今日は、賢威のサイト幅の大きさを調整する方法
について図解入りで開設していきます。
すでに、お気づきの方も多いかと思いますが
ブログを3カラムから2カラムに変更しました。
カラムの変更自体はすぐにできるのですが
ちょっと困ったことがあったんです・・・・。
当初、2カラムに変えたらこんなことになっていました↓↓↓
以前から、ブログのごちゃごちゃした感じと
真ん中のメイン記事が幅が狭いことで見にくいのが気になっていました。
そこで、思い切って削除するものは削除して
ブログの両端に無駄に大きく空いた余白が…。
「工エエェェ(´д`)ェェエエ工、なんかスペース無駄やし
ブログが寂しい印象になったぁ(´Д⊂」
って思いました。
しかし、3カラムの窮屈な感じも嫌です。
そこで、この余白を狭くする方法を調べてみました。
この方法を知っておけば、万が一
ブログのカラム数を変えた時におかしいことになっても
訂正ができますし、メインの記事部分をもっと大きくしたい時にも使えると思います。
それでは、Let’s Try!
まずは、ワードプレスのダッシュボードから
外観⇒テーマの編集を選択します。
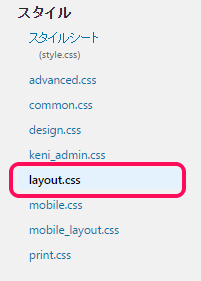
テーマの編集画面の、右側に
スタイルという項目があります。
そこから、layout.cssをクリックします。
余談になりますが、一応CSSについて解説しておきます。
CSSとは?
Webページのレイアウトを指定する規格。
HTMLからレイアウトに関する記述を分離し、
本来の目的である文書の論理構造の記述に戻すために規定された。
CSSを使うと、文書中の文字の色やスタイルを一括して定義でき、
HTMLを書き直すことなく、レイアウトを変更できる。W3Cによって規格化されている。
(コトバンクより出典)
簡単に言うと、CSSとは、
サイトやブログのデザインを設定するためのパソコン用の言葉という認識でOKです。
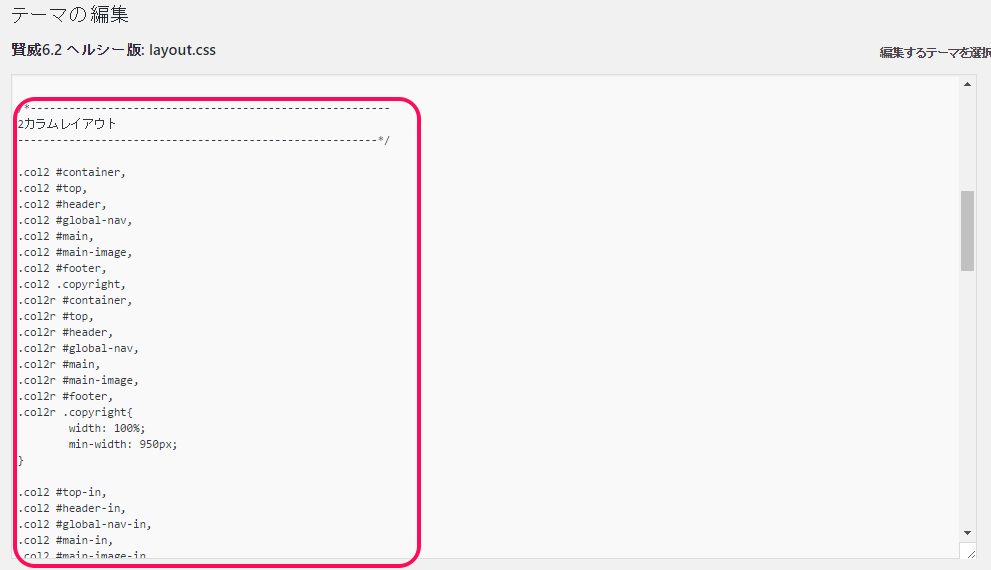
layout.cssの画面を少し下にスクロールしていくと
2カラムレイアウトと書かれた部分が出てきます。
(ピンクで囲っている部分)
ここを一部変更していきます。
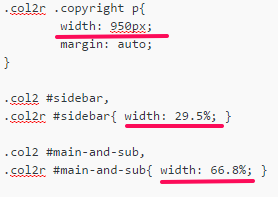
