前回の記事で、ワードプレスのSSL化の手順をお話しましたが内部リンクも https://~も変換して設定したのにURLに鍵マークが出ない・・・そんな経験ありませんか?
実はこれ、ブログの内部リンクが完全に変わっていないことが原因なんです。Search Regexを使えば一発で変換ができるものの、全部変わるわけではありません。
そこで、今回はSSL化しても鍵マークにならない https://~へ変換し忘れている箇所と対処法についてお話します。
既存のワードプレスブログのSSL化の手順はこちらの記事でお話しています。
ブログのSSL化!アナリティクスやサーチコンソールの設定まで完全解説
目次
SSL化したのに鍵マークが出ない5つの原因
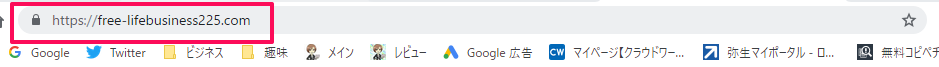
鍵マークが出ていないというのはこんな感じです↓
↑ https://~には、なっているんですが鍵マークが出ていないんですね。これでは、まだSSL化になっているというわけではないんです。
- サイドバーのURLが https://~になっていない
- フッターのURLが https://~になっていない
- グローバルメニューのURLが https://~になっていない
- TOP画像のURLが https://~になっていない
- その他、サイト内のURLが https://~になっていない
http://~から https://~への変換は、Search Regexというプラグインでできるのですが、100%変換ができるわけではないんです。
- サイドバー
- フッター
- グローバルメニュー
- その他サイト内URL
これらは、別で自分で見つけて手動で変更していく必要があります。
サイドバーやフッターエリア
ブログのサイドバーにバナー画像やテキストなどを入れている場合、ここは http://~のままになっていることが多いです。
