アフィリエイトブログをやっている中で
『表』を使って見せたくなる機会って出てくることがあります。
例えば
- ランキングサイト
- 商品の機能や内容の比較
- 詳細や内容の整理
こういったことを記事に書く場合は、テキスト文字で
並べるよりも表で整った体制で書くほうが読みやすい場合もあります。
表を使って内容を表示させるためには
テーブルタグというものを覚えておく必要があります。
しかし、覚えておくというのも面倒ですよね。
賢威では、簡単に表を作ることができます。
今日は、賢威で簡単に表を作る方法をお伝えします。
目次
テーブルタグが簡単にできるTAG index
まずは、無料でテーブルタグを使うことができるサイトを使う方法をお伝えします。
それは、TAG indexというサイトです。
TAG indexは、テーブルタグを知らなくても
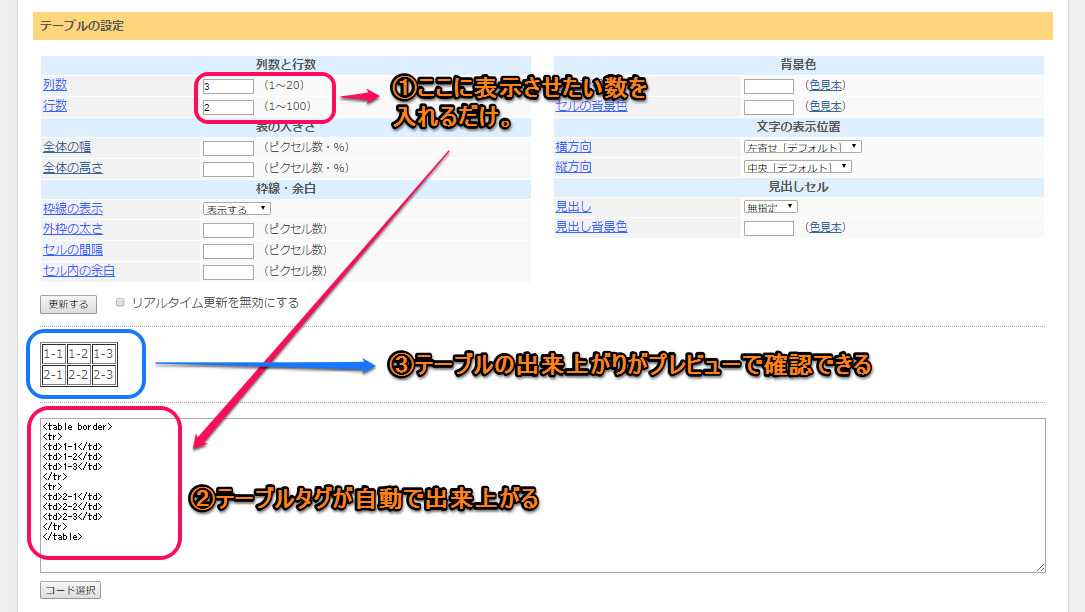
表の列と行の数を指摘するだけですぐに
テーブルタグを表示させ、表を作ることができます。
表にしたい行数と列数を入れると
画面の下にテーブルタグが表示されます。
また、表の出来上がりはタグの上にプレビュー表示されるので
出来上がりをイメージしながら表を作成することができます。
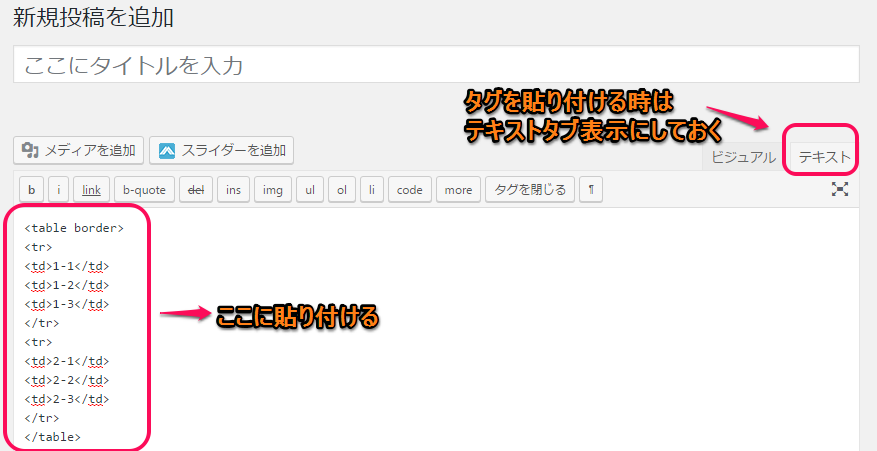
記事の中に使いたい時は、テーブルタグを
コピーして、記事の新規投稿に貼り付けるだけでOK
