ブログで一番よく目にいきやすいのがヘッダーの部分です。ブログの雰囲気を決める部分でもあるのでちょっとだけでもこだわりたくないですか?
ここは何もしなければ、ブログタイトルだけのシンプルな状態です。
↓↓↓
これでも悪くはないのですが、ちょっと殺風景です。
これを私はこんな感じにしてみました。
↓↓↓
今日は、こんな風に賢威8のヘッダーの色を変える方法をお伝えします。
目次
1.ヘッダーのロゴ画像を載せる
色を変えると言いましたが、厳密に言うとロゴ画像とCSSによる色の変更の2つによって成り立っています。
まずは、ヘッダーにロゴ画像を載せます。
今回は、こんな画像を用意しました。
↓↓↓
↑この画像は自分で作成しています。大きさは1000×180です。
これをWordPressにアップロードします。
賢威8でヘッダーロゴをアップロードする手順
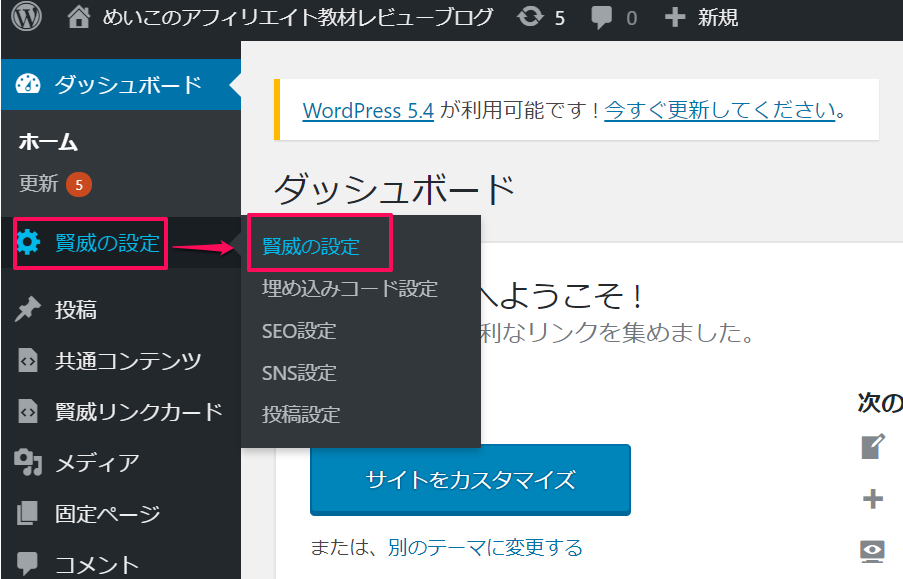
1.ワードプレスのダッシュボードで【賢威の設定】⇒【賢威の設定】をクリックします。
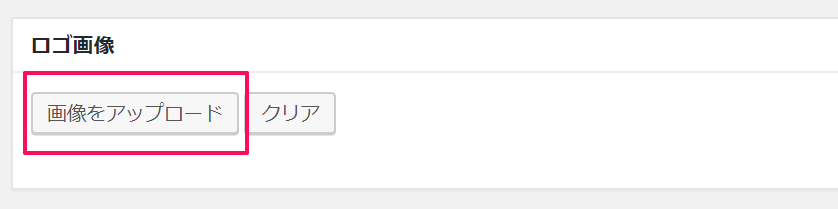
2.【画像をアップロード】するをクリックする。
