今回は、ワードプレスに関連記事を表示させてくれるプラグイン
【Yet Another Related Posts Plugin】のインストールと
設定方法について解説をしていきます。
目次
【Yet Another Related Posts Plugin】とは
【Yet Another Related Posts Plugin】とは、
ブログの記事の最後に関連記事を表示させてくれるプラグインです。
例えば、こんな感じです↓
私のブログでは記事の下に毎回、関連した内容の記事を表示させています。
設定によって、表示の仕方を変える事もできます。
これを表示させておくと
読み終わった直後に訪問者の目にとまり
「あ、ついでにこれも関係ありそうだから読んでおこうかな」
と思わせて他の記事も読んでくれるようになります。
それでは早速、インストールの方法と設定について解説します。
Yet Another Related Posts Pluginのインストール方法について
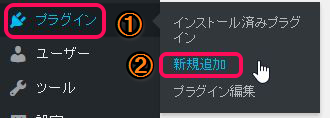
まずは、ワードプレスのダッシュボードにログインをして
プラグイン⇒新規追加をクリックします。
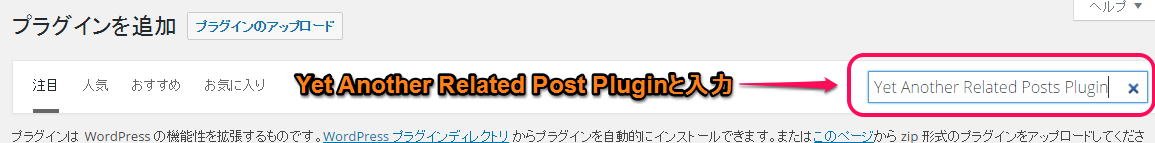
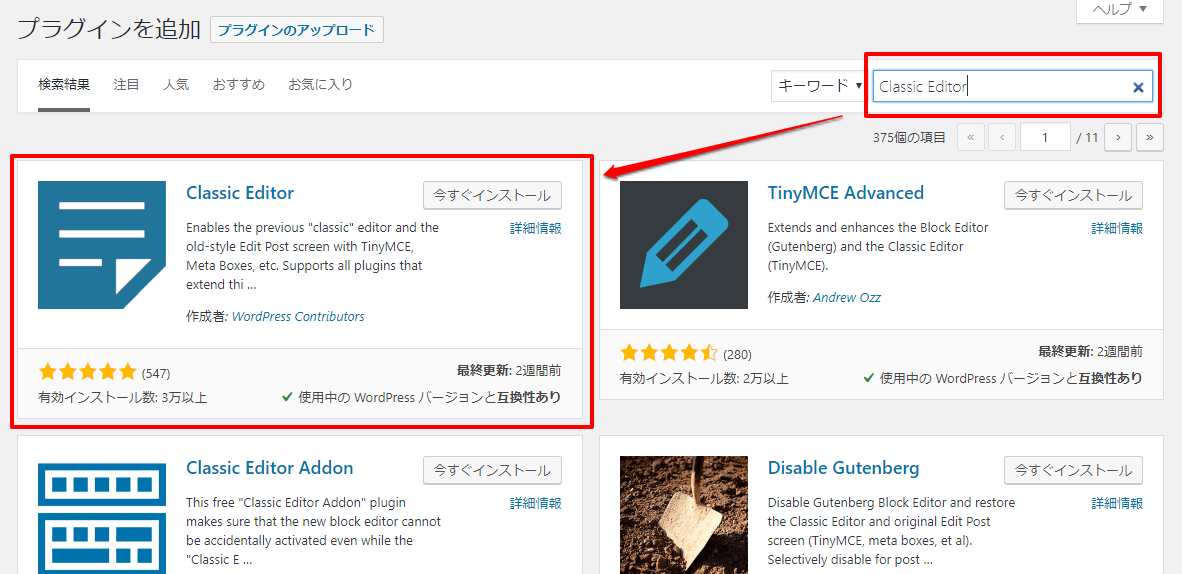
プラグインを追加の画面で
右上にある検索窓に
【Yet Another Related Posts Plugin】と入力しenterキーを押します。
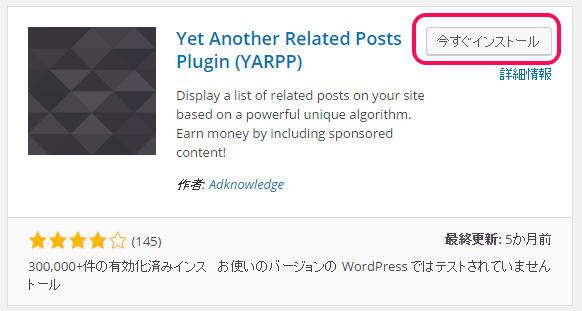
下記のような写真のプラグインが出てきたら
今すぐインストールをクリックします。
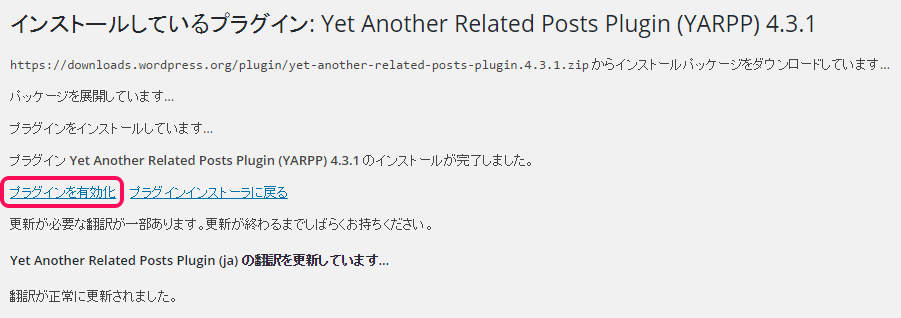
次の画面でプラグインを有効化しておきます。
インストール済みプラグインの一覧に
Yet Another Related Posts Pluginが表示されたらインストールは完了です。
