ブログの投稿の最後に定型文を入れる方法をお話します。
以前、ワードプレスのプラグインを使って
定型文を表示させる方法をお伝えしました。
ただ、プラグインを使った方法は固定ページには反映されません。
固定ページと投稿記事の両方に定型文を
表示させたい場合は、ワードプレスのテーマ編集を編集する必要があります。
今回は、テーマ編集を編集して定型文を表示させる方法をお伝えします。
目次
ブログの記事の最後に載せる定型文って何?
定型文とはこんなのです。
↓↓↓
めいこのブログ記事のラストには毎回
ランキングバナーを含めた挨拶文が載せています。
これを毎回入力するのは面倒なので
最初に自動的に出てくるように設定しておくと便利です^^
定型文の文章を作成しよう
まずは、載せる文章を作成しましょう。
文章は記事の投稿欄を使って作成します。
ワードプレスにログインをして
投稿⇒新規追加で記事の投稿画面を出します。
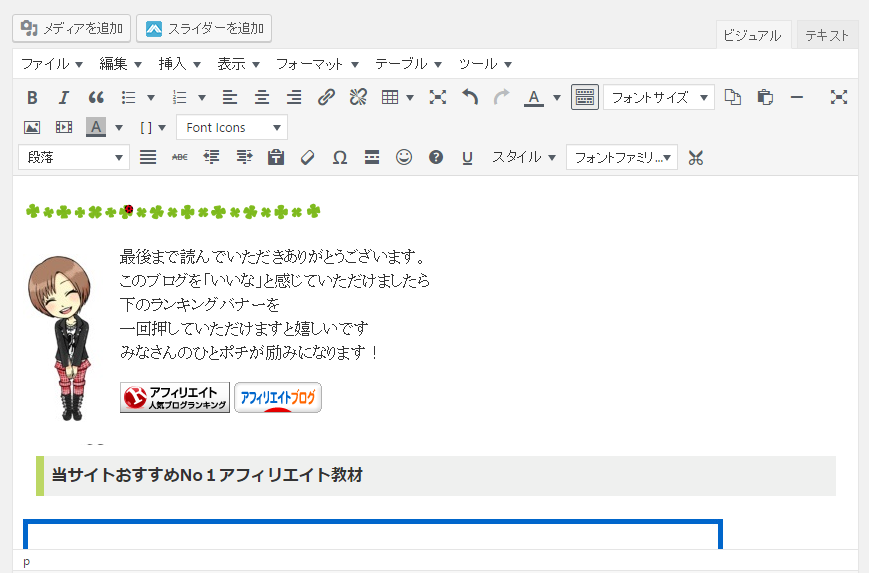
記事に載せたい文章や画像を入力していきましょう。
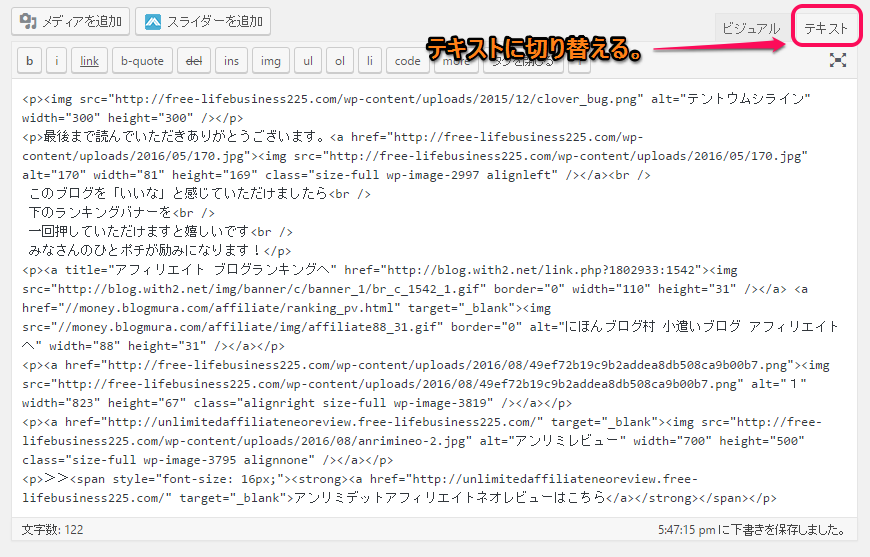
入力ができたら、投稿モードをテキストに切り替えてタグ表示にします。
これは、このまま一旦置いておいてください。
テーマの編集画面に定型文を載せる
続いて、もう一つ新しいブラウザを開いてください。
作った定型文を表示させる設定に入ります。
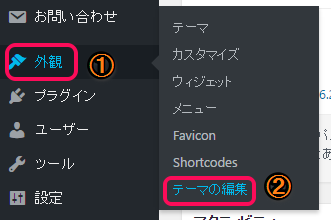
ワードプレスのダッシュボードから外観⇒テーマ編集をクリックします。
テーマの編集画面が出てくるので、下にスクロールし
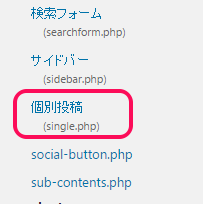
