去年から必須と言われているブログのSSL化をやっとこさ、やっています。SSL化は新規でブログを作る時は簡単なんですが、既にある既存のサイトだとやっぱり結構面倒でした。
今回は、私のこのメインブログをSSL化した手順を図解入りでわかりやすく解説します。
やってみて思ったのは、運営が長いブログだとアナリティクスやサーチコンソールの設定も直す必要があったりしますし、ただ単にブログのURLが https://~になればOKというわけでもないんですね。
ブログ内にある内部リンクや画像のURLも全部 https://~に変えないといけません。と聞くとすごく難しく思うかもしれませんが、比較的簡単に変換できる方法もあるのでまだSSL化していないという方はこれを見ながらやってみてくださいね!
目次
- 1 SSL化を完了させるまでの手順
- 2 ワードプレスやテンプレートのバージョンを最新にしておく。
- 3 ブログのバックアップを取っておく
- 4 サーバー側でSSL化の設定をする(ロリポップの場合)
- 5 .htaccessの設定
- 6 ワードプレス側でSSL化の設定をする
- 7 Googleアナリティクスの設定を https://~に変更する
- 8 サーチコンソールでブログを https://~のURLで再登録する
- 9 ブログ内部のリンクを http://~から https://~に全部変更する
- 10 SSL化設定したのに、URLに鍵マークが出ない原因
- 11 外注化×アドセンスメルマガやっています。無料プレゼント実施中!!
- 12 めいこおすすめアドセンス外注化の教科書
SSL化を完了させるまでの手順
まずは、SSL化の手順を簡単におさえておきましょう。
- ワードプレスやテンプレートのバージョンを最新にしておく。
- ブログのバックアップを取っておく
- サーバー側でSSL化の設定をする(当ブログではロリポップで説明してます)
- .htaccessの設定(ロリポップ)
