今日は、Web上の画像の色のコード(カラーコード)を簡単に調べるのに便利な無料ツールをお伝えします。
カラーコードというのは、
#ffffff(白色)
↑こういう【#】と6文字のアルファベットで表示されているもののことを言います。
ネット上で「ここは白色で表示させてたい」という時はこのコードで指示を出します。
カラーコードは全ての色に設定されていますが、これを覚えることは当然困難です。
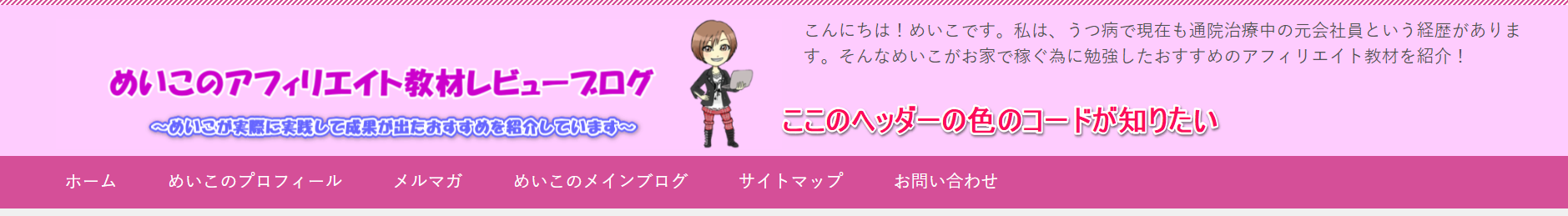
また、サイトのバナーやブログのヘッダーを作成する時に…
↑上の画像のように、
「このブログの見出しと同じ色の色をヘッダーにも使いたいけど、カラーコードがわからないな…」
という時が結構あります。
そんな時に使える画像のカラーコードを調べられる無料ツールを教えます。
目次
画像の色コード(カラーコード)が簡単にわかる『すぽいと君』
無料ツールはいくつかありますが、今回は『すぽいと君』というツールを紹介します。
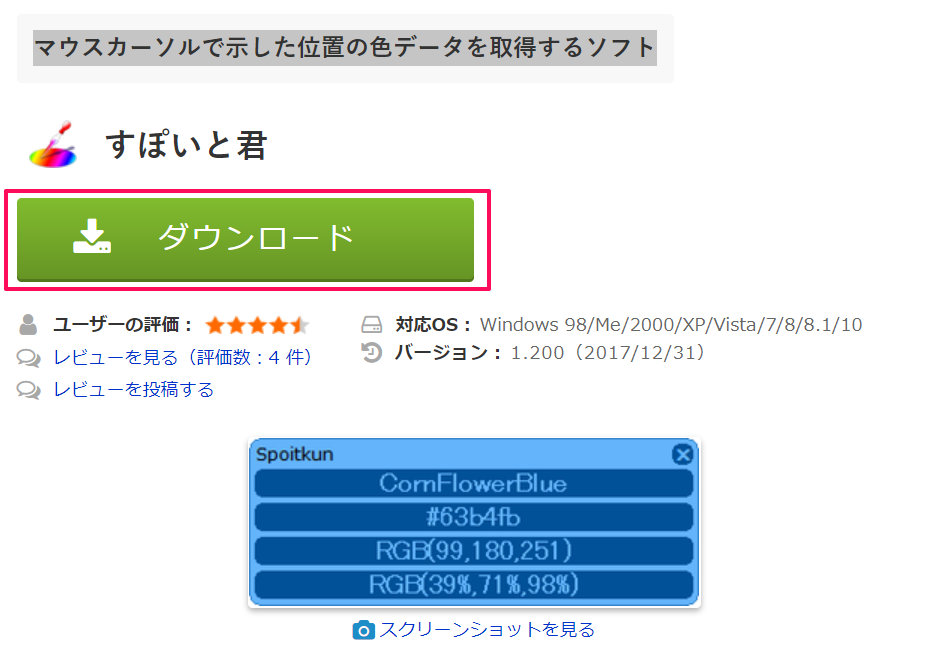
下記のページからダウンロードができます。
↑リンクを開くと【ダウンロード】というボタンが表示されているのでここをクリックしてご自身のパソコンにダウンロードします。
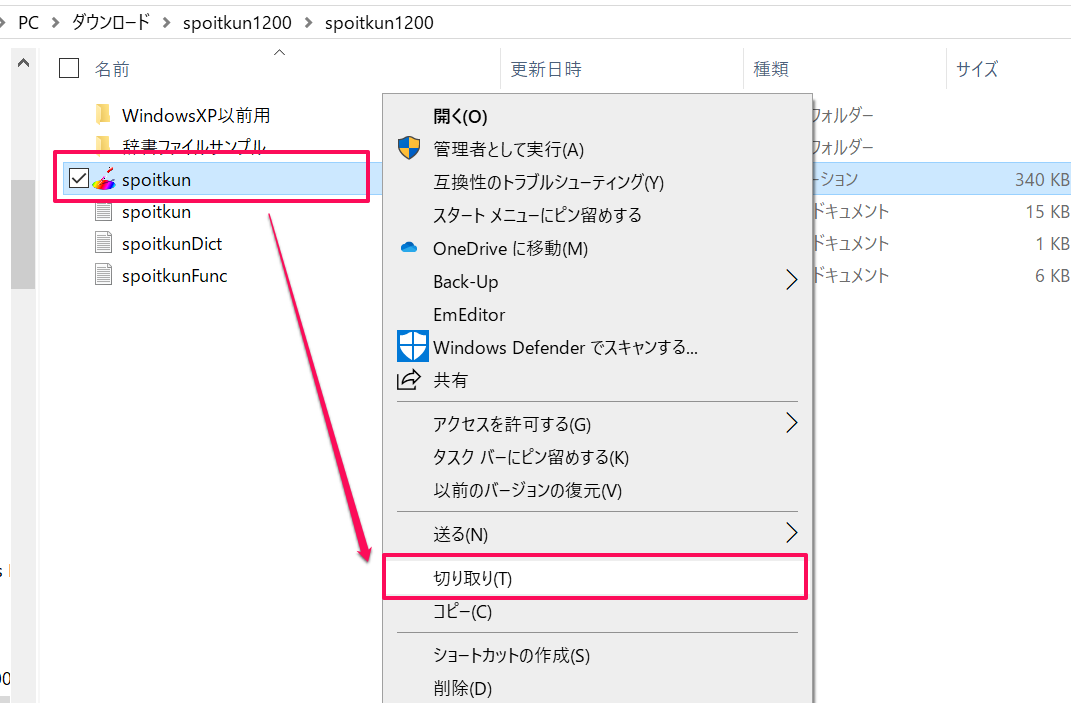
↑すると、パソコンのダウンロードページに「spoitkun」というフォルダがダウンロードされるのでここをクリックして開けて四角で囲っているアイコンの「spoitkun」を切り取りします。
↑切り取った「spoitkun」はパソコンのデスクトップ上にこのように張り付けておきましょう。これでいつでも使えるようになります。
すぽいと君の使い方
すぽいと君はクリックすれば起動します。