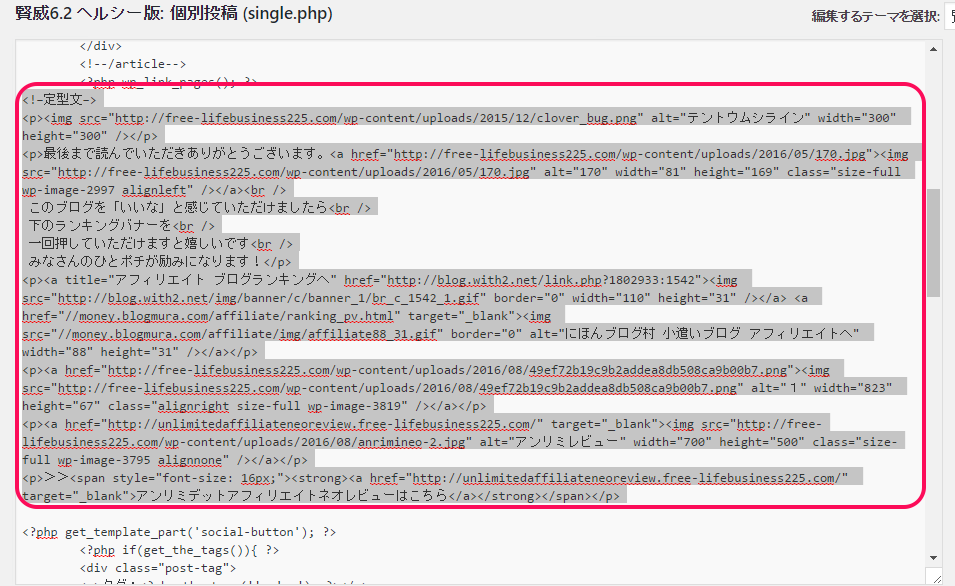
個別投稿(single.php)をクリックします。
画面をスクロールしていくと…
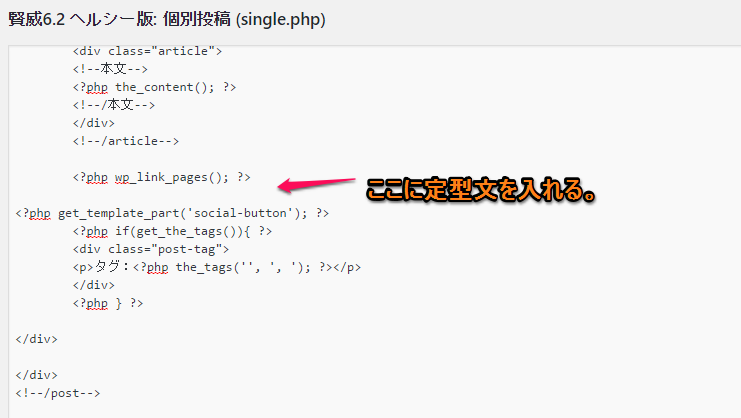
<?php get_template_part(‘social-button’); ?>
という部分があります。
このすぐ上に定型文を入れていきます。
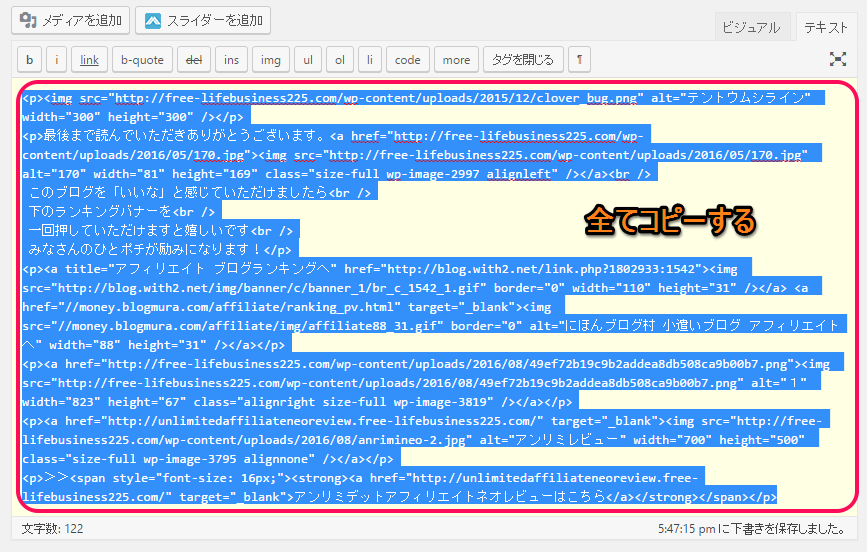
投稿記事で作成した定型文を全てコピーします。
このコピーした定型文を、個別投稿(single.php)の
<?php get_template_part(‘social-button’); ?>の上に貼り付けします。
貼り付けをする際に、
カスタマイズしたことが後で分かりやすいように
上下に空白行を入れ、先頭に <!–定型文–> と入力しておくと良いです。
【定型文】以外の部分は半角英数で入力します。
貼り付けができたら、ファイルを更新をクリックします。
これで、設定は完了です。
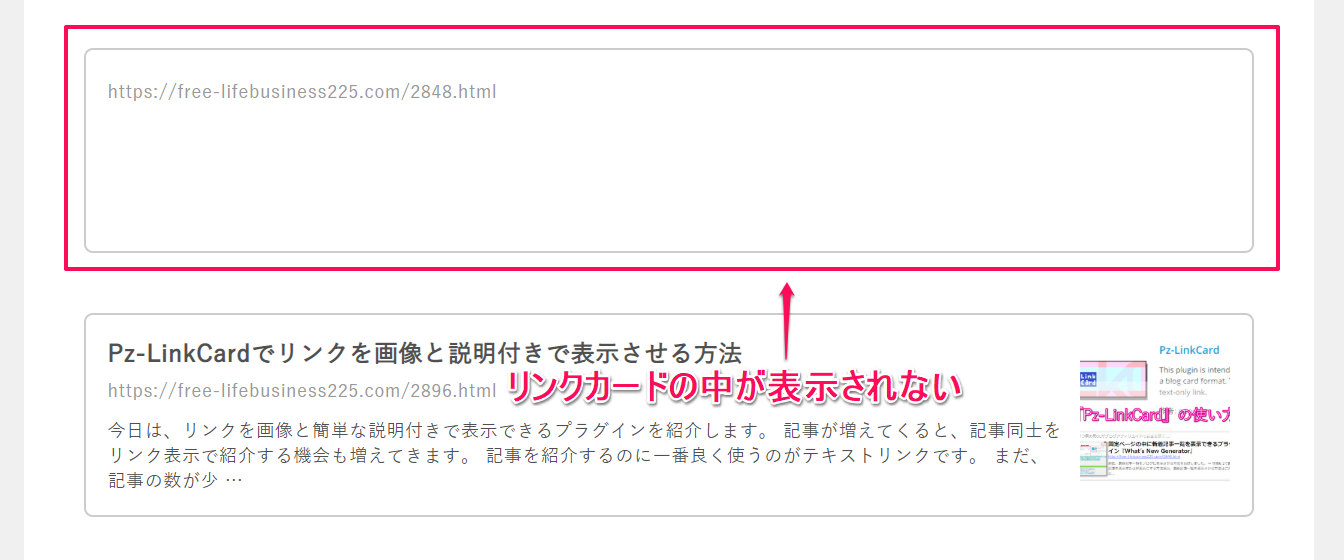
早速、ブログを見てみましょう。
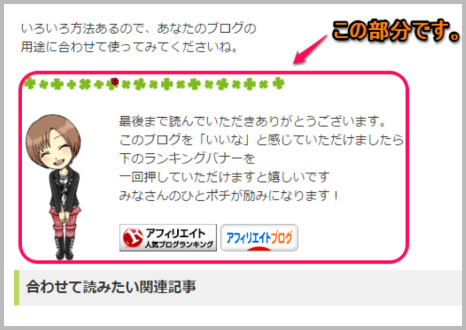
赤い四角で囲ったところが、定型文です。
こんな感じで表示されるようになります。
ワードプレス定型文はプラグインとテーマ編集どちらがいいの?
記事の最後に定型文を入れる方法は
- ワードプレスプラグイン【bottom of every post】を使う方法
- テーマ編集の個別投稿(single.php)を編集する方法
