ワードプレスの編集スペースにウィジェットと呼ばれる箇所があります。サイドバーなどはこのウィジェットを使いますね。賢威8では、このウィジェットで編集できる項目が増えました。
そのため、サイドバーだけでなくブログのトップページやフッターエリアも簡単に編集してカスタマイズすることができるようになりました。
賢威8のウィジェット機能について紹介します。
目次
賢威8のウィジェット機能はこんなに盛りだくさん!
賢威8になって大きく変わったところといえば「ウィジェット機能」です。
今ではどのブログテンプレートでも当たり前なのですが、賢威7まではあまりウィジェット機能が充実していなかったんです^^:
なので、例えばブログのトップページにバナーを置きたい場合は、ワードプレスのテーマ編集からphpのいじったりしないといけなかったので少し面倒でした。
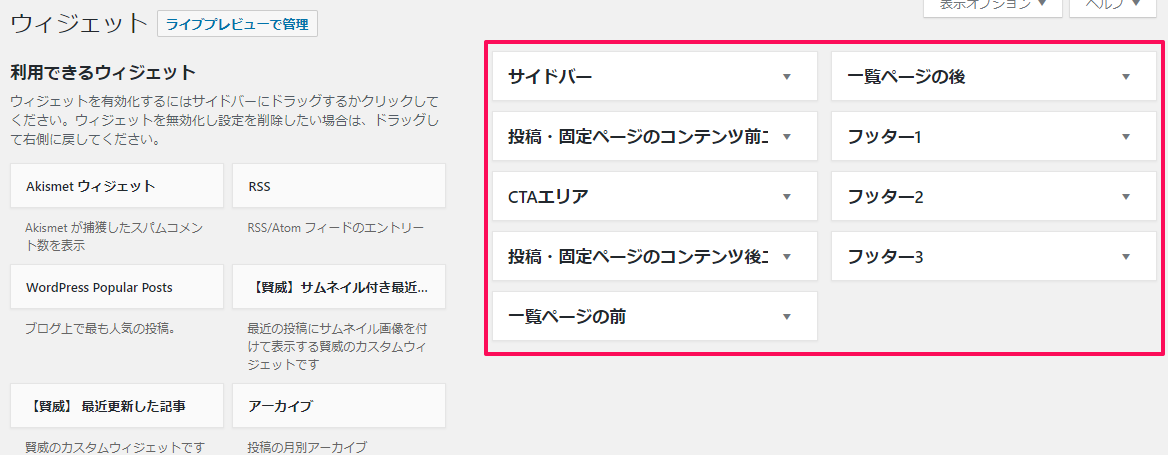
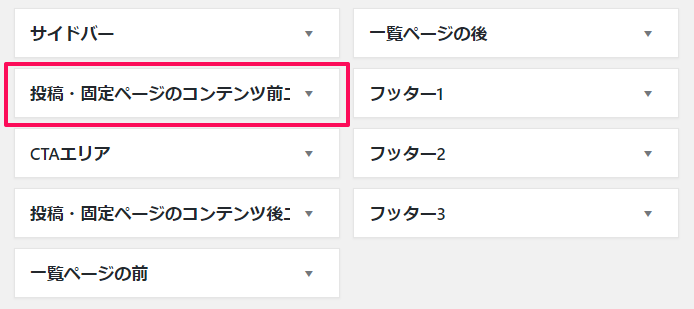
賢威8では、ウィジェット機能が増えたのでかな~り楽にカスタマイズができるようになりました。ウィジェット機能はこんな感じです↓
