今回は、ワードプレスでブログのサイドバーに
【人気の記事】または【よく読まれている記事】を表示する方法をお伝えします。
どういうものかというと、下記の画像みたいなものです。↓
めいこのブログの右サイドバーに
表示されている『よく読まれている記事』です。
これはプラグインを使って表示させています。
プラグインのインストールと設定方法を解説していきます。
目次
WordPress Popular Postsのインストール方法
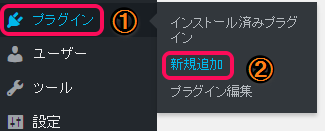
ワードプレスのダッシュボードにログイン後
プラグイン⇒新規追加をクリックします。
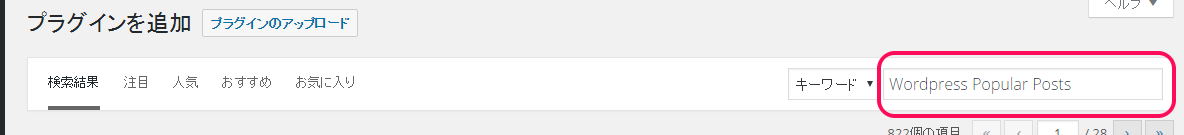
プラグインの追加で
「Wordpress Popular Posts」を検索します。
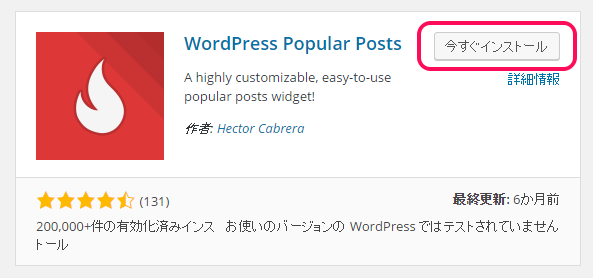
下記のような表示のプラグインが出てくるので
今すぐインストールをクリックします。
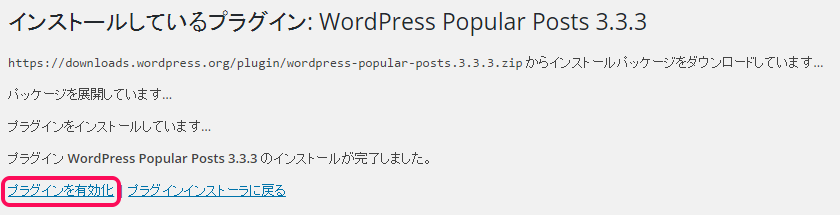
プラグインを有効化をクリックします。
「プラグインを有効化しました」と表示されたらインストールは完了です。
WordPress Popular Postsの設定方法
続いて、Wordpress Popular Postsの設定をします。
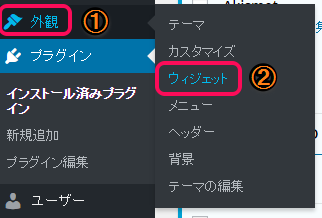
ダッシュボードのメニューから
外観⇒ウィジェットをクリックします。
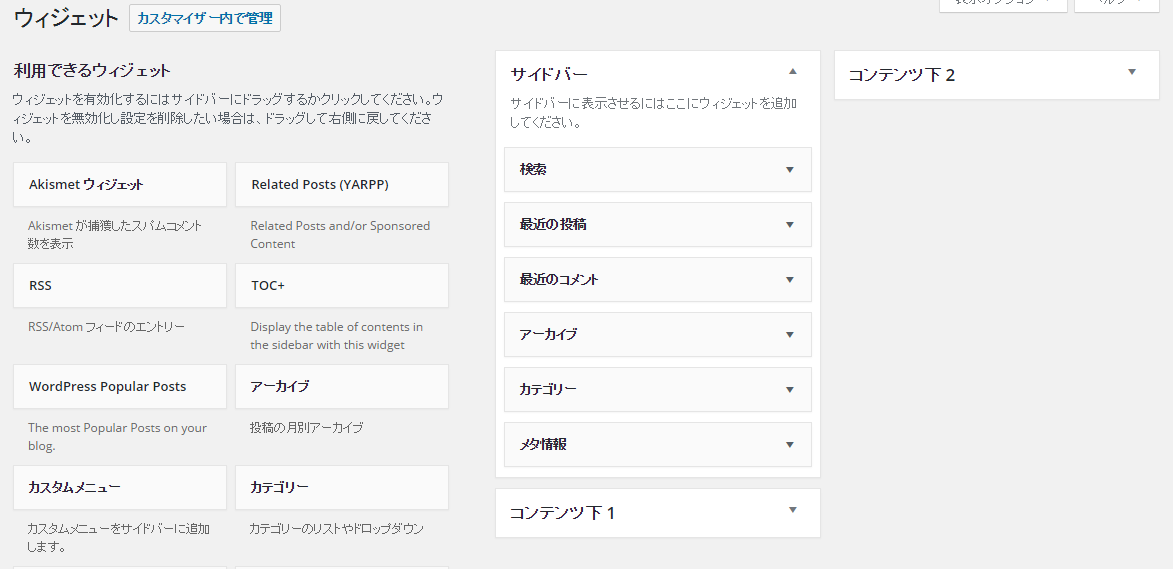
ウィジェットの画面が出てきます。
ウィジェットの中にWordPress Popular Postsがあります。
ここをクリックすると、下に項目が出てきます。
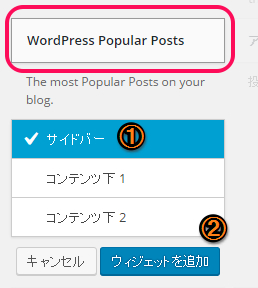
①サイドバーにチェックが入っていることを確認して
②ウィジェットを追加をクリックします。
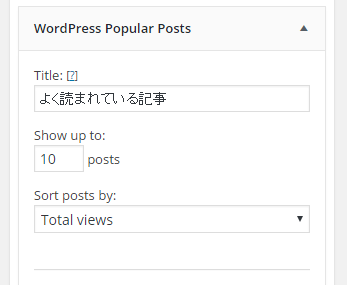
サイドバーにWordpress Popular Postsが追加され、設定画面が開きます。
それぞれの設定項目について、上から順に細かく見て行きましょう。
Title
サイドバーに表示されるタイトルを入力します。
【人気の記事】【良く読まれている記事】などを入れます。
Show up to
表示させたい人気記事の件数を入力します。
10件ぐらいがベスト。
Sort posts by
人気記事のカウント方式を選択します。
- Comments=コメント数でカウントする
- Total views=ページビュー数でカウントする
- Avg.daily xiews=1日の平均ページビュー数
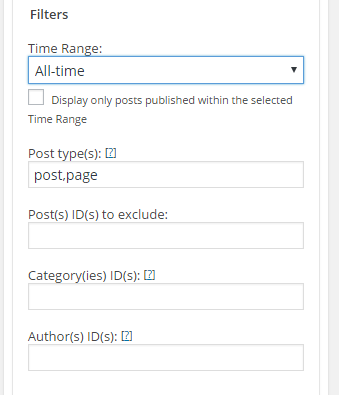
Time Range
人気記事の集計期間を選択します。
- Last 24 hours=1日
- Last 7 days=1週間
- Last 30 days=1ヶ月
