新しい年が明けましたね。皆さん、いかがおすごしでしょうか?
私はこの年末からお正月の三が日は完全に作業から離れてのんびりしたり
お出かけしたりオフモード全開に過ごしていました(-_-)゜zzz…
昨日あたりから徐々に開始し始めています。
今年もめいことこのブログをよろしくお願いしますm(_ _)m
さて、もうお気づきかと思いますがこのブログ雰囲気が変わっていますよね?
実はテンプレートを変えました。
去年から気になっていたんですがなかなか手がまわらず
昨日、お仕事モードのエンジンを入れるために新年になったのもいい機会かなと思い変えてみました^^
使っているテンプレートは私がブログ立ち上げから3年間ずーっと愛用している『賢威』ですが、
去年の秋ぐらいに『賢威8』という新しいバージョンのテンプレートが出たのでそれを使っています。
これがかな~り良くて!!!今までやりたかったことがやっとできるようになりましたし
デザインもシンプルで大人っぽい感じがとても気に入っています♪
そこで今日は、賢威8テンプレートを使ってみた率直な感想をお話していきますね。
目次
- 0.1 賢威6.2から賢威8に変えてみたらブログデザインがシンプルで大人っぽく変身
- 0.2 賢威8ではウィジェットの数が大幅に増えた!ブログのカスタマイズが楽になりましたよ
- 0.3 賢威8では「関連記事」がプラグインなしで表示させることができる
- 0.4 賢威8では「この記事を書いている人」を表示させることができる
- 0.5 賢威8では記事一覧をカード形式で表示させることができる
- 0.6 賢威8ではリンクカードが使えるようになった
- 0.7 賢威8ではフッターエリアにも簡単にコンテンツを載せることができるように
- 0.8 賢威8ではアイキャッチ画像が自動的に記事の冒頭に表示させることができる
- 0.9 賢威8はデザインが全体的にシンプルでおしゃれ
- 0.10 賢威8はブログカスタマイズが苦手な人でも簡単に操作できる
- 0.11 賢威は超お得!ずっと使えるテンプレート
- 1 外注化×アドセンスメルマガやっています。無料プレゼント実施中!!
- 2 めいこおすすめアドセンス外注化の教科書
賢威6.2から賢威8に変えてみたらブログデザインがシンプルで大人っぽく変身
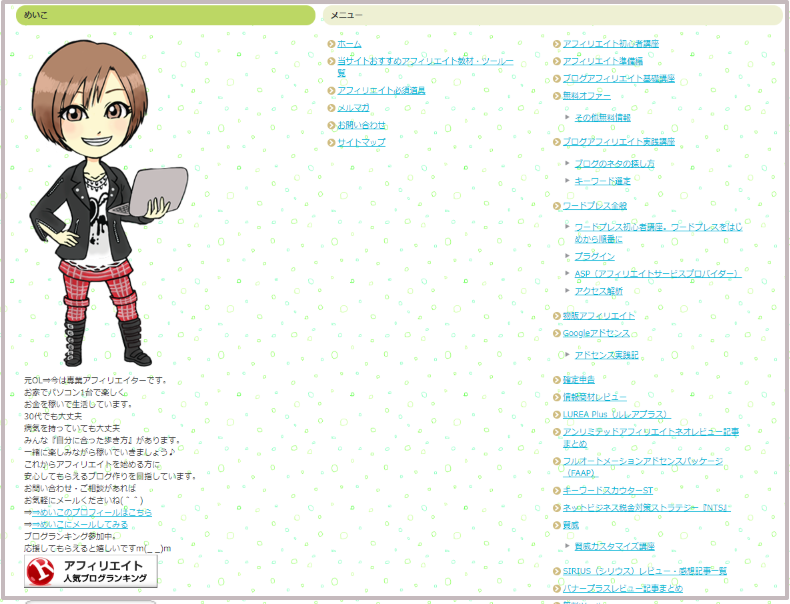
このブログ元々は『賢威6.2』というバージョンを使っていました。
去年まではこんなデザインでしたよね?