↑赤い四角で囲っている箇所がウィジェットで編集できる項目です。これでもまだ少ないほうかもしれませんが欲しい機能は十分揃っています^^
- サイドバー
- 投稿・固定ページの前
- CTAエリア
- 投稿・固定ページの後
- 一覧ページの前
- 一覧ページの後
- ヘッダー1(フッターエリアの一番左側)
- ヘッダー2(フッターエリアの真ん中)
- ヘッダー3(フッターエリアの一番右側)
以上9箇所がウィジェットで編集できるようになっています。ちょっとどこが編集できるのかがわかりにくいので私のブログを例に図解入りで解説します。
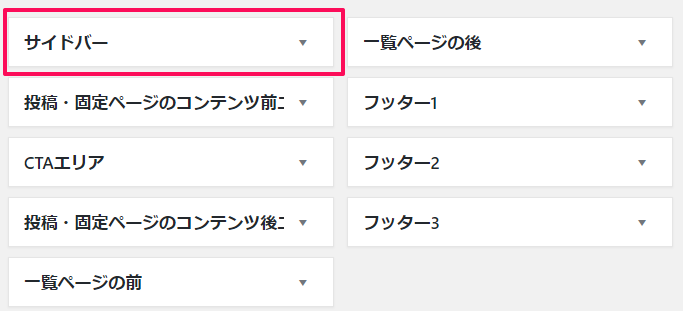
サイドバー
サイドバーは、ここで編集できます↓
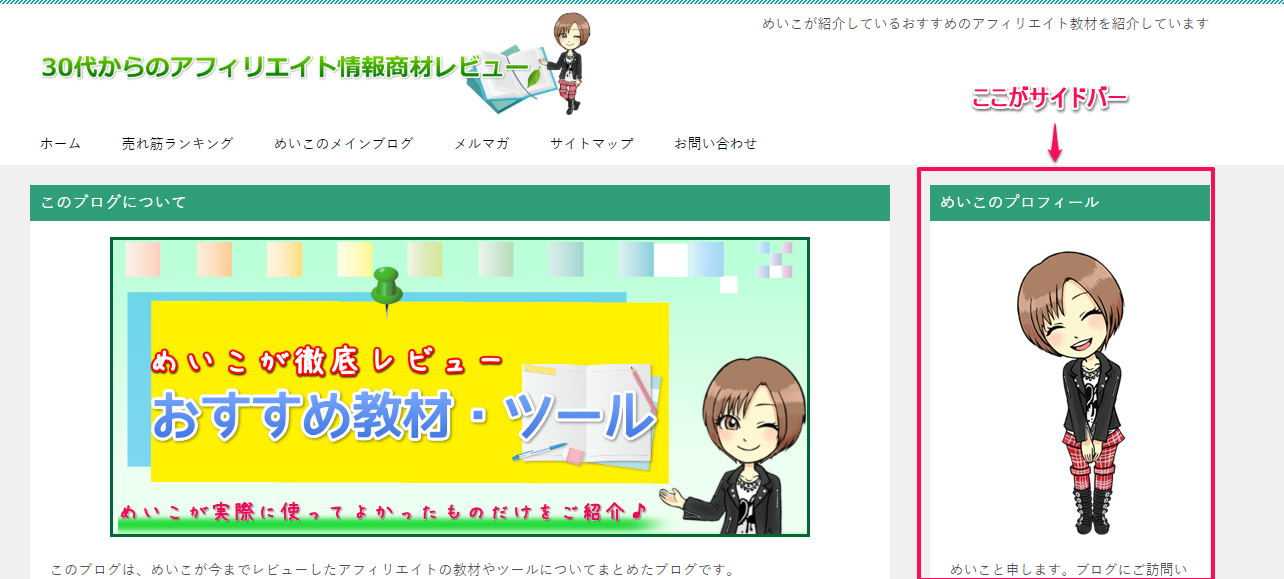
サイドバーというのはブログではここになりますね↓
ブログの右側のスペースです。
このブログでもそうですが、今は2カラムで右側にスペースがあるのがほとんどですね。
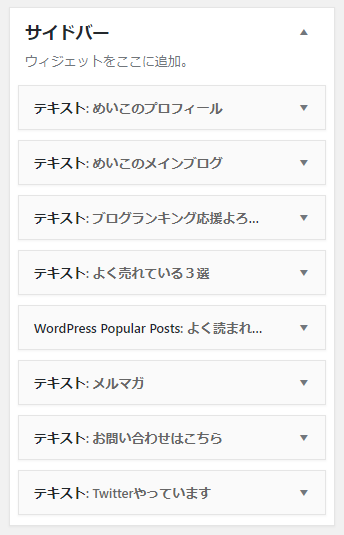
