今回は、賢威のサイドバーの編集方法についてお話をします。
サイドバーには、カテゴリやよく読まれている記事、プロフィール等々…を表示しています。
サイドバーがあるとブログの見栄えも良くなりますし、
内容も一目でわかりやすくなるのでやりたいけど、わからないという人も多いので
サイドバーの作成方法を画像付きで解説していきます。
目次
ブログのサイドバーってどういうもの?
サイドバーとは、ブログの右や左に配置されている表示領域の事です。
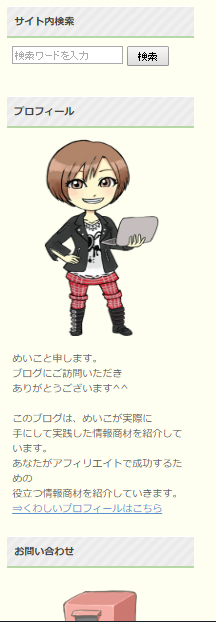
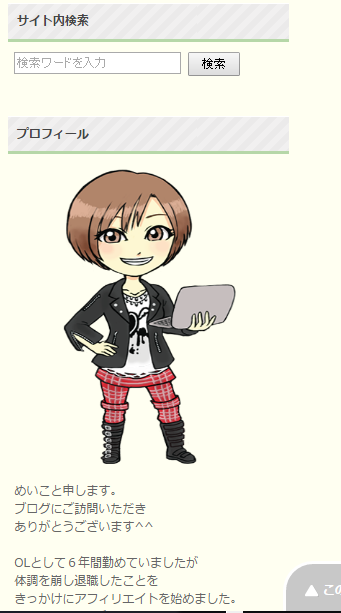
例えば、下の画像を見てください。
ブログの右側に【サイト内検索】【プロフィール】
【お問い合わせフォーム】などが表示されていますね。
このブログの端にある表示領域をサイドバーと言います。
ブログの構成によっては左右両方にある3カラムというものだったり
右側だけまたは左側だけにある2カラムという配置する方法があります。
今回は、このサイドバーを作成していきます。
賢威カスタマイズ サイドバーの作成方法
まずは、 ワードプレスのダッシュボードにログインします。
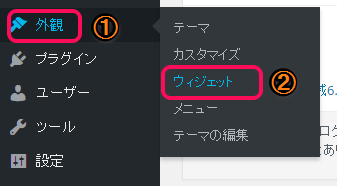
①外観⇒②ウィジェットをクリックします。
【ウィジェット】とは?
ブログのサイドバーに検索ボックスやカレンダー、
カテゴリ、アーカイブなどを表示させるコンテンツのことです。
