今回は、TinyMCE Advancedというプラグインをご紹介します。
TinyMCE Advancedは
ワードプレスの記事投稿をより簡単にしてくれるプラグインです。
このプラグインを設定しておくと
- 文字を大きくする
- 文字に色を付ける
- 文字にマーカーをひく
といったことが一瞬でできるようになります。
目次
TinyMCE Advancedってどんなプラグインなの?
TinyMCE Advancedというプラグインは
記事の投稿画面の編集ボタン
(文字の大きさ、色、背景色、表の挿入etc…)
の種類を増やしてくれます。
例えるなら、無料ブログにある記事投稿機能とよく似ています。
無料ブログは文字の大きさや色を変える時は
ボタンを押せば簡単にできますよね?
これと同じような状態をワードプレスに設定することができます。
それでは早速インストールしてみましょう。
TinyMCE Advancedの導入方法について
ワードプレスのダッシュボードにログインしておきます。
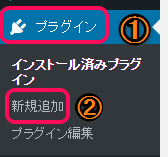
①プラグインをクリックしてから⇒②新規追加をクリックします。
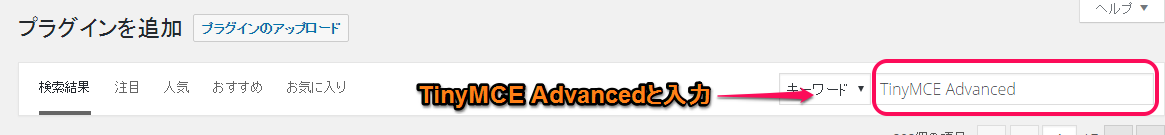
プラグインを追加の画面が表示されます。
画面右上にある「キーワードを検索」と表示されている
検索窓に【TinyMCE Advanced】と入力してenterキーを押します。
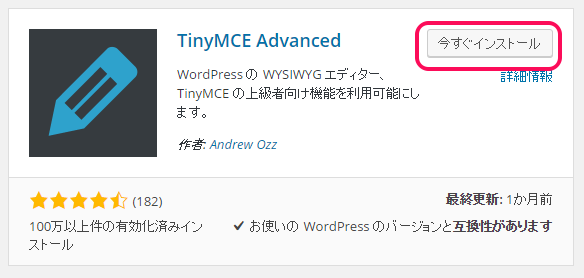
検索結果に【TinyMCE Advanced】が表示されますので
【今すぐインストール】をクリックします。
【プラグインTinyMCE Advancedのインストールが完了しました。】
と表示されるので
【プラグインを有効化】をクリックします。
「プラグインを有効化しました」と表示され
既にインストールされているプラグインの一覧の中に
TinyMCE Advancedが表示されていればOKです。
TinyMCE Advancedの設定方法について
