よく、サイト上のトップページの
広告が自動でスライドしていく表示を見たことありませんか?
たとえばこんなやつです↓
複数の画像(広告)がスライドで切り替わっていますよね。
この記事を読んでいる方はもう
気がついていると思いますが、めいこのブログにも
このスライド広告を入れてみました(´▽`)
このスライド広告のことを
【コンテンツスライダー】
と言います。
ワードプレスでは
コンテンツスライダーを使って
動く広告を載せることができます。
広告が動くことで
ブログへ訪問してくれた人に
イチオシ情報を視覚的にアピールすることができます。
動くことで目を惹きやすいので
「ん、なんだろ?」
と意識を向けやすくすることができますね。
コンテンツスライダーを使う方法についてお伝えします。
目次
コンテンツスライダーの設置方法
コンテンツスライダーを設置するには
ワードプレスに専用のプラグインをインストールさせる必要があります。
プラグインとは?
ワードプレスの機能を拡張して
(付け加えて)くれるプログラムの事です。
ワードプレスを使いやすくするためには
プラグインをインストールする必要があります。
コンテンツスライダーを利用するための
プラグインは複数あるのですが
今回はMeta Sliderというプラグインを使います。
コンテンツスライダーのインストール
ワードプレスにログインをして
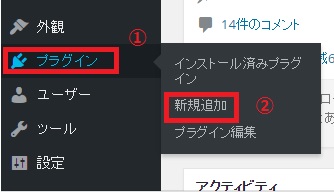
左側のメニューから
①プラグインを選択して
②新規追加をクリックします。
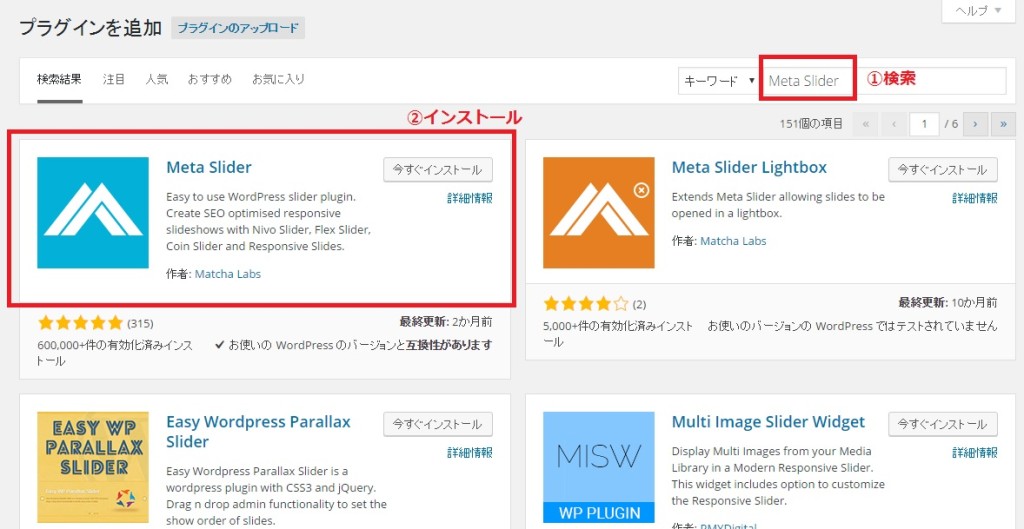
プラグインの追加画面で
①Meta Sliderと検索して