トップページのフルバージョンのキャプチャ画像は下記リンクからどうぞ
⇒ 賢威6.2の時のトップ画像※出てきた画像をクリックすると、拡大できます。
賢威6.2はヘルシー版を使っていたのですが、明るい緑を基調にしたデザインで
そこにいろいろ自作のバナーなどを入れて割とポップな感じにしてたなと思います。
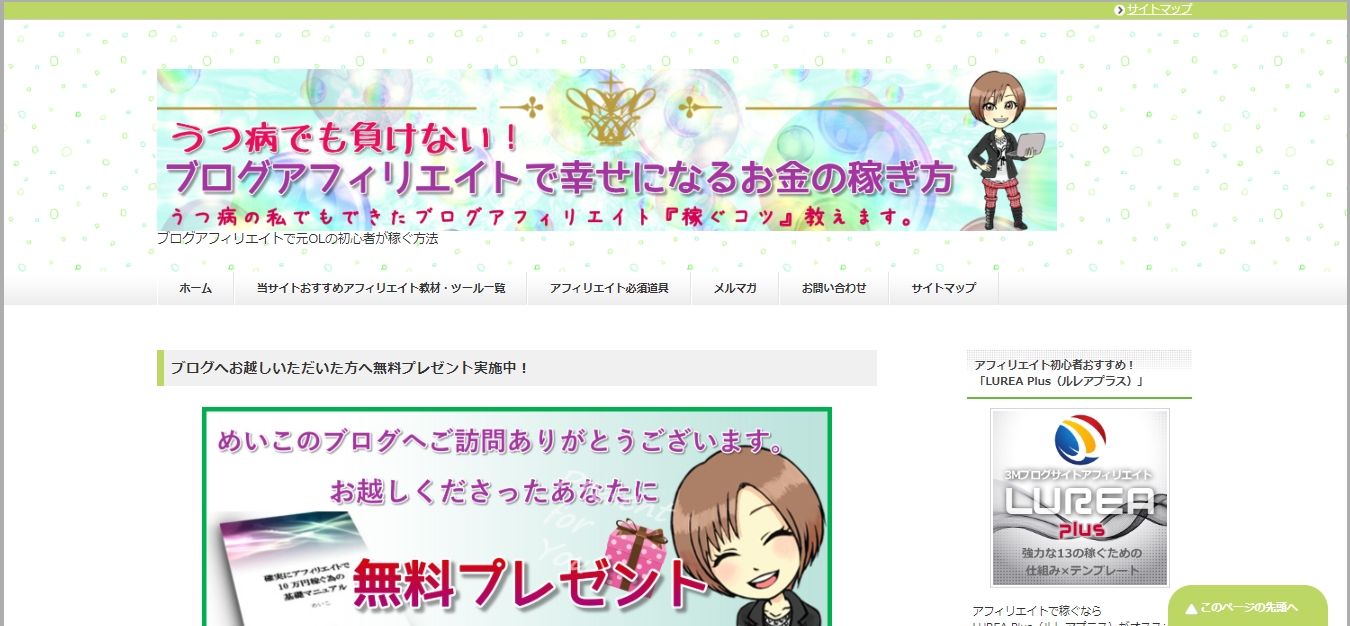
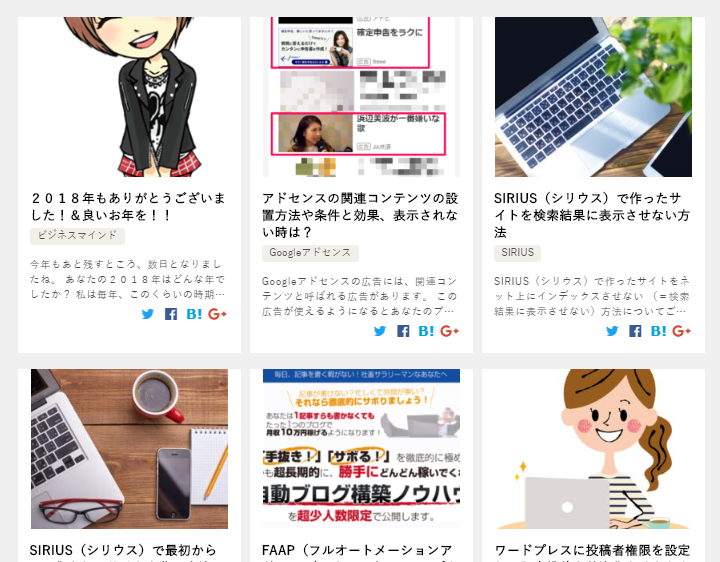
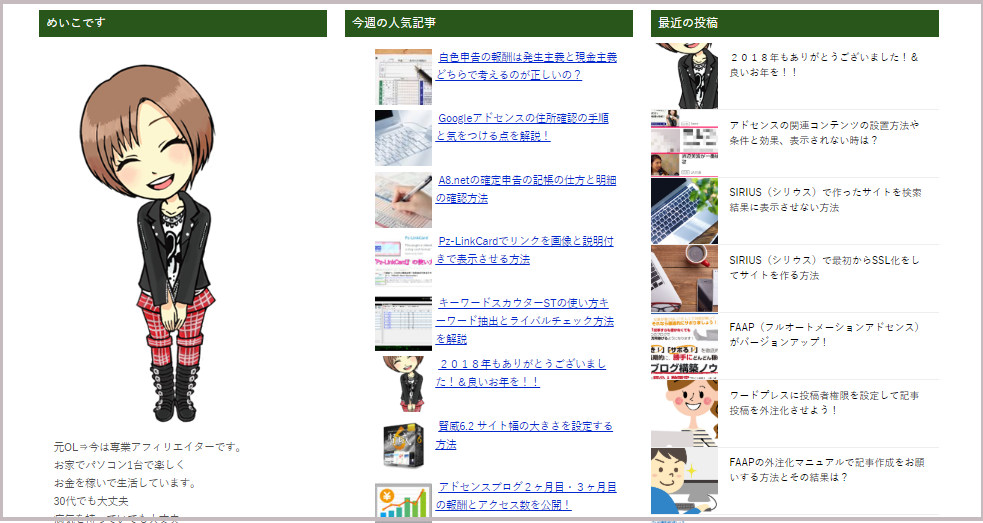
このブログに賢威8を入れてみたらこんな感じになりました↓
↑これは、まだテンプレートをただ入れただけの状態。
ブログのトップページのバナーなどはここから再度、設置をしないといけないのですがどうです?
この状態でも、かなり大人っぽくなった感じがしませんか?
背景(グレー)と各記事がちゃんと枠組みされているおかげで記事が見やすくなったし「続きを読む」というボタンが自動的に出ているんですよ~。
賢威6.2の時は「続きを読む」という所はテキストリンクだったので私はあんまり好きじゃなかったんですが、自分で設定するのも面倒で渋々そのままにしてたのでもうこれで早くも嬉しい変化です。
ソーシャルボタンもちょっと今どきのデザインになってたりグローバルメニューがシンプルになっているのが好きです。
で、この状態からブログのトップページを入れてみた状態がこれです↓
バナーは以前使っていたものをそのまま使っています。
私が作ったバナーって結構ポップで悪い言い方をすればごちゃっとしている(笑)感じでもあるんですが
そんなポップうるさいバナーを使ってもシンプルさとおしゃれさと大人っぽい雰囲気がありませんか?
たぶん、背景の落ち着いたグレーの色と見出しやグローバルメニューのシンプルなデザインのおかげかなと思います。
賢威8は、全体的にシュッとしたといいますか・・・「なんかダサっ!」「古くさい感じ」というのがなくなり無駄にうるさくならないのがいいなぁと思いました。
特に、私が使っていた賢威6.2は前の前のデザインなんでダサさと古くささはそのせいもあるんだと思いますが^^;
ブログのデザインの変更は結構前から考えていたことではあるんです。賢威でも8の前に7が出ていたんですがテンプレートが主張しすぎているいかにもサイト感が好きじゃなかったんですよねぇ~。
「もう、賢威のデザインも飽きてきたし、別のテンプレートでも買ってやろうかしら?
