ブログの記事の中で、途中の位置まで
リンクを飛ばしたいなんてことありませんか?
この方法は意外と簡単にできます。
今回は、「ページの途中に飛ばすリンクの貼り方」についてお話します。
目次
ブログ記事の中で特定の位置にリンクを飛ばすとは?
本格的な説明の前に
「特定の場所に飛ばすってどういうこと?」と思う方に例を出しましょう。
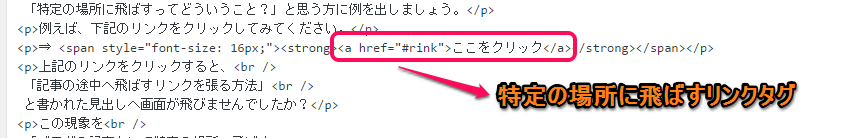
例えば、下記のリンクをクリックしてみてください。
⇒ ここをクリック
上記のリンクをクリックすると、
「記事の途中へ飛ばすリンクを張る方法」
と書かれた見出しへ画面が飛びませんでしたか?
この現象を
「ブログの記事ないで特定の場所へ飛ばす」
ということです。
ちょっと「おぉ~!」なんて思ったりしませんか(笑)?
私はこの方法を知った時ちょっとだけ感動しました(ノ∀`)
これはaタグっていうリンクを張るタグを使ってやります。
次の項目から実際のやり方を説明しますので、読んでみてください。
記事の途中へ飛ばすリンクを張る方法
まずは、飛ばしたい先の文章や見出し・画像の部分に手を加えます。
① 飛ばす先にアンカー名を加える
まずは、ワードプレスの記事の新規投稿画面で記事を書いていきます。
次に、投稿欄の右上のタブをテキストに切り替えてください。
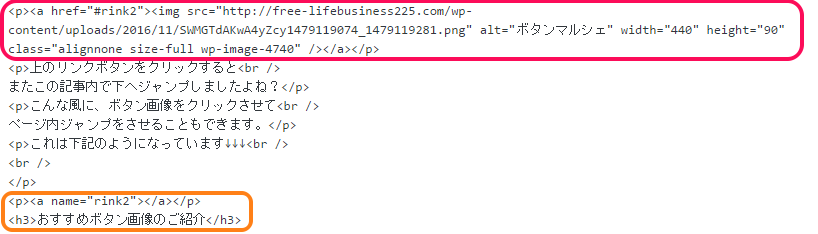
飛び先(さっきの場合だと下記の画像のオレンジ色の枠の部分)に
下記のようなaタグ(さっきの場合だと下記の画像のピンク色の枠の部分)を入れます。
上の画像では、ピンクの枠部分は
<a name=”rink”>
となっています。
これを飛ばしたいところのすぐ上に入れます。
ちなみに元は
<a name=”アンカー名”>
というように””の間はアンカーといいます。
アンカーには好きな名前を付けますが、リンク先がわかる名前がおすすめです。
② 飛ばす先へ飛ぶためのリンクタグを作る
次に、飛ばしたいところへ飛ばすためのリンクタグを作成します。
それは下記のような形になります。
上記の画像のピンク色で囲っている部分は
<a href=”#rink”>ここをクリック</a>
となっています。
この部分も元は
<a href=”#アンカー名”>文字</a>
という形です。
ここで入れるアンカー名は飛ばす先のアンカー名と同じにします。
aタグの間にある文字は好きな文字(「ここをクリック」など)を入れます。
このように飛ばす起点となる文字と
飛ばす先にaタグとアンカー名を入れることで同じページ内で
特定の場所へ飛ばすことができるようになります。
これは、ボタン画像などを用いてやることもできます。
画像を使って記事内で特定の場所へ飛ばす方法
例えば、下記のボタン画像をクリックしてみてください。
↓↓↓
上のリンクボタンをクリックすると
またこの記事内で下へジャンプしましたよね?
こんな風に、ボタン画像をクリックさせて
ページ内ジャンプをさせることもできます。
ピンクの四角で囲っている部分が
<a href=”#アンカー名”>文字</a>
です。
この場合は、画像ですのでaタグの間は画像リンクを貼り付けます。
画像リンクは
<img src=”画像URL.png” alt=”画像名” width=”画像の幅” height=”画像の高さ”/>
という形で表します。
画像のURLはどうやって調べるの?
ワードプレスのメディアに画像をアップロードします。
その後、ライブラリをクリックしてアップロードした画像一覧を表示させます。
画像一覧から使いたい画像をクリックすると
ファイルの詳細が出てきて右側にあるURLが画像のURLです。
形としては、
<a href=”#アンカー名”><img src=”画像URL.png” alt=”画像名” width=”画像の幅” height=”画像の高さ”/></a>
飛ばしたい先は<a name=”アンカー名”>を入れます。
こうすることで、ボタン画像を使って
ページ内ジャンプをさせることが可能になります。
このaタグを使ったジャンプ機能は、長い記事の時に使うと効果的です。
縦に長いページの場合、最後まで読んでもらえない事も多いですが
「ここはせめて見て欲しい!」なんてところにジャンプボタンを置いておけば
その人が気になった部分だけでも見てもらうこともできます。
また、レビューページなどで
購入先へ直接飛ばすようにしておけば、商品を購入する気がある人は
レビューを読まなくてもすぐに購入することができるので
購入意欲を持たせたままで成約させることもできます。
結構使い道があると思うので、覚えておくと便利な技ですよ^^
ちなみに、今回使用したボタンちょっと凝ったおしゃれなデザインじゃないですか?

