今回は、ブログのフッターの編集方法についてお話します。
フッターとはブログの一番下の部分です。
「ブログの一番下なんて、見ている人いるの?」
なんて思われるかもしれませんが、意外と見られているんですよ。
ブログは上から下へ動かして見ていく形となっているので
人の目線に入りやすいんです。
ということは、ここも上手く使えば
訪問者さんをブログ内に循環させることもできますので
見やすいフッターになるよう編集していきましょう。
目次
ブログのフッターって何?
まずは、「フッターってどこ?」という方の為に
簡単に説明させていただきますね。
フッターとは、ブログの一番下の部分のことです。
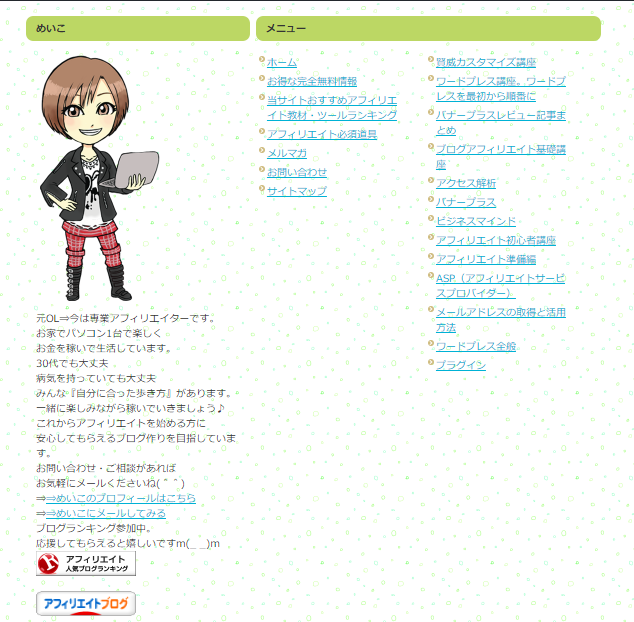
このブログだとここになります↓↓↓
フッターには主に
- アバター
- 簡単な自己紹介(詳しいプロフィールページへのリンク)
- メニュー
を載せていることが多いです。
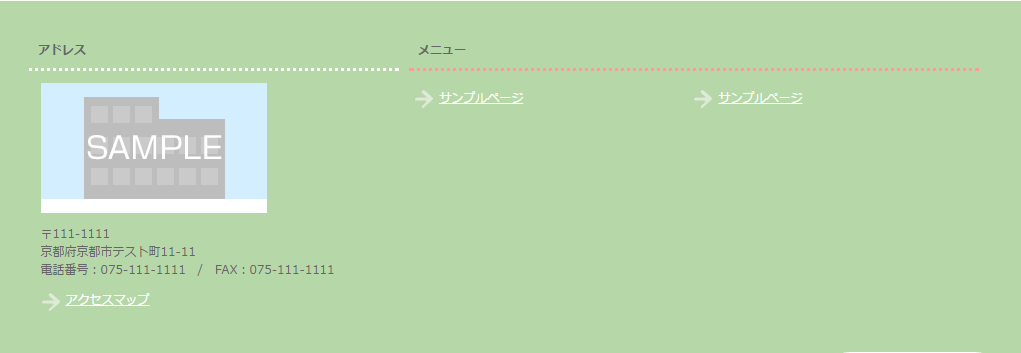
フッターは最初の設定の頃はこんな感じになっています↓↓↓
賢威のテンプレートを使っていると、ある程度はフッターの形はできています。
この形を生かしつつ、画像などを入れ替えながら設定していきます。
フッターの見出しと画像の編集
まずは、ワードプレスにログインしてから