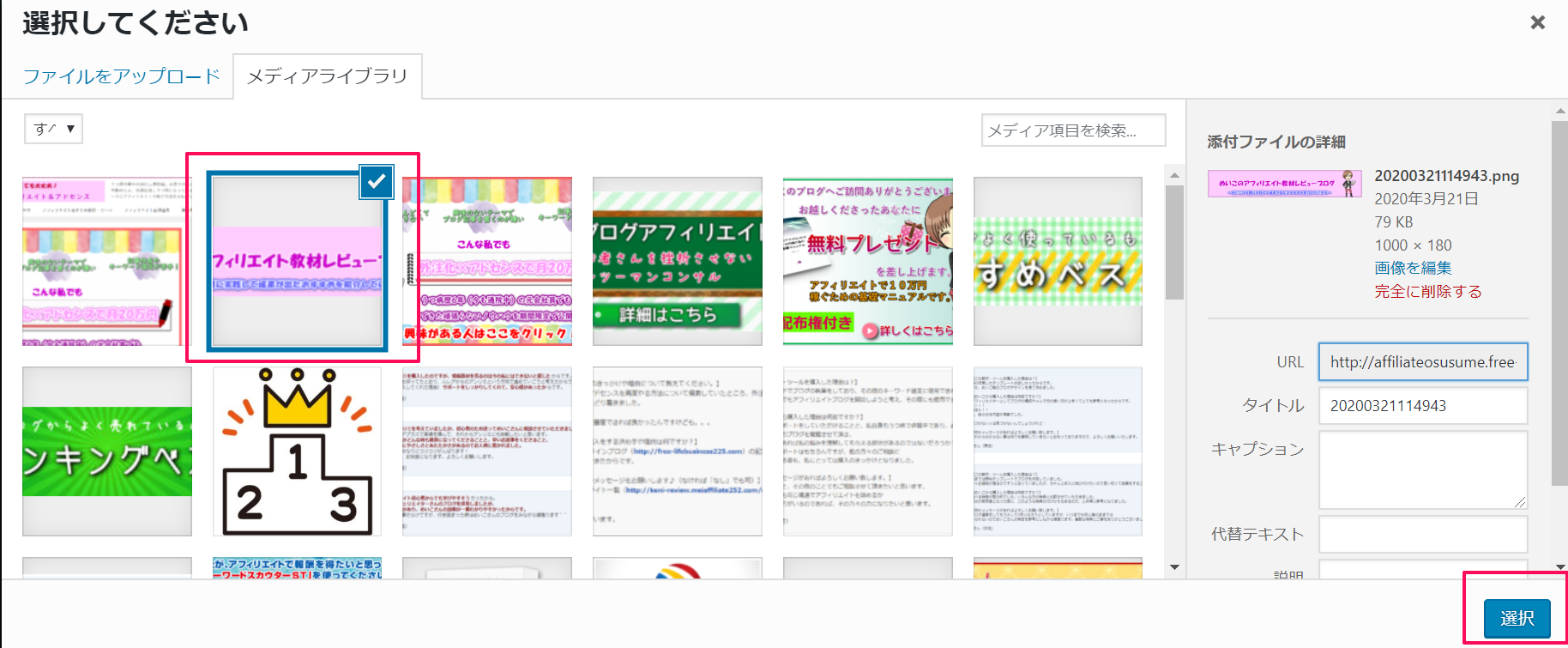
3.画像をワードプレスにアップロードし【選択】をクリックする。
すると、下記のようにヘッダーロゴの画像がアップロードされます。
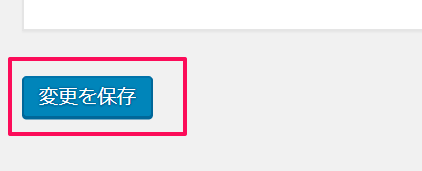
最後に、ページの一番下の【変更を保存】をクリックします。
この時点で、ブログのヘッダーはこんな感じになりました。
↓↓↓
↑この状態でも悪くはないですが、ヘッダーの白色部分が多いのでちょっと未完成な感じがしますね。
ヘッダーの白色の部分をロゴ画像と同じ色に変更したいと思います。
2.ヘッダーの色を変える
ヘッダーの色を変えるにはCSSのページを使います。
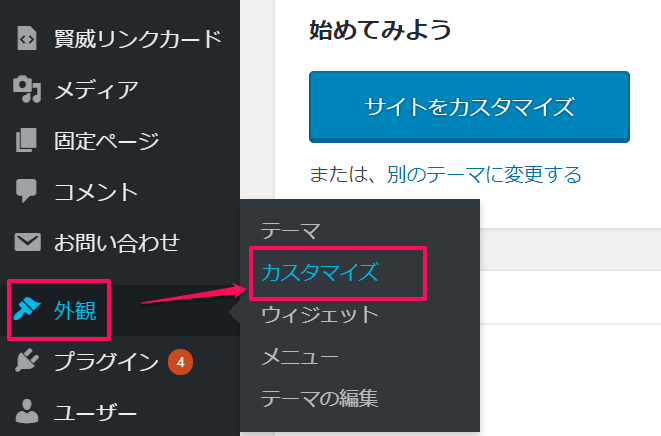
1.【外観】⇒【カスタマイズ】をクリックします。
2.追加CSSで編集する
下記のような画面になるので、左側から【追加CSS】をクリックします。
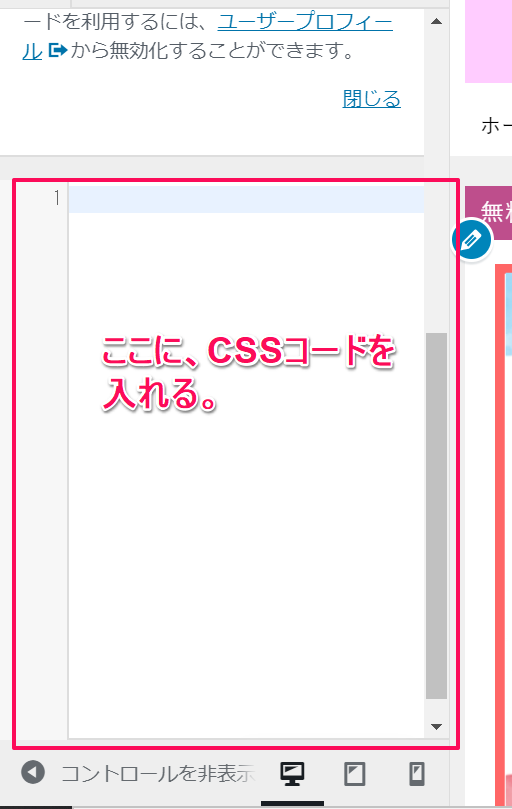
少し画面を下へ動かすと、下記のような編集画面が出てきます。
今は、まだ空白のままだと思いますがここにCSSコードを入れていきます。