プロフィールや、ブログランキングバナー、最近の投稿、よく読まれている記事など置いています。こんなふうに追加することができます。↓
投稿・固定ページの前
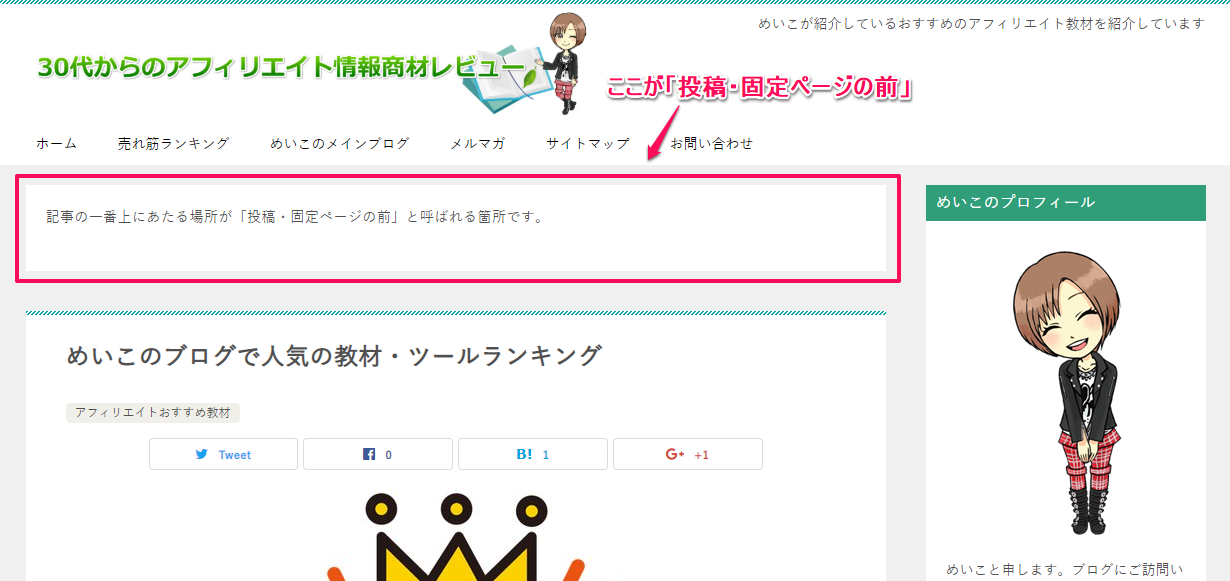
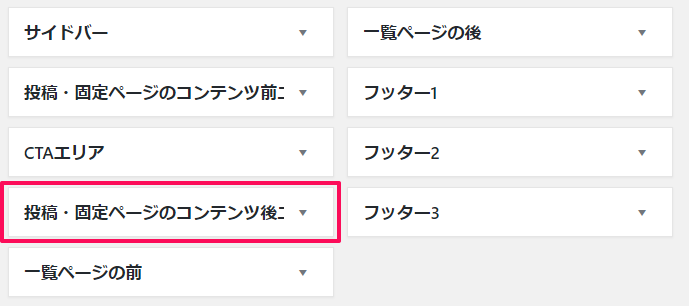
投稿・固定ページの前はここで編集します↓
投稿・固定ページの前とはこの部分になります↓
記事の前のスペースですね。
ここはメルマガ登録へのバナーなどを貼っておくと誘導率アップに繋がりそうですね^^
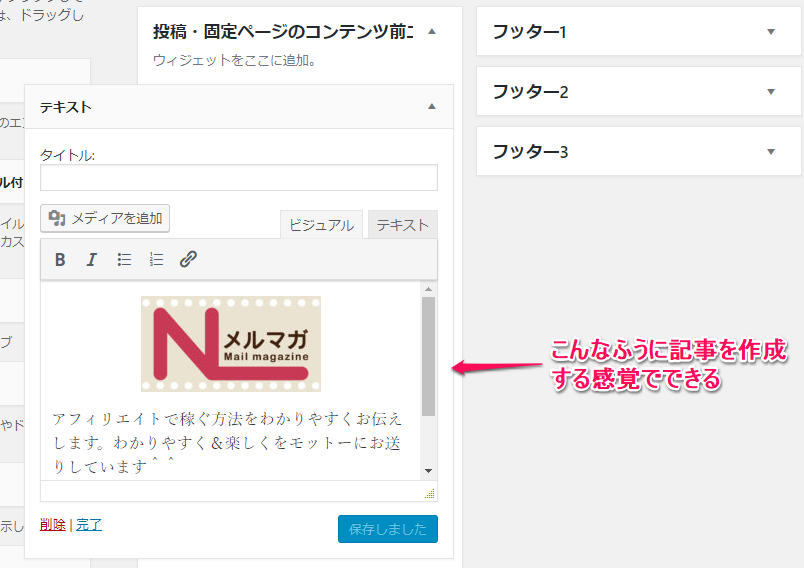
ちょっと簡単にバナーを置いてみるとこんな感じ↓
あくまで記事を読んでもらうのが優先ですので、あまり大きすぎるバナーは置かないほうがいいかなと思います。「投稿・固定ページの前」を設定するだけで公開している記事全部に表示できます。
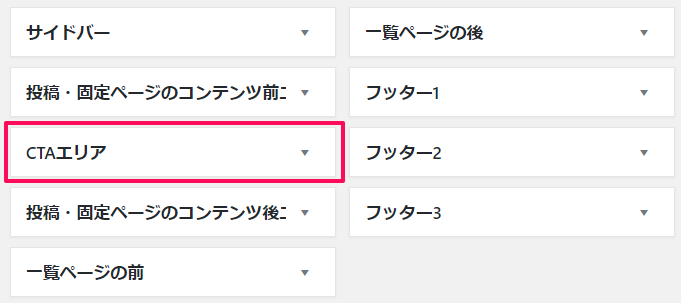
CTAエリア
