前回の記事で、賢威7.0で会話形式の
吹き出しを表示させる方法についてお話しましたが
今回は、賢威7.0以外でも会話形式の吹き出しが表示できる方法についてお話をします。
それは、ワードプレスのプラグインを使った方法ですので
プラグインを導入するところからお話をしていきます。
目次
Speech Bubbleをワードプレスにインストールしよう
今回、使うプラグインは「Speech Bubble(スピーチバブル)」というプラグインです。
まずは、インストールをします。
ワードプレスの管理画面を開いて
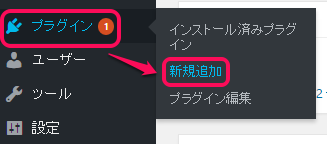
【プラグイン】⇒【新規追加】を選択します。
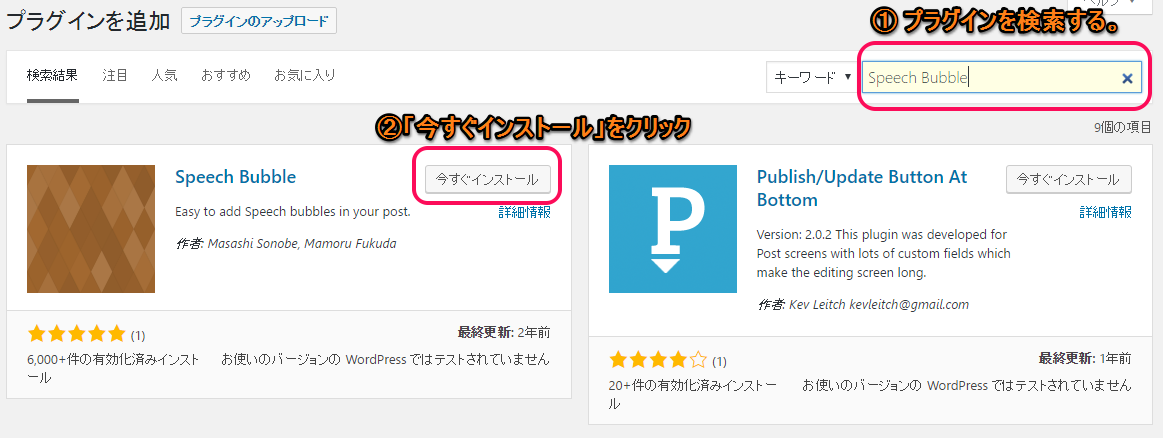
プラグインを追加の画面で、【Speech Bubble】を検索し、
同名のプラグインが出てくるので【今すぐインストール】をクリックしてインストールします。
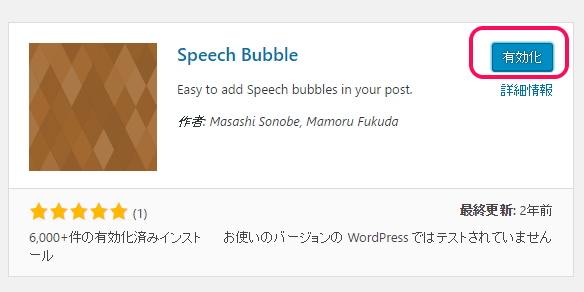
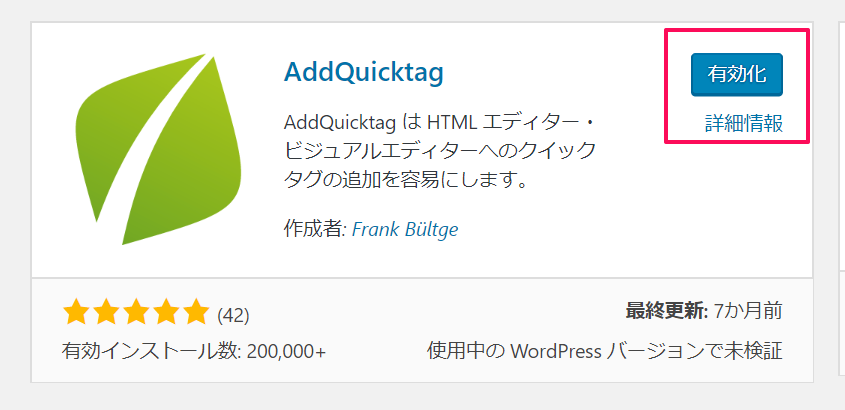
【有効化】をクリックします。
プラグインの一覧の中に、下記のような表示が出たら
Speech Bubbleのインストールは完了です。

Speech Bubbleを記事内で使う方法
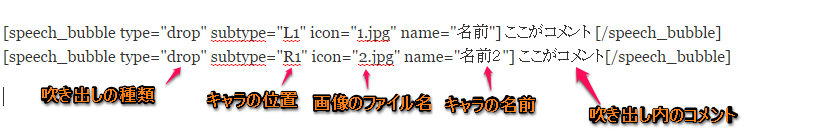
プラグインをインストールすると下記のショートコードが使用可能になります。
コードの中にはそれぞれ上記のような意味があります。
キャラを表示させたり、吹き出しのコメントや種類を編集したい時はこれらを訂正していきます。
これを自分の好きなキャラやコメントに変えていきます。
Speech Bubbleで画像を変更してみよう
自分オリジナルの画像に変更する方法は、
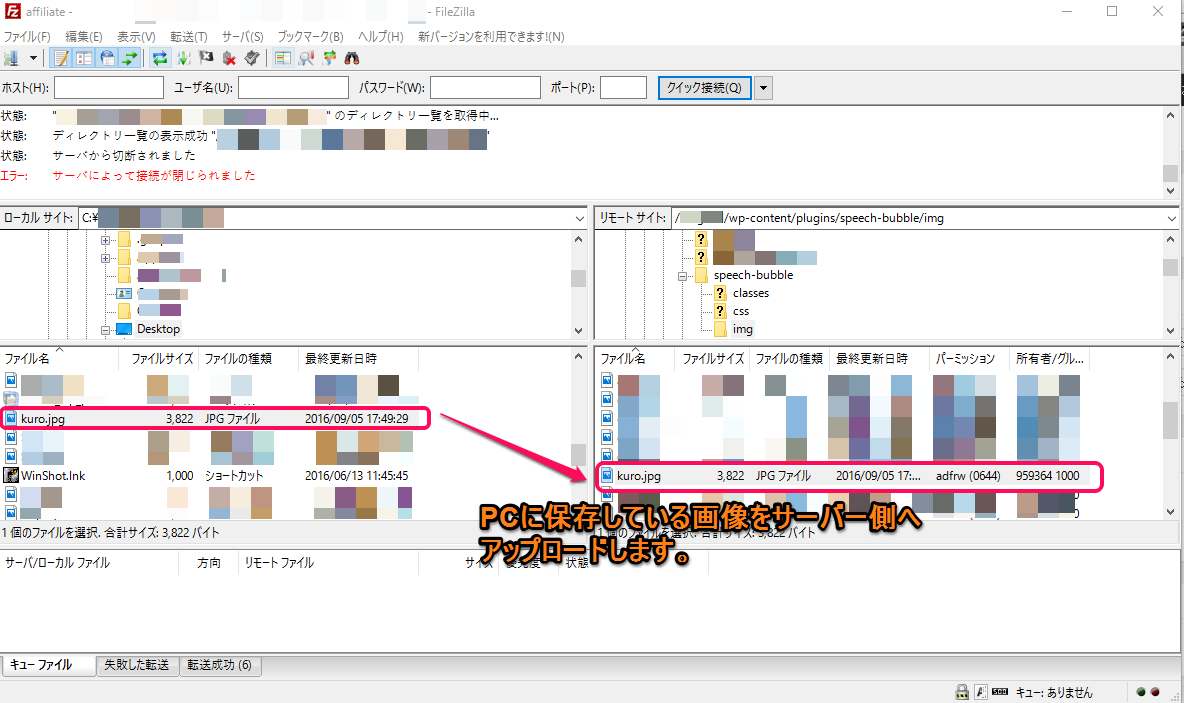
FTPソフト等で、【speech-bubble】の中の【img】フォルダへ画像データをアップロードします。
<ファイルのアップロード先>
【public_html】→【wp-content】→【plugins】→【speech-bubble】→【img】
サーバー側に画像を保存することができたら、
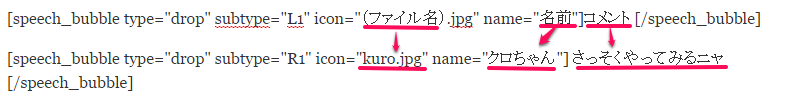