- ワードプレス側でSSL化の設定をする
- Googleアナリティクスの設定を https://~に変更する
- サーチコンソールでブログを https://~のURLで再登録する
- ブログ内部のリンクを http://~から https://~に全部変更する
以上、1~8の手順を踏みます。私のこのブログは8個全て完了しても一発で完了することはなかったです。最後の8番目のところが少し時間がかかります。完全に完了するまで、1時間ちょっとはかかりましたね。
しかし、ちゃんとやればSSL化はできるので落ち着いて1個ずつやっていきましょう^^
ワードプレスやテンプレートのバージョンを最新にしておく。
SSL化する前に、必ずワードプレスやテンプレートのバージョンは最新の状態にしておきましょう。
ネットで調べてみると、ワードプレスのバージョンを最新の状態にせずSSL化をした為にブログが表示されなくなったという方もいたのでそうならないためにも必ず最新のバージョンにしておきましょう。
ワードプレスのバージョンを最新にする方法
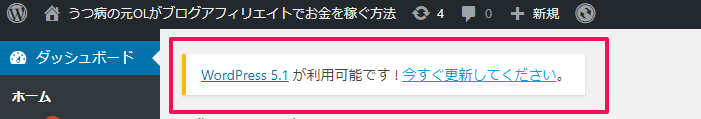
ワードプレスが最新の状態かどうかは、ダッシュボードのトップページを見ればすぐにわかります。上記のように、「今すぐ更新してください」という表記があればワードプレスのバージョンが最新の状態ではないので、更新しましょう。
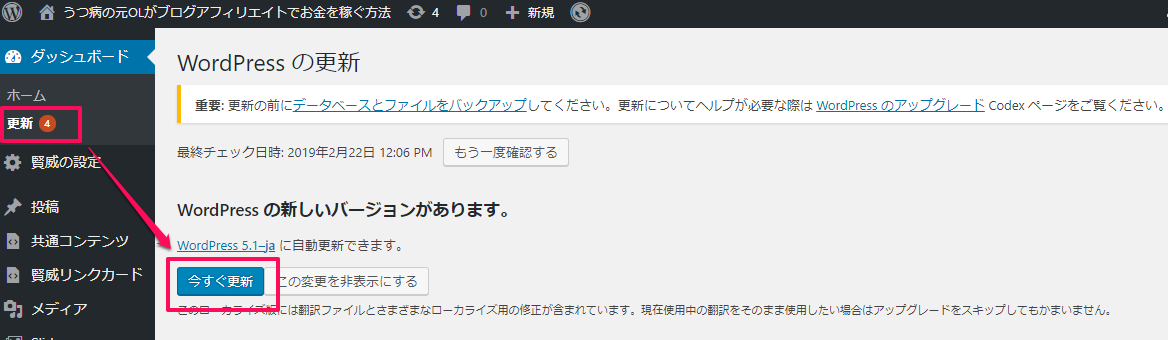
ワードプレスの更新をするときは【今すぐ更新】をクリックします。
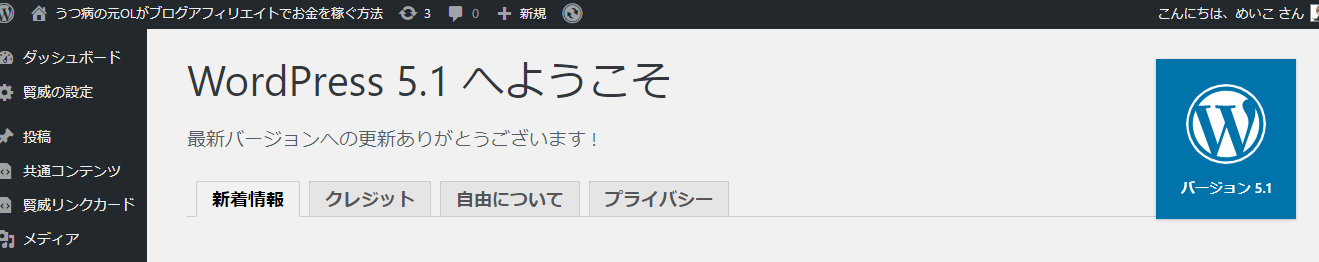
↑このような表記が出れば、ワードプレスの更新は完了です。
ブログのバックアップを取っておく
SSL化するときは必ずブログのバックアップを取っておきましょう。SSL化に限らず、ワードプレスで大幅な変更をするときはバックアップは必須です。
SSL化はややこしい作業ですので、万が一失敗してブログが表示されなくなってしまっても、バックアップがあれば変更前の状況に戻すことができます。
ワードプレスのバックアップを取る方法
バックアップは、プラグインを使うと簡単にできます。決まった日や時間に自動的にバックアップしてくれるように設定することも可能です。私は「BackWPup」というプラグインを使ってやっています。
BackWPupでワードプレスを自動でバックアップしよう
↑BackWPupでバックアップを取る方法は、上記の記事でお話していますのでこちらを参照ください。
私もBackWPupを手動で動かしてバックアップを取っておきました。記事数も多いので、10分ぐらいかかりましたね。
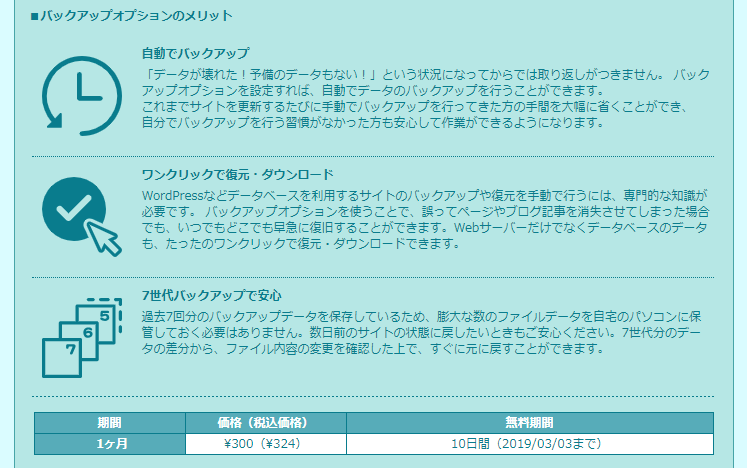
余談になりますが、プラグインを使って自分でバックアップを取るのが苦手・不安な人は有料になりますが契約しているサーバーでバックアップオプションを申し込みすることもできます。
↑有料といってもロリポップの場合は、1ヶ月324円でできるのでそこまでお財布にいたくはないですね。こういうものを使うのも手だと思います。
サーバー側でSSL化の設定をする(ロリポップの場合)
ブログのバックアップがとれたら、いよいよSSL化の作業に入ります。私はロリポップを使っているのでロリポップサーバーでのやり方になります。
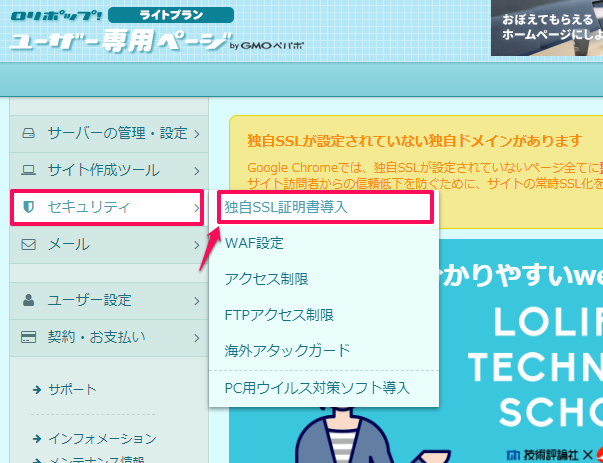
ログインして【セキュリティ】⇒【独自SSL証明書導入】を選択します。
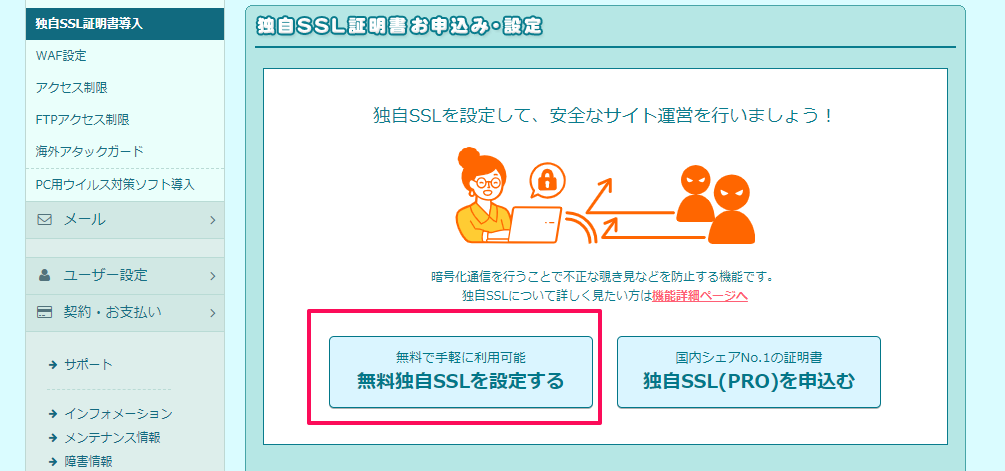
【無料独自SSLを設定する】を選択します。
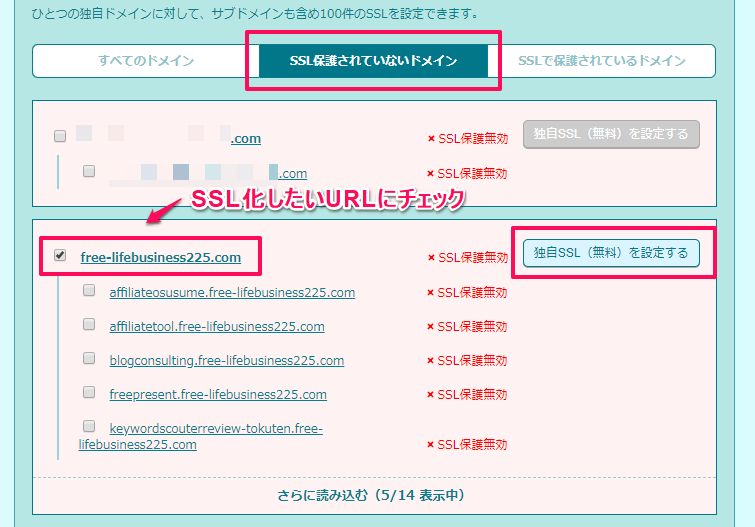
【SSL保護されていないドメイン】を選択すると、SSL化されていないURLが一覧で出てくるのでSSL化設定をしたいURLにチェックを入れます。
次に、【独自SSL(無料)を設定する】をクリックします。
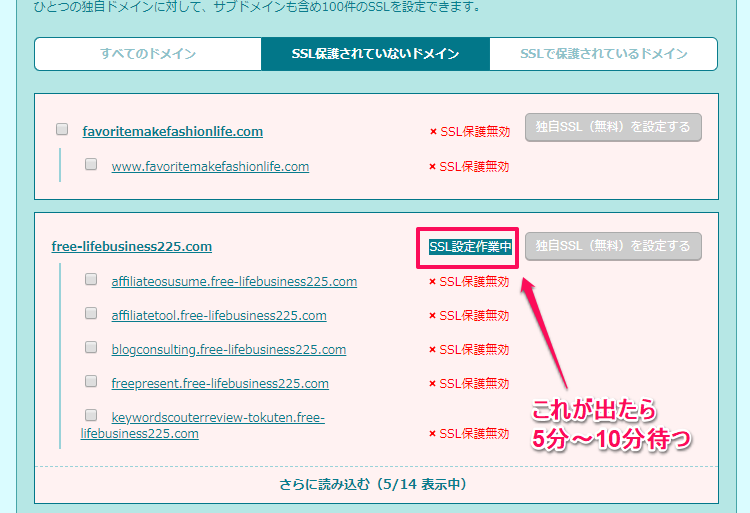
すると、【SSL設定作業中】という表示が出てきますので、この状態で5分~10分程待ちましょう。
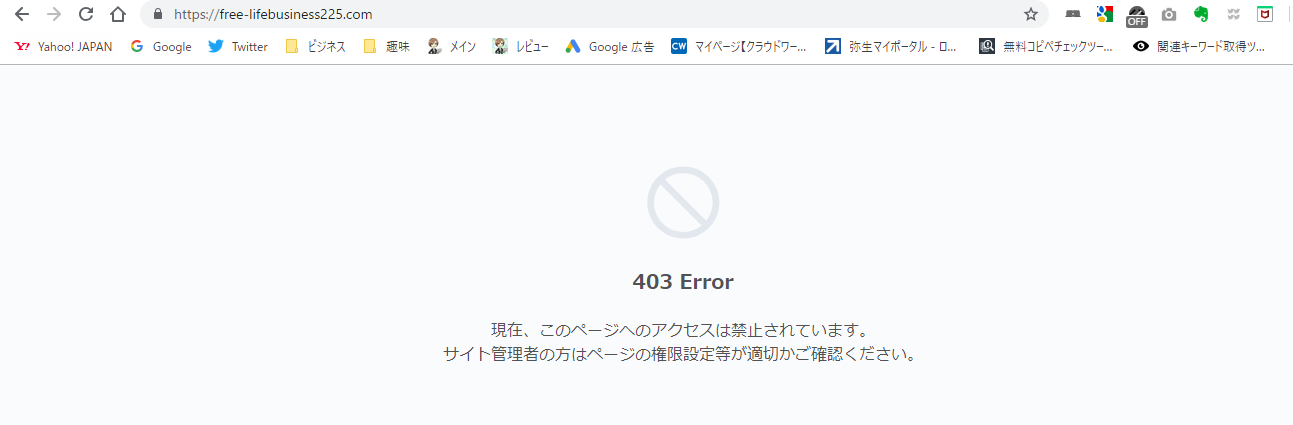
ちなみに、SSL設定作業中の時に https://~で表示させようとするとこのようにエラーが出ます。
10分ぐらい経つと【SSL保護有効】という青い色のメッセージが出てきます。 https://~でサイトが表示されたらサーバー側のSSL設定は完了です。
.htaccessの設定
次は、.htaccessの設定をします。「.htaccessの設定って何?」って方に簡単に説明しますと、「古いURL( http://~)にアクセスしてきた人を自動的に新しいURL( https://~)に転送するように設定する」ことです。
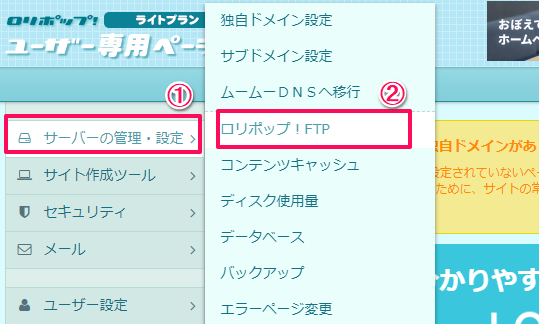
再びロリポップのトップページに戻り、【サーバーの管理・設定】⇒【ロリポップ!FTP】をクリックします。
下記のような画面が出るので少し待ちます。
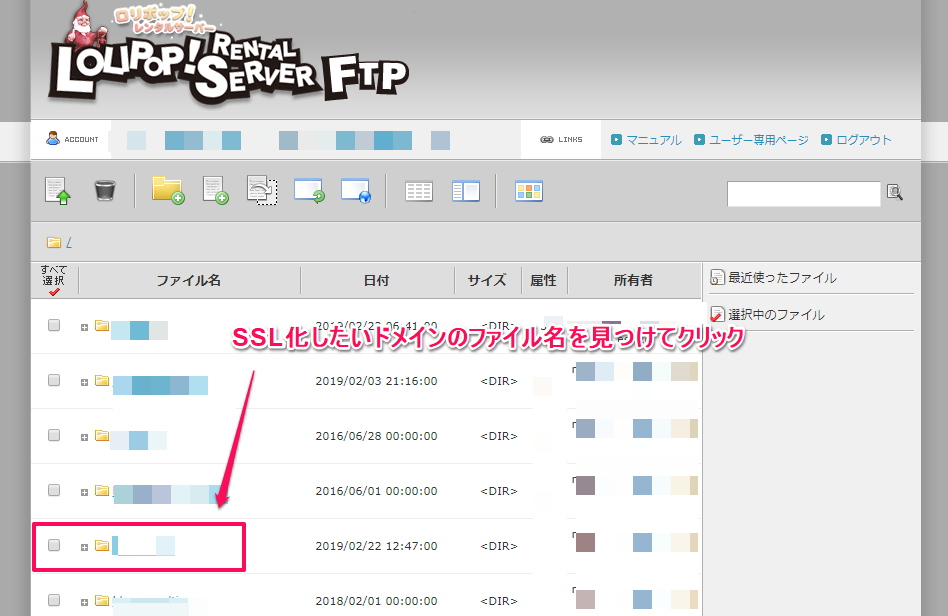
すると、FTPのページに飛びますのでSSL化したいURLのフォルダを見つけてクリックします。
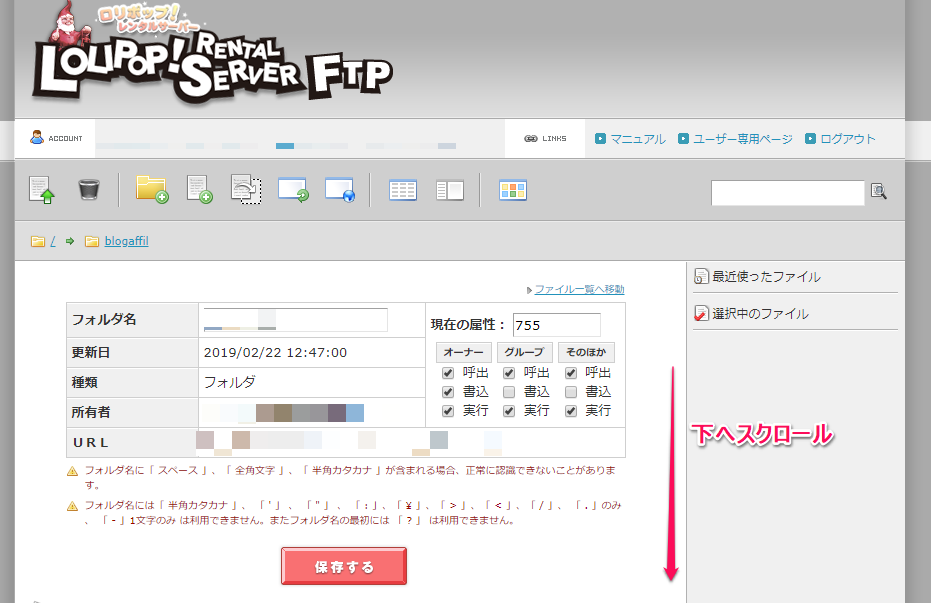
下記のような画面が出てくるので、画面を下へスクロールし・・・
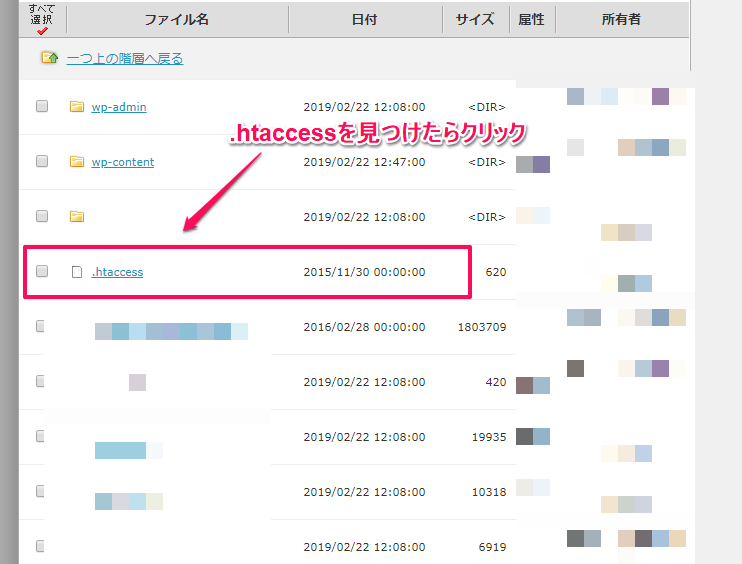
【.htaccess】というフォルダを見つけたらクリックします。
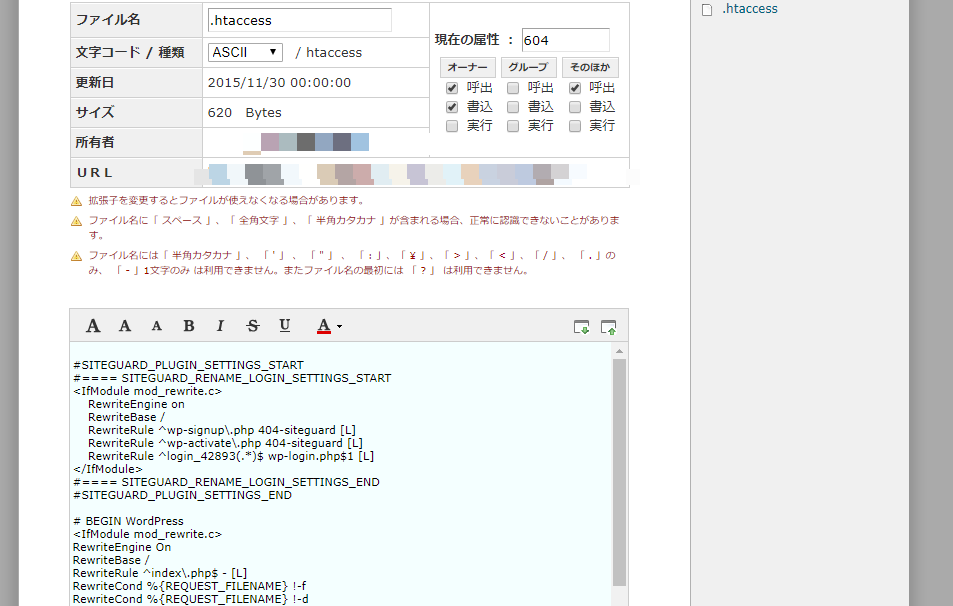
下記のようなごちゃごちゃした文字がたくさんある画面が出てきます。ここに、ある文字列を入れます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
