今回は、ワードプレス記事の中に、目次を設置してくれるプラグイン
【Table of Contents Plus】のインストールと設定方法について解説します。
このプラグインを入れると、下にあるような目次を自動的に表示してくれます。
目次のそれぞれの項目は、見出しに設定した項目になります。
↓↓↓
目次
ワードプレスプラグイン【Table of Contents Plus】とは
Table of Contents Plusは
目次を自動的に表示させてくれるプラグインです。
記事の最初に目次を表示させておくと
ブログに来た人は一目でその記事の内容を知る事ができますし
読みたい項目へジャンプする事もできます。
また目次を利用する事でSEO的にも有利になります。
ブログの読者さんも運営者にとっても
役立つプラグインですので導入しておきましょう^^
Table of Contents Plusをインストール方法
まずは、ワードプレスのダッシュボードにログインをします。
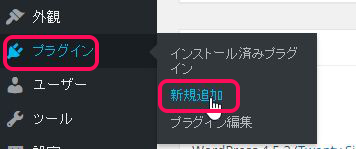
左側のメニューから、プラグイン⇒新規追加を選択してクリックします。
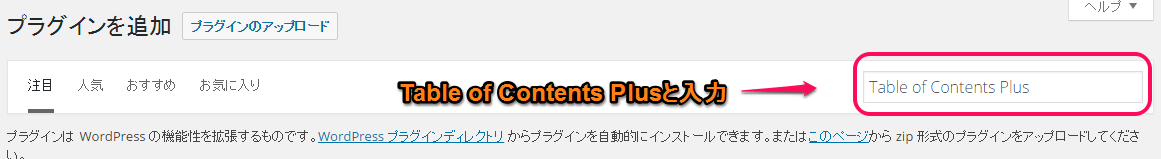
プラグインを追加の画面で、
右上の検索窓に【Table of Contents Plus】と入力してenterキーを押します。
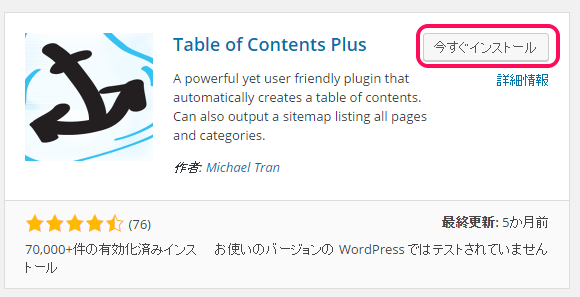
検索結果から、Table of Contents Plusを見つけて
今すぐインストールをクリックします。
下記の画面が表示されたら、プラグインを有効化をクリックします。
プラグインを有効化しましたという表示が出れば、
インストールは完了です。
続いて、Table of Contents Plusの設定方法へ移ります。
Table of Contents Plus設定方法について
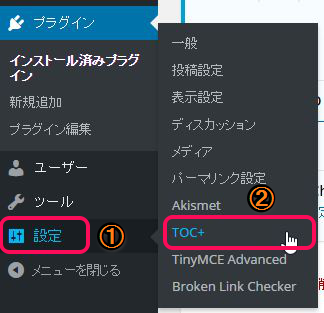
ワードプレスのダッシュボードのメニューから
①設定⇒②TOC+を選択します。
Table of Contents Plusの設定画面が表示されます。
いくつか分割して説明していきますね。
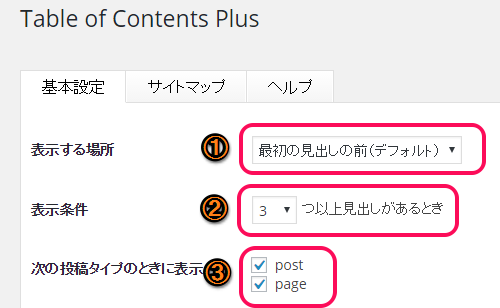
①
目次の表示する場所を選択します。
初期設定では最初の見出しの上部に表示されます。
ここはそのままにしておきます。
②
見出しがいくつ以上あるときに目次を表示させるか、を選択します。