コード選択をクリックすれば、タグが全て選択されるので
うっかりタグのコピー忘れも防ぐことができますね。
コピーしたテーブルタグを記事の投稿画面に貼り付けるのですが
貼り付ける時は、テキスト表示にしておくことを忘れないでください。
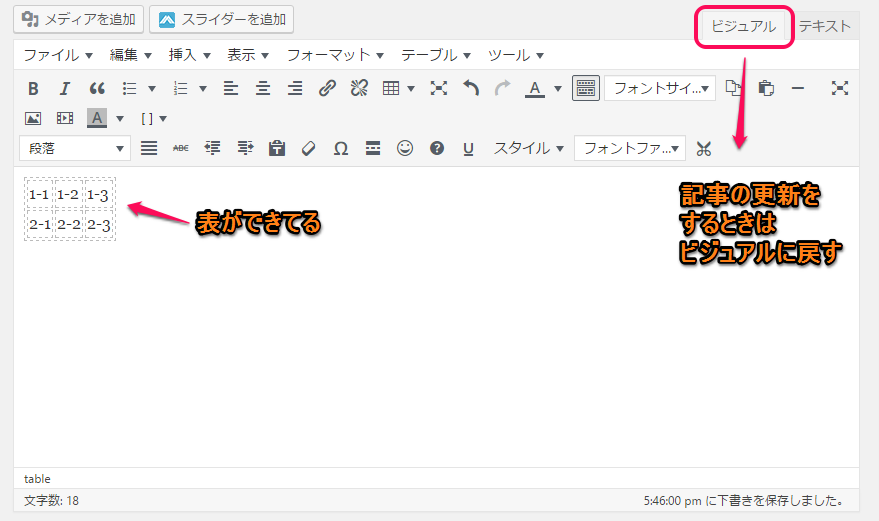
記事の更新を進めていく時は
ビジュアル表示に戻して文章を書いていってください。
ビジュアル表示にすると、表がでています。
プレビューで見てみると、下記のような表示になっています。
↑この時点では、まだ表の中身を入力していないので
殺風景な感じではありますがなかなか綺麗な表ができています。
ランキングの表や比較の表などは
表の中になる「1-1」や「1-2」とある部分を
書き換えて作っていきます。
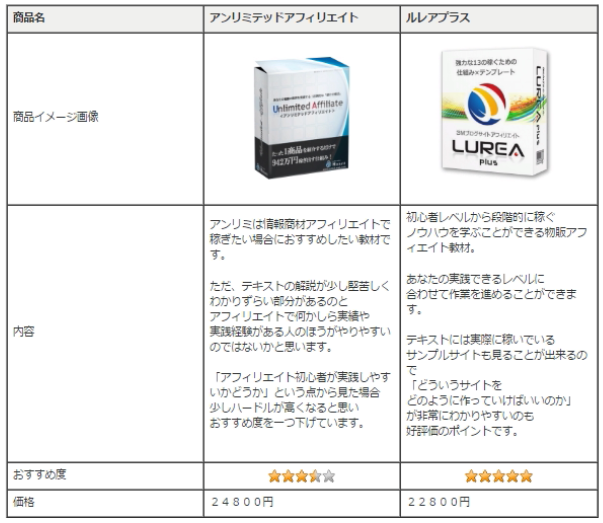
TAG indexを使って比較表を作ってみた
実際に、TAG indexを使ってこんな表を作ってみました。

作っているところを動画で撮ってみましたので
良かったらご覧ください。5分ちょっとの動画です。
(BGMが流れますので、PCのボリュームに気をつけてください)
動画を見たらわかると思いますが、列に色をつけたり
1列目をタイトル表示にすることができます。
表の背景以外にも、表の幅や高さ
外枠の太さなども数字を入れるだけで自由に設定できます。
プレビューがあるので見ながらできるので、失敗することがありません。
