましたが、なかなか覚えられません。
年ですかね。
応援完了しました。
ヤスさん、こんばんは。
HTMLって苦手っていう人が多いですが
ワードプレスを使っている人は実は使っています。
おっしゃるとおり、いちいち記述は頭が痛くなりそうで大変ですから
ワードプレスやテンプレートは便利ですよね。
ワードプレスをカスタマイズするときに
知っておくといいものだけを選定してお伝えするので
また楽しみにしててください。
コメントと応援ありがとうございます。
めいこ様 おはようございます。
WordPressの場合
フォントを変えるにも
デフォルトでは
HTMLを使わないといけません。
少し知っておくだけで
役に立つことも多いですね。
プラグインまで入れなくとも
間に合うこともあります。
今後とも宜しくお願いします。
Toshikinuyo
Toshikinuyoさん、こんばんは
HTMLは全てを覚えるのは無理ですが
フォントを変えるなどの基本的なことを
覚えておくと便利になりますよね^^
コメントありがとうございます。
めいこさん、こんにちは。
はまぞふです。
htmlはWordPressでブログを運営をするのに、
必須ですね。
記事を描き上げる時も、
文字の装飾や、リンク、画像を貼ることでも、
結構使われていますからね。
基本的な部分を抑えて、
綺麗なブログを作っていきたいですね^^
応援完了です^^
はまぞふさん、こんばんは。
テンプレートで昔よりブログを立ち上げることが
楽になったとは言え、文字装飾やリンクや画像を載せる時には
必要ですよね。基本的なものだけでも知っておくと便利になります^^
コメントと応援ありがとうございます。
めいこさん
こんにちは。きりんです^ ^
いつもお世話になっていますm(_ _)m
HTML、記事を投稿するたびに
使うことになるのでかなり大変ですよね。
文字装飾はおかげさまで
何とか覚えてきました。
バナーを別窓にしたり、中央に設置したり
するのはまだ少し手間がかかりますね(^^;;
それでも読者さんに楽しんでもらえる
いいブログを作っていきたいところです^ ^
応援完了しました!
またおじゃましますね^ ^
トーストきりん
きりんさん、こんばんは。
賢威などの便利なテンプレートができたとはいえ
ブログをやっていく以上HTMLはからんできますね。
文字装飾やバナーを設置するといったHTMLは
アフィリエイターに必要になってくる知識ですので覚えておくといいですよ^^
いつもコメントと応援ありがとうございます
めいこさん、こんばんは(*´▽`*)
優花です!!
HTML、本当ややこしいですよね;つД`)
10年前に趣味でHPしてたので何となくは分かっていますが
10年前にしてなければ果たして今理解出来たのか!??
となれば不安しかないですww
素敵に無敵に応援完了してますΣd(・ω・´。)
めいこさん、また来ます.:+:(,, ・∀・)ノ゙
優花
優花さん、こんばんは。
私も学生時代にホームページを作成する授業を受けたのですが
HTMLめちゃくちゃややこしかったです^^;
今また、自分でこうしてブログを立ち上げるようになって
再び見ることになって懐かしいです(笑)
コメントと応援頂きありがとうございます!
