前回、最新記事一覧をブログに表示させる方法をお話しました。
実は、最新記事一覧を表示させる方法はこれ以外にもあります。
それがプラグインを導入する方法です。
前回紹介したものは、賢威を使っている人向けの表示方法でしたが
これからご紹介する2つは賢威以外を使っている場合でも対応できます。
今日は、プラグインを導入して最新記事一覧を表示させる方法をご紹介します。
プラグインを使えば、ブログの投稿記事や固定ページに
表示できるだけでなく一覧の外観もカスタマイズすることができます。
また、固定ページでブログのトップページを作って利用する際に
固定ページの中に新着記事一覧を表示させることができるので
ブログのカスタマイズ時には役立つプラグインです。
今後、ブログのトップページを変えたいと
考えている方は見てみてください。
目次
新着記事一覧を表示できるプラグイン『What’s New Generator』
新着記事一覧を表示できるプラグインとは『What’s New Generator』です。
まずは、プラグインをあなたのワードプレスに設定します。
What’s New Generatorのインストール
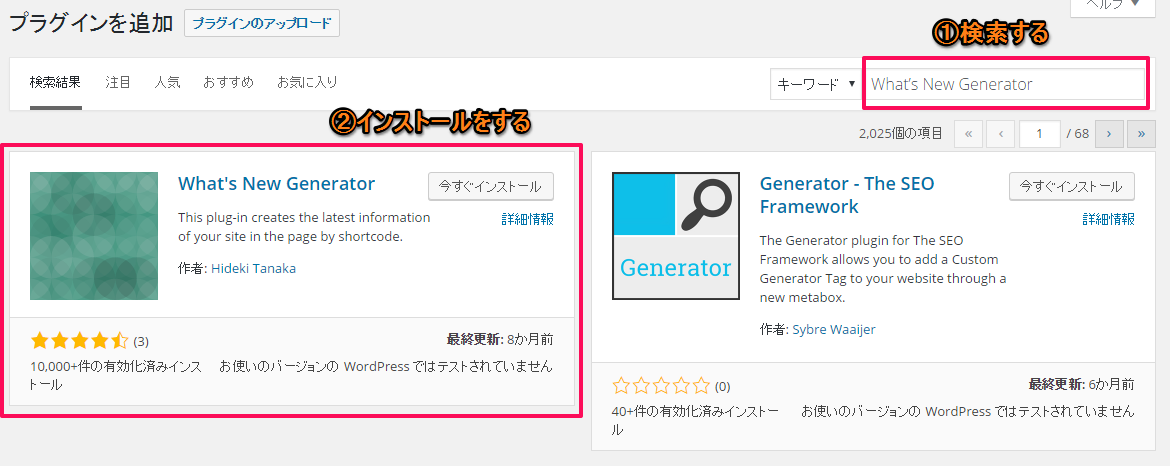
①What’s New Generatorと検索をします。
②同名のプラグインが出てくるので、今すぐインストールをクリックします。
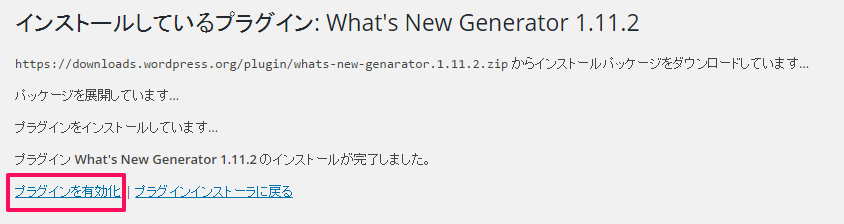
③プラグインをインストール後、プラグインを有効化
をクリックして、有効化しておきましょう。
What’s New Generatorを使って最新記事一覧を設定しよう
インストールできたら、最新記事一覧を設定しましょう。
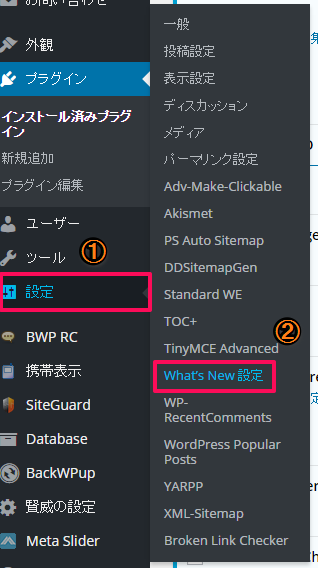
ダッシュボードのメニューから【設定】⇒【What’s New設定】をクリックします。
What’s New Generator設定画面で、それぞれの項目を設定していきましょう。
ショートコード・・・最新記事一覧を表示させたいページに貼り付けるコードです。
一番最後に使います。
<表示設定>
タイトル・・・デフォルトは『新着情報』となっています。このまま使ってもかまいませんし、
『最新記事』と名前を変更してもいいですよ。
タイトル背景色・・・一覧のタイトル部分の背景色を変更することができます。
タイトル文字色・・・一覧のタイトルの文字の色を変更することができます。
表示するコンテンツ・・・最新記事一覧に表示させる内容を選択します。
