今日は、記事の文字装飾をいつもより手早く変換してくれるAddQuicktag(アドクイックタグ)というプラグインの設定と使い方を紹介します。
ワードプレスで記事を書く時に、赤文字とか太字等の文字装飾を使うことがあると思います。その時、大半の人は記事作成の画面にある装飾ボタンをクリックして使っていると思いますが、AddQuicktagを使えば、より一瞬で文字装飾ができたり記事作成の画面にはない装飾ができるようになったりします。
AddQuicktagを設定しておくと、記事作成の時短にも繋がりますしあなたがやりたかった装飾が簡単にできるようになるのでぜひ、覚えておいてください。
目次
そもそも、AddQuicktag(アドクイックタグ)って何?
具体的な設定と使い方のお話に入る前に、AddQuicktagという名前を初めて聞いた人向けに簡単にどういうものか説明しておきますね。
 インコ先生
インコ先生 AddQuicktagはよく使う言葉やコード、タグなどをボタン1つで呼び出せるようできるプラグインのことだよ。
AddQuicktagを設定すると、記事作成の時にあなたが良く使うコードや文字・文章などの定型文をボタン1つで入力できるようになるんです。
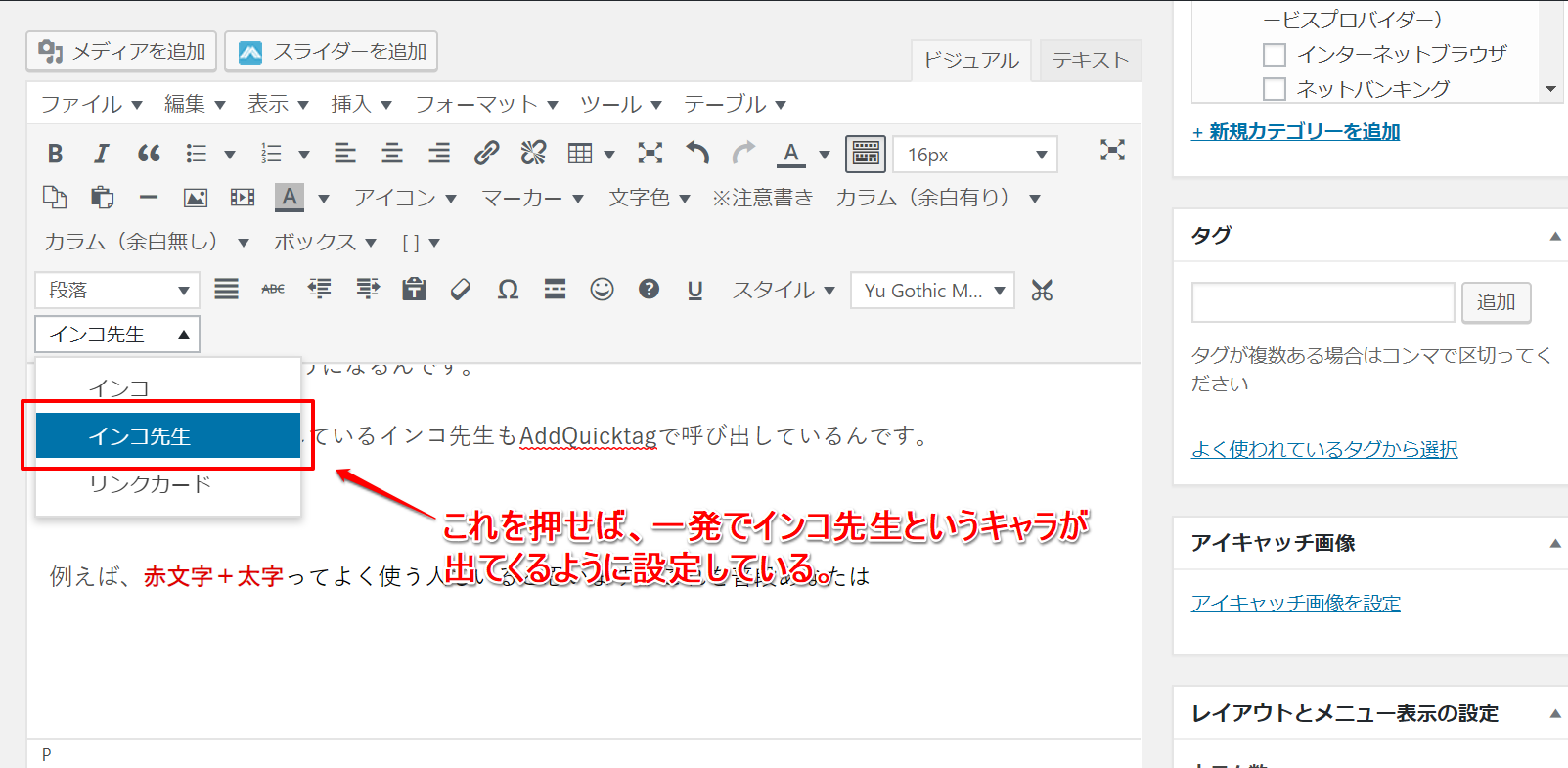
先ほど、さらっと登場しているインコ先生というキャラクターもAddQuicktagで呼び出しているんです。こんな風にポチっと。
⇓⇓⇓

 インコ先生
インコ先生 はーい!インコ先生だよ♪
↑これはキャラクター設定をするタグをAddQuicktagにあらかじめ設定しておくことでこのようにつかうことができるようになります。
記事作成の画面には、当初は吹き出し付きのキャラクターを呼び出すボタンはないのですが、AddQuicktagを使うことで記事作成の画面上で呼び出すことができるようになります。
AddQuicktag(アドクイックタグ)を使えば文字装飾の2度手間も減る
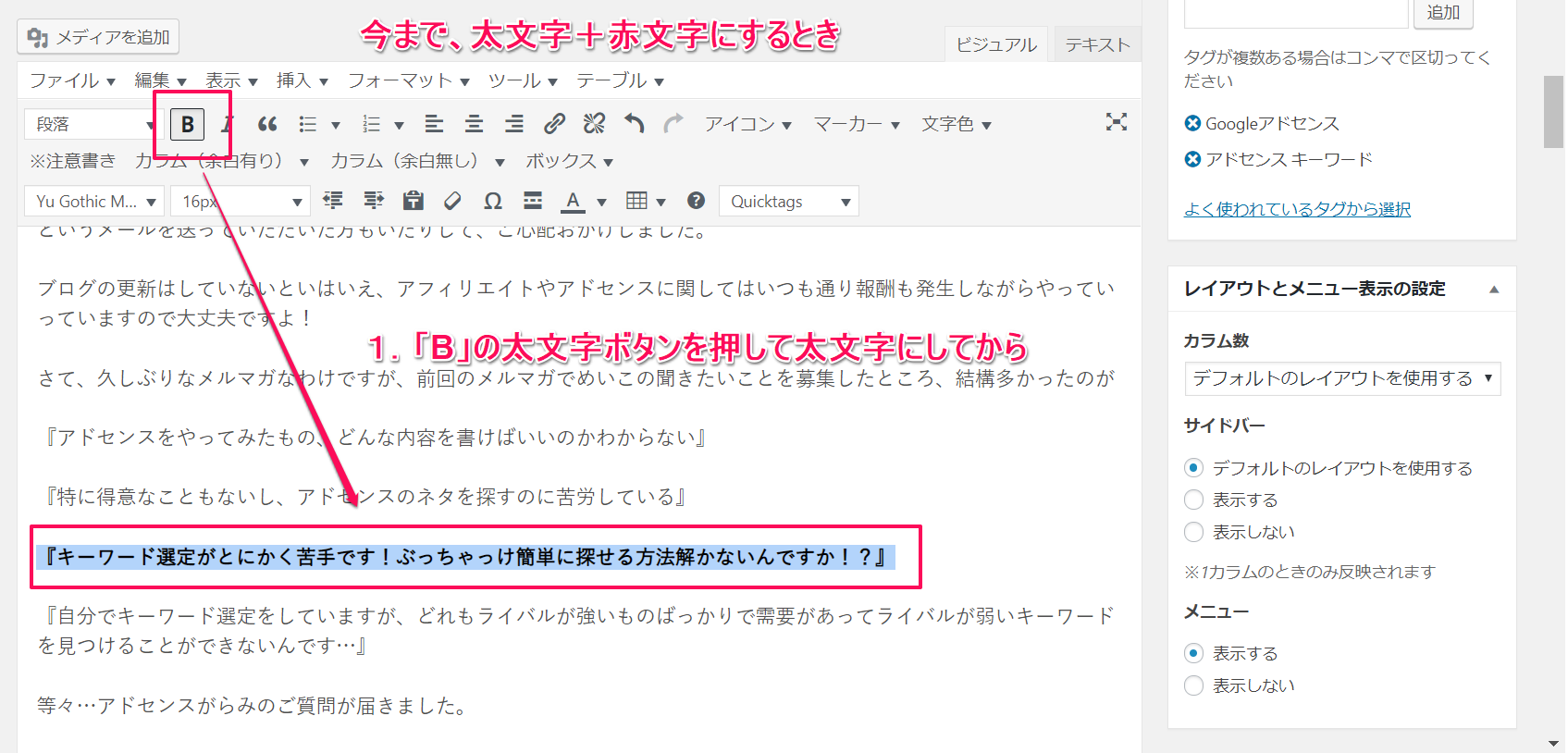