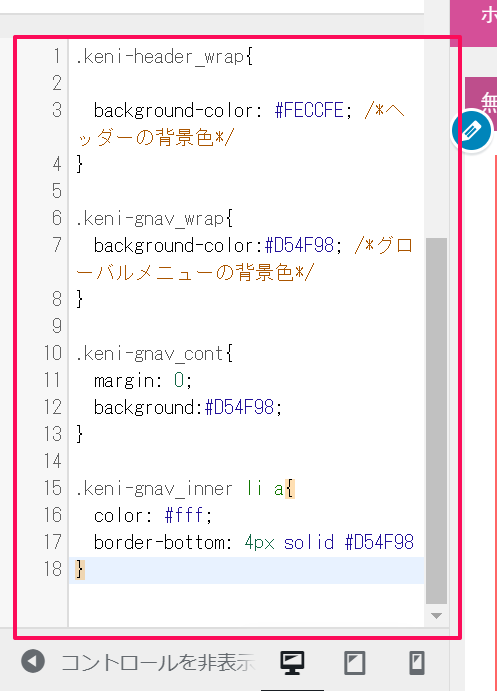
こんな感じのコードを入れます。
↓↓↓
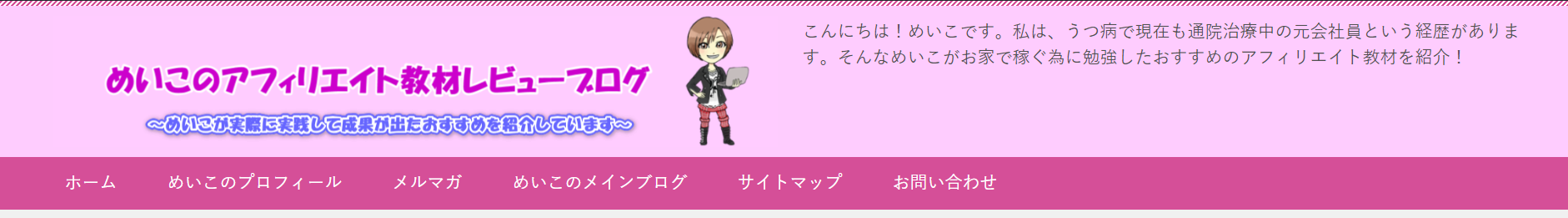
すると、こんな風に、ヘッダーの色が変わりました。
CSSコードについて
わかりにくいので、コードの部分を下記に示しておきます。
.keni-header_wrap{
background-color: #FECCFE; /*ヘッダーの背景色*/
}
.keni-gnav_wrap{
background-color:#D54F98; /*グローバルメニューの背景色*/
}
.keni-gnav_cont{
margin: 0;
background:#D54F98;
}
.keni-gnav_inner li a{
color: #fff;
border-bottom: 4px solid #D54F98
}
↑このコードをこのまま使うのですが、赤い文字で示している部分は、色のコードです。
ここはあなたの好きな色のコードを使います。もし、
「ヘッダー画像と同じ色にしたいけど、色のコードがわからない!」