一番聞きなれない「CTAエリア」。賢威8になってから初めて登場したスペースですね。
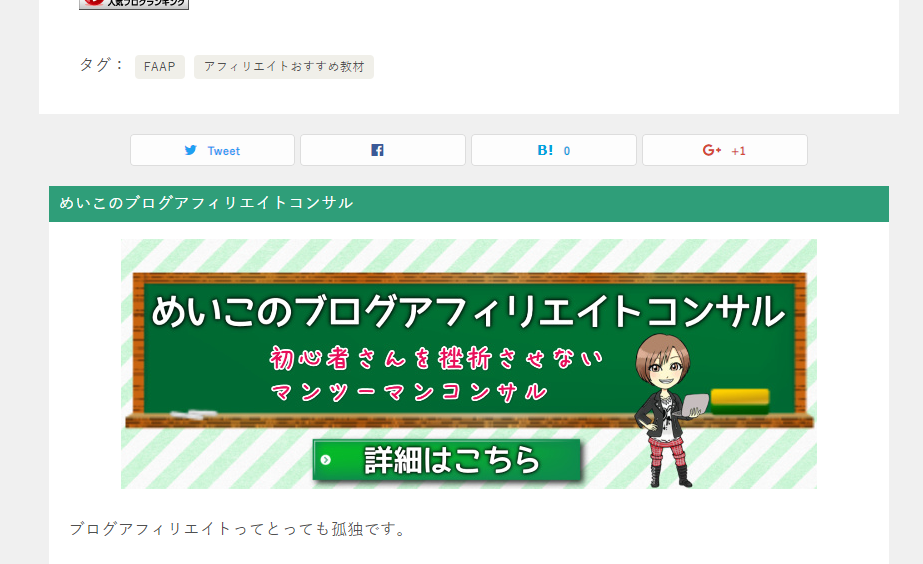
CTAエリアというのはこの部分です↓
記事のすぐ下のスペースで「この記事を書いた人」「関連記事」「コメント」の上のところです。
私はレビューブログのほうでは、ブログコンサルの案内を載せてみました↓
また、CTAエリアにアドセンスの関連コンテンツを載せるのもアリです。
関連コンテンツは、記事の一番下に貼り付けることができるのですが今までの賢威ではphpのページを開いてアドセンスコードを貼り付けないといけなかったのですが、CTAエリアに貼り付けるほうが楽なんです^^
Googleアドセンスの広告には、関連コンテンツと呼ばれる広告があります。 この広告が使えるようになるとあなたのブログ記事と広告が上手く組み合わさり 自然な感じで広告を表示させることができます。 表示できる広告の数も増え …
投稿・固定ページの後
投稿・固定ページの後というのはここです↓
フッターの直前、コメント欄のすぐ下のところですね。ここも意外と目に付きやすい場所ではありますね。