私は3にしておきましたが特に決まりはないので
あなたの好きな数でどうぞ。
③
目次を表示させたい記事の種類を選択します。
【post(一般投稿)】【page(固定ページ)】にチェックを入れました。
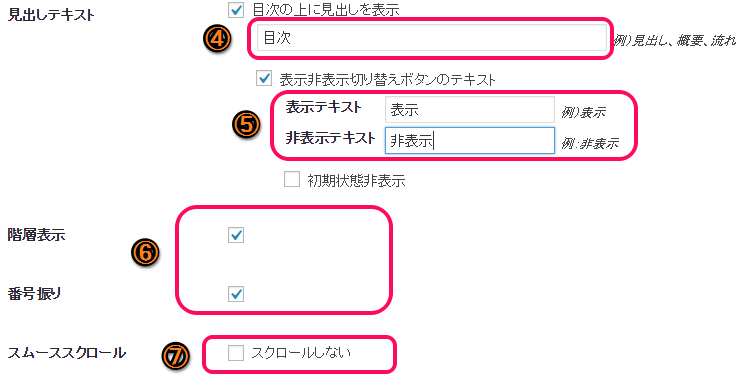
④
「目次の上に見出しを表示」をチェックして、目次のタイトルを入れます。
ここでは「目次」としておきます。
⑤
目次を表示・非表示にする切り替えボタンを表示させます。
「表示」「非表示」と入力します。
⑥
目次を階層として表示するかどうか、
番号を付けるかどうかを決めます。
2つともチェックを入れておきます。
⑦
目次の項目をクリックした時に、スルスル~~っと滑らかに
スクロールしていくようにするかどうか、を決めます。
チェックを入れなければ、パッとジャンプする感じになります。
私は、ジャンプさせたいのでチェックは入れていません。
⑧
目次の幅を選択します。初期設定のままにしておきます。
⑨
目次を左寄せ、右寄せなどにする事ができます。
初期設定のままにしておきます。
⑩
目次の文字の大きさを決定します。
初期設定のままにしておきます。
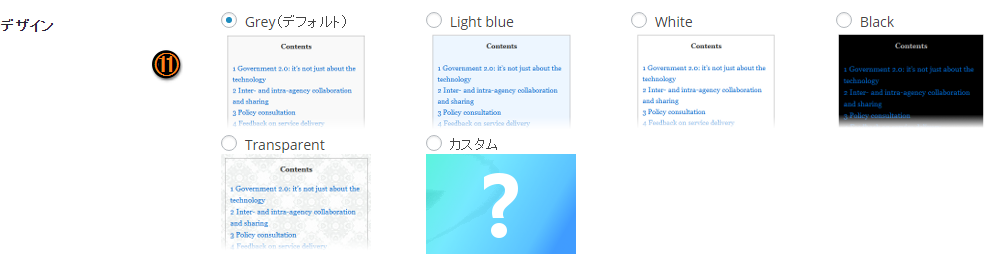
⑪目次を表示させる時のデザインを選択します。
上級者向けの横にある(show)をクリックします。
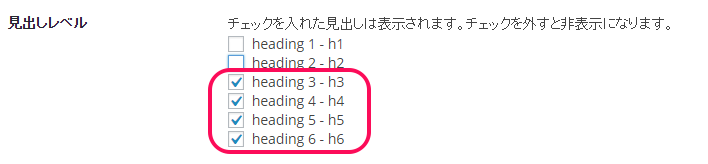
目次に表示する見出しタグを選択します。
テンプレートによって異なる事がありますが、
大体の場合は、h3以降のタグにチェックを入れておけば大丈夫です。
最後に、更新をクリックします。
これで、設定は完了です。
今回の設定で、記事中に見出しを3つ以上入れると
自動的に目次が表示されるようになりました。
記事を更新した際に、プレビューをして見てみましょう。
見出しを入れる際には、目次を活かすために
順番や、意味がわかるように付けることをおすすめします。
記事の流れが整理されて読みやすくなりますしSEO対策にもなります。
目次をつけて、読みやすいブログ作りに役立ててください。























めいこさん
お久しぶりです、ハルナです^^
先日はブログへ訪問&コメント、
ありがとうございますヾ(*´∀`*)ノ
って久しぶりにきたら、
アバター変身してイメージが、
一気に明るくなりましたね♪
しっかり稼がれてる証拠ですね^^
うちも、もっともっと頑張るぞ!!!