また、記事を書く際にここは大事なところだから目立つようにしたい場合に、赤文字+太字ってよく使う人もいると思いますがこれを普段あなたはどうやっていますか?
おそらくほとんどの方が、記事作成の画面にあるものを使っていると思うのですが赤文字+太字って2回も装飾ボタンをクリックしないといけないので地味に面倒です。
まず、「B」の太字になる装飾ボタンをクリックして・・・
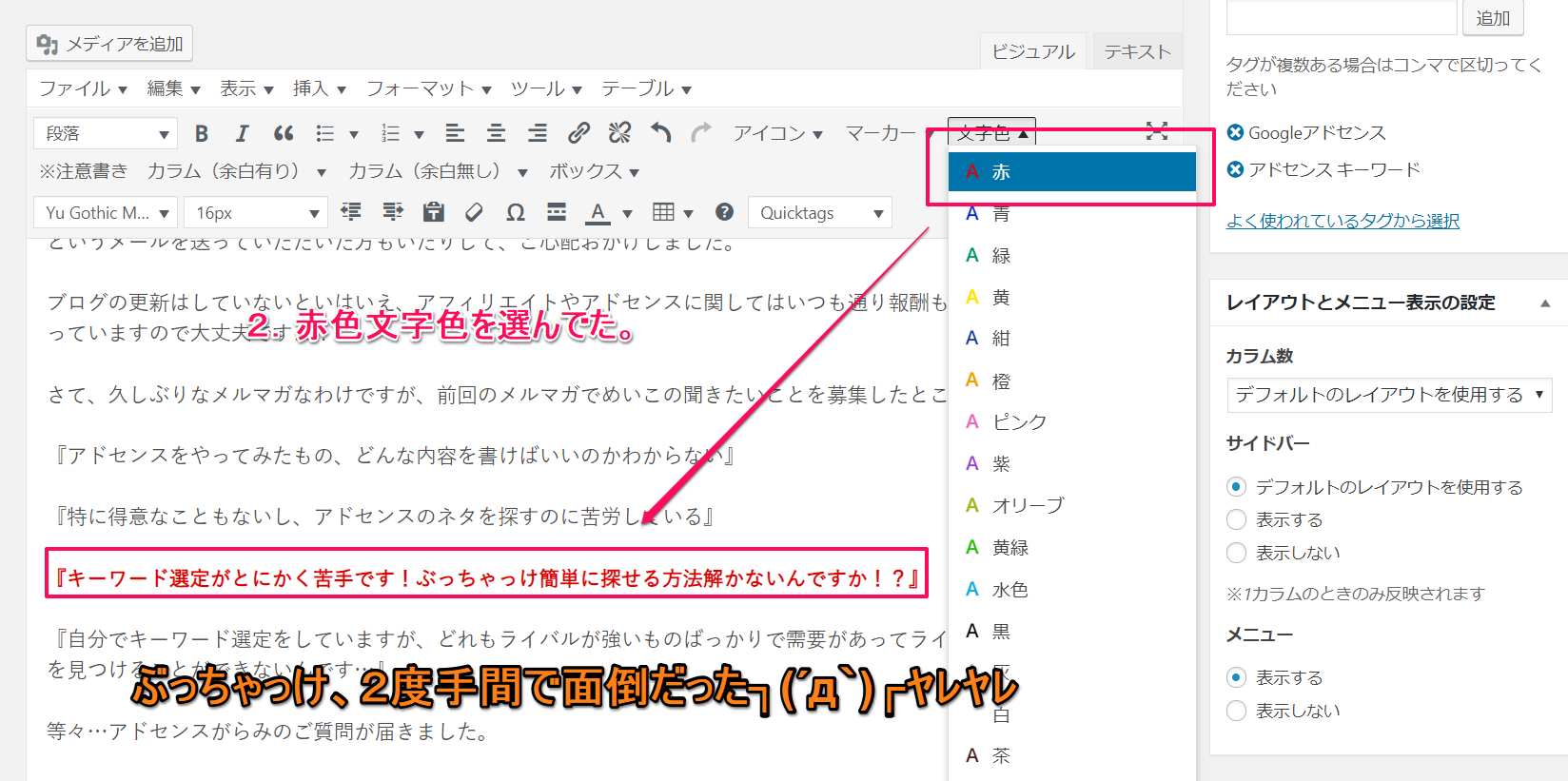
【文字色】から赤色を選んでクリックする。
これ、2度手間でちょっと面倒です(´Д`)ハァ…
しかも、設定されている文字色ってたくさんありますけど実際そんな色使わないですよね?
なのにその中から赤色をいちいち選ぶのってちょっと時間がもったいないですし、早く仕上げたい時に限って空目して違う色のボタンを押してしまったりすることもあります(;´∀`)
しかし、これもAddQuicktagを使って下記のように設定すれば一発変換できるようになります。
⇓⇓⇓