Yet Another Related Posts Pluginの設定方法について
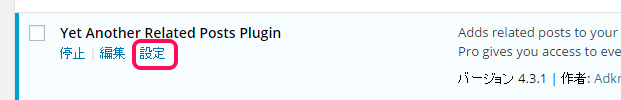
先程の、一覧の画面のままで
Yet Another Related Posts Pluginの下にある
設定をクリックします。
設定画面に切り替わりました。
複数、設定する項目があるのでいくつかに分けて説明します。
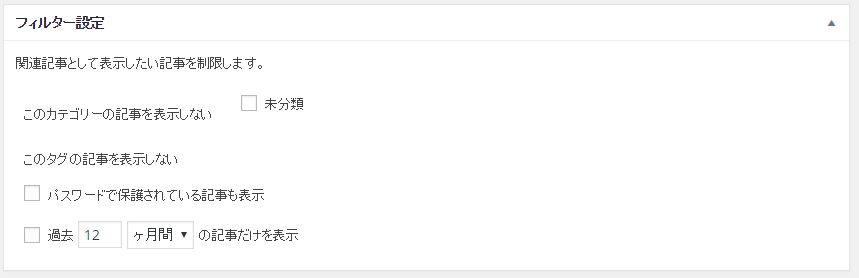
フィルター設定
ここは、最初は触らなくてもOKです。
記事が増えると、カテゴリーやタグも表示され
関連記事に表示させたくないものを選択できるようになります。
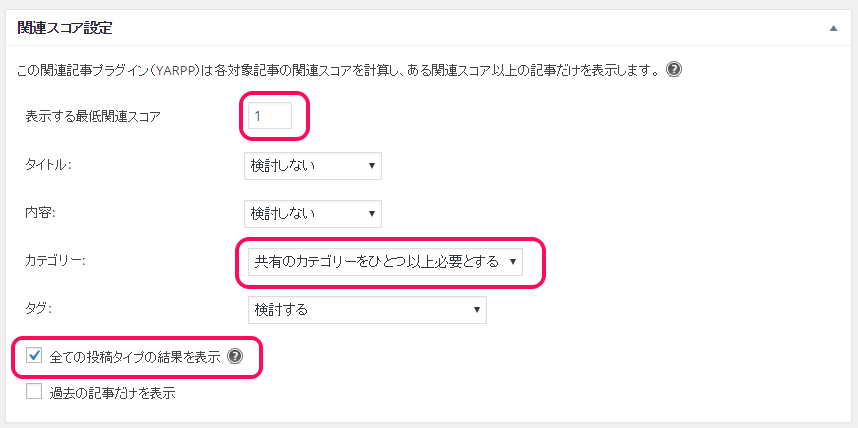
関連スコア設定
ここは、カテゴリーが最低一つでも共通していれば
関連記事に表示されるように設定しておきました。
記事の数が少ない内は、ひとつ以上に設定すると
なかなか表示されず寂しい感じになるのでこのように設定しました。
後から変更も可能ですので、状況に応じて変えてみてください。
表示設定:ウェブサイト用
①表示させる記事は【投稿】を設定。
②一度に表示させる関連記事数:8個にしておきました。
③表示のスタイル:サムネイルを選択。
リストは記事のタイトルのみが箇条書きに表示されます。
サムネイルは記事のサムネイル画像とタイトルがセットで表示されます。
どちらか好みを設定してみてください。
私は、サムネイルのほうがブログの内容を連想しやすくおすすめですね^^
④ヘッダー;私のブログでは合わせて読みたい関連記事としておきました。
⑤関連記事がない時のメッセージ:関連記事は特にありませんとしておきました。
入力ができたら、変更を保存をクリックします。
これで、設定も完了しました。
ブログの記事が増えると関連記事の表示数も多くなり
内容が充実しているように見えますのでやってみてくださいね。






















めいこさん、こんばんは!