でも、賢威は使い慣れているし今更また一からたかがブログのテンプレートの変更に時間は取りたくないし・・・。そんな時間あるなら、キーワード選定や記事作成の時間使いたーい!!」
とけっこう、悶々としていました。
J○Nテンプレートの購入を割と本気で考えて誰から買おうかなとか検索したりしてましたもん(笑)
そんな時に出てきたのがこの「賢威8」だったんです。賢威8は程よいデザインと落ち着いた雰囲気が気に入っています^^
では、実際に賢威8の機能を少し紹介しますね~。
賢威8ではウィジェットの数が大幅に増えた!ブログのカスタマイズが楽になりましたよ
大きく変わったところといえば、ウィジェットの数が増えたことですね。
8以前の賢威では、ウィジェットはせいぜいサイドバーぐらいしか編集ができなかったんです。
なので、例えばブログのトップページやフッターにバナーや画像を置きたい時は「テーマの編集」からphpやcssなどをいじるしかなかったんです。これ、結構面倒だし難しいんですよねぇ。
ネットで調べてみるものの時間もかかりそうだし、phpはうっかり失敗するとブログのデザインが崩れる恐れもあるのでなくなく諦めていたことやなんとかやってみたけど、めっちゃ時間がかかったカスタマイズなどありました。
しかし、賢威8ではややこしそうなphpを開かなくてもウィジェットである程度の編集ができてしまいます。
- 投稿・固定ページのコンテンツ前エリア・・・ブログの上部。グローバルメニューのすぐ下で一番目に入りやすい箇所
- 投稿・固定ページのコンテンツ後エリア・・・記事の一番下の部分。フッターのすぐ上の箇所
- 一覧ページの後・・・記事一覧の上の箇所。トップページの編集をするならここがおすすめ
- フッター1・・・フッターエリアの一番左
- フッター2・・・フッターエリアの真ん中
- フッター3・・・フッターエリアの一番右
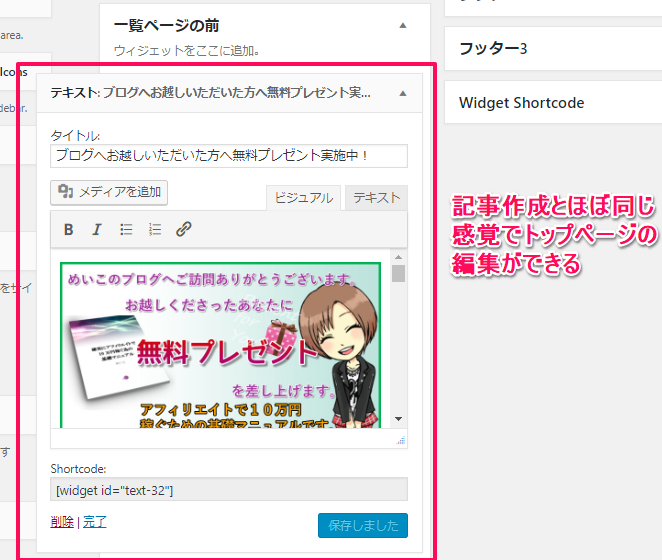
例えば、私のブログのトップページには記事一覧の前に、バナーなど置いていますよね?