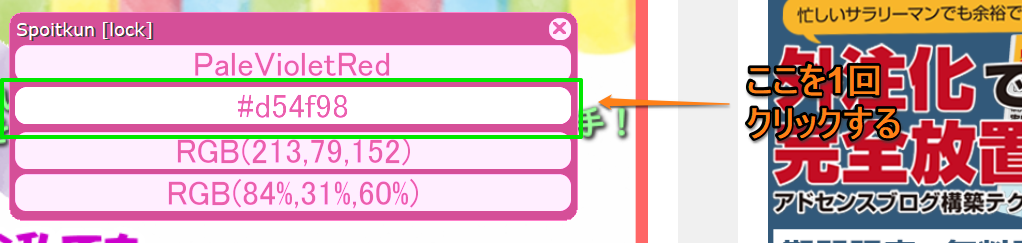
↑起動すると、画面上に上記のような表示が出てきます。
マウスのカーソルを動かすと、カーソルが当たっている箇所の色のカラーコードが表示されます。
↑例えば、「バナーにこのブログのヘッダーの色と同じ色が使いたいからコードが知りたい」という時は…
- カラーコードを知りたい画像にマウスのカーソルを合わせる
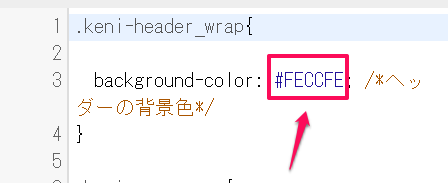
(上記の画像ではカーソルの矢印が出ていませんが、合わせています) - すると、「spoitkun」という表示の中に「#ffccff」というカラーコードが出てくる
これでコードがわかります。
すぽいと君でわかったカラーコードを使う方法
1.カラーコードを固定させる
カラーコードはコピペしてcssなどに貼り付けて使うのですが、すぽいと君は、マウスを動かすとカラーのコードが次々と変わってしまいます。
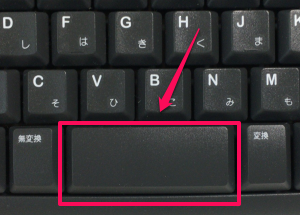
知りたいコードをコピペするには、パソコンのキーボードのスペースキーを1回押します。
↑キーボードの横長のキーがスペースキーです。
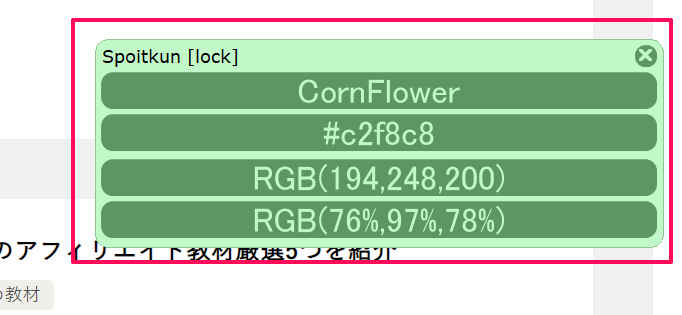
スペースキーを1回押すと、上記のように【lock】という表示が出てきます。
これで、カラーコードが固定された状態になります。
2.カラーコードをコピーする
固定したら、コードをコピーします。
コピーは、カラーコードにマウスのカーソルを合わせて1回クリックすればコピーされます。
3.CSSのページに貼り付ける
コピーしたコードは、CSSでこのようにペーストして使えます。
これで、あなたが使いたかった色が使えるようになります。
便利なので、ブログのヘッダーの色変えたいなって時などに使ってみてください。