賢威6.2のブログのヘッダーは初期設定ではテキスト表示になっています。
このテキストを画像表示にさせる方法についてお話します。
ワードプレスに賢威のテンプレートを導入して
ひとまずはブログの形らしさはできたと思います。
が、しかし!ブログのヘッダーをちょっと見てみてください。
賢威の初期設定では、ヘッダー部分はタイトルが自動的にテキスト(文字)として表示されています。
これではすこし寂しい感じがしますね。
これを下記のように画像タイトルに変えます。
難しそうに思えるかもしれませんが
これからの説明を見たらすぐにできるようになりますよ♪
それでは説明していきます。
目次
ヘッダー用の画像をワードプレスに追加しておこう
まずはブログに載せるヘッダー画像を準備しましょう。
ヘッダーに関しては自分で作成してPCに保存をしておく必要があります。
ヘッダー画像の作成方法は、いくつかありますが
作成方法に関しては割愛させてくださいm(_ _)m
ちなみに、めいこは賢威に載せるヘッダー画像は
サイズは【横1000×縦200】に設定し
保存場所はデスクトップにしました。
ヘッダー画像はバナープラスという画像作成ツールで作りました。
>>バナープラスの詳しい詳細はこちら
ヘッダー画像が用意できたら
ワードプレスのダッシュボードにログインしましょう。
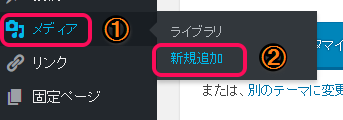
左メニューからメディア⇒新規追加の順に選択しクリックします。
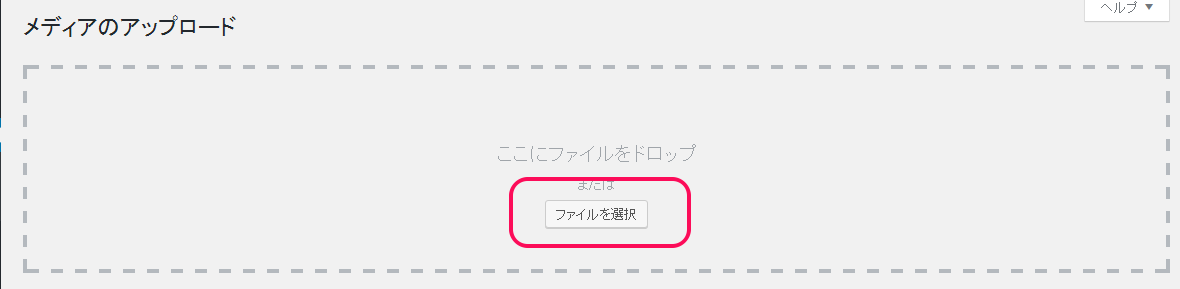