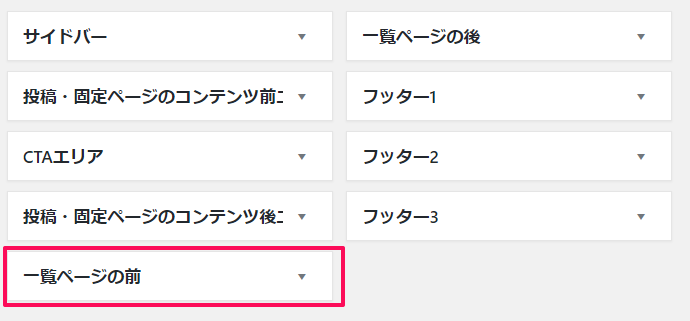
一覧ページの前
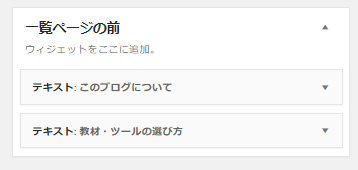
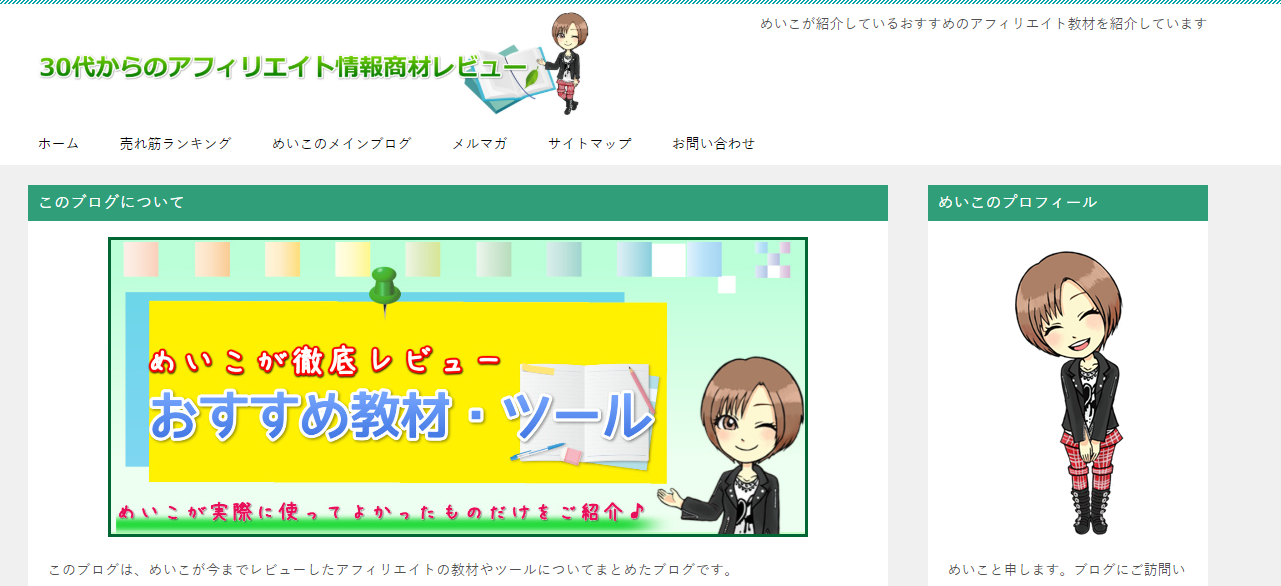
一覧ページというのは、ブログ記事のことです。ブログのトップページには記事がずら~っと並んでいますがこれらの上の部分のことを指しています。
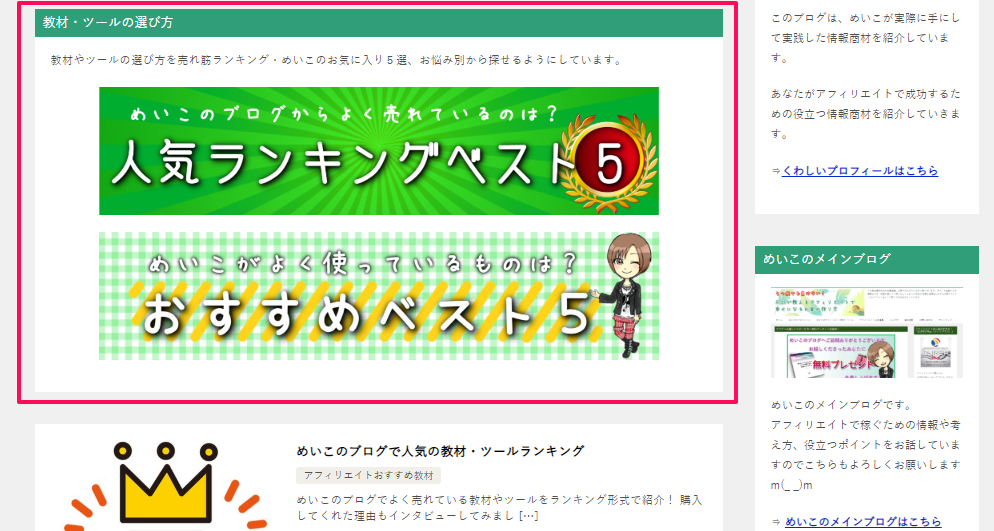
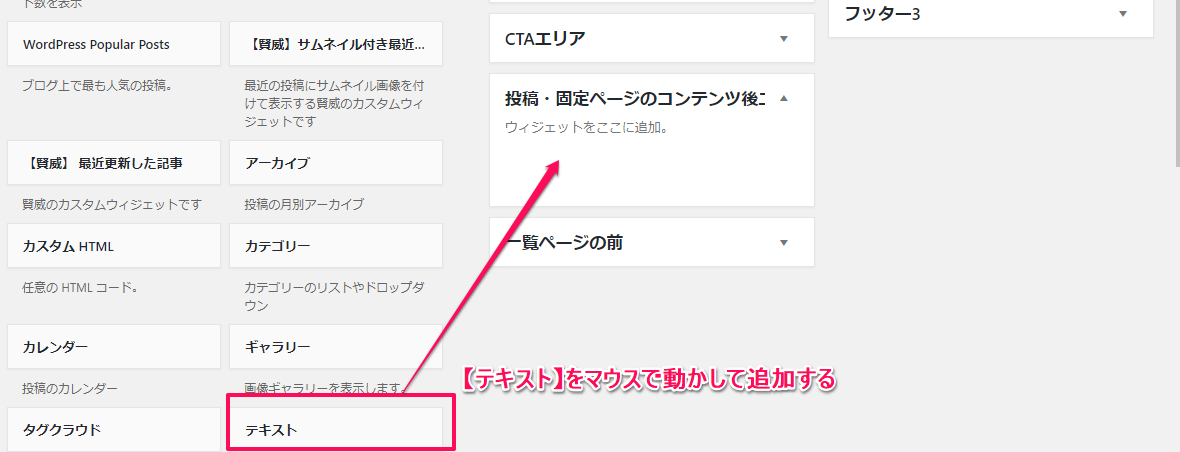
↑こんな感じです。ウィジェットに項目を載せる際は【テキスト】という項目を追加することできます。【テキスト】は複数追加することができるので、レビューブログのように2つ載せることもできます。
このメインブログでも複数の【テキスト】を追加していってトップページを作っています^^
一覧ページの後
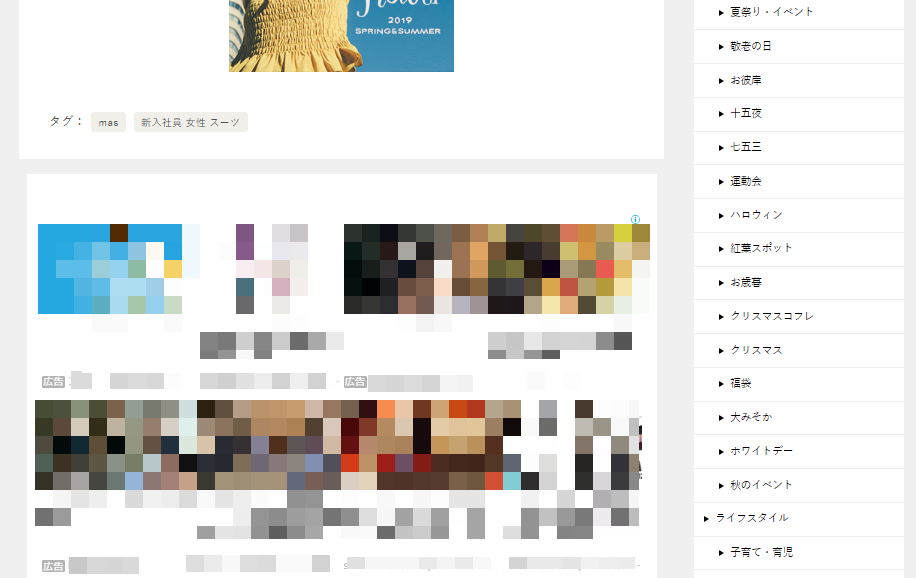
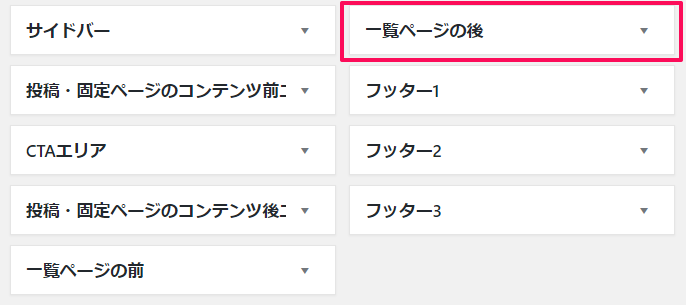