- “(ファイル名).jpg”の部分を保存しているファイル名に変更
- name=”名前”をキャラクターの名前に変更
- コメントを好きなコメントに変更
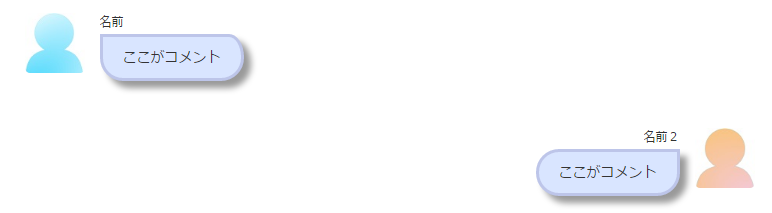
実際に、変更前と変更後の感じを見てみてください。
↓↓↓
ちなみに、画像の大きさは自動的に70×70に変更されます。
そのため、あまりに大きすぎる画像だと小さくなりすぎて見にくくなることもあるので
保存する前に、画像の大きさを調整してやりましょう。
キャラクターの配置を変更しよう
基本はキャラは左右に配置して対面させ、会話調にするのがベターだと思います。
しかし、配置を変更する事も可能です。変更箇所は【subtype=”L1″】
R1で右側へ配置、L1で左側に配置します。
吹き出しのデザインパターンを変更しよう
吹き出しのパターンも変更可能です。 変更箇所は【type=”drop”】です。
コードは【drop】【std】【fb】【fb-flat】【ln】【ln-flat】【pink】【rtail】【think】の9種類があります。
drop デフォルト
std シンプルなデザイン
fb フェイスブック風
fbだと画像も自動的に丸くなってしまいます^^;
fb-flat フェイスブックのフラットver.
ln LINE風
ln-flat LINE風
pink
rtail
think
いかがだったでしょうか?
前回に続いて、会話風の吹き出しでブログを
書くと書いている本人も楽しいですし、文章だらけの
ブログよりはたまにはこのような会話風なところを言えると
漫画を読んでいるようで読み手も楽しいのではないでしょうか?
また、このプラグインのいいところが一つあります。
それは、会話風の内容の部分がテキスト表示ということです。
テキスト表示になることで検索ワードとしてSEOに関係してきます。
これは、非常にありがたいですね。
プラグインを使えば、賢威6.2でも使えますので
興味のある方は試してみてくださいね。





















めいこさん
こんばんは、ちえぞうといいます。
ランキングから来ました。
私も賢威が大好きでいろいろいじりました。
賢威7シリーズになって、なんかちょっと違うなー・・
なんて思っていたんですが・・・・
吹き出しプラグイン、知りませんでした^^
使えそうですね^^
めいこさんのブログにピッタリな記事でした(可愛いです^^)
いい情報ありがとうございました。
応援ぽちっと。