「ブログの色と同じ色にしたいけど色のコードがわからない!」
等という場合は
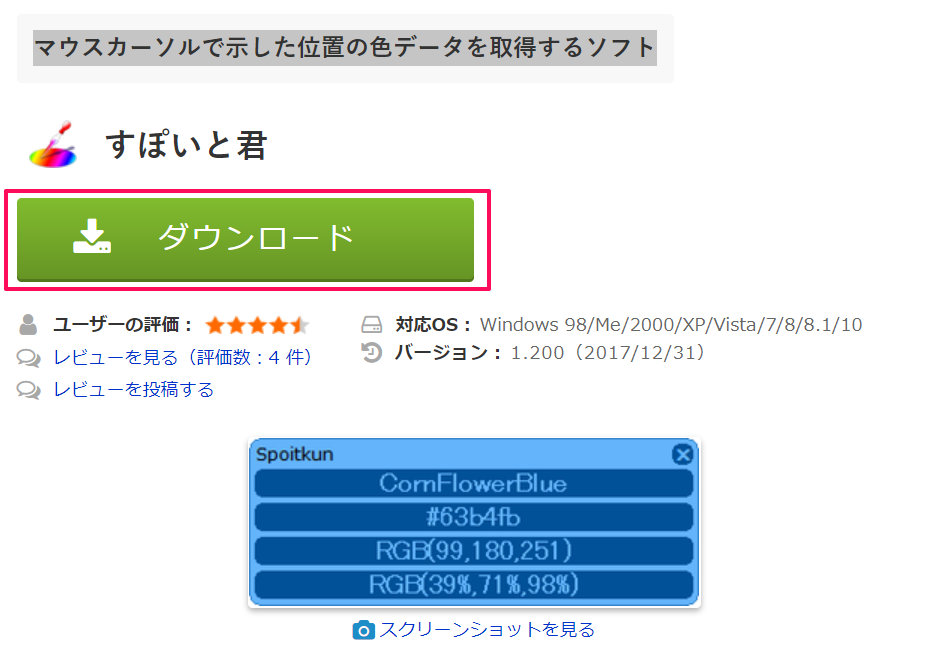
画像にマウスを合わせるだけで色のコードがわかる「すぽいど君」という無料ツールがおすすめです。
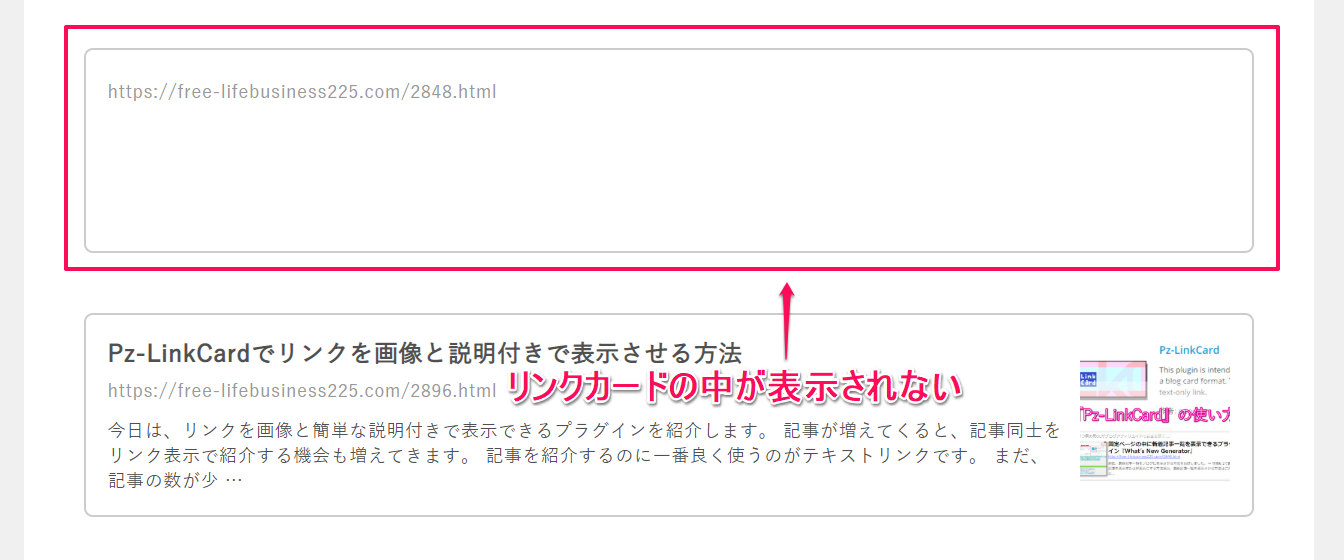
今日は、Web上の画像の色のコード(カラーコード)を簡単に調べるのに便利な無料ツールをお伝えします。 カラーコードというのは、 #ffffff(白色) ↑こういう【#】と6文字のアルファベットで表示されているもののことを …
こんな感じでヘッダーの色を変えることができるので、あなたもぜひやってみてくださいね。
賢威のカスタマイズやレビューについては下記のページにまとめているので、よかったらご覧ください。
賢威のカスタマイズについてまとめています。 ブログ更新にも慣れてきたら カスタマイズして周りに差をつけよう! >>賢威のレビュー・感想と特典の案内はこちら 目次1 賢威レビュー記事一覧2 賢威カスタマイズ3 ブログへお越 …


























こんにちは。とてもわかりやすく参考になります。ありがとうございます。