表示させる内容は下記の3つから選ぶようになっています。
【投稿】
ブログの投稿ページのみ表示【固定ページ】
固定ページのみ表示【投稿+固定ページ】
ブログの投稿ページと固定ページ両方を表示
というように選ぶことができます。
表示順序・・・最新記事一覧を表示させる順番を選ぶことができます。
公開日順と更新日順の2パターンがあります。
表示件数・・・最新記事一覧に表示させる記事の数を決めます。半角数字で入力します。
NEW!マーク表示期間・・・NEW!マークを表示させる期間を決めることができます。
最新記事にNEW!マークをつける・・・マークをつけるかどうかを選択します。
日付のフォーマット・・・最新記事一覧に表示される日付のタイプを選択します。
一覧ページのurl・・・最新記事以外のページの一覧などがあればそのURLを入れます。
プレビュー・・・設定した最新記事一覧をプレビューすることができます。
全てできたら、変更を保存をクリックします。
保存をしたら、一番上にあるショートコードをコピーします。
そして、最新記事一覧を表示させたいページを開いてコードを貼り付けします。
この状態で、公開ボタンをクリックします。
するとこのように、最新記事一覧を表示させることができます。
What’s New Generatorのメリット
プラグインを使って表示させるメリットは
- 自分の好きな位置やページに表示させることができる。
- 一覧の色を好きな色に変えることができる。
この2点です。
自分の好きな位置やページに表示させることができる。
ショートコードの貼り付けは自由にできるので
自分が表示させたい場所にコードを貼り付けすれば可能になります。
例えば、先程見せた例は、無料プレセントのバナーの下に
最新記事一覧が表示されるようにしていましたが、
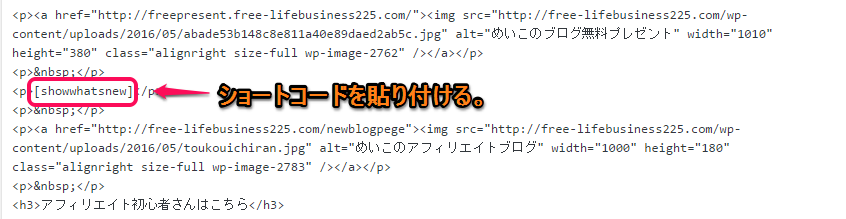
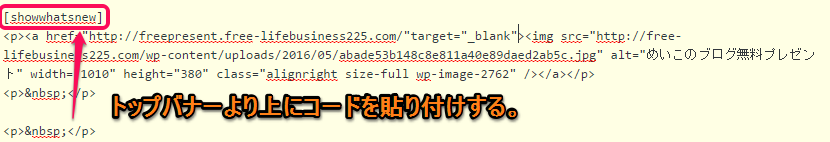
バナーよりも上に設置したいという場合は、下記のような貼り付けになります。
バナーを表示させるタグより上にショートコードを貼り付けします。
この状態で更新ボタンを押すと…
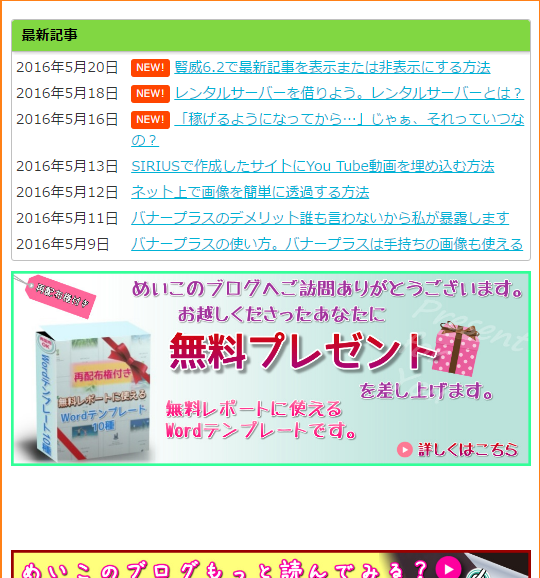
このように、ブログのトップページの一番上に
最新記事一覧を表示させることができました。
コードの位置を移動させるだけなのでとても簡単にできます。
一覧の色を好きな色に変えることができる。
このプラグインのもう一つ良いところは
一覧の色を簡単に変えることができることです。