テーブルタグと聞くと、難しそうなイメージがありますが
TAG indexを使えばタグがわからなくても表を作ることができます。
WordPressの記事投稿でも表を作ることが出来る
実は、ワードプレスの投稿画面でも
簡単に表を作成することができます。
この場合はワードプレスのプラグインを導入していることが前提です。
TinyMCE Advancedという記事の投稿画面の
編集ボタン(文字の大きさ、色、背景色、表の挿入etc…)
の種類を増やしてくれるプラグインです。
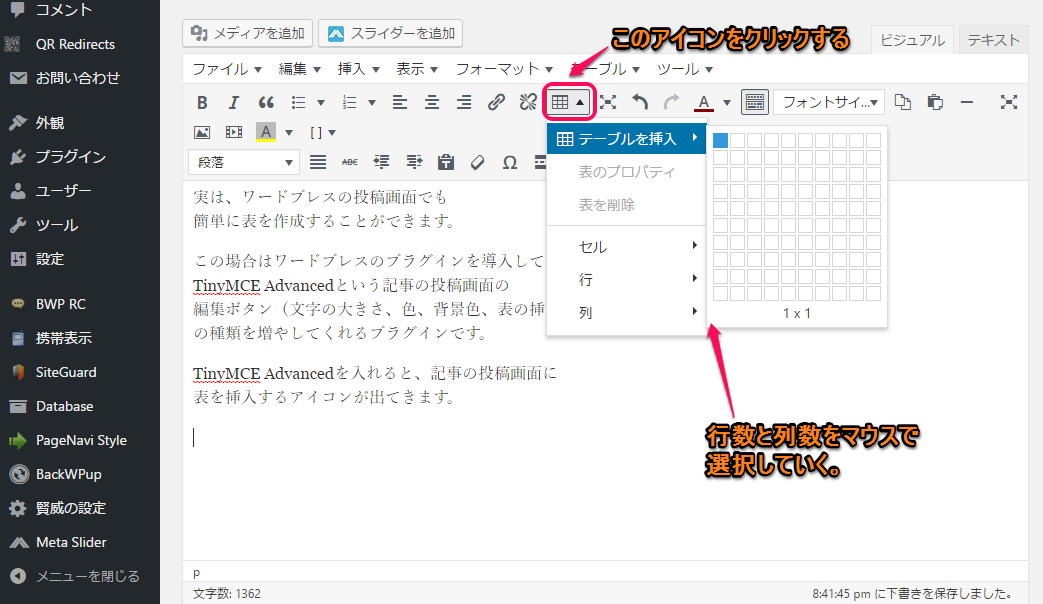
TinyMCE Advancedを入れると、記事の投稿画面に
表を挿入するアイコンが出てきます。
TinyMCE Advancedの導入方法は、以前の記事でお話しているので
こちらを参考にしてください。
TAG indexとTinyMCE Advancedどちらがいいのか?といえば
- 表の背景色や、外枠の太さや色などを変えたいならTAG index
- シンプルで簡単な表のままでいいならTinyMCE Advanced
という使い分けがいいかなと思います。
どちらにしても、タグがわからなくても表を作成できるので
表が必要になった時は試してみてくださいね。




















めいこさん、こんにちは。
これは便利ですね!TAG indexをブックマークに登録しました。
いつも有難うございます。応援していきますね。