画面が変わったらファイルを選択をクリックします。
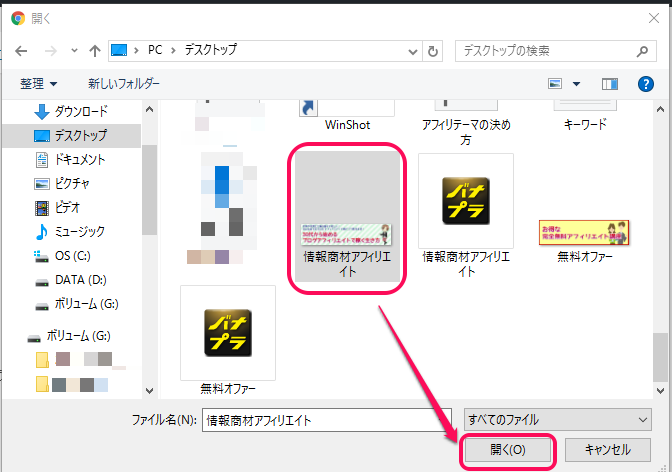
①ファイルの選択画面が表示されますのでデスクトップをクリック
(ここは画像の保存場所によって変わります)
②保存しておいた画像を選択して、開くをクリック。
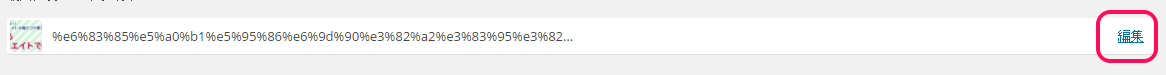
ワードプレスに画像がアップロードされ、下記のような表示になります。
右端の編集をクリックします。
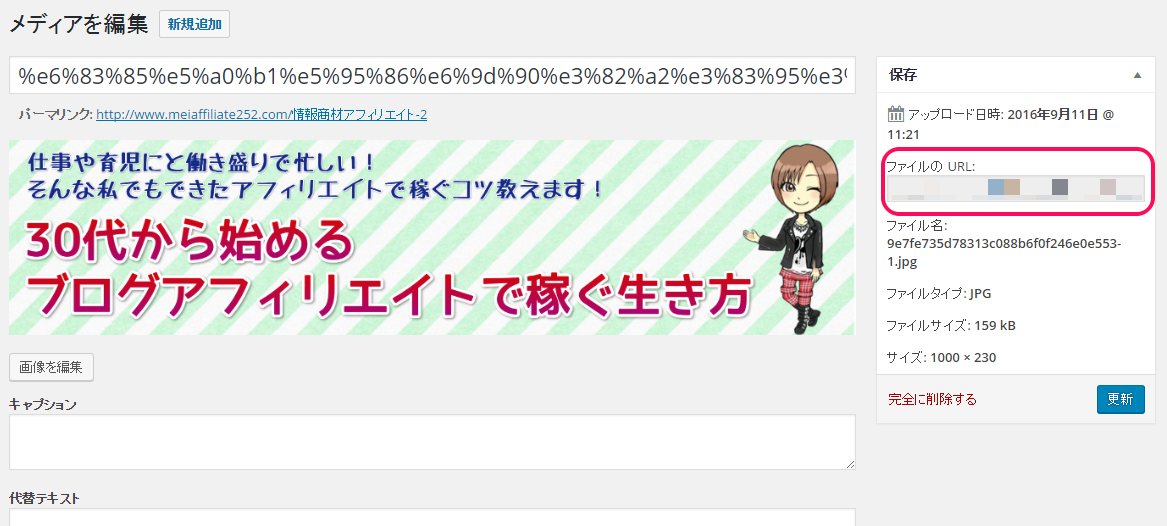
メディアを編集の画面が出てきます。
右側にある、ファイルのURLをコピペしておきましょう。
ここまでで、ワードプレスにヘッダー画像をアップロードする作業は完了です。
次に、いよいよヘッダーを画像に差し替える作業に入っていきます♪
賢威6.2 ヘッダーをテキストから画像に変更してみよう
ワードプレスの左メニューから外観⇒テーマの編集を選択しクリックします。
テーマの編集画面に切り替わるので
右側のリストから【テーマヘッダー(header.php)】をクリックします。
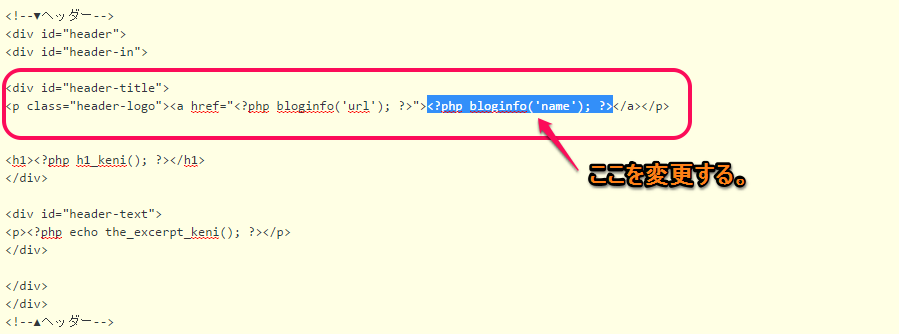
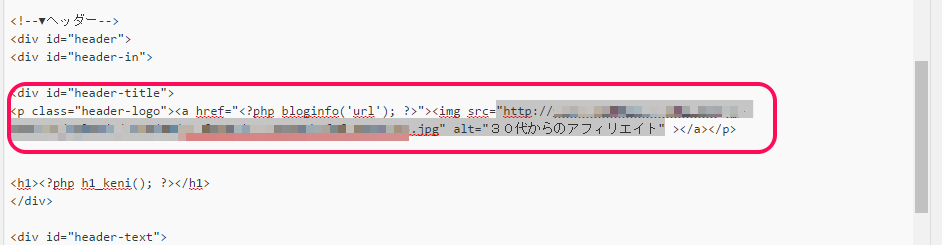
ヘッダーの記述が表示されますので、画面をスクロールして赤枠の部分を探します。
赤枠の中で青く色がついた<?php bloginfo(‘name’); ?>と書かれた部分を
