今回は、リンクが貼られた画像や文字にマウスを合わせた時に
画像や文字が【ぴょこっ】と下にへこむようにする方法についてお話します。
「それってどういうもの?」って思うあなたに下の画像にマウスを合わせてみてください。
↓↓↓
ぴょこって画像が凹みませんか?
これが簡単にブログ出来る方法をお伝えします。
これをできるようになってると何が良いのかというと
マウスを当てた時に文字や画像が【ぴょこっ】と凹むことで、
読者さんの目に止まりやすくなり、リンクがかけられている事がよくわかるようになります。
「ん?何だろ??」
と思って興味の惹くようなものだったら、クリックしてその先を見てくれるようになりますし
その結果、ブログの滞在時間を長くすることに役立ちます^^
ちなみに、画像や文字にマウスをあてることをマウスオーバーと言います。
目次
賢威でマウスオーバー時に文字や画像を凹ませる方法(賢威6.2の場合)
ワードプレスのダッシュボードにログインして、
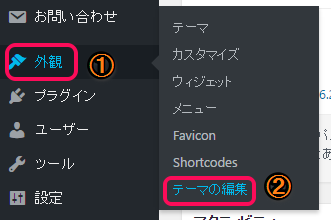
①外観⇒②テーマの編集の順に選択しクリックします。
テーマの編集画面が開きます。
画面を下にスクロールすると、右端にスタイルという項目が出てきます。
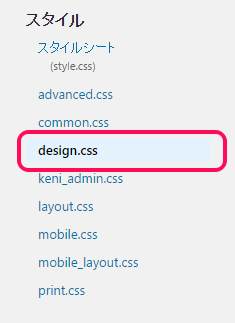
その中からdesign.cssをクリックします。
design.cssが開きますので
画面を一番下までにスクロールしていきます。
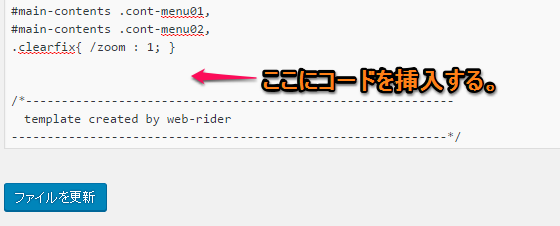
下の画像でピンクの矢印で示した部分に、コードを挿入します。
挿入するコードはこちらです。
↓↓↓
/*マウスオーバー時にリンクを凹ませる*/
a:hover{ position:relative;top:3px ;left:3px; }
上のコードを矢印の部分に貼り付けて挿入します。
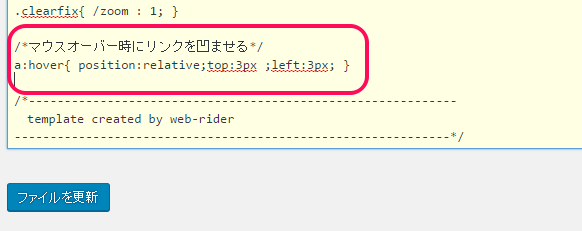
実際に、貼り付けるとこんな感じになります。
このように貼り付けができたら、ファイルを更新のボタンをクリックして変更した内容を保存しておきます。
賢威でマウスオーバー時に文字や画像を凹ませる方法(賢威7.0と8.0の場合)
賢威7以降のバージョンの場合は、design.cssがありません。
代わりに、base.cssというところでページを一番下までスクロールさせて上記のコードを貼り付けてください。
これで設定は完了です^^
ブログを表示させて文字や画像をマウスオーバーさせてみてください。ぴょこって下に凹むようになっていますよ。
もし、ブログを表示させても凹まない場合はF5ボタンを押して更新してみてください。
注意点
ワードプレスで画像を挿入する際に、画像の配置を【なし】以外(右寄せ、左寄せ、中央など)にしているとこの設定をしても反映されませんのでその点だけご注意ください。
















ブログランキングから訪問させていただきました。
saorichと申します。初めまして。
賢威を使っていらっしゃるのですね。私も将来、自分の
ブログ運営を有料ブログでやってみたいと思います。
其の時は賢威を使いたいと思っています。
機械苦手ですが、やはり、カスタマイズは難しそう、、、
って思います。でも、一つ情報をいただいたので、大切に
したいです。応援して帰りますね。
こんにちは!私も賢威を使用しています。賢威リンクにマウスを合わせたときに凹む方法は大変役にたちました。ありがとうございます!!また訪問します。