めいこ様
いつもお世話になっております。
ルナクスです。
私もHTMLを覚えるのは苦戦
しましたが、綺麗なブログを
作成するのはどうしても
不可避なものですよね。
ネットで色々調べた、ワードプレスを
始めたばかりの頃が懐かしいと思います。
もちろん、これからも活用していくために
学ぶことはあるのかもしれませんが。
これからも宜しくです。
応援、押しておきますね。ポチ☆
ルナクスさん、こんばんは。
>ネットで色々調べた、ワードプレスを始めたばかりの頃が懐かしいと思います
私も同じ気持ちですよ。
このブログを立ち上げたときは調べながらだったので
時間もめちゃくちゃかかっていました。
HTMLは基本的なものだけでも知っておくと役立ちます^^
いつもコメントと応援ありがとうございます
めいこさん、こんにちは。
先日はサイトにお越しいただきまして、
ありがとうございます。
HTML確かに面倒ですが、
一度覚えてしまうと、
カスタマイズの自由度がかなり上がりますよね。
なので、すべて覚えるのではなく、
よく使うものだけでも覚えておくと便利ですね。
応援しておきました。
智直さん、こんばんは
HTMLは全てを覚えるのは不可能なので
アフィリエイターが普段よく使うものだけを
知っておくといいかなと思います。^^
コメントと応援ありがとうございます。
めいこさん、
こんにちは、
加南です。
先日はブログにお越しいただき、
コメントありがとうございました。
HTMLと聞いただけで、
難しいものと拒絶反応が出ていました。
しかしきちんと理由がわかれば、
あぁ、そうなんだと、
納得がいきますね。
少しずつ苦手を克服していきたいです。
応援完了です。
加南
加南さん、こんばんは
>難しいものと拒絶反応が出ていました。
これ持っている人多いですね。
というか、HTMLに苦手意識を持っている人は
苦手じゃなく拒絶反応であることがほとんどかなぁと思っております。
今回のHTML講座で拒絶反応がなくなるような
お伝え方をしていこうと思っているので楽しみしててください。
いつもコメントと応援頂きありがとうございます。
めいこさん、こんにちは。あいこです。
私もHTML苦手です。。。
数年前に、ネットショップを立ち上げる時に、
ショップのホームページ作りでかなり苦労しました。。。
あれからほとんどいじってないので、せっかく覚えたこともすっかり忘れてしまいました。。。
私たちのようにネット上で仕事をする人は知っておいたほうがいい知識ですよね。
HTMLでカスタマイズできるようになると差別化できて、
アクセスアップにも繋がるかもですね!
応援ポチ完了です。
また伺います。
あいこさん、こんばんは。
HTMLは苦手な方多いですよね。
めいこも昔、学校でホームページ作成の勉強をした時に
初めてHTMLと出会ったのですが苦労しまして当時は
「もう、二度とこんなの見ない!」なんて思ったぐらいです(笑)
賢威などのテンプレートツールも出てきたおかげで
知らなくてもブログやサイトを作ることはできますが
ゆくゆくは関係していくものなので覚えておくほうが便利ですね。
コメントと応援をいただきありがとうございます。
めいこさんこんばんは!
ナミです^^
ブログのカスタマイズをするうえで
避けて通れないのがHTML、
最初は難しく感じて
避けてしまいがちですが
覚えるようになれれば
すごくブログを自由に
カスタマイズできて
差別化につながるし
なによりブログ運営が
楽しくなりますよね^^
いつも価値のある素晴らしい
記事ありがとうございます!
応援して帰りますね^^
ナミさん、こんばんは。
そうなんですよ♪
覚えておくと、ブログ運営が楽しくなります(*゚▽゚*)
今後紹介していくものは基本的なもので
難しいものではありませんし、けど知っておくと便利なので
覚えておくとお得です♪
いつもコメントと応援をいただきこちらこそありがとうございます!
めいこさん、こんばんは。
たしかに、
HTMLが使えると便利ですよね。
わかってはいるんですが、
ついあとまわしにしています^^;
所々で簡単なモノは使っていますが、
使うたびに調べている状況です。
時間を作って少しづつ
勉強していきたいと思っています。
応援完了です。
箱山さん、こんばんは。
賢威などのテンプレートを使っていると
便利になる代わりについついえ後回しにしてしまいがちですよね。
たしかに調べたら出てきますが
調べる作業も時間短縮できないかなと思い
今回、最低限使うものだけ紹介しようと思っています^^
またお時間があるときにめいこのブログを見て
覚えてくれたらなぁ~と思います。
コメントと応援ありがとうございます。
私もつかっていますが、特に暗記しているわけではなく、その都度検索している感じですね。
SANOさん、こんばんは。
検索しているという人結構いるみたいですね。
検索もいいですが、アフィリエイト作業の効率化を図るためにも
よく使う基本的なものは覚えておくと便利だと思いますよ^^
いつもコメントをいただきありがとうございます。