 ↑こんな風に、赤太文字になる装飾タグを設定しておけば1回ポチっとするだけで一発で赤文字+太字に変換できるようになります。
↑こんな風に、赤太文字になる装飾タグを設定しておけば1回ポチっとするだけで一発で赤文字+太字に変換できるようになります。
AddQuicktagがどういう機能なのか、わかったところで設定方法と使い方をお話していきます。
AddQuicktag(アドクイックタグ)の設定方法
まず、AddQuicktagプラグインをインストール&有効化しましょう。
AddQuicktagのインストールと有効化
左側のダッシュボードのメニューから・・・
- 【プラグイン】を選択
- 【新規追加】をクリック
- プラグインを追加の画面の右側の検索窓に『AddQuicktag』と入れて検索
- 【AddQuicktag】が出てくるので『今すぐインストール』をクリックする。
という手順でインストールを行ってください。
インストール後には【有効化】も忘れずに。
AddQuicktagが有効化までできたら、使うために設定を行います。
AddQuicktagの設定方法
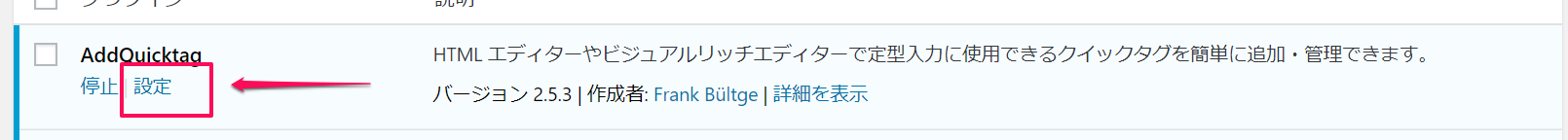
インストール完了後の画面で【設定】というところをクリックします。
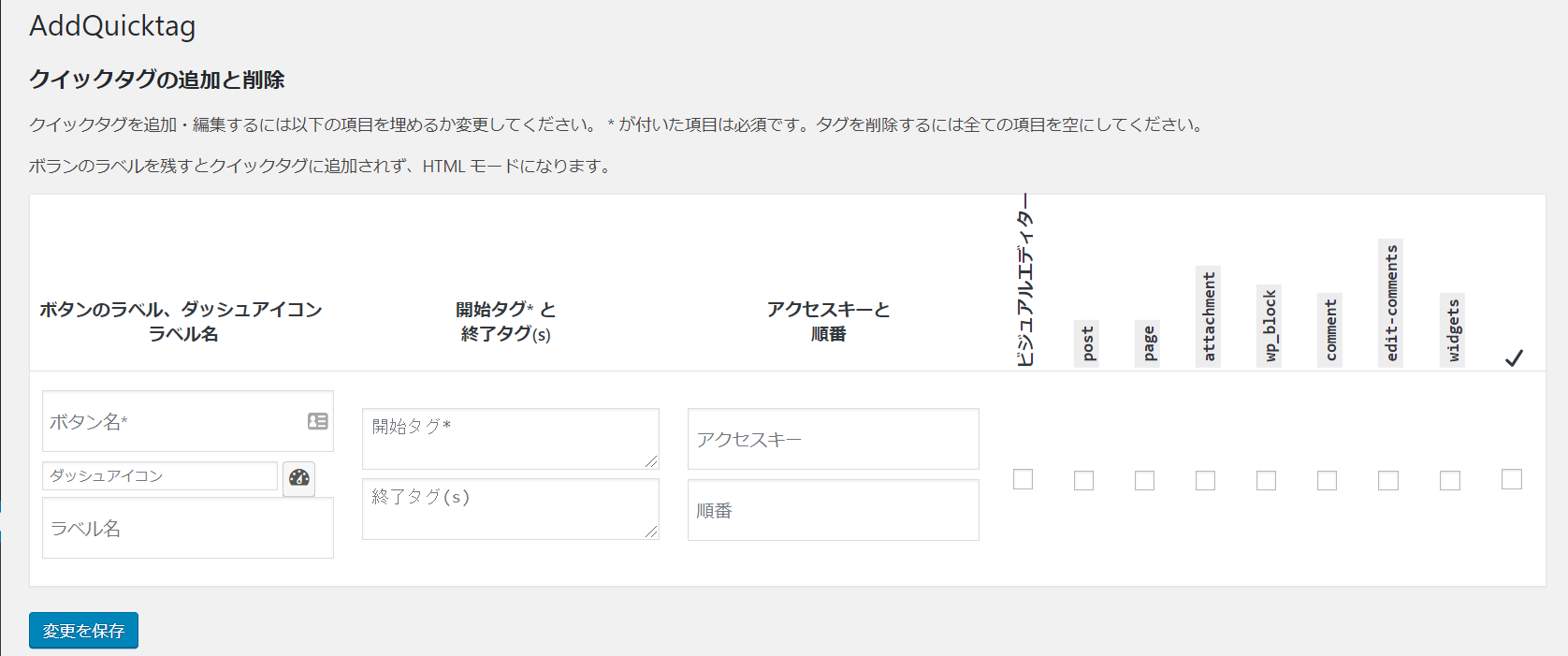
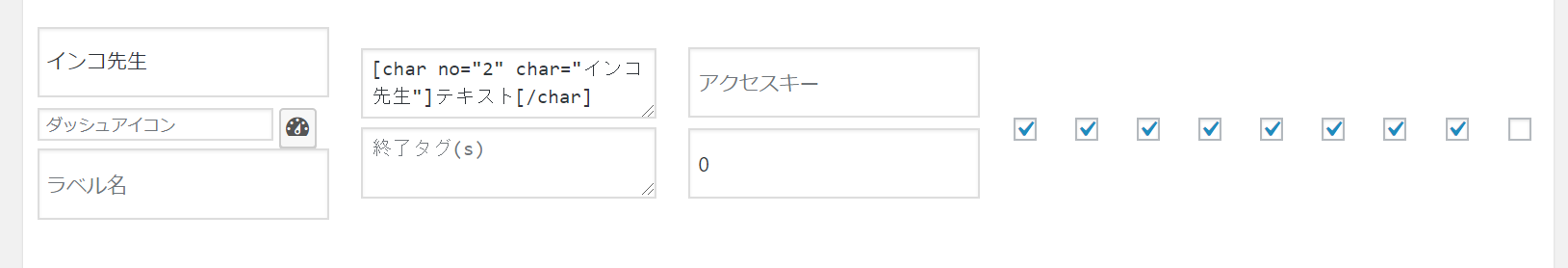
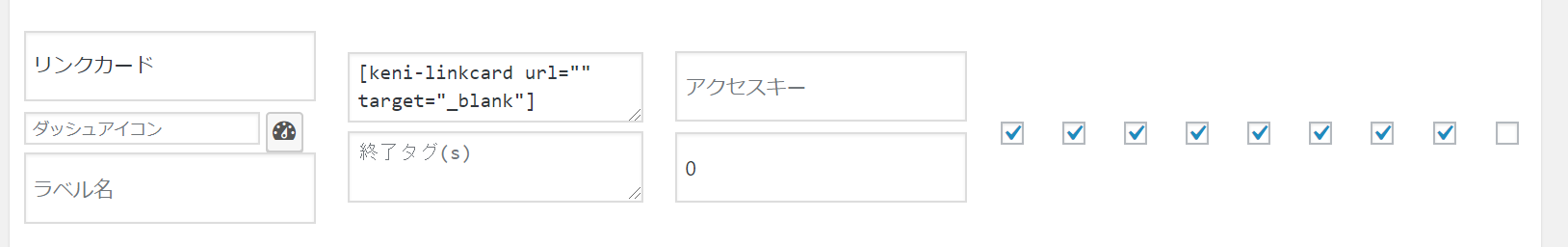
『クイックタグの追加と削除』という画面が出てくるので、ここでよく使う装飾タグなどを入れて設定してきます。
↑いろいろ項目がありますが、実際に使うのは
- ボタンのラベル、ダッシュアイコン・ラベル名⇒記事作成時に使う時にあなたが分かる名前。
- 開始タグ* と終了タグ(s)⇒装飾タグの開始と終わりを入れる。
- ビジュアルエディター、post・page等の項目⇒ AddQuicktag のボタンを表示させる場所の設定。
この3つだけです。
AddQuicktag(アドクイックタグ)で赤文字+太字の設定をしてみよう