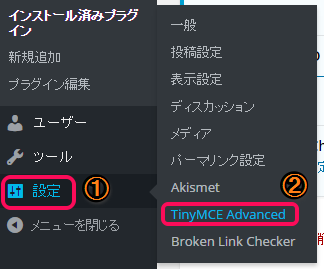
ダッシュボードの左側メニューから
①【設定】にカーソルを合わせてください。
②右側に項目が出てくるので【TinyMCE Advanced】を選んでクリックします。
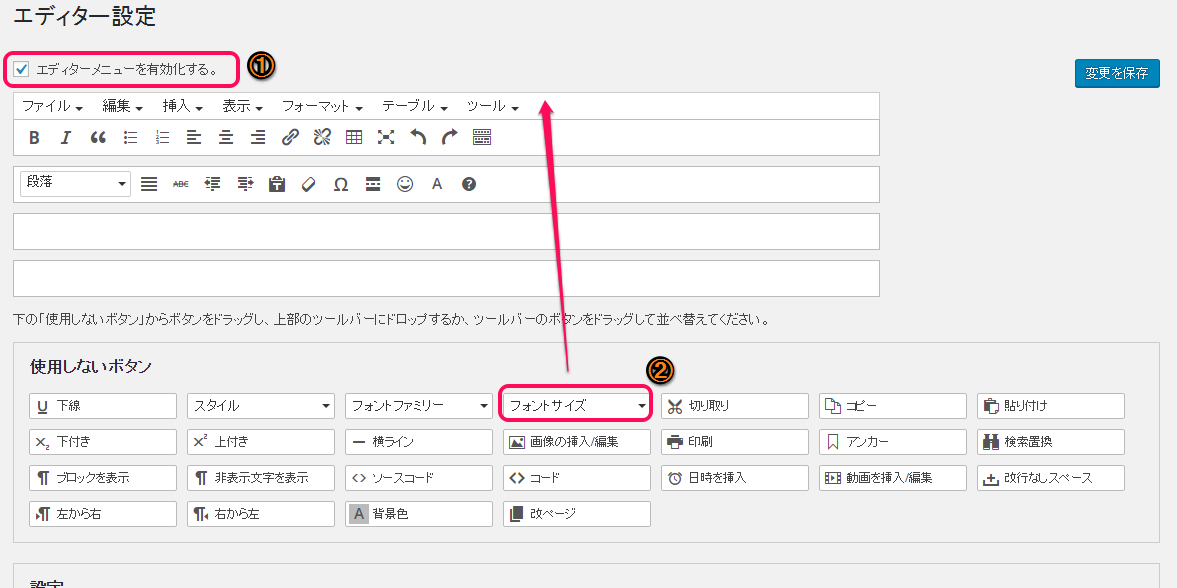
エディター設定という画面が出てきます。
①「エディターメニューを有効化する」にチェックが入っているか確認します。
もし、チェックがなければ☑をしておいてください。
②下にある「使用しないボタン」の項目から
追加したい項目をマウスのドラック&ドロップで上へ移動させます。
ちなみに、めいこが入れているのは
- フォントサイズ
- フォントファミリ
- スタイル
- テキスト色
- 背景色
- 下線
- 横ライン
- 打ち消し
- 切り取り
- コピー
- 貼り付け
- 画像の挿入/編集
- 動画の挿入/編集
を入れています。
めいこと同じものを入れるのもいいですし、
「これはいらないや」と考えるものは入れなくてもいいです。
項目が選択できたら、画面を少し下にスクロールしてください。
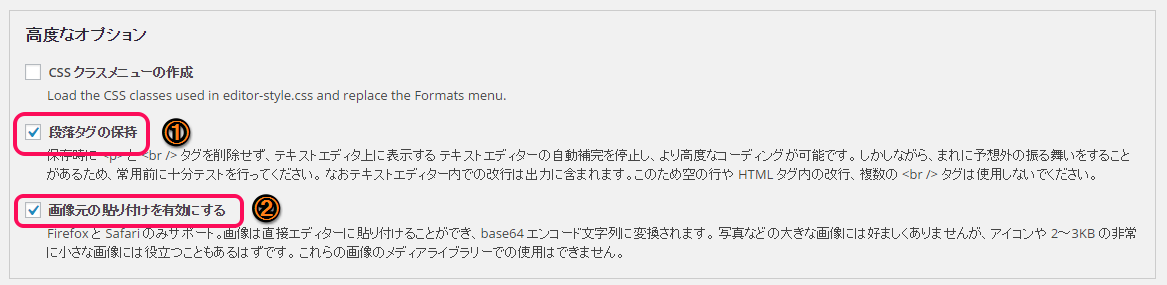
「高度なオプション」という欄があります。
①と②の項目にチェックを入れておきます。
ここまでできたら、変更を保存をクリックします。
ワードプレスのダッシュボードから
【投稿】⇒【新規追加】を選択し、記事の投稿画面を開いてみてください。
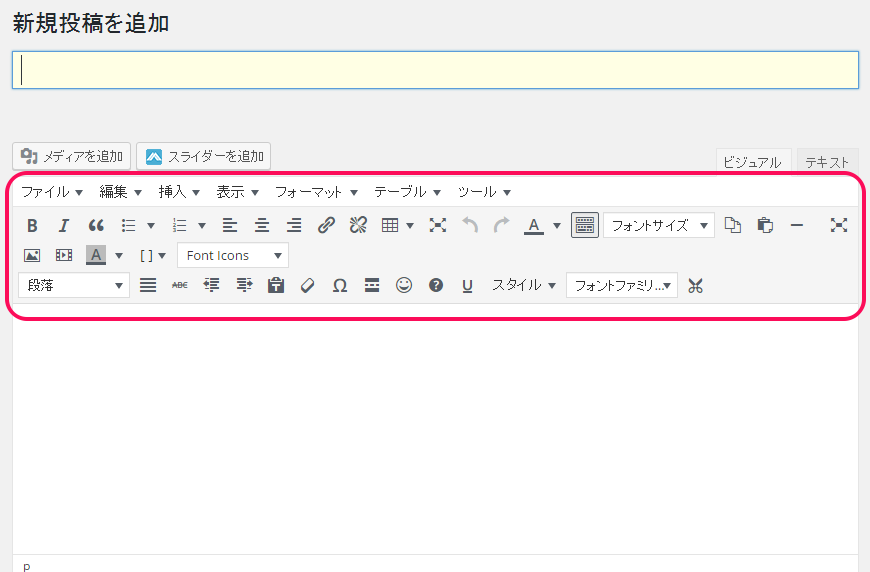
ビジュアルモードにしてみると、下記のように編集ボタンが出てきます。
(赤い四角で過去っている部分)
これで、記事の投稿の途中で
「ここは文字を大きくしたいな」
「ここは赤文字で表示させたいな」
という場合は編集ボタンを押せばできるので
記事投稿が簡単にできるようになります。
是非、導入してみてください。





















こんにちは
これも便利ですよね~