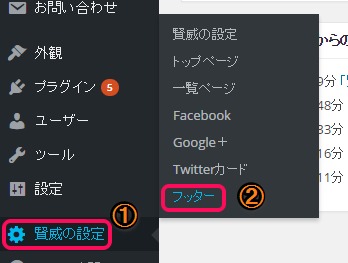
ダッシュボードから賢威の設定⇒フッターを選択します。
フッターの設定という画面に飛びます。
ここで画像を入れ替えたりしていきます。
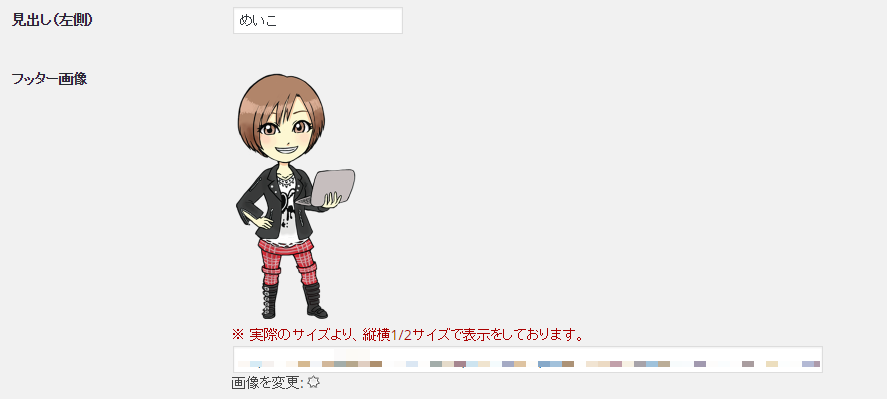
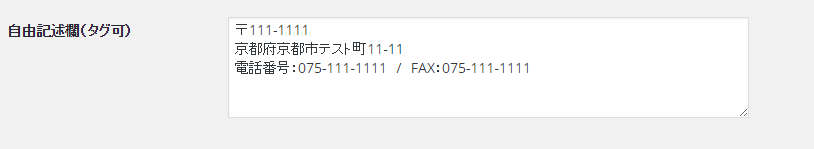
まずは、見出し(左側)とフッター画像を設定していきます。
デフォルトでは「アドレス」となっているので、これを削除して
お好みの言葉を入れます。
例えば、プロフィールとして使うつもりなら
「プロフィール」とか「めいこ」(アバターの名前)など入れてみてもいいでしょう。
次に、フッター画像を変更します。
ここの画像もお好みの画像を入れることができます。
あらかじめ用意してワードプレスのメディアライブラリに保存しておきましょう。
画像を変更をクリックします。
下記のような画像挿入画面が出てきます。
メディアライブラリをクリックします。
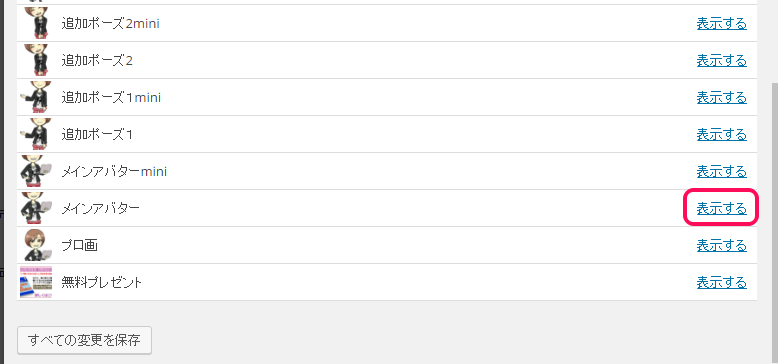
メディアライブラリに保存しておいた画像を選択し
表示するをクリックします。
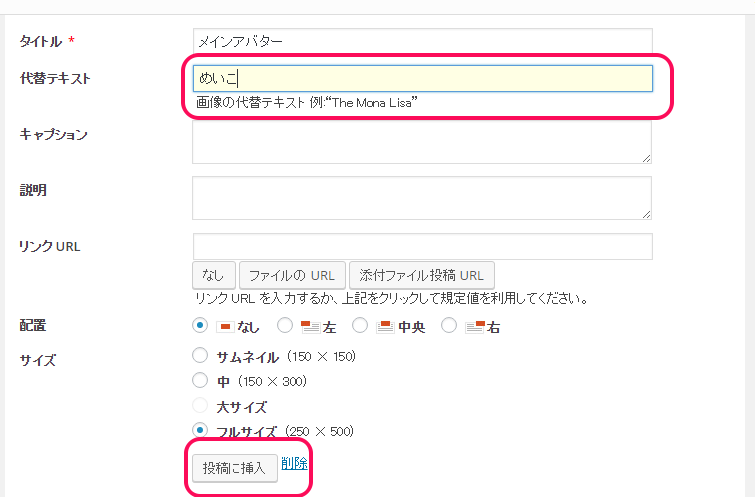
代換テキストを入力し、投稿に挿入をクリックします。