↑元はこんなボタン画像です。
これにちょこっと文字を入れてみました^^
実は、この画像は無料でダウンロードすることができちゃうんです♪
おすすめボタン画像のご紹介
今回使った無料のボタン画像は
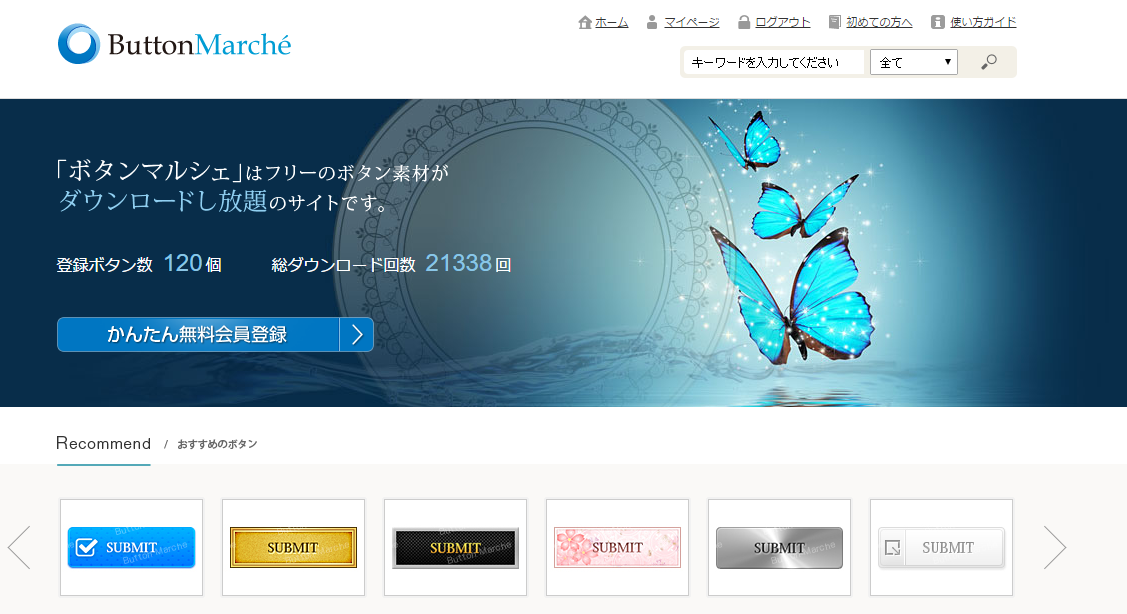
『ボタンマルシェ』と言われるサイトからダウンロードしています。
このサイトは、フリーのボタン素材が無料でダウンロードできます。
ボタンマルシェにある素材はこんなものがあります。
↓↓↓

これ以外にもまだまだたくさんのボタン画像があります。
デザインの凝った素敵なボタン画像の素材が
ボタンマルシェにはたくさんあります。
私もよくここで素材をダウンロードして使わせてもらっています^^
おしゃれなボタン画像が欲しいなぁ~って人はここで探してみたらお気に入りが見つかるかも??
メールアドレスの登録でダウンロードが可能になります。
これ、わかったら結構簡単なんですが
最初は少しややこしく感じるかもしれません。
とにかくこの記事を見ながらやってみて
わからないという人はブログのお問い合わせから遠慮なくご質問くださいね^^



















こんちは~
しょへといいます(・∀・)
えっ、これすごい。
本当に「おぉ~」ってなりましたw
初めて知りました。
使いどころを見つけたらやってみたいなと思います^^
とっても参考になります、応援してきますねん!
へぇぇ~、とうなりながら読みました。
これやりたくなったらここにまた読みに来ます。
こういうノウハウって直接稼げないけど、
知っていたらめっちゃ使えますよね。
学んでおられるのですね、素敵です。
私は今クッションページを学んでします。
ノウハウが無料配布されてたので、
お得すぎると思い、私の価値を届けようということで、
ブログのトップページにご紹介しています。
でも、今日の24時で終了なんです。
もし間に合えば見に来てください。
というか、もらっておかないと損なので。
さて、この今回のタグ(?)みたいなのって、
どこで学ぶのがよいでしょうか?
私はその都度検索してるんですが、
おおよそここに載っているというのをご存知でしたら、お返事に書いておいてくだされば、と思います。
ブックマーク完了です。ではポチして帰ります。
めいこさん、こんばんは。
めいこさんのブログはいつも為になり、とても役立ちますね!
いつも有難うございます。今日も参考にさせて頂き、応援していきますね。
めいこさん、こんばんは!
ikuraと申します。
図解入りで説明されているので
とてもわかりやすいですネ。
知っていると
役立つ情報だと思います。
応援していきます。
すごいすごい!
しりませんでした!
私もやってみます。
ためになる情報でした。
応援します!
こんにちは。
便利の良い使い方をありがとうございます。
さすがですね。
単なるハイパーリンクだと思ったら、
ボタンの作成まで。
非常に参考になりました。
ありがとうございます。
応援して帰りますね。
めいこさん、こんばんは~MONです。
難しいレベルの話でした。
でも興味がありますので宜しくお願い致します。
応援して帰ります!
めいこさん、初めまして。
図解入りでで詳しく、分かりやすく
書いていただきありがとうございます。
これからも応援していきます。