②今すぐインストールをクリックしてインストールします。
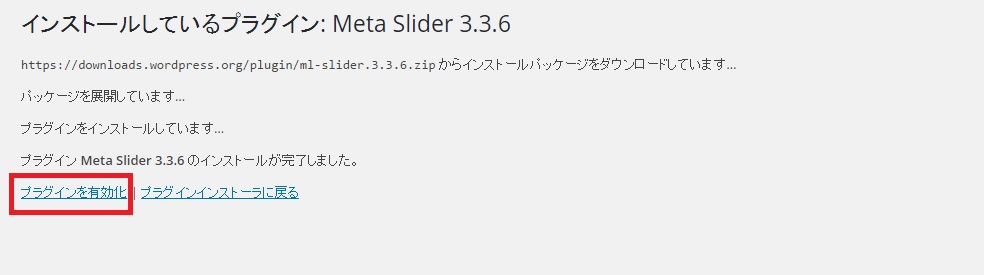
プラグインを有効化をクリックします。
プラグインを有効化しました
という表示が出たらインストールは完了です。
スライドさせる広告(画像)を設置する
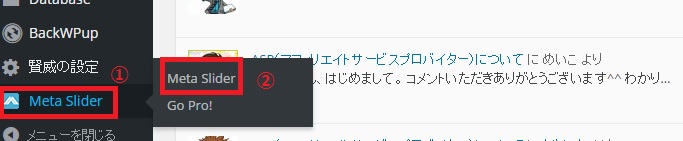
左側のメニューにMeta Sliderが新たに出ているので
Meta Sliderをクリックします。
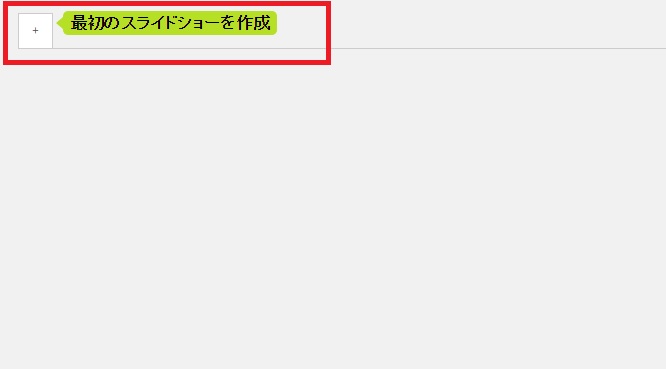
最初のスライドショーを作成をクリックします。
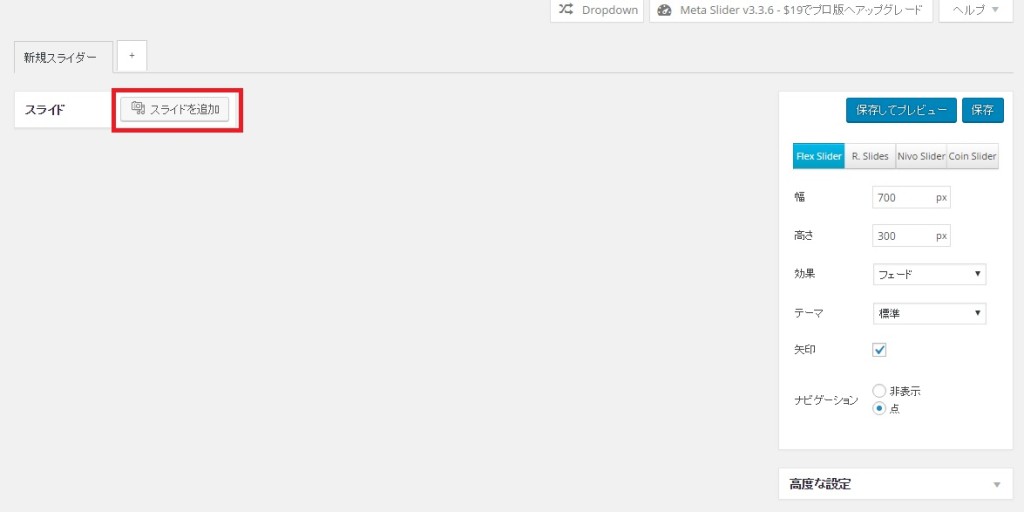
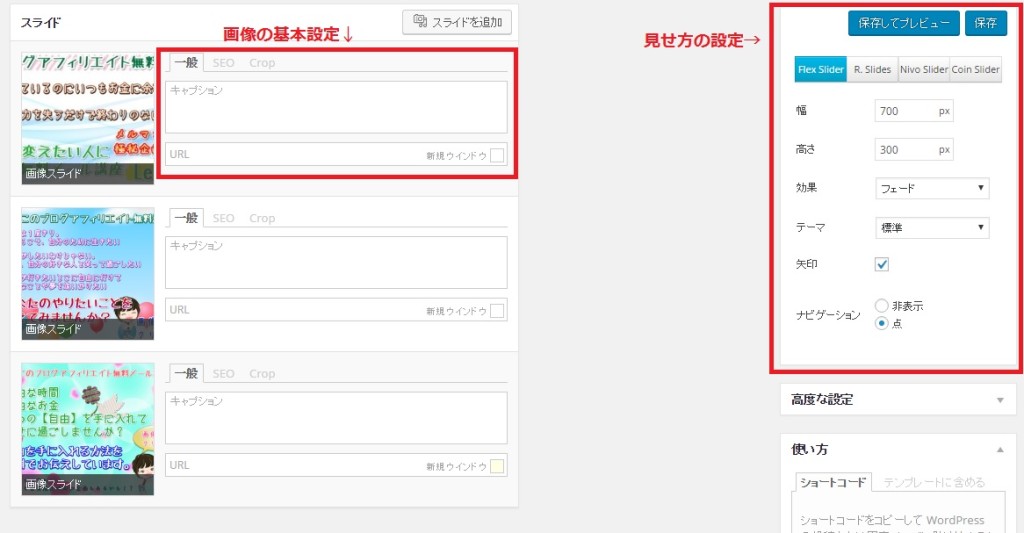
下記が設定画面になります。
一番最初はまだ何も画像がない状態です。
まずは、スライドさせたい画像を登録させないと
いけないのでスライドを追加をクリックします。
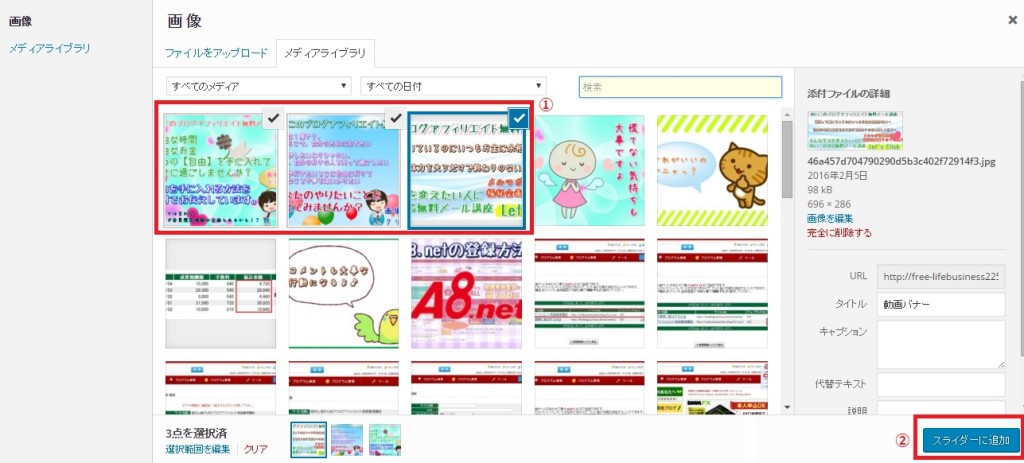
ワードプレスのメディアライブラリから画像を選択します。
①スライド表示させたい画像に全てチェックを入れて
②スライダーに追加をクリックします。
すると、画像が表示されるので
URLの登録、画像等の各種設定をします。
画面の左側で広告をクリックさせたとき
飛ばしたいページのURLを登録します。
画面の右側にはスライド画像の
大きさを設定したり、スライドを選んだりします。
①URLの入力や設定が終わったら
②保存してプレビューを押します。
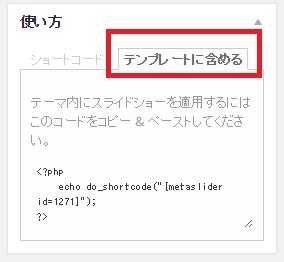