すると、下記のように画像が挿入されます。
次は、フッターの自由記述欄を編集します。
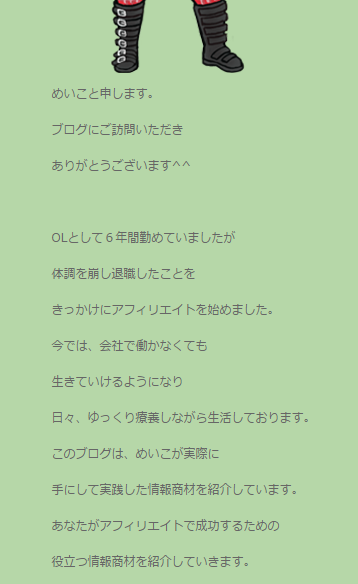
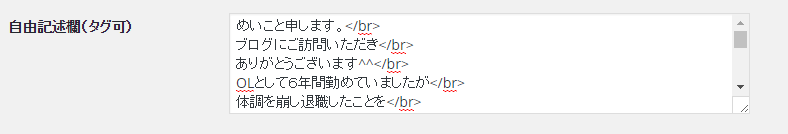
自由記述欄とはこの部分です↓↓↓
デフォルトでは下記のようなテキストが入っていますが
これを全て削除して、あなたが載せたい内容を入力していきます。
ここは、htmlタグを使うことも可能ですので
タグと一緒にテキストを入力していきます。
今回は、改行タグ</br>とリンクタグ<a href=”URL”>・・・・</a>を使っています。
これらの詳しい意味は下記の記事で説明しているので
わからない人はこちらをご覧下さい。
フッターメニューの編集
次に、フッターのメニューを設定していきます。
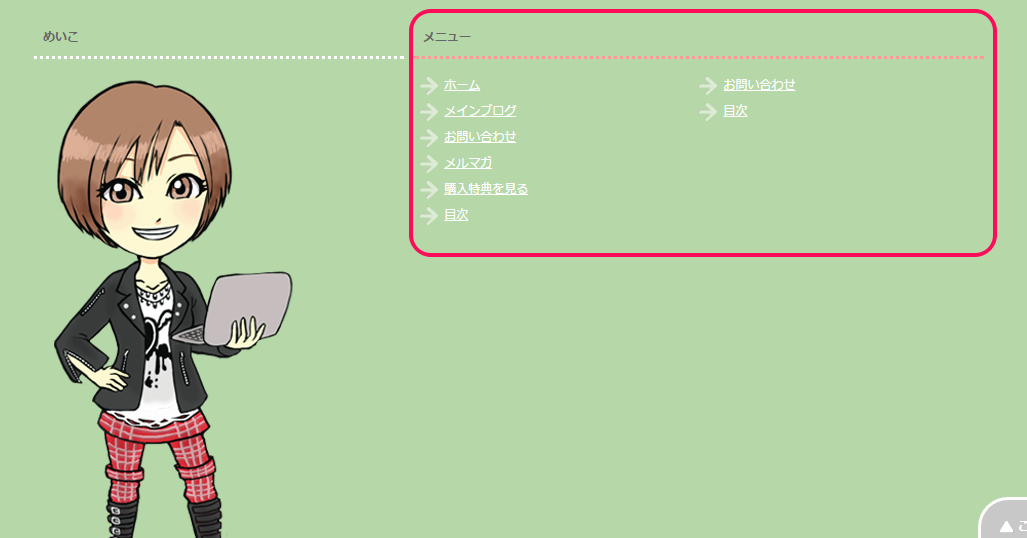
メニューは下記の部分です↓↓↓
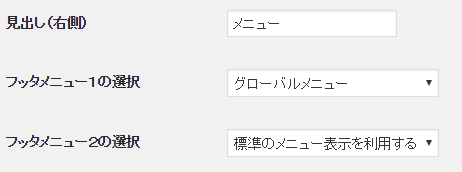
フッターメニューはこの3点を変更していきます。
見出し(右側)…デフォルトでは「メニュー」となっています。このままでもOK
フッターメニュー1の選択…【グローバルメニュー】を選択。グローバルメニューと同じ項目が表示されます。
