シリウスってサイドバーのメニュー(カテゴリー)
を第二階層、第三階層まで表示させることができるんです。
そもそも、サイドバーはサイトの目次の役目も果たしていて
「サイトのどこに自分の読みたい記事があるのか?」を探す手助けにもなるので
サイドバーのカテゴリーは詳しく作っておくほうがいいです。
今日は、シリウスでサイドバーの第二階層、第三階層まで表示させる方法をお話します。
目次
シリウスサイドバーの階層の構造について
本題に入る前に、少しだけシリウスのサイドバーの
階層がどんな仕組みになっているかお話をしておきます。
サイドバーはちゃんとわかりやすく設定すれば
下記の図のような表示にさせることができます。
■第一階層
┣-■第二階層
┣--■第三階層
■第一階層
■第一階層
↑こんな感じで、階層ごとに少し列をずらした表示となっているので
パッと見ただけで「この記事の元はこれだな」とわかりやすくなっています。
この形は、シリウスに限らず、どんなサイトでも共通です。
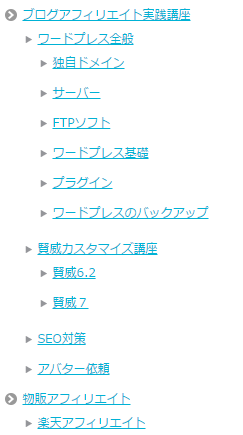
例えば、私のこのブログでもサイドバーの右側はおなじような表示になっています。
ねっ!同じように段階層になっていますよね?
このように表示させておくことで、ブログに来てくれた人が
読みたい記事を探しやすくすることができます。
これはシリウスでも同じことができます。
ただ、初期の頃は階層表示の設定ができていません。
記事を更新してもこんな感じです
↓↓↓

↑カテゴリーの名前しか表示されないので
どんな記事があるのかわかりにくいですね。
シリウスのトップページは、最新に更新した
記事4~5記事ぐらいしか表示されないので
過去に表示した記事はトップページにも見えないし
これでは、せっかく書いた記事も訪問者の目に触れる機会がグンと減ってしまいます。
そこで、ちょこっと設定を変えることで
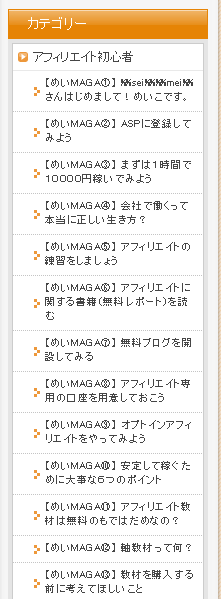
カテゴリーをこんな風に表示させることができます。
↓↓↓