ヒロです。
いつもお世話になっております^^
以前、このプラグインを導入していましたが
プラグインの数が多くなり外していまいました。
こうしてめいこさんの解説を見ていると
また導入したくなりましたw
プラグインも本当に魅力的なものが多くて
困りますね^^;
どうしようかなぁ^^
またお邪魔させて頂きますね。
応援完了です!
ヒロさん、こんにちは。
プラグインって多くなりすぎても
ブログが重くなったりしますよね^^;
いろいろ便利なものがあるとついつい入れてみたくなってしまいますが(笑)
コメントと応援いただきありがとうございます。
こんにちは、プラナです。
知らないことなので、すごく勉強になりました。
試してみようと思います。
またお邪魔させていただきますね!
応援ポチっ!
プラナさん、こんにちは。
ありがとうございます。
お役に立てなら、嬉しいです^^
またいつでもいらしてくださいね。
コメントと応援ありがとうございます。
めいこさん、こんばんは!
そのプラグインは知りませんでした。
そんな方法があったとは…
時間があれば少しいじってみようかと思います。
ありがとうございます!
応援して帰りますね(^^♪
くろすけさん、こんにちは。
記事の量が多い時は
目次があると、見やすくなりますよ。
ぜひ、試してみてくださいね。
応援とコメントありがとうございます。
めいこさん、こんにちは!
関連記事のプラグインも色々あって迷いますが、
こちらのプラグインはスッキリしていて見やすくていいですね♪
知らないプラグインだったので勉強になりました!
わかりやすい解説ありがとうございます( ´∀`)ノ
応援していきますね(゚∀゚)ノ
またお邪魔します♪
シンイチロウさん、こんにちは。
嬉しいお言葉、ありがとうございます。
私もこのプラグインは気に入っています^^
コメントと応援ありがとうございます。
めいこさん、こんにちは♪
今回もわかりやすい記事、
ありがとうございます(*^^)v
プラグインは本当に色々で悩みますが、
こうして記事にしていただくと、
じゃこれにしよう!と思いますねー(笑)
参考にさせていただきます♪
応援完了です(^O^)/
むつきさん、こんにちは。
確かに、プラグインって数も多くて迷いますよね。
これからも私が使っているプラグインを
紹介していくのでまた参考にしてくれたらと思います。
応援とコメントありがとうございます。
ランキングから来ました、オハナと申します。
今から自分のブログをWordPressで始めようと思っている新米アフィリエイターです。
いろんなプラグインがあるのですね
つい欲張ってしまいそうです
勉強になります、ありがとうございました。
応援ポチッさせて頂きます。
オハナさん、はじめまして。
ブログにお越しいただきありがとうございます。
プラグインはいろいろあって悩むと思います。
今後もいくつか紹介していくので、参考になればと思います。
応援とコメントありがとうございます。
めいこさん、こんにちは。
プラグイン、参考になりました。
早速、導入させてもらいます。
わかりやすかったです。
また来させてもらいますね!
京香さん、こんにちは。
早速、使っていただいて嬉しいです^^
コメントもいただきありがとうございます。
私も励みになります!
はじめまして、ひろのりです。
ランキングサイトからきました。
いろんなプラグインがあるんですね。
勉強になります。
また、寄らさせていただきます。
ひろのりさん、はじめまして。
ブログにお越しいただきありがとうございます。
プラグインはまだまだいろいろあります。
今後もいいなと思うものを紹介していくので
また見ていただけたら嬉しいです。
コメントありがとうございます。
めいこさん、こんにちは。
たか(taka)です。
毎度便利なプラグインの紹介
ありがとうございます!(^-^)
関連記事を表示させることにより
他の記事も読んでもらえるように
なるのでお得ですね(^_^;)
応援完了です!(^^♪
またお伺いしますっ!
たか(taka)さん、こんにちは。
コメントありがとうございます。
おっしゃるとおり、更新した新しい記事だけじゃなくて
他の記事も読んでもらいたいという意図もあって使っています。
こうすることで、ブログ内も巡回してくれるので使えますよ^^
応援もありがとうございます。