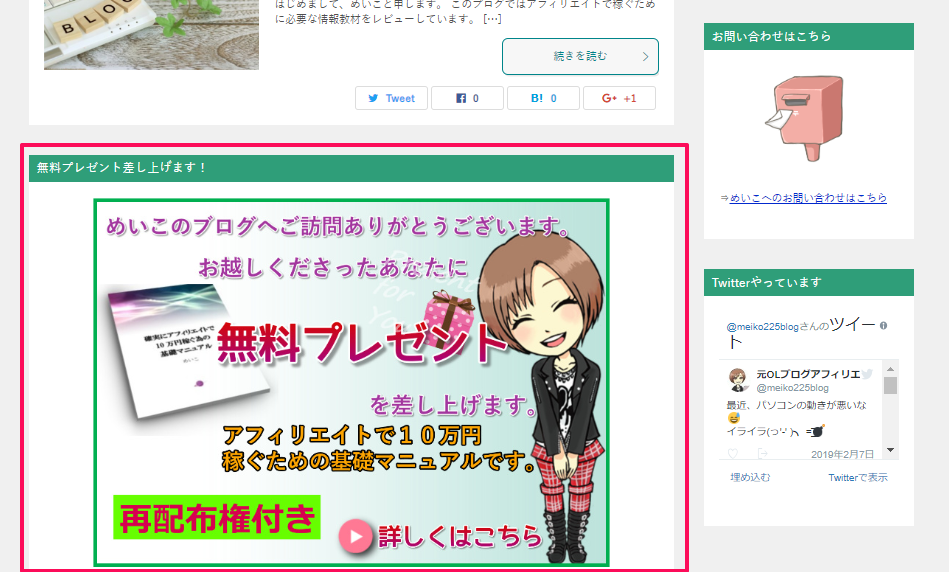
「一覧ページの後」とは、ブログ記事の一覧が並んでいる一番下のところです。
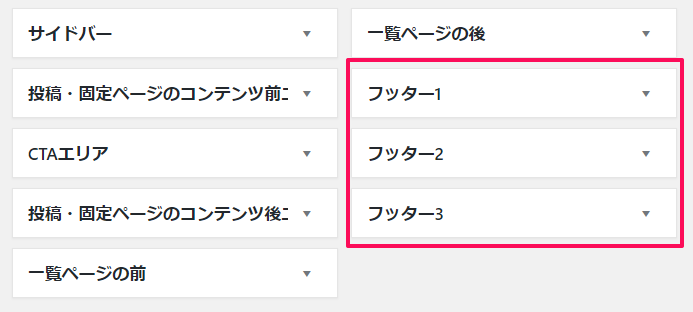
フッター1、フッター2、フッター3
フッターとはブログの一番下のスペースです。フッターは最大で3箇所入れることができます。
- フッター1・・・一番左側
- フッター2・・・真ん中
- フッター3・・・一番右側
この3箇所になります。このフッターを充実させておくと「しっかりと作りこまれたブログ」という印象を与えます。
賢威8のウィジェットのカスタマイズはとても簡単
ウィジェットはとても簡単な操作でカスタマイズをすることができます。基本的には、
- ウィジェットに【テキスト】を追加
- 追加したテキスト内に画像を挿入したり文章を打ち込む
この2つの操作だけです。
1.ウィジェットに【テキスト】を追加
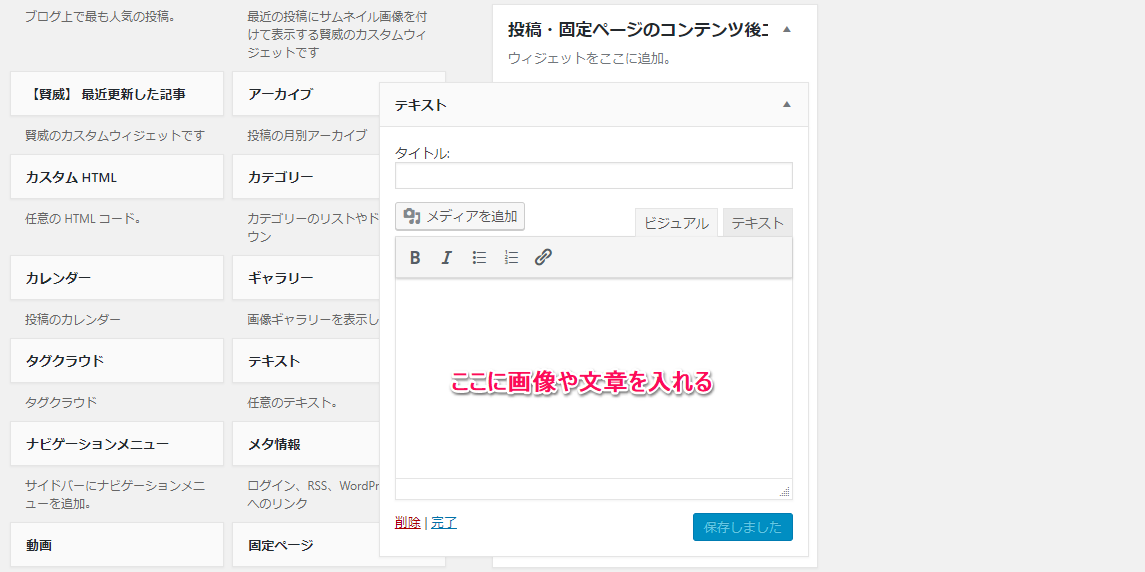