ここはこんな感じで編集しています↓
↑ちょっと記事作成の入力画面に似た小さめの編集画面でトップページを作りました。
画像の挿入、リンクの挿入など簡単な編集はここでできますし、ビジュアルとテキストの切り替えもばっちりです。
他のブログテンプレートでは、早くからウィジェットの数は豊富にあったようですが賢威では少なくて・・・。
デザインが出来上がっている状態でそのまま使う場合は楽なんですが、長くブログを使っているとデザインをいじりたくなるものです。しかし、そんな場合今までの賢威では自分でコードをいじれ!って感じだったんですが8ではだいぶ緩和されました^^
これは嬉しい機能です!私は、トップページにいろいろ置いているのでまた一からphpの編集をするのが億劫だったんですが
ウィジェットのおかげで短時間で今までと同じようなトップにすることができたのがよかったです。
賢威8では「関連記事」がプラグインなしで表示させることができる
記事の最後に表紙させる「関連記事」。ここは『Yet Another Related Posts Plugin』というプラグインを使っていた人も多いかと思いますが、賢威8ではプラグインなしで標準で表示させることができるようになりました。
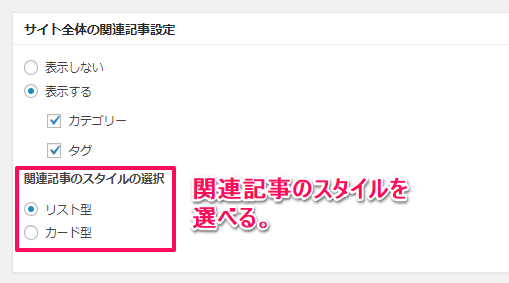
ちなみに、表示のさせ方は2種類あります。私が使っている上記のような表示は「カード式」と呼ばれるものです。もう一つは、「リスト式」というものです。
この2パターンを選ぶことができます。やり方は「賢威の設定」⇒「投稿設定」でできます。
プラグインは、ついつい多くなってしまうもの。あまり数が多いとブログが重くなってしまうのでプラグインがなくてもできる機能が増えるのはありがたいです。
賢威8では「この記事を書いている人」を表示させることができる
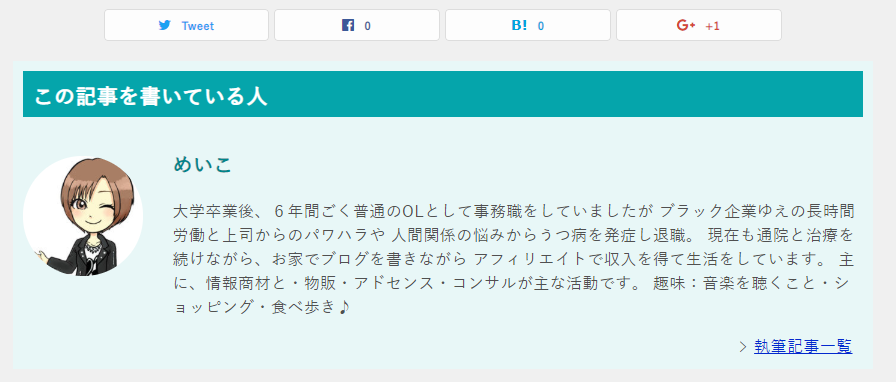
最近のブログの流行りで「この記事を書いている人はこんな人」という表示があるのですが賢威8ではそれを表示させることができます。
これもちょっと嬉しい機能♪プロフィールなど書いてアピールするのもいいですね。
賢威8では記事一覧をカード形式で表示させることができる
賢威8では、記事一覧もカード形式で表示させることができます。
おしゃれな感じになりますよね~。私もこれ一度流行ってみたいなぁって思っていたんです。これ難しそうに思うかもしれませんがこれも選択するだけでカンタンにできるんです。
賢威8ではリンクカードが使えるようになった
あるのは当たり前とも言えるぐらい浸透してきたリンクカードが、賢威8では実装されています。
リンクカードっていうのはこういうものです↓
先日、Googleアドセンスから『ご対応のお願い: 税務情報を再提出してください』というメールが届きました。 税務情報の提出と言えば、アドセンスやYouTubeなどで収益を得ている人は今年の5月末までの期限で必ず提出をし …
以前は、「Pz-LinkCard」というプラグインを入れることで使えるようになっていましたが賢威8ではリンクカードの機能が実装されているためプラグインを入れなくても使えます。
また、リンクカードのリンク先を別ウィンドウで開くようにするなど、細かい設定もできるようになったので使いやすくなったと思います。
賢威8ではフッターエリアにも簡単にコンテンツを載せることができるように
先ほど、ウィジェットの数が増えたとお話しましたが、その中にフッターエリアの編集もできるようになりました。フッターエリアは最大で3箇所(一番左・真ん中・一番右)設定することができます。
賢威8に変える前のフッターはこんな感じでした↓
できるだけ簡単に作るならここらへんが限界でした。もっとタグとかいじれば凝ったこともできたかもしれませんがそんな面倒なことはしたくなかった私。
しかし、賢威8ではウィジェットを使うだけでここまでできました!↓
ウィジェット機能のおかげで、フッターにもいろいろ載せることができるようになりました。
フッターも結構見られている箇所なのでここも大事なアピールポイントです。