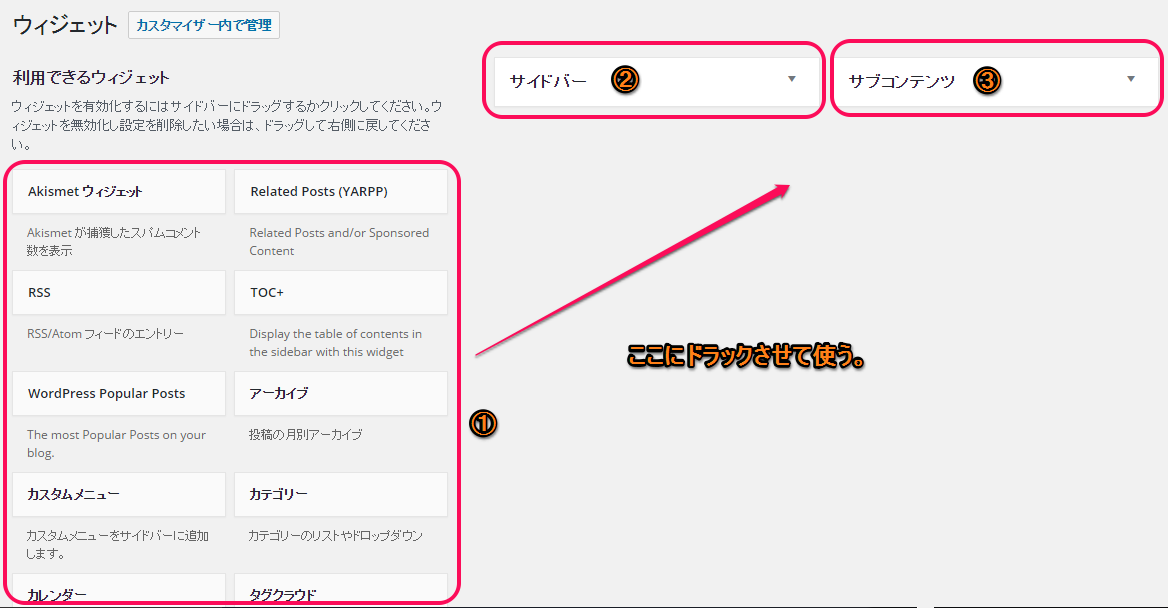
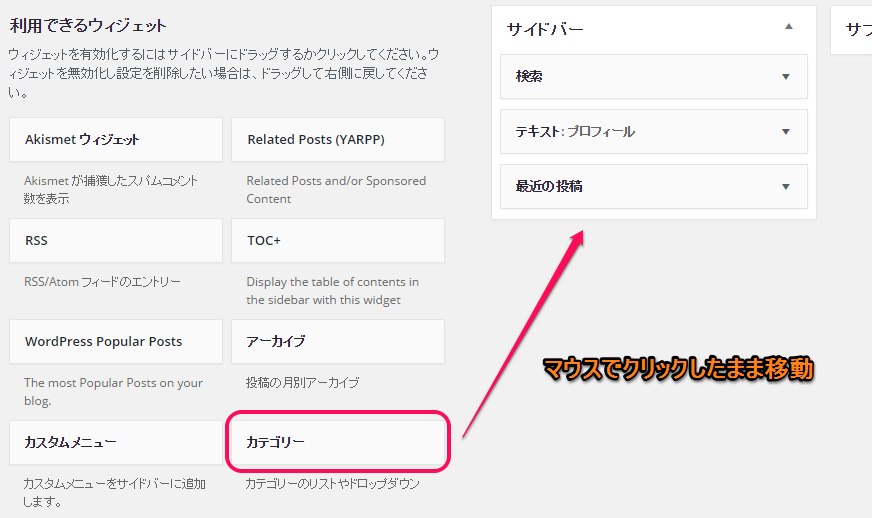
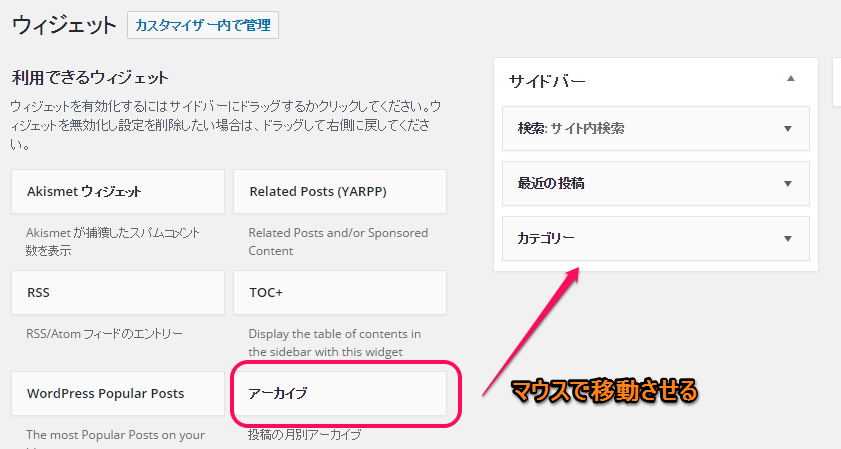
ウィジェットの画面はこんな感じになっています。
①利用できるウィジェット⇒ここに表示されている物を①・②に移動して使います。
②サイドバー⇒ここに配置されたものは画面の右側に表示されます。
③サブコンテンツ⇒ここに配置されたものは2カラムだと画面の下、
3カラムの場合は画面の左側に表示されます。
まずは、比較的簡単に設定でき
よく使われる4項目、
- サイト内検索
- カテゴリ
- 最近の投稿
- アーカイブ
これらをサイドバーに表示させる方法をお伝えします。
賢威 サイドバーの設定①サイト内検索
検索窓をサイドバーに表示させます。
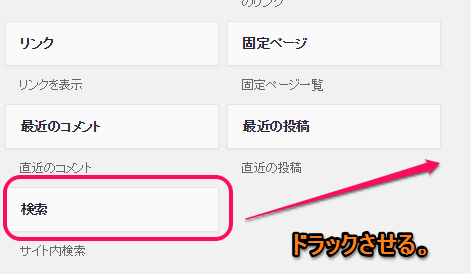
利用できるウィジェットの項目の中から
検索をサイドバーにマウスでドラックで移動させます。
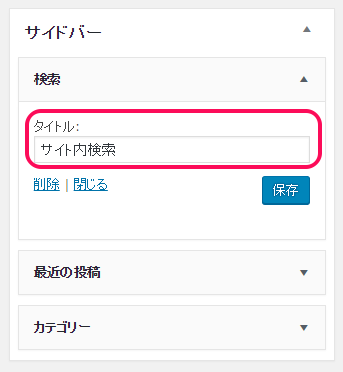
サイドバーに移動させてから、検索の【▼】をクリックします。
タイトルに「サイト内検索」と入力し、保存をクリックします。
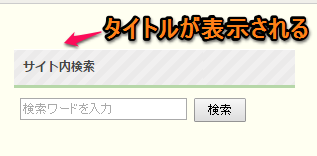
これで、ブログを見てみましょう。
検索窓がどのようにサイドバーに表示されているでしょうか?