今、紹介している例では最新記事というタイトル部分は
背景は緑色で文字は黒色になっています。
実は、最初の設定では背景の色はグレーだったんですね。
これをめいこのブログの色に合わせるために変えてみました。
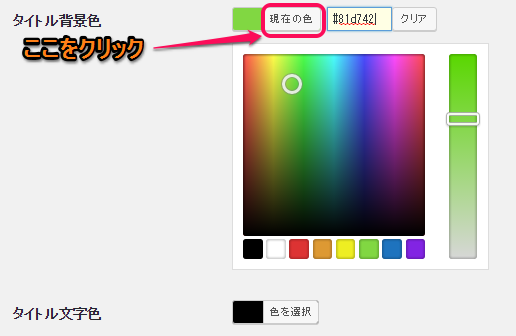
色を変更するのは、What’s New Generator設定画面でできます。
現在の色をクリックすると、色の一覧が出てくるので
好きな色をクリックするだけで変更できます。
タイトルの文字色も同様の方法で変更が可能です。
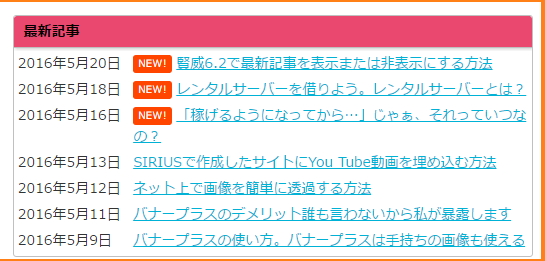
例えば、背景色を赤っぽいのにしてみると…
こんなふうに、タイトル部分を好きな色に変更することができます。
これなら、あなたのブログの色に合わせることもできますね。
プラグインを使えば、大体のワードプレステンプレートにも
対応できるので、覚えておくと便利ですよ。
こんな方法もあるのでぜひ、お試しあれ。






















めいこさん
こんにちは^^
エンタメです。
ワードプレスは色んなプラグインがあって
私は苦手だけどこれからワードプレスを
やろうとしている人や今運営している人にとっては、
このような図解付きの解説はとっても分かりやすくていいね。
今後共宜しくお願いします。
エンタメ
エンタメさん、こんにちは。
ワードプレスってプラグインが多いですよね。
私も最初は苦労して、挫折した原因でもあったので
これからどんどんプラグインやワードプレスの設置方法をお伝えしていこうと思います。
コメントと応援ありがとうございます。
こんばんは。
ワードプレスは私も使っていますが、いろいろな
プラグインを紹介してくれるのでとても参考に
なります。
また訪問させていただきます。
かなたさん、こんにちは。
ありがとうございます。
今後も役立つプラグインを紹介していきますね。
コメントありがとうございます。
めいこさん。
ずっと固定ページに最新記事一覧を乗せたくて、その方法を探していました。
でも、ほとんどの乗せ方解説は、PHP、CSS、FTP。。。など。
そこから勉強して、試して、失敗して。。。を何度も繰り返し。
もう途中で嫌になり諦めかけていた時に、このサイトと出会えました。
ここで説明されているプラグインを試してみたら、なんと!
5分で最新記事一覧を固定ページに載せる事ができました。
今までの苦労はなんだったの?
めいこさんは、本当にこんな超初心者の私の救世主です。
心から感謝です。
ありがとうございました。
そら