ワードプレス(Wordpress)のコメント欄に
自分の画像を表示させる方法についてお話します。
自分の画像ってどういうのかといいますとこういうやつです↓

めいこのプロフィールをはじめ
ブログのあちこちに登場しているこの子です。
この画像、【アバター】とも呼ばれています。
あなた自身をネット上で表す
写真や画像のことですね^^
これをワードプレスのコメント欄にも表示させたいと思います。
目次
ワードプレスのコメント欄の画像はデフォルト表示になっている
ワードプレスには記事を読んだ人が
コメントを残したり、そのコメントに対して返信するという機能がついています。
先日、ありがたいことに
めいこのブログにコメントをいただきました。
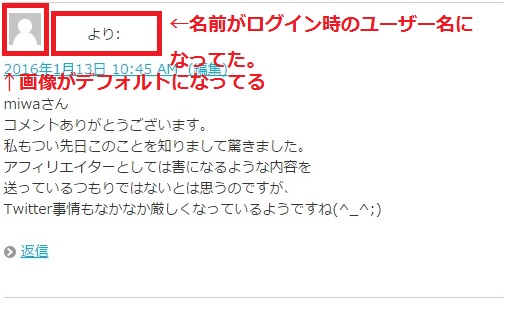
さっそく、返信を返したんですが↓…

↑コメントを返した時のアバターが
デフォルトの画像(灰色の人型のやつ)になっていたのと
名前がワードプレスにログインする時のユーザー名になっていたんですね。
「あれ、めいこの顔がまるでのっぺらぼうみたい(´・ω・`)」
私、こんな顔じゃぁありませんよ(笑)
ワードプレスの初期の設定だとこのような
デフォルトの画像が反映されてしまうんですね。
ちなみにこのデフォルトの画像のことを
【ミステリーパーション】と言います。
これでは、めいこの返信だとわかりにくいですし、
ちょっと味気ないなぁ~と思いまして変更しました。
変更後がこんな感じ↓

このように自分の画像に変えるは5分ぐらいでできるのでやってみましょう。
ワードプレスプラグイン【Avatar Manager】で画像を表示させる
コメント欄にアバターを表示させるための
プラグインをワードプレスに設定する必要があります。
【プラグイン】とは
ワードプレスにいろんな機能を追加するためのプログラムのことです。
今回は、コメント欄にアバターを表示させる機能を
ワードプレスに追加する設定をします。
まず、WordPressの管理画面(ダッシュボード)に入ります。
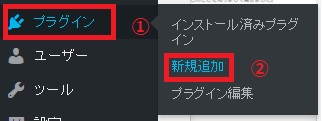
左側の一覧から【プラグイン】を選び【新規追加】をクリックします。

右上の検索窓に【Avatar Manager】と入力してプラグインを検索します。

【Avatar Manager】と書かれたアイコンが出てくるので
【今すぐインストール】をクリックしてワードプレスにインストールしましょう。

下記のような画面になると、インストールは完了です。
プラグインを機能させるためには【有効化】というものをしないといけません。
これをしないとせっかくの機能も発揮させることができないので
他のプラグインを設定するときも有効化は必須です。
【プラグインを有効化】をクリックします。

【プラグインを有効化しました】という画面になれば有効化は完了です。

再び、左側のワードプレスの管理画面から
【ユーザー】→【ユーザー一覧】を選択しクリックします。

あなたがログインをする時に
ユーザー名が出てくるのでそこにカーソルを
合わせると【編集】ボタンが出てくるのでクリックします。

すると、プロフィールを管理する画面になります。
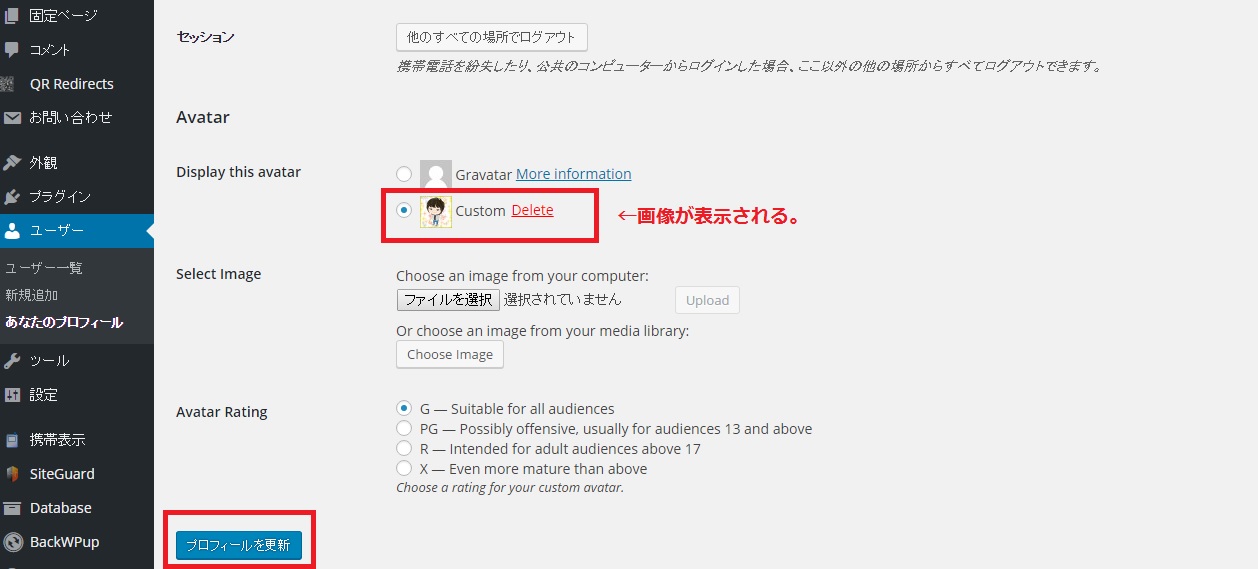
画面を下にスクロールさせて【Avatar】の項目の中の
【select image】より【ファイルを選択】をクリックして画像を選びます。

画像を選択後に【Upload】を押すと
画像が表示されるので【プロフィールを更新】をクリックします。

さらにコメント欄に表示される名前も変えることができます。
同じプロフィールの画面で【ニックネーム】と
【ブログ上の表示名】のところで変えることが可能です。

ログイン時のユーザー名は変更はできませんが
ニックネームとブログで表示される名前はこのように変えることができます。
ニックネームとブログで表示される名前も
最初はログイン時のユーザー名のままになっていることがあり
コメントの返信時も反映されてしまうので変更しておくのがおすすめです。
それぞれ変更して反映させるとこのようになります↓

変更すると、ちゃんとめいこの返信であることがわかりやすくなりましたよね^^
ちょっとしたことではありますが、ブログでは以下に自分自身の個性を
出していくかということも重要ですのでやってみてくださいね。
今回はこの辺で。
最後まで読んでいただきありがとうございましたm(_ _)m