カテゴリーの中に隠れてしまっていた
記事タイトルを表示させてみました。
少し列がずれて階層表示になっているので
どのカテゴリーにどんな内容があるのかがわかりやすくなると思います。
この設定はとっても簡単にできます。
次の章から図解入りで解説していきますね。
シリウスのサイドバーで階層表示を設定する方法
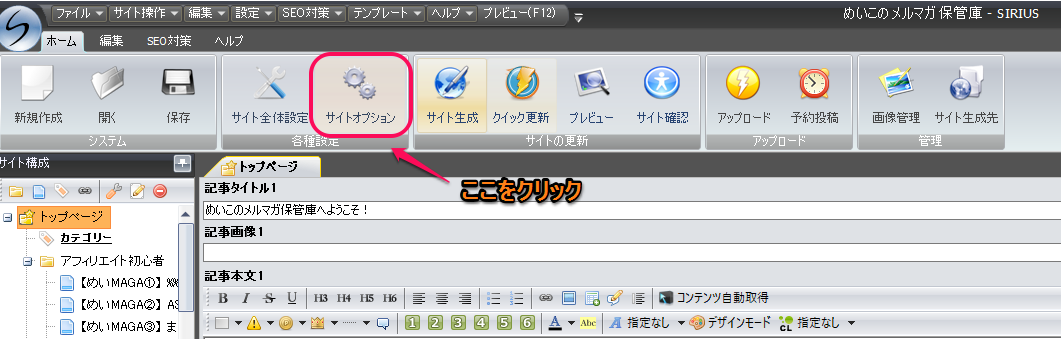
まずは、シリウスの記事投稿画面の上にあるメニューから
サイトオプションをクリックします。
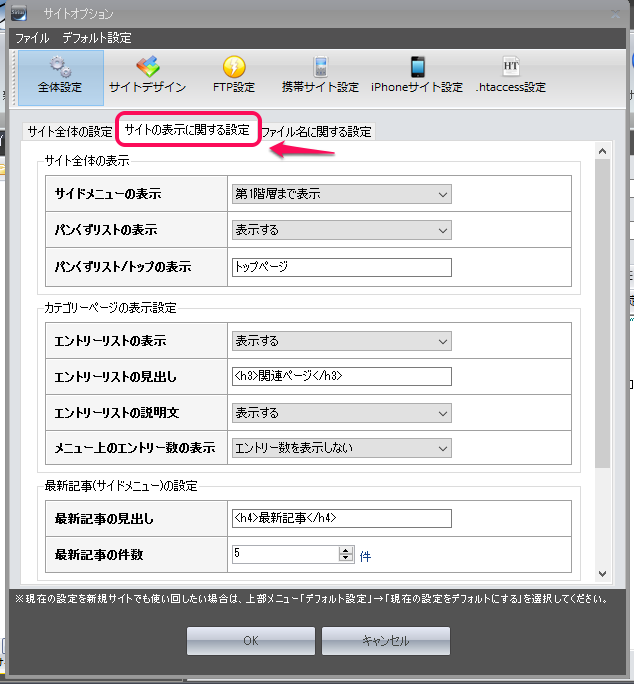
サイトオプションの画面で
サイトの表示に関する設定というタブを選択します。
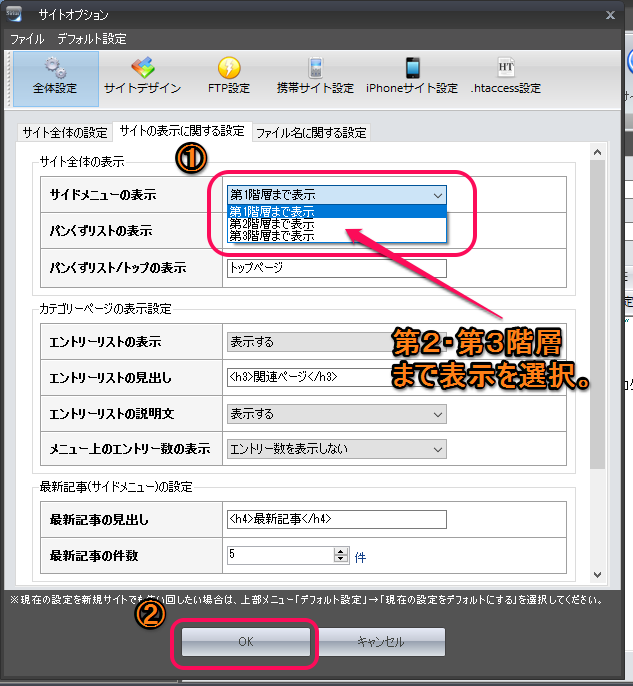
サイドメニューの表示の項目のプルダウンをクリックすると
下記のように第1階層まで表示・第2階層まで表示・第3階層まで表示
と出てきます。
初期段階では、第1階層(カテゴリー名のみ表示)状態になっているので
第2階層まで表示または第3階層まで表示を選択します。
そして、最後にOKボタンをクリックします。
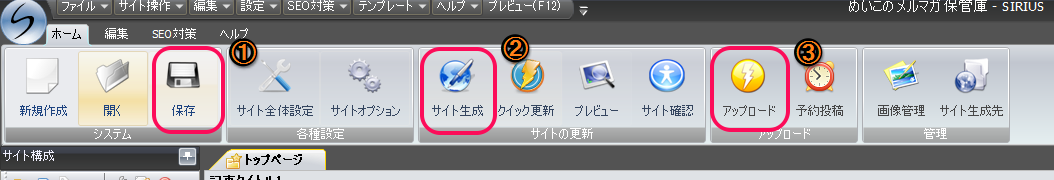
最後に変更内容を保存⇒サイト生成⇒アップロードの順で
サイトに反映させましょう。
これで設定は完了です。
1分足らずでできるので、シリウスで
比較的記事の数が多いサイトを作成する場合や
更新頻度の高いサイトの場合に便利です。
カテゴリーを細かく分類することで
訪問者にもわかりやすい設定となり、サイトのPV数や
滞在時間が多くなるきっかけにもなりますよ♪
シリウスは私もよく使っているツールです。
このサイトでもレビューしているのでよかったらご覧下さい。
















めいこさん、今年もよろしくです。
ちょうどよい情報です。
シリウスを使うところなんです。
いいこと聞けた気がします^^
応援して帰ります。
めいこさん、おはようございます。
私はシリウスじゃないですけど、共通ということで、とっても役立ち参考になりました。
ありがとうございます。めいこさんのブログは、いつも私にとっては勉強になり、
イイブログだと思っております。今日も応援していきますね。
めいこさん、こんにちは。
シリウスってこんな機能もあったのですね。
第2階層まで表示できたら、クリックして見てもらえることも、
増えそうです(^^♪
勉強になりました☆
応援して帰らせていただきます!