お互い目標に向かって、
これからも突き進んでいきましょうね♪
応援完了です^^
ハルナ
ハルナさん、こんにちは。
アバター変えてみました^^
みんなの反応が良くて、嬉しいですし
これからももっと頑張ろうって思えます!
応援とコメントありがとうございます。
めいこさん、はじめまして!
ランキングから来ました山と申します。
目次をちょうど自分のサイトに導入したいなって思ってて
わかり易く説明をしてくれてるのでとても参考になりました。早速導入してきます!
ありがとうございました!
応援完了です。
山さん、はじめまして。
ブログにお越しいただきありがとうございます。
お役に立ててよかったです^^
ぜひ、使ってみてください。
応援とコメントありがとうございます。
めいこさん、こんにちは。
はまぞふです。
目次を出されているブログが
あるので、興味があったのですが、
やり方がわからなかったです^^;
プラグインだったんですね^^
確かに目次があったほうが、
読むほうもわかりやすいですからね。
このプラグインは、入れておきたいですね。
ためになる情報ありがとうございます^^
応援完了です^^
はまぞふさん、こんにちは。
そうだったですね!
目次があると、記事を読む前の目安になりますし
わかりやすいですよね^^
応援とコメントありがとうございます。
めいこさん、こんにちは。
たか(taka)です。
ポチッとでお世話になっております。
ブログには初コメントです(^^♪
あ~これ他のブログで見たことあります。
Table of Contents Plus
というプラグインだったのですね(・∀・)
図解入りでとてもわかりやすいです!
ワードプレスの便利なプラグイン
紹介記事ありがとうございます!
応援完了です!
これからもよろしくお願い致します(^^♪
takaさん、こんにちは。
いつもポチッとではこちらこそお世話になっております。
私もワードプレスを始めたばかりの頃、
見かけて気に入って入れています^^
目次があると、わかりやすくなるのでおすすめですよ♪
応援とコメントありがとうございます。
今後もよろしくお願いします。
初めまして。
ランキングサイトでお見かけしてきました。
プラグインで、、目次の表示ができるのか、、と
勉強になりました。
わかりやすい解説をありがとうございました。
お陰さまで、、知恵がひとつ増えました。
ランキングの応援はポチ完了してます♪
mioruさん、はじめまして。
いえいえ、こちらこそ
私の記事がお役に立てて嬉しいです^^
もしよかったら使ってみてください。
応援とコメントありがとうございます。
めいこさん、こんばんは^^
あの目次はプラグインだったのですね!!
実は、色んな所で見かける度、
いつも気になっていました(*´▽`*)
スッキリしました♪
ありがとうございます。
いつもわかりやすい説明、
素敵ですね!!
今後も勉強させて頂きますね!!
応援して帰りますね!
また来ます!!
ゆきさん、こんにちは。
入れていらっしゃる方もたまにお見かけしますね^^
あると、目を引きますし私も気に入ってます。
こちらこそ、いつも読んでくれてありがとうございます。
応援とコメントも嬉しく思います!
今後もよろしくお願いします。
めいこさん
こんにちは^^
エンタメです。
WPはプラグインで目次まで作成出来るなんて
凄いね。目次はしっかり用意することで
情報を探しやすくなるしPVアップにもつながるね。
今後共宜しくお願いします。
エンタメ
エンタメさん、こんにちは。
そうですね、おっしゃるとおり
目次は読みたい内容を探しやすくなりますし、
PVアップにも実際つながっています^^
ワードプレスをお使いの人にはぜひ、いれて欲しいなって思います。
エンタメさんは、シリウスをお使いですよね。
シリウスも持っていて使っていますが、これも好きです^^
デザイン性が特に気に入っています。
コメントありがとうございます。
こちらこそ今後共よろしくお願いします。