今回は、例として【赤文字+太字】の文字装飾をAddQuicktagで使えるようにしてみます。
ボタンのラベル、ダッシュアイコン・ラベル名
これは『赤太文字』にしてみました。
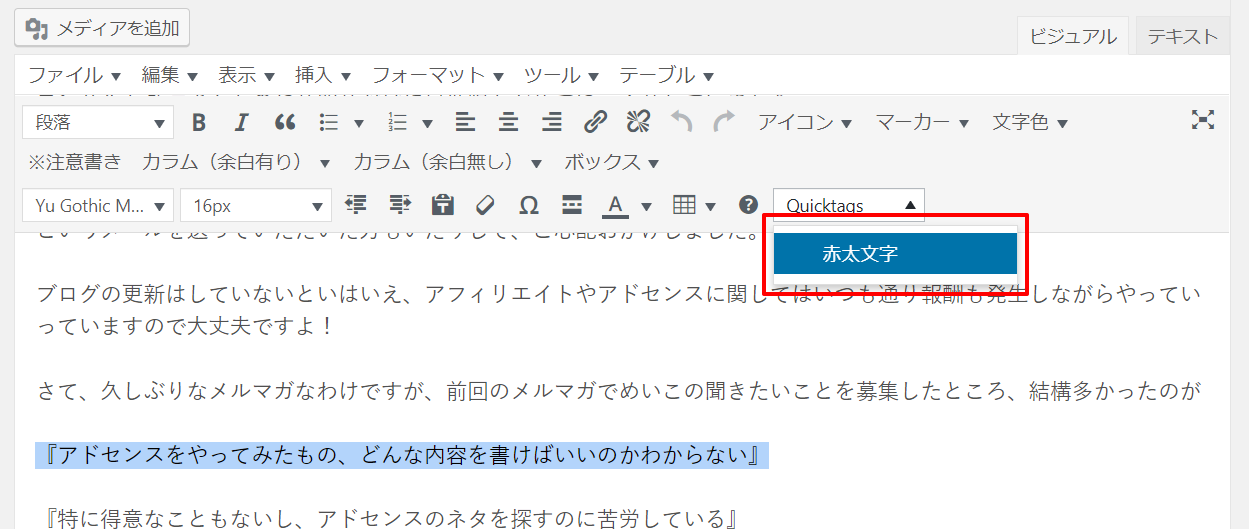
この名前は記事作成画面のではこのように出てきます。
↑クリックしたときに「どんな装飾なのか?」がわかるような名前であればOKです。
開始タグ* と終了タグ(s)
今回は、赤文字+太文字をするタグを入れます。装飾タグはこれです
<span class=”b red”> </span>
span~で始まっているのが開始タグで/spanとなっているのが終了タグなのでそれぞれの場所に入れています。
ビジュアルエディター、post・page等の項目
ここはAddQuicktagのボタンをどこに表示させるかの設定なんですが、基本的にとりあえず全部のところに表示させておけばいいでしょう。
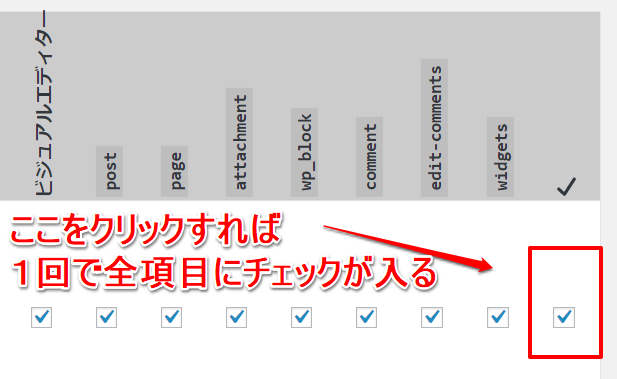
