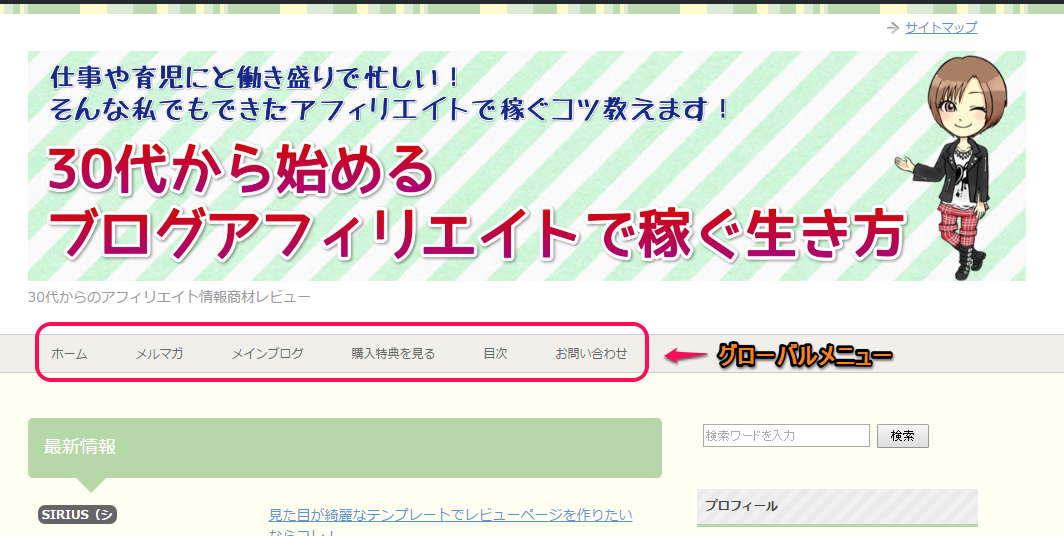
ブログやサイトのトップのヘッダバナーや
タイトルのすぐ下にあるグローバルメニューですが
これを階層構造にしてより見やすくする方法があります。
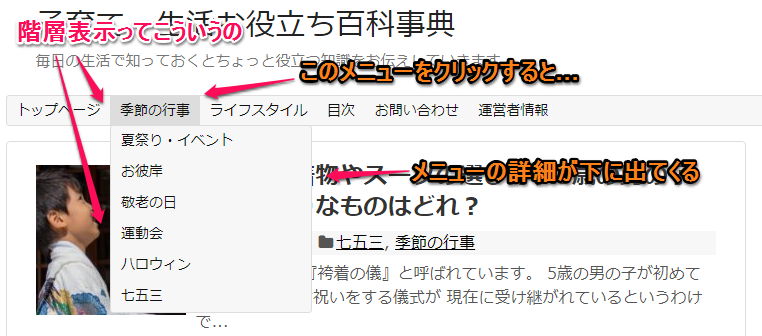
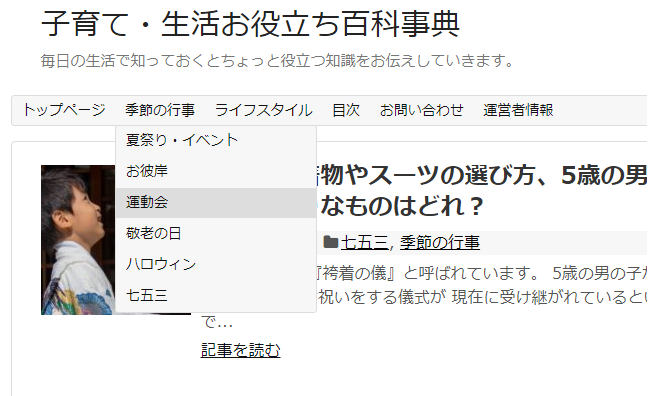
↑こんな感じでグローバルメニューにマウスを合わせると
下にさらに細かい項目が出てくる表示が階層化って言います。
グローバルメニューはブログに訪れてくれた人が
見たい記事を見つけるために必要なものです。
ブログのどのページを表示しても
ずっと表示される箇所なので、よく見てもらえます。
読者さんがブログの中をぐるぐると巡回しやすくするためにも
このグローバルメニューは必要ですし、このように
メニューをより詳細に表示させると読みたい記事が探しやすくなります。
このグローバルメニューの階層表示にさせる方法をお伝えします。
図解入りにしなくてもいいくらいとっても簡単なので、ぜひやってみてください。
グローバルメニューを階層表示にする方法
階層化するにはグローバルメニューがブログのトップに
表示されている状態が前提です。
もし、まだグローバルメニューを作っていない人は
先にグローバルメニューを作ってからやりましょう。
すでに、グローバルメニューがある人は
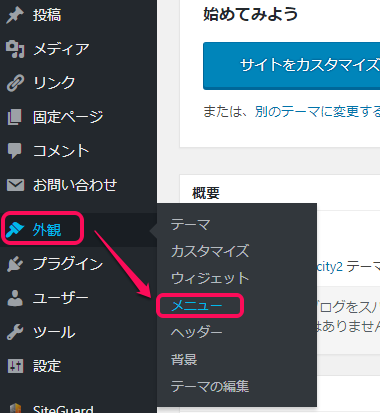
ワードプレスのダッシュボードから外観⇒メニューをクリックします。
すると、グローバルメニューの設定ページが表示されます。
すでに、グローバルメニューが表示されている状態であれば
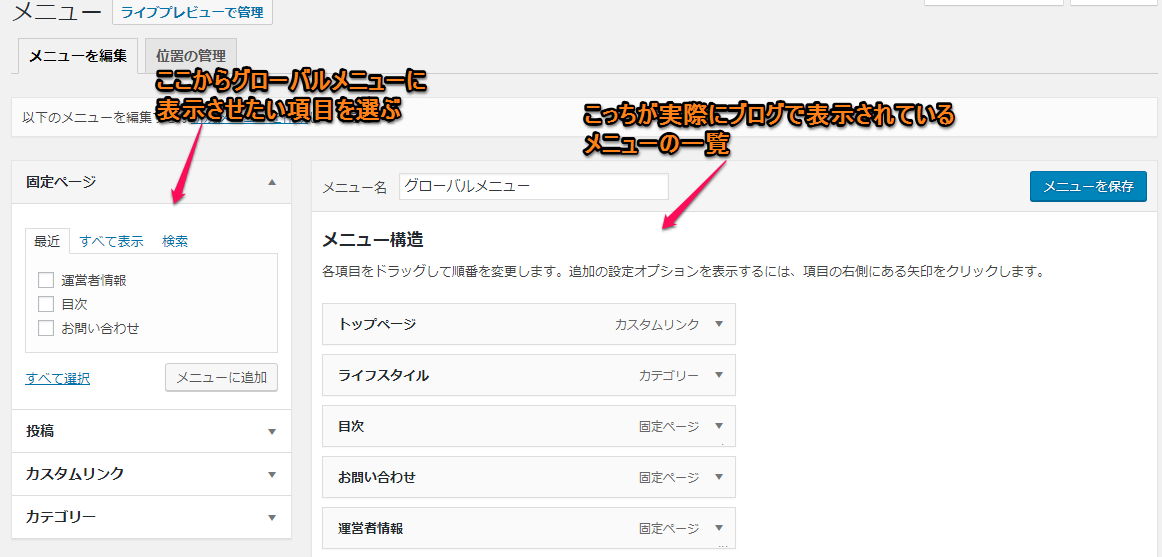