先程入れたタイトルがそのまま
サイドバーの項目とタイトルとして表示されています。
同じようなやり方でサイドバーを増やしていきます。
賢威 サイドバーの設定②カテゴリの表示
ブログのカテゴリをサイドバーに表示させます。
利用できるウィジェットの項目の中から
カテゴリをサイドバーにマウスでドラックで移動させます。
カテゴリに関しては、タイトルは入力する必要はありません。
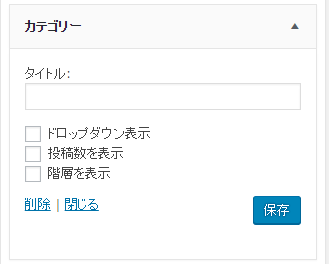
【▼】をクリックするとその他の項目が出てきますが
このままでOKですので何もせず保存をクリックします。
ブログを見てみるとこんな感じで表示されています。
ブログの記事が少ない最初のうちは
カテゴリの数も少ないですが記事を更新していくうちに
数も増えてカテゴリも縦に長くなっていくことになります。
賢威 サイドバーの設定③最近の投稿を表示させる
最近投稿したブログの記事を一覧で表示させてみます。
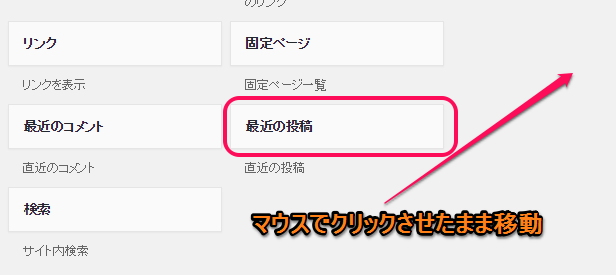
利用できるウィジェットの項目の中から
最近の投稿をサイドバーにマウスでドラックで移動させます。
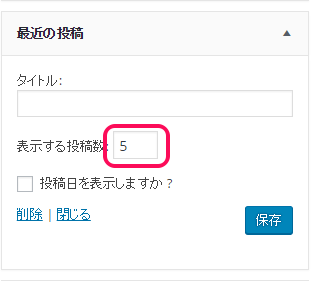
最近の投稿の【▼】をクリックします。
タイトルは入力する必要はありません。
表示する投稿数は初期設定は「5」と表示されています。
これは最近投稿した記事を5つ表示させるという意味です。
ここの数は変更することができます。
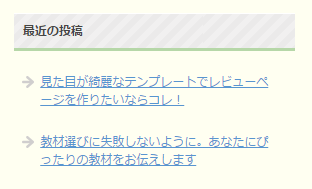
実際に見てみるとこんな感じになります。
最近投稿した、記事のタイトルが表示されます。
ここはリンクになっているのでクリックすれば記事へ飛ぶことができます。
賢威 サイドバーの設定④アーカイブを表示させる
アーカイブとは、
過去のブログ記事をある一定の単位でまとめたページを生成することです。
ここでは、過去記事を月別にまとめたアーカイブを作成します。
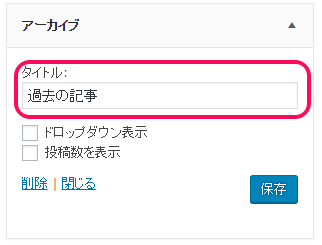
アーカイブの【▼】をクリックします。
タイトルは今回は「過去の記事」としました。
その他は何もしなくていいので保存をクリックします。
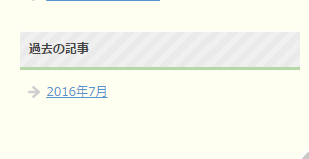
これで、ブログを見てみるとこうなります↓↓↓
まだ、ブログの運営期間が短く
記事も少ないとアーカイブの項目は少ないですが
これも運営期間が長くなれば数も増えていきます。
ここまでで一旦、ブログの全体を見てみましょう。
こんな感じにサイドバーを増やしていくことができます。
サイドバーが増えていくと、ブログらしい形も整ってきますね^^
これが一番簡単なサイドバーの作成方法です。
しかし、このブログでもそうですが
サイドバーにはバナー(画像)が載っているものが多いですよね。
例えば、プロフィールなんかは下記のように載っています。
こんなふうにサイドバーに画像も載せたいという人はきっと多いと思います。
この方法については次の記事で紹介しています。
>> 賢威のサイドバーに画像(バナー)を表示させる方法 【賢威カスタマイズ基礎編】
画像も載せることができるようになると
プロフィールはもちろん、お問い合わせや
メルマガの案内、アフィリエイトリンクなどアピールしたいものが増えるので楽しくなりますよ^^




























こんばんは。
何も知らないので、助かります。
1つ1つ丁寧に説明されてるので、とてもわかりやすかったです。
参考にさせていただきます。
ありがとうございます^^