(ここがヘッダーのテキストが表示されている箇所になります。)
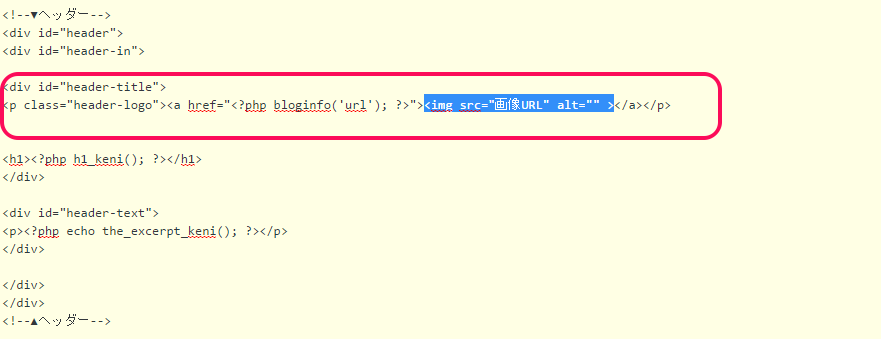
<img src=”画像URL” alt=”” >
という記述へ変更します。
変更すると、下記のようになります。
更に、青く色が付いた箇所で”画像のURL”とalt=””の部分を変更します。
①”画像のURL”にワードプレスに画像を保存した際にコピペした画像のURLをここに置き換えします。
②alt=””に画像の説明文を入れます。
これができたら、最後に画面下のファイルを更新をクリックします。
これで画像の設置は完了です^^
さっそく、うまく表示されているか見てみましょう。
画面左上のブログタイトルをクリックしてブログを表示させてみてください。
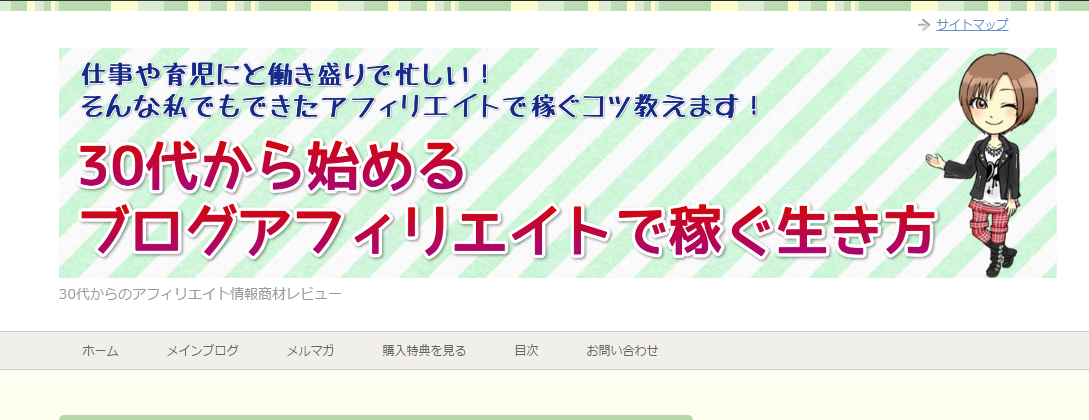
すると、このようにブログのヘッダーが画像に変わっています♪
いかがだったでしょうか?
少しURLを変更したりややこしい感じがするかもしれませんが
ヘッダーは最初に一回やっておけばその後は
いじらなくてもOKですのでこの記事を見ながらやってみてください。
ブログのヘッダーが画像になると
雰囲気も変わって楽しくなりますよ♪


























めいこさん、こんばんは。
ブログランキングから来ましたさっちです。
賢威は興味がありましたが、使いこなすにはスキルが足りないと思っていました。
詳しい説明はいくらあっても嬉しいです。
情報ありがとうございました。また遊びにきます