- ページの左側…グローバルメニューを加えることができる項目一覧
(固定ページ・投稿・カスタムリンク・カテゴリをメニューに入れることができる) - ページの右側…実際にブログに表示されているグローバルメニュー一覧
というように、左右に分かれています。
まず、グローバルメニューに加えたい項目を右側に表示させましょう。
加えたい項目を選んでメニューに追加をクリックすれば表示されます。
今回は、カテゴリの中から追加してみました。
すると、右側にメニューとして追加されるので
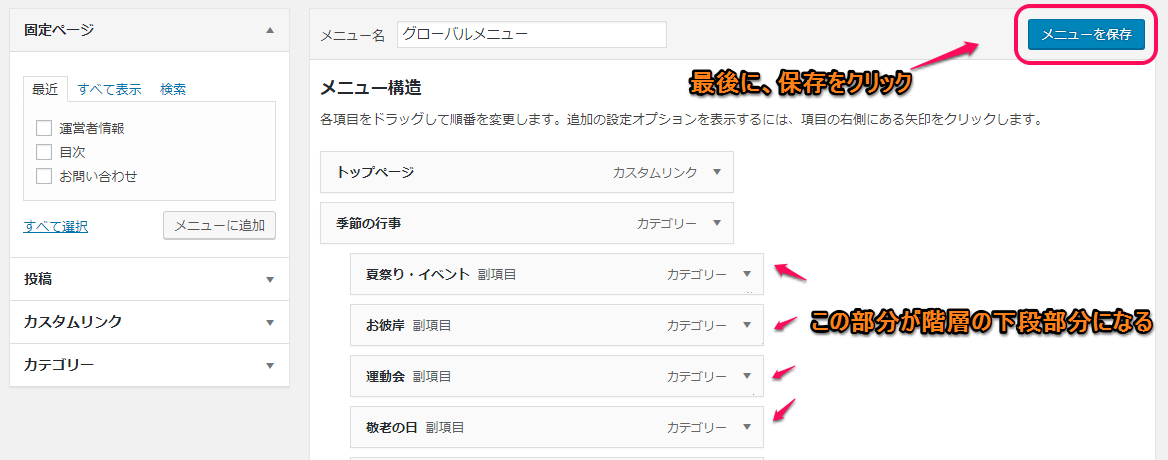
階層部分の下側に持っていきたい項目を
マウスで選択したまま少しだけ右側へずらします。
下記の図のようになります。
【副項目】というのが階層部分の下の部分になります。
最後に、メニューを保存をクリックします。
これで設定は完了です。
保存をしたら、ブログを表示してグローバルメニューに
マウスを合わせてみてください。
階層表示になっていますよ♪
これは、ほんの2~3分で設定できます。
ブログの記事が増えてきたらいろんなカテゴリが
できていると思うので、設定しておくとより見やすいブログになりますよ。
今日、例に出しているブログは賢威以外の
テンプレートを使ったブログです。
ワードプレスであれば、どのテンプレートでも
設定方法は同じですのでやってみてください。



















こんにちは
グローバルメニューに階層がつけられるんですね
これは知らなかったです
自分のブログも階層つけてみよう
めいこさん、こんにちは。
階層表示は便利ですね!記事が増えてきたならではですよね。
今日も応援していきますね。
ランキングから来ました
ワードプレス使ってるので大変参考になりました
活用させていただきます
ありがとうございました