登録が済んだら右下にある
ショートコードをコピーし、
使用したい場所に貼り付けるだけです。
ただ、多くの人はコンテンツスライダーは
ブログのトップページの上部に表示させたい
と思っていると思います。
その場合は
PHPコードを変更する必要があるので
テンプレートに含めるを選択してコードを貼り付ける必要があります↓
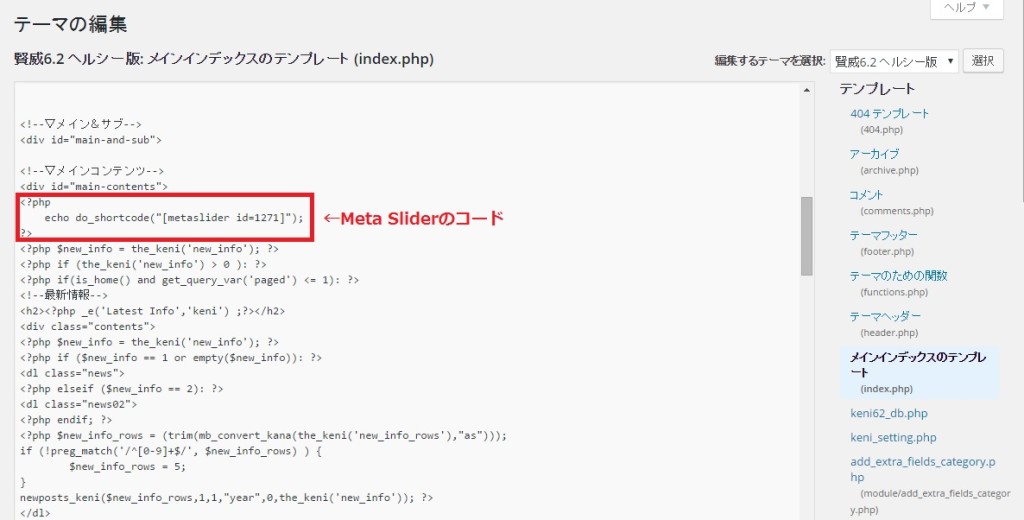
それがこんな感じです↓
これで変更を保存すれば、ブログのトップページに
スライド形式で画像(広告)を載せることができます。
PHPコードの変更方法は下記のページで話しています。
このように、Meta Sliderを使えば
ブログにスライドさせて広告を載せることができます。
これは、ファッション系のアフィリエイトを扱う場合に
使うとシャレたサイトになっていいですよ(´▽`)
ちょっと動きがあると
目にとまりやすいので使ってみてくださいね。
今回はこの辺で。
最後まで読んでいただきありがとうございましたm(_ _)m

























こんにちは!あんなです(^^♪
今20時間耐久コメント周りでお伺いしています(__)
私は賢威の7を使っているので、賢威7でやってみたいと思います!
凄く分かりやすかったです!
ありがとうございました!
ランキング応援ぽち完了です!
またきます(*^_^*)
あんなさん
アメブロのほうにも
コメントいただきありがとうございます。
今、まさしく20時間耐久コメント周りやっておられるのですね!
また、やった後の感想とかをブログでお聞かせ願えたらと思います。
応援もありがとうございます^^