【テキスト】をマウスで動かしながらウィジェットに追加します。追加したテキストは記事作成の画面のミニ版のような編集画面になっています。
↑メディアの追加ボタンや太字にするボタンがあったり記事作成の画面とよく似ていますよね。
ここに画像を入れたり文章を打ち込んだりするだけでOK!記事作成ができるぐらいのレベルでウィジェットを編集することができます。
賢威8以前のバージョンでは、トップページを作りたかったらphpのページを慎重にいじっていかないといけなかったんですが、賢威8ではウィジェットでサイドバーだけでなくトップページの作成もできるようになりましたので誰でも簡単にホームページっぽいブログが作成できますよ。
賢威8のウィジェット機能のおかげでたった10記事しかないブログも作りこんだサイトみたいに見える
私のもう一つのブログ「アフィリエイト教材レビューブログ」を最近作ったのですが、実はまだたったの10記事しか書いていません。
それでも、ウィジェット機能で一覧ページの前後やフッターのところにバナーを貼ったりすることで、いかにも立ち上げたばかりのブログという雰囲気がなくなりました。
ただ、記事の一覧だけが並んでいるだけだと寂しい感じがしますが、ウィジェットでトップページを作り込むとパッと見ちゃんと作ったサイトみたいな雰囲気になります(笑)
これは、まだまだ立ち上げたばかりのブログにとってもいいメリットではないでしょうか?
うまく内部リンクさせたら、少ない記事でもブログ内を周回させることができますよね。そうすれば、ブログの滞在時間も伸ばせるきっかけにもなります。
私が賢威8で一番気に入っているのはこのウィジェット機能の充実さです。
これができたから賢威から浮気をしなかったといっても過言ですね(笑)操作も難しくないのでやっぱり賢威は使いやすいテンプレートだなって思います。
これからワードプレスを始める人や、「何かいいテンプレートないかな?」とお探しの人はぜひ賢威を検討してみてはいかがでしょうか?




































はじめまして。
楽しく記事を拝見させていただいております。
賢威8のカスタマズで詳しいマニュアルがあればと思っていました。
賢威8購入者限定でカスタマイズのマニュアルをプレゼントされているようですが
こういったマニュアルだけの販売はされていないでしょうか?