変更する部分は下記の部分です。
- width:950px…サイト全体の幅の大きさ
- sidebar{ width:29.5%}…サイドバーの幅の大きさ
- main-and-sub{width:66.8%}…メイン(真ん中の記事の所)の幅の大きさ
賢威は最初の設定のままでは上記のような表示になっています。
このまま数字を変えたら大きさを変えることができますが
単位が%とpx(ピクセル)と違っていて少しややこしいのでどちらかに統一させます。
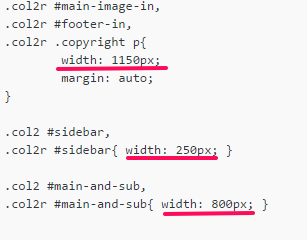
pxに揃えるとわかりやすいので
今回は全てpxで大きさを変更しました。
↑このように、全てpxに統一して変更しました。
変更ができたら、最後に保存をクリックして完了です。
サイドバーと真ん中の大きさは
2つの合計が1150px小さくなるようにしています。
これは、真ん中と、サイドバーに多少は
スペースを空けておくためです。
この2つの合計を1150pxぴったりにすると
真ん中の記事部分とサイドバーがぴったりとくっついた状態になります。
さすがに、これは見づらいですので
少しスペースを残しつつ、調整していきます。
数字を変えることで変わりますので
確認しながら、ご自身のちょうどいい場所を見つけてみてくださいね。
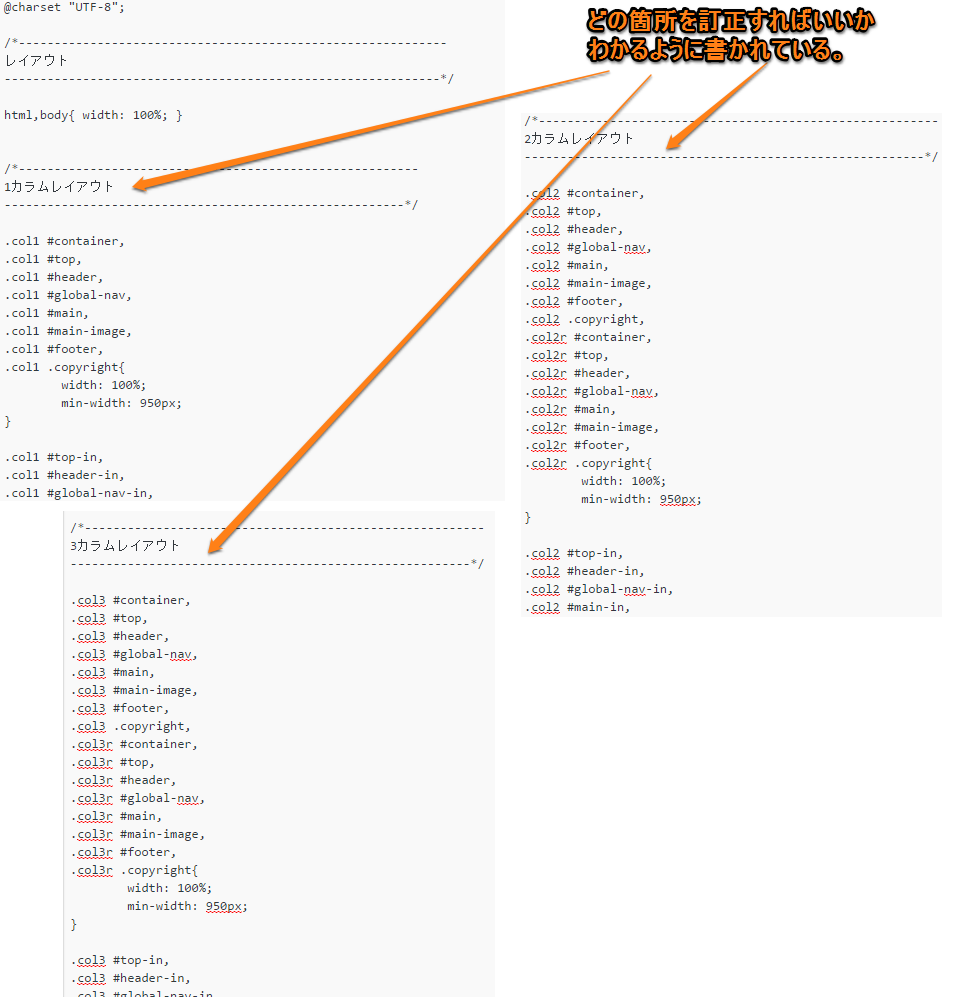
賢威はCSSなどのソースページが
ブログのどの箇所にあたるのかがひと目でわかるようになっています。
カスタマイズをする際には、場合によっては
CSSやソースコードを手に加える必要があります。
しかし、「一体、どこを弄ればいいの?」なんてなるほど
ややこしいものです^^;
賢威は、ソースコードの中に、人間が一目見て
わかるように「これはこの部分ですよ~」というようにわかりやすい
表記があるのでカスタマイズ初心者でも使いやすいです。
賢威ならブログやサイトのカスタマイズも手軽にできますよ。
(めいこの賢威のレビューと感想が見れます)
今回はこの辺で。
また、次回お会いしましょう。
![]()
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら 下のランキングバナーを一回押していただけますと嬉しいです。 みなさんのひとポチが励みになります!