この2パターンがありますがそれぞれ若干表示の仕方が違います。
bottom of every postで定型文を表示させた場合
- 投稿記事のすぐ下に入れることができる
プラグインを使った場合、記事のすぐ下
(あわせて読みたい関連記事の上)に表示させることができます。
ランキングバナーをクリックして欲しい場合は、
読んですぐにクリックがしやすいところに表示されるので
うっかりバナークリックを忘れられるということがなくなります。
- 固定ページには表示されない
bottom of every postは固定ページには表示されません。
表示されるのは、投稿記事のみになります。
定型文を個別投稿(single.php)を編集した場合
- 表示される位置が合わせて読みたい関連記事の下になる
めいこの個人的な考えとしては、記事のすぐ下のほうが
視界に入りやすいので関連記事より上に配置して欲しいなと思います。
- 固定ページにも反映される
ただ、固定ページにも反映されるのは
使いようによっては便利な部分だなと思います。
とは言っても、固定ページには
定型文を反映させたくないページもあるので少し考えものだなと思います。
ブログの記事下に定型文を設定する方法を
2つご紹介しましたが、めいこの個人的考えでは
bottom of every postを使って定型文を設定するほうがおすすめ
だと考えています。
どちらの方法にしても、定型文は最初に
設定しておくほうが楽なのでやっておきましょう。






















めいこさん はじめまして!
さゆこと申します。
定型文いいですね!
わたしも取り入れたくなりました^^
記事を参考にさせていただきながらやってみたいと思います!
ありがとうございました!