飛ばしたいリンクや私のように記事の一覧なども載せてもいいかと思います。
賢威8ではアイキャッチ画像が自動的に記事の冒頭に表示させることができる
賢威8ではアイキャッチ画像をそのまま自動的に記事の冒頭部分に表示させることができます。
これも今では当たり前にある機能だとは思いますが、8以前の賢威ではありませんでした^^;なので、いちいち記事の中に画像を入れなおしたりしてちょっと手間でしたね。
だけど、賢威8ではこれが自動表示できるようになったので記事作成時の手間が一個減りました。
この記事の冒頭の画像はちゃんとON/OFFで表示させる/させないが選べるようになっているのであなたのブログに合わせて気軽に設定も可能です。
私はこのメインブログでは表示させてないですね。主に、アドセンス用のブログでは愛用しています^^
賢威8はデザインが全体的にシンプルでおしゃれ
やっぱり、デザインがね今風といいますか・・・。シュッとしていますね。
今ってあまりごちゃっと主張するデザインって好まれないんですよね。読者さんにブログの記事を読んで欲しいからテンプレートのデザインもシンプルになってきています。
ぶっちゃけると、今までの賢威ってテンプレート自体が主張しすぎてて、モッサリ感があったんですよねぇ(笑)自分で使ってて言うのもなんですけど飽きがきちゃっててこの1年がぐらい「もう、賢威やめようかな」って思ってました。
けど、賢威8のデザインはシンプルでも殺風景すぎないスッキリ綺麗めデザインが多いです。(有名なJ○Nテンプレートにちょっと近づいた感じ)
これくらいなら、このまま使っても十分綺麗ですし、私みたいにオリジナルバナーを置いたりトップを凝りたい場合でも派手すぎない感じになっていいなと思います。
賢威8はブログカスタマイズが苦手な人でも簡単に操作できる
今までの賢威だと自分がやりたいって思うことは大体、phpやらいじらないとできないし、けどそこまで時間かけたくないしプラグインもできるだけ減らしたい・・・。
けど、賢威8になってからはトップページやフッターなど自分がやりたいことがパパッと手軽にできるようになりました。もうほとんど、画像とリンクの挿入ができるなら誰でもできる感じです。
やっぱり、賢威はブログ初心者さんに優しいテンプレートだなって思います。
賢威は超お得!ずっと使えるテンプレート
今回は、賢威8にフォーカスを当てましたが私が以前、使っていた「賢威6.2」や「賢威7」のテンプレートも使えますし、なにせマニュアルがしっかりしています。
デザインに関しては、個人的な好みがかなり入っているので私は賢威8のデザインが一番好きなだけで6.2や7が決して悪いってわけじゃなく十分綺麗なテンプレートだと思います。
また、賢威8に関してはまだベータ版ということもありデザインは1種類しかないのですが、6.2と7に関してはそれぞれ5種類あるので賢威一つだけで11種類のデザインが揃っています。
さらに、賢威が他のテンプレートと違うのは『SEOマニュアル』が入っている点ですね。
ブログアフィリエイトで収入を得たいなら絶対に知っておくべきSEOについての知識がマニュアルと動画であるのでこれは必見です。ブログアフィリエイトをするなら欠かせない知識を学べるのは賢威だけです。初めてブログを作る人は絶対に見て欲しいですね。
賢威でも他のブログのテンプレートでもちょっとお値段は高いんですが、高いなりの理由と安心感があります。
- 常にバージョンアップをし、最新のテンプレートは無料で手に入る
- 変わりゆくSEOについての知識が身につく
- ブログ初心者さんでも操作しやすく、思い通りのブログが作れる
- そのまま使っても十分おしゃれなデザイン
なんだかんだ言って賢威は一番お得ですし、買ってて損は絶対にないですよ!
もしよかったら、私のレビューもご覧ください^^
↑今なら、賢威8と7と6.2の合計11種類のテンプレートが手に入ります。


























こんにちは、ブログランキングからの訪問です。可愛いアバターですね。見やすいブログで参考にしたいです。賢威8使ってみたいです。