フッターメニュー2の選択ですが、まだ記事が少ないうちは
標準のメニュー表示を利用するのままでOKです。
ブログの記事が増えてきたら、新たにフッターメニューを作成して反映させます。
メニューの作り方は以前説明したグローバルメニューメニューの作り方と一緒です。
今回は、標準のメニュー表示を利用します。
ここまでできたら最後になる変更を保存をクリックします。
これで、フッターの編集は完了です^^
ブログを表示して見てみましょう。
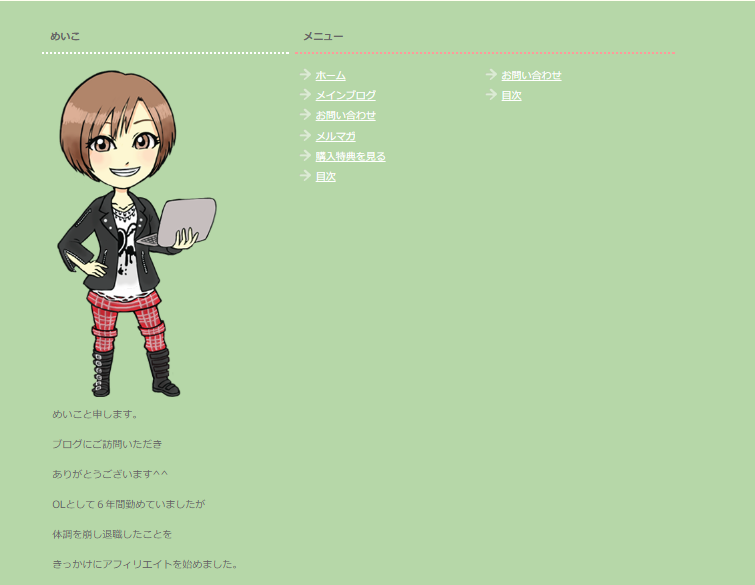
こんなふうに、フッターにメニューとアバターを入れたプロフィールを表示させることができました。
メニューはリンクになっているので、クリックしたらそれぞれのページに飛びます。
さて、ここまででブログの大まかな形が出来上がってきました。
後は、記事をどんどん更新して
ブログの内容を充実させていきましょう。
より細かいカスタマイズは記事が増えた時にやっていきましょう。
今後もめいこのやってきたカスタマイズ方法を
ブログでお伝えしていきますので、カスタマイズが苦手な人は
時間のある時に読んでみてくださいね^^






























こんにちは!賢威カスタマイズ基礎編のフッター編集も大変役立ちました。今後も参考にさせててください!!ありがとうございます。また、訪問します。