チェックは一番右端のところをチェックすれば1度で全項目にチェックが入るようになります。
ここまでできたら、最後は下にある【変更を保存】のボタンをクリックすれば完了です。
AddQuicktag(アドクイックタグ)の使い方
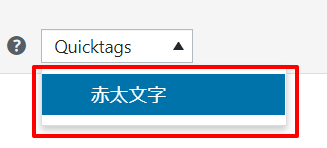
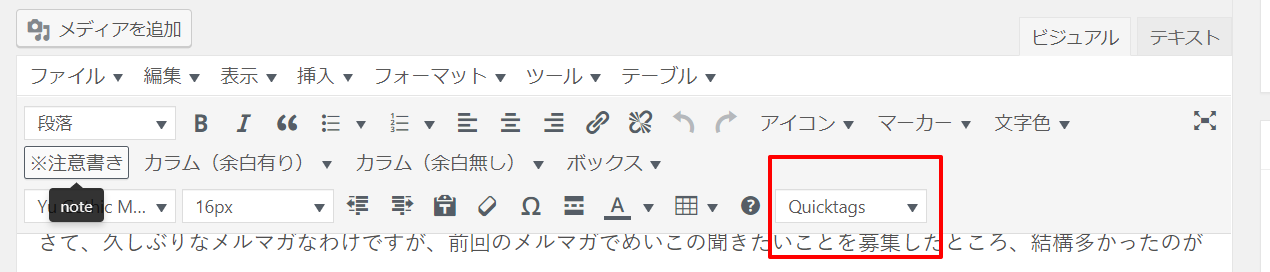
設定ができたら、記事作成の画面を開いてみましょう。すると、Quicktagという項目ができています。これで、AddQuicktagが使えるようになりました。
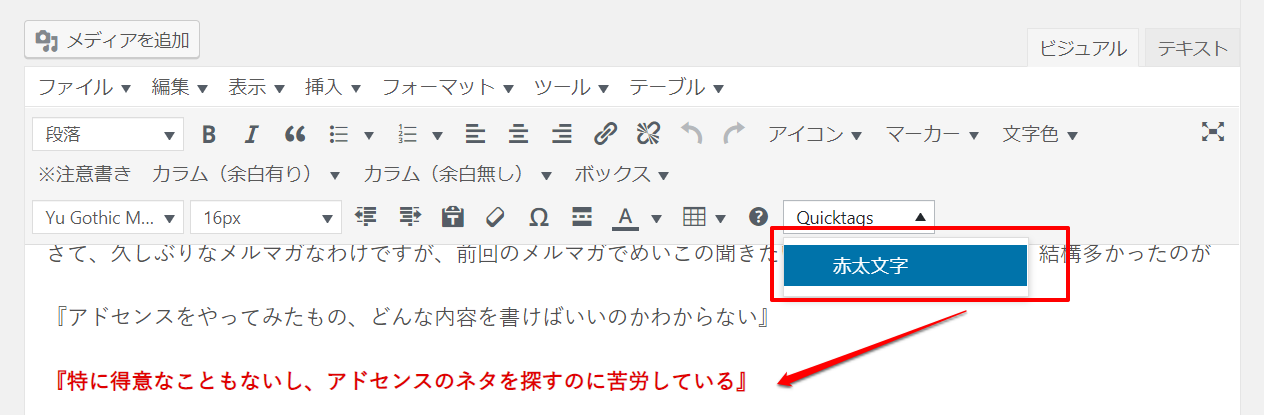
文字装飾をしたい時は、装飾したい文字を選択した状態でQuicktagをクリックすればOK
1回で赤文字+太文字に変換ができるようになりました。
AddQuicktagは吹き出しキャラやリンクカードのコードを設定するのがおすすめ
私は、文字装飾以外にも吹き出しキャラクターやリンクカードのコードを出す時にも使っています。
吹き出しキャラクター
今は、賢威8に最初から装備されている機能なので賢威8のキャラクター設定のコードを入れています。
賢威8でもキャラクター設定と言って、アバターなどの画像に吹き出しを付けて漫画みたいにしゃべっているように見せる機能があります。 今回は、賢威8のキャラクター設定の使い方やカスタマイズ方法をご紹介します。 賢威7でもあった …
リンクカード
リンクカードも賢威8では、初めから使えるように機能としてあるので賢威8のリンクカードのコードを使っています。
これらのタグっていちいちコピペしてくるのは面倒ですよね。AddQuicktagに設定しておけば使いたい時にすぐに使えるので便利です。
まとめ
AddQuicktagを使えば、あなたがやりたいと思った文字装飾ができるようになりますし、記事作成のスピードアップにもつながるのでぜひ、使ってみてくださいね。


























こんにちは。
わかりやすい解説ありがとうございます。
また、よろしくお願いします。