僕はもうこのプラグインが無いと記事書きが面倒でw
ベースはテキストファイルに書いてますけどその後の装飾は
これでポチポチやってます。
なにげにテーブル作成機能がいい感じに使えます。
オグリンさん、こんばんは。
私もこのプラグインがなかったら
ワードプレスで記事投稿はできないですね^^;
ただ、文章を書く事よりも
いろんな装飾がボタン一つでできるのはいいですよね^^
コメントありがとうございます。
めいこさん、おはようございます。
私も、これは便利だと思っていれてます。
ただ、記事をほとんど装飾してないので
宝の持ち腐れ状態になってます。
もっと記事を華やかに彩らないといけませんね。
猫に小判、豚に真珠とならないように
精進したいと思います。
応援完了しました。
ヤスさん、こんばんは。
私は、これに頼りっぱなしなので
なくなったらワードプレスの記事投稿が困難になりそうです^^;
>猫に小判、豚に真珠とならないように精進したいと思います。
ヤスさんのこのお言葉、今回のプラグインだけじゃなく
アフィエイトをやるために購入した教材やツールにも当てはまりますね。
プラグインも教材やツールもちゃんと使いこなして
私も精進していきたいと思います。
応援とコメントありがとうございます。
めいこさんこんにちは!
このような便利なプラグインがあるとは知りませんでした!
わざわざフォントタグを辞書登録して利用してました・・
早速インストールしてみたいと思います(*´∀`)
いつも学ばせて頂いてます。
本当に感謝です!
藤嶋
藤嶋さん、こんにちは。
いえいえ!こちらこそ
さっそく使っていただけるなんて嬉しい^^
いつもコメントありがとうございます。
めいこさん、こんばんは^^
便利なプラグインのご紹介ありがとうございます!
私は別のものを使っていますが、このプラグインも
使いやすそうですね^^
試してみます!
応援ポチさせていただきました~^^
めいこさん、こんばんは~MONです。
早速プラグイン入れました。
文字にマーカー入れたかったんで
ちょうどよい情報でした!
応援ポチ!また来ます!