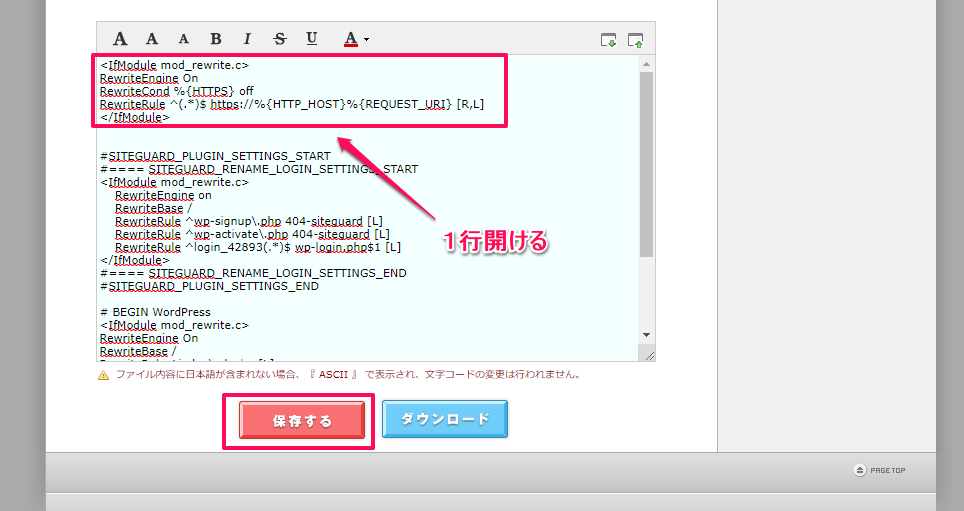
↑上記の文字列をコピペでいれます。入れる箇所は元々ある文字列の上に入れるのですが必ず一行開けてから入れましょう。
コピペで入れたら下にある【保存する】というボタンをクリックします。
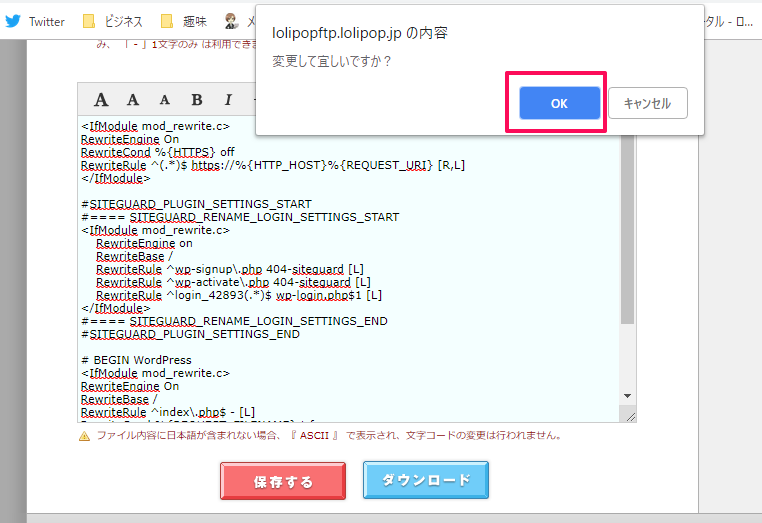
「変更して宜しいですか?」という表記が上に出てくるので【OK】をクリックします。
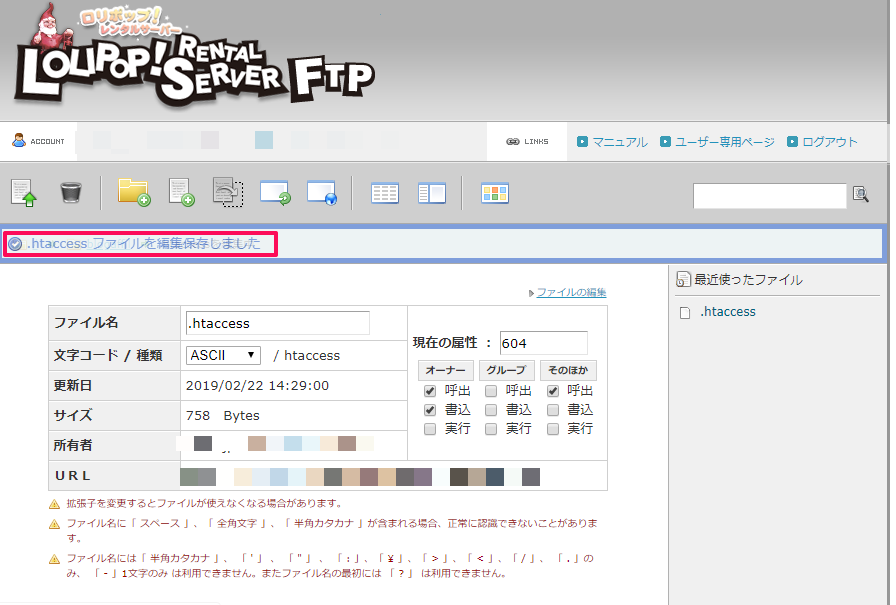
一番上に【.htaccessファイルを編集保存しました】と出たら完了です。
ワードプレス側でSSL化の設定をする
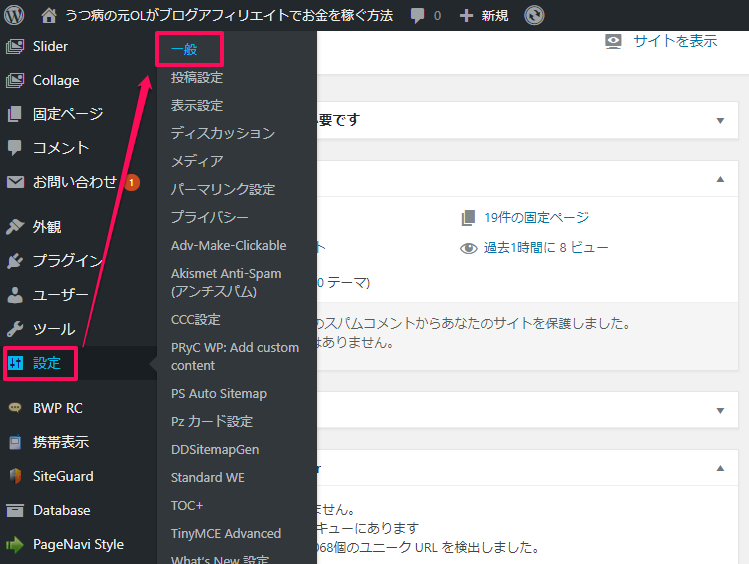
次は、ワードプレス側のSSL化設定をします。ワードプレスにログインをして、【設定】⇒【一般】をクリックします。
一般設定の画面で
- WordPressアドレス(URL)
- サイトアドレス(URL)
この2箇所にあるサイトのURLをhttp://~から https://~に変更します。「s」を付けるだけでOKです。
下記のように、変えたら画面を一番下まで動かして【保存】をクリックして変更内容を保存します。
すると、自動的にログインページに切り替わるので、ユーザ名とパスワードを入れてログインします。これでワードプレス側のSSL化設定は完了です。
Googleアナリティクスの設定を https://~に変更する
SSL化すると、サイトのURLが変わるのでGoogleアナリティクスとサーチコンソールの設定も https://~で設定しなおす必要があります。まずは、アナリティクスの設定からいきます。
アナリティクスにログインしてから、左下の【管理】をクリックします。
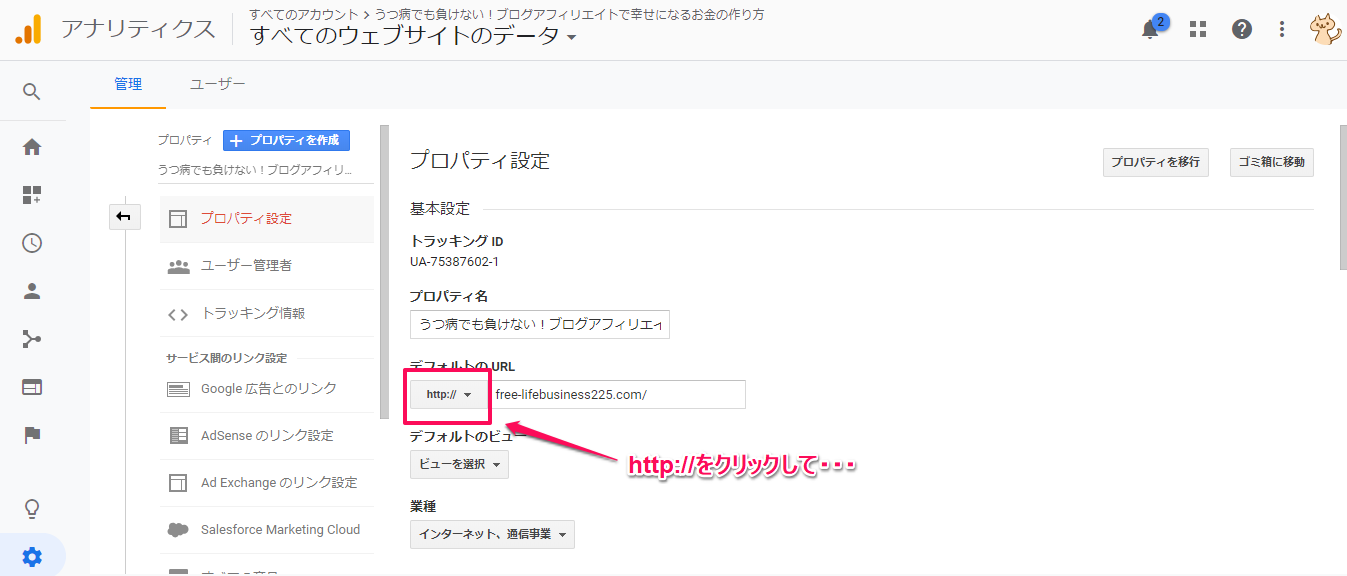
プロパティでSSL化するブログが選択されていることを確認してから【プロパティ設定】をクリックします。
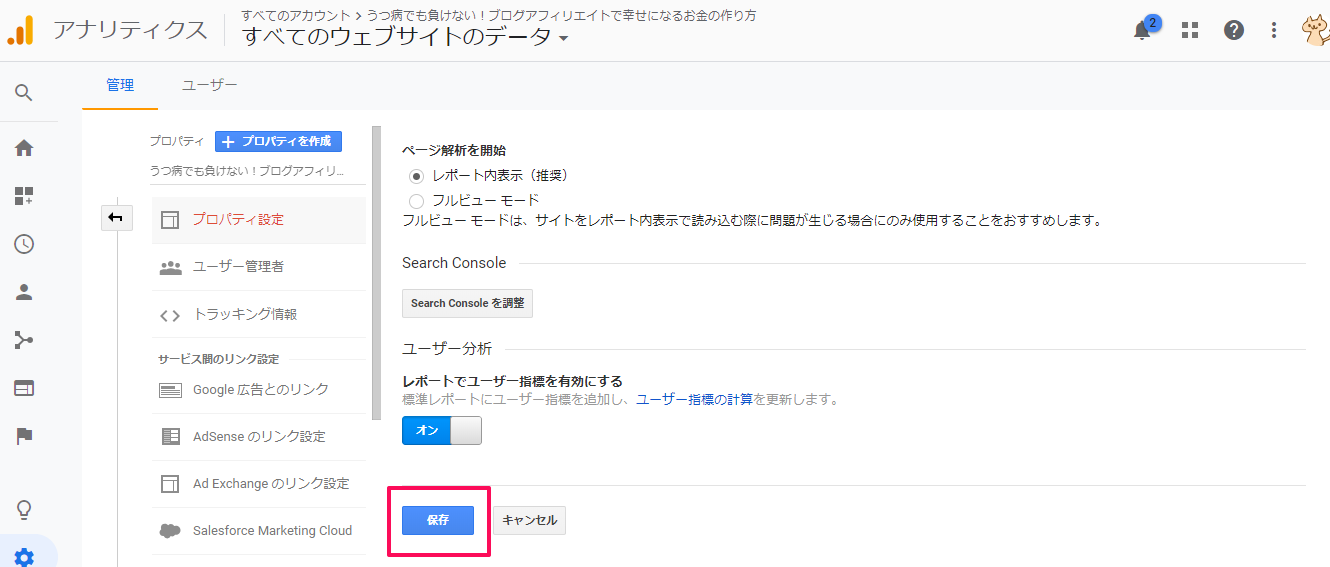
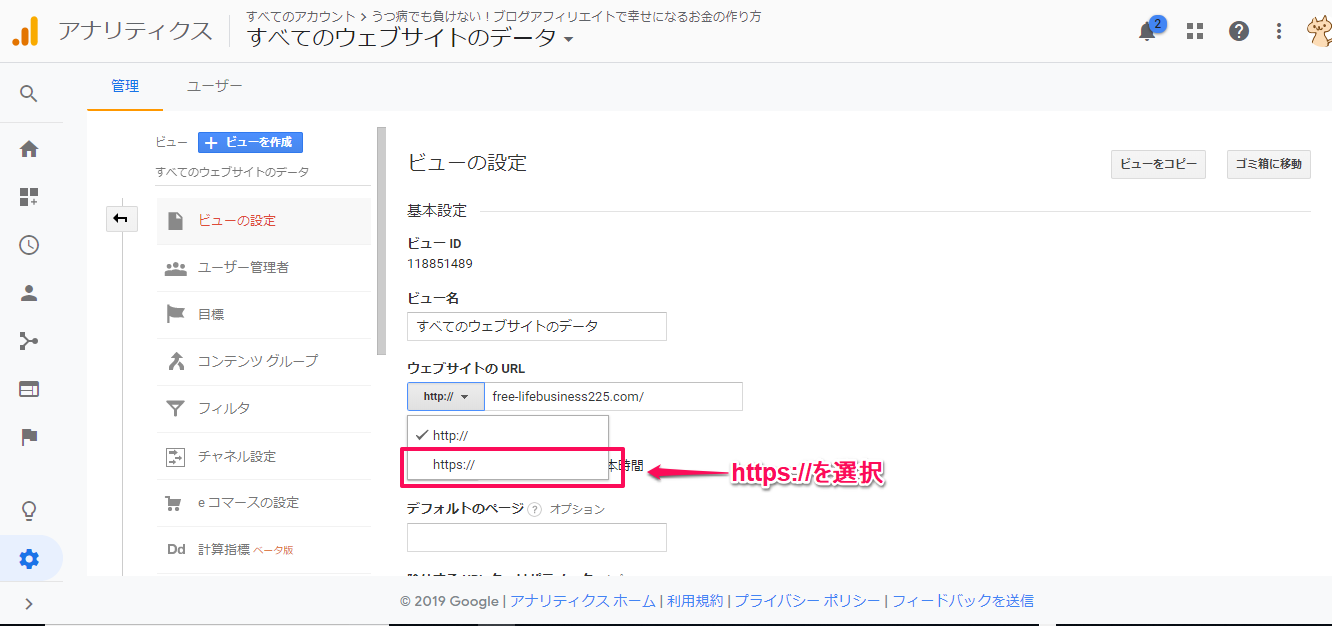
画面をスクロールさせて、「デフォルトのURL」のところの【 http://】をクリックします。
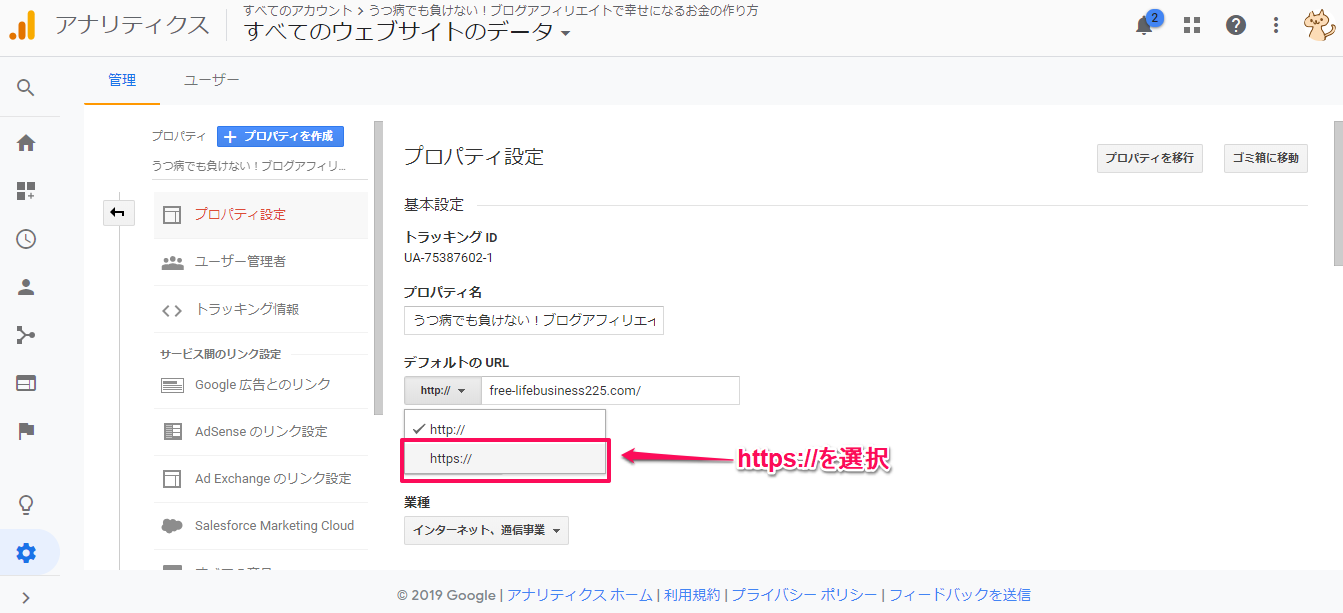
【 https://】が選択できるようになっているので、選択します。
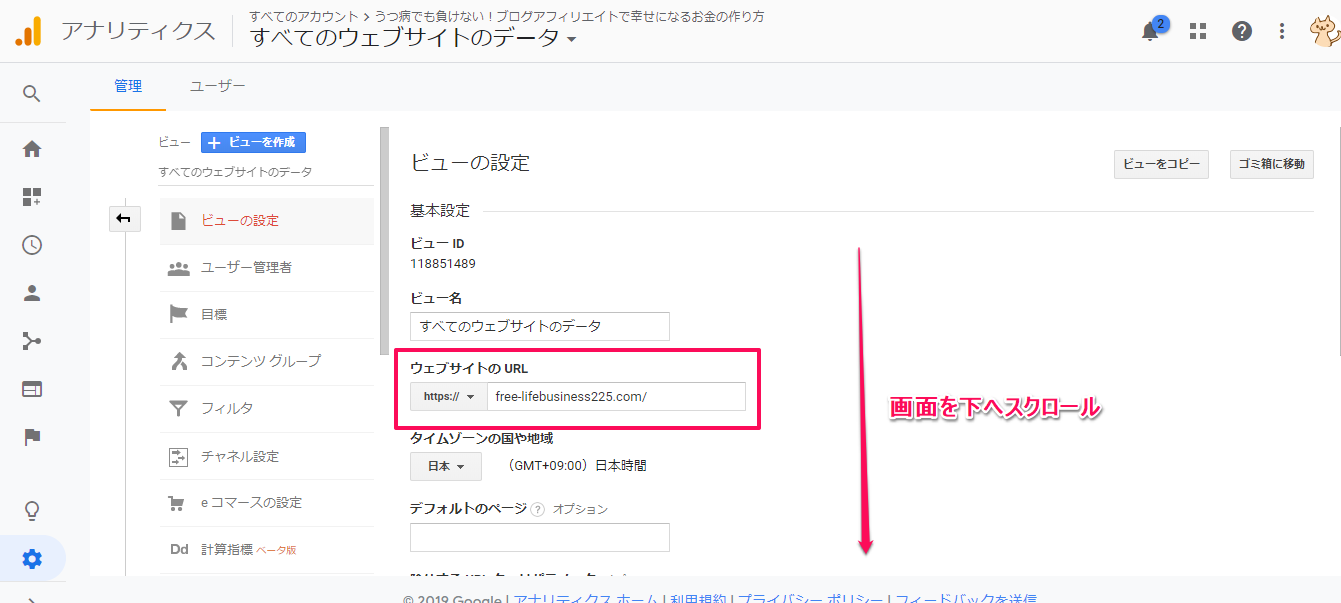
この状態で、画面を下へスクロールして・・・
【保存】をクリックします。
「完了しました」という表示が出ればOKです。
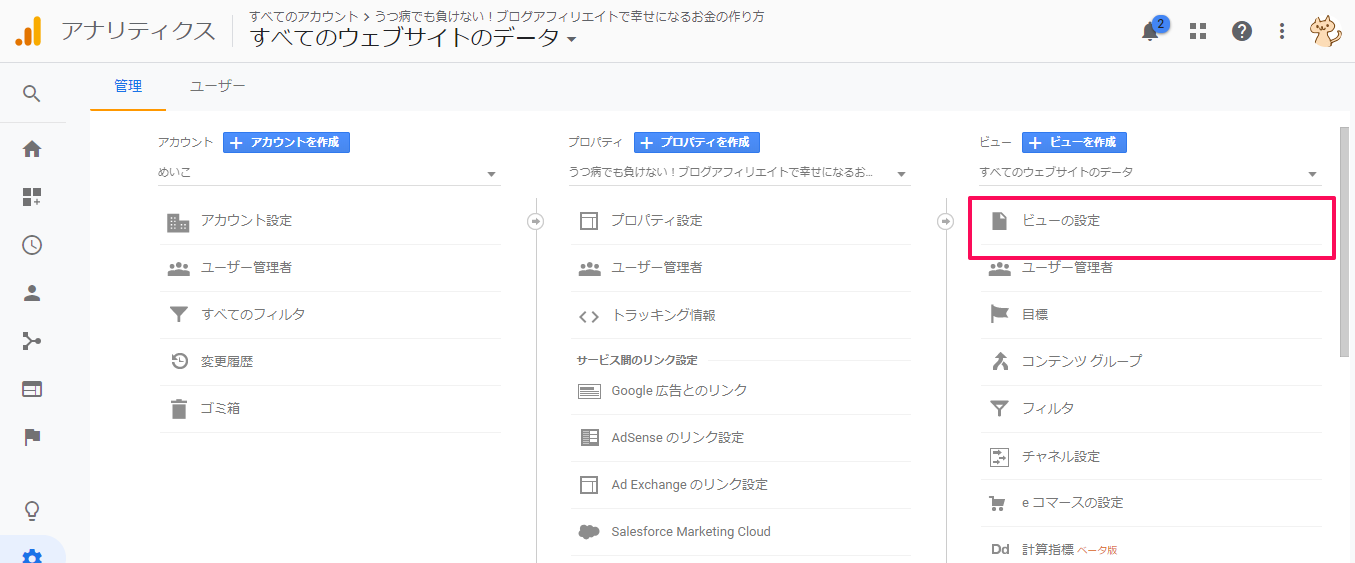
次に、【ビューの設定】をクリックします。
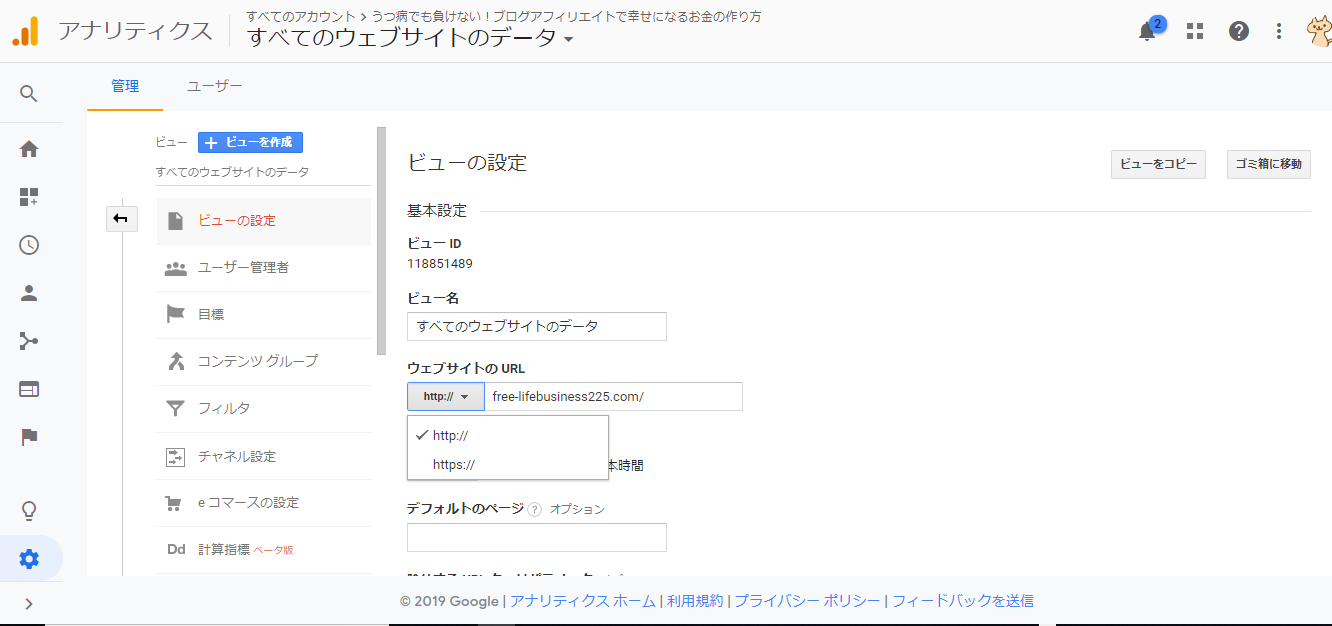
先程と同じように【 http://】を【 https://】へ変更します。
【 https://】を選択して・・・
画面を下へスクロールしていき・・・
【保存】をクリックします。
【完了しました】が出ればOKです。これで、Googleアナリティクスの設定は完了です。
サーチコンソールでブログを https://~のURLで再登録する
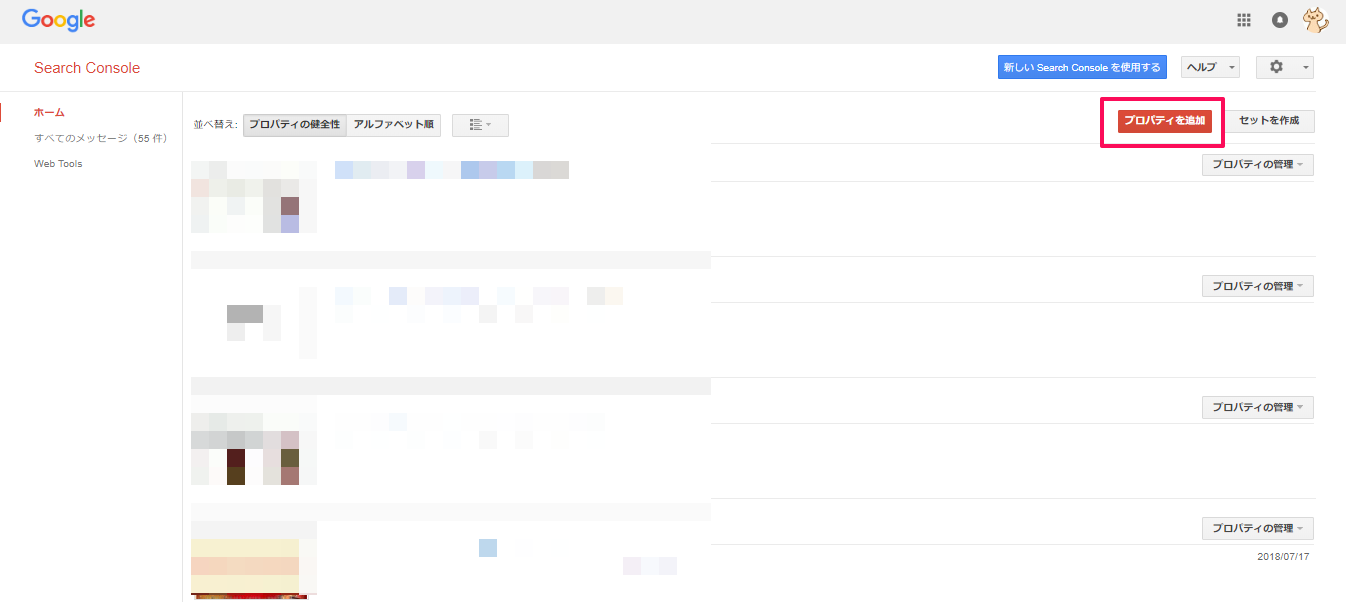
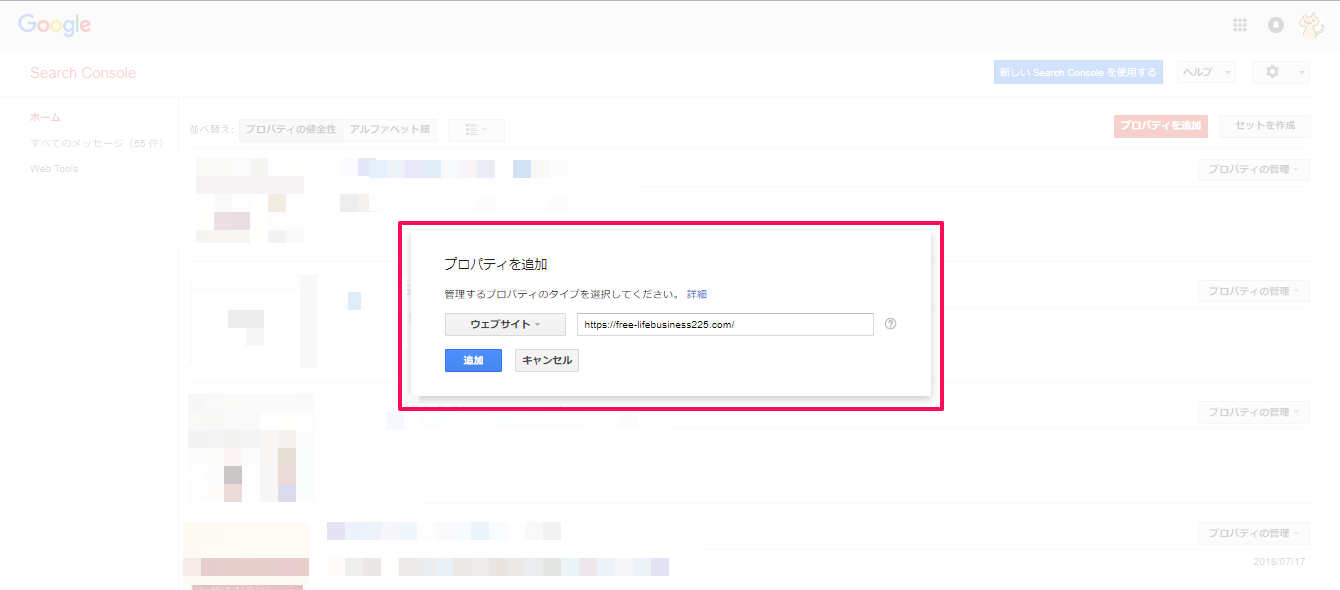
次は、サーチコンソールで https://~のURLに変更になったサイトを登録し直します。サーチコンソールへの追加は【プロパティを追加】をクリックします。
https://~に変更したサイトのURLを入れて【追加】をクリックします。
次に、 https://で登録したサイトの所有権を確認します。
- サイトの所有権の確認
- サイトマップの送信
以上2つの登録方法は下記の記事でお話しています。
Google SearchConsole(グーグルサーチコンソール)【旧:ウェブマスターツール】の設定について
ブログ内部のリンクを http://~から https://~に全部変更する
SSL化完了して、URLは https://~になっていますが、ブログの内部リンクのURLはまだ変わっていません。なので、これも変えないといけないのですが運営暦が長いブログだと数が膨大にあります。
とても一つずつ手動で変えていけるようなものではありません。そこで、http://~から https://~へ一発変換できるプラグインを使います。
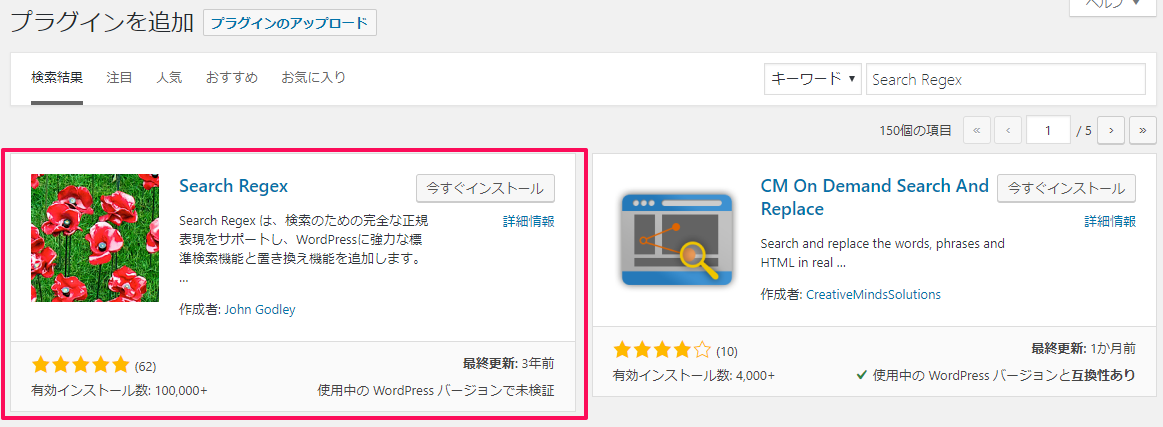
それが、「Search Regex」というプラグインです。検索して、プラグインをインストール⇒有効化しましょう。
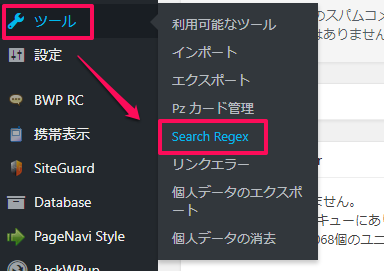
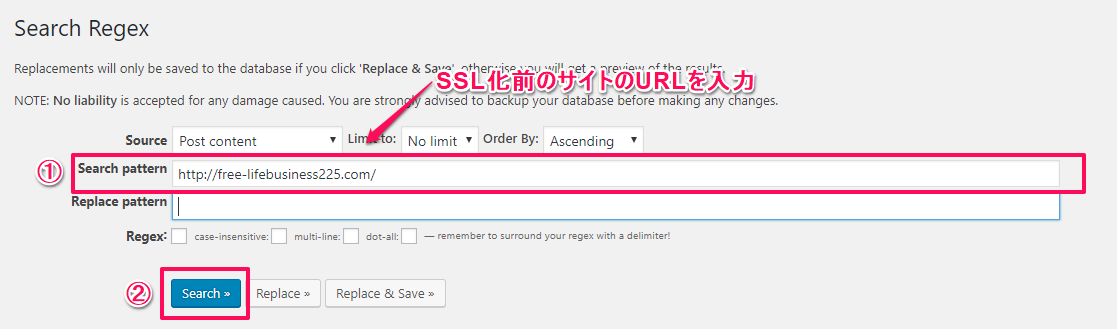
有効化できたら、【ツール】⇒【Search Regex】と選択します。
【Search pattern】にSSL化前のURL( http://~)を入力し、Searchをクリックします。
すると、SSL化する前のURLが赤文字で目立つように出てきます。このブログでは5099個も出てきました。とても手動でできる数じゃないですね^^;
しかし、Search Regexを使えばこれを全てSSL化したURL( https://~)に一発変換できるんです。
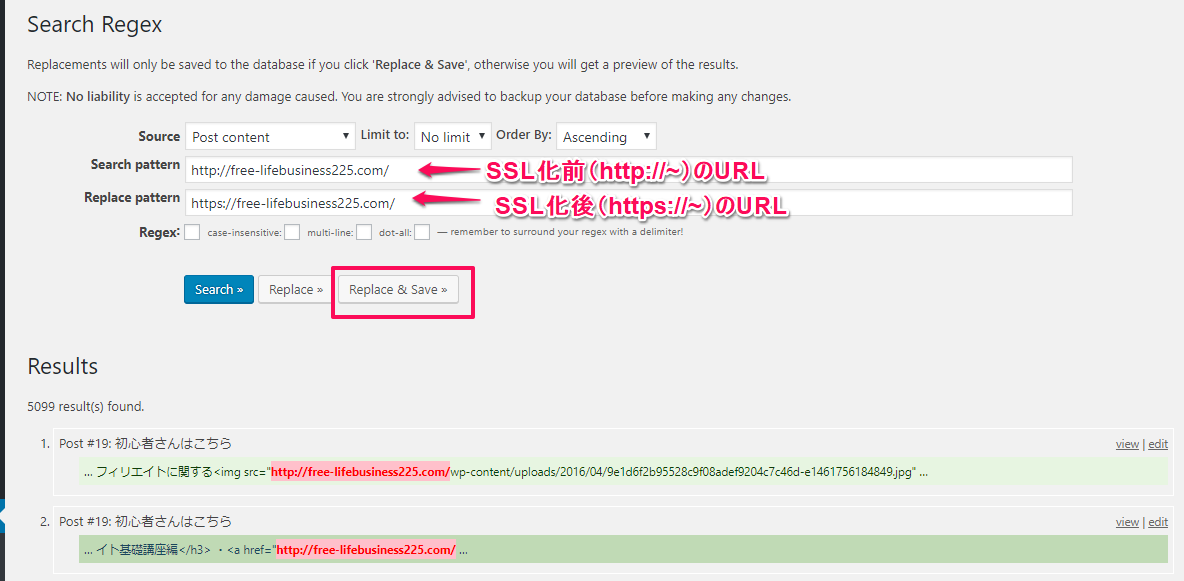
①Search pattren・・・SSL化前( http://~)のURL
②Replace pattren・・・SSL化後( https://~)のURL
を入れて、【Replace&Save】をクリックします。
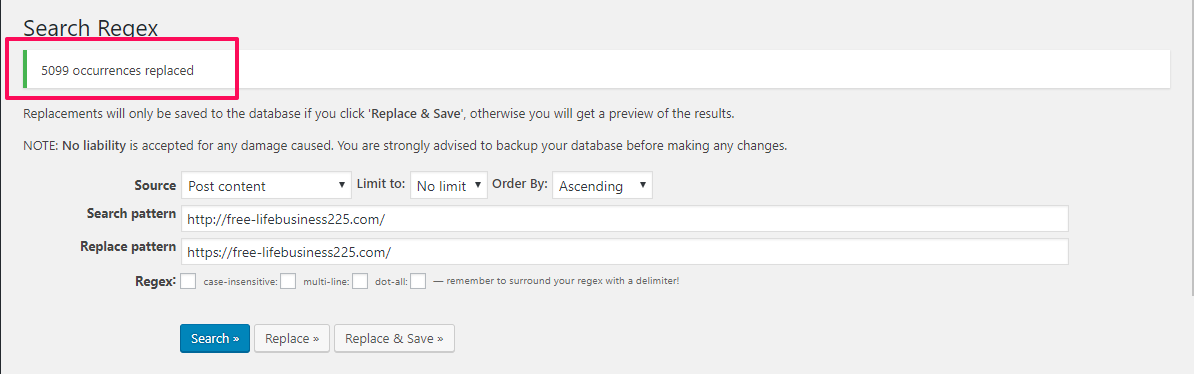
すると、下記のように一発でSSL化のURLに変更されます。これだと1秒で終わります^^
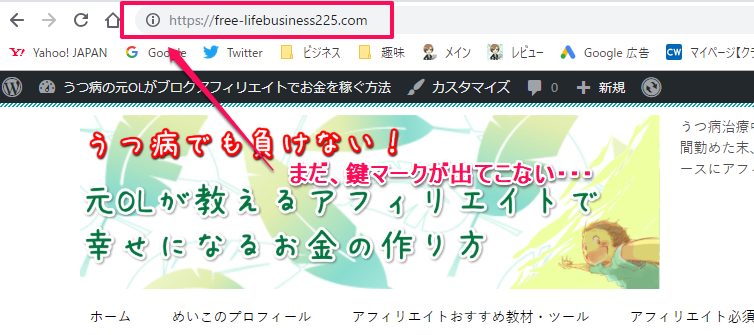
ここまで終わってから、サイトを見てみましょう。ここまでやったら鍵マークが付いた https://~に変わっている場合が多いです。
しかし、このサイトに関してはまだこの段階で鍵マークが出ていませんでした。
↑これでは、まだ完全じゃないんですね。鍵マークが出ないとSSL化となりません。こうなってしまう原因はいくつかあります。
SSL化設定したのに、URLに鍵マークが出ない原因
SSL化で鍵マークが出ない理由は、以下のとおりです。
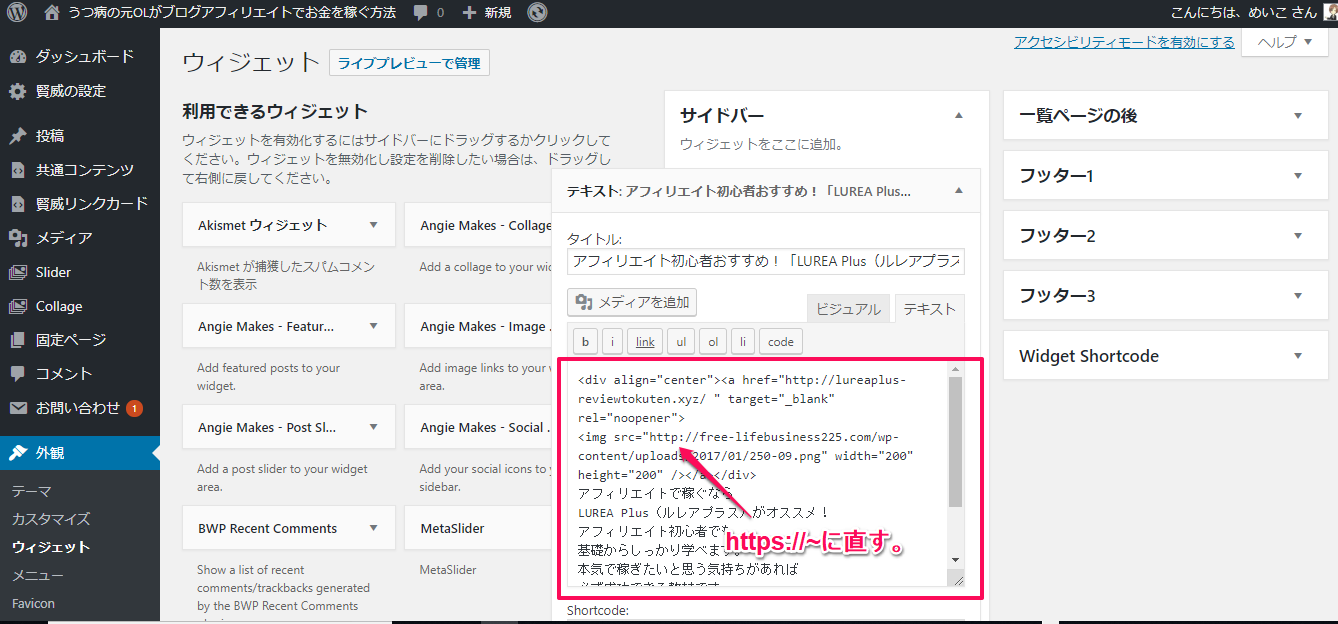
- サイドバーのURLが https://~になっていない
- フッターのURLが https://~になっていない
- グローバルメニューのURLが https://~になっていない
- TOP画像のURLが https://~になっていない
- その他、サイト内のURLが https://~になっていない
Search Regexを使えば、サイト内部のURLを変更できますがサイドバーやフッター、グローバルメニューなどは含まれていないんですね。この場合は、手動で探して変更するしかありません。
SSL化で鍵マークが出ない対策は次の記事でご紹介しますので引き続きご覧下さい。
SSL化したのに鍵マークが出ない!5つの原因と対策方法はこれ





























































こちらの掲示板
https://blogcircle.jp/commu/331/bbs/210
にご自身のブログのご紹介がありましたので
訪問させていただきました
ランキングの応援ポチしておきました
ありがとうございました!