- All-time=全期間
Post type(s)
人気記事に表示させる投稿のタイプを指定できます。
- postのみ記述=投稿記事の人気記事を表示
- post,pageと記述=投稿記事と固定ページの人気記事を表示
Post(s) ID(s) to exclude
表示させたくない記事がある場合は、その記事のIDを入力します。
複数ある場合はカンマで区切って入力します。
Category(ies) ID(s)
特定のカテゴリーのみを表示させたい
場合は、そのカテゴリーのIDを入力します。
複数ある場合はカンマで区切って入力します。
Auther(s) ID(s)
人気記事を表示させる投稿者を指定します。
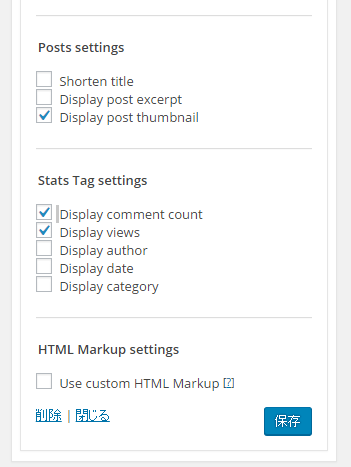
Posts settngs
投稿形式の設定をします。
Shorten title
チェックを入れると記事タイトルの文字数を制限できます。
Display post excerpt
チェックを入れると記事の抜粋を表示できます。
Display post thumbnail
チェックを入れるとアイキャッチ画像を表示できます。
Stats Tag settings
タグ表示を設定します。
Display comment count=コメント数を表示
Display views=ページビュー数を表示
Display author=投稿者を表示
Display date=投稿日を表示
HTML Markup settings
ここは触らなくてもOK
最後までできたら保存をクリックしてください。
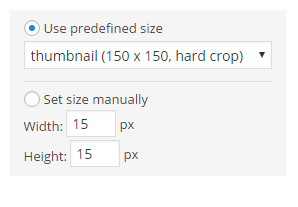
アイキャッチ画像の表示方法
Posts settngsでDisplay post thumbnailを
選択した場合、保存をクリックした後に
アイキャッチ画像の表示方法を設定する項目が表示されます。
Use predefined sizeにチェックを入れて
small_thumbnail を選択します。
もう一度、保存を押して、プレビューを確認すると、
記事タイトルの前に、アイキャッチ画像が表示されます。
アイキャッチ画像を設定していない場合は、No Thumbnailと表示されます。
これで、Wordpress Popular Postsの設定方法は終わりです。
このプラグインを設定しておくと
- 一日の平均閲覧数
- 累積閲覧数
- コメント数
などのアクセス数を自動集計して
サイト内の記事を人気順にランキング表示できます。
また、アイキャッチ画像を表示させることで
閲覧者の目を引き人気のある記事へ誘導し
記事の閲覧数を増やす効果があります。
とても簡単にできるので、ぜひ使ってみてくださいね。























めいこさん、おはようございます。
コレ、私やりたかったんです^^
頂きです☆
どうもありがとうございました。
調べようとおもっていたところでした!
いつもありがとうございます。
又来ますね
京香さん、こんばんは。
わぁ!よかったです♪
お役に立てて嬉しいです^^
ぜひ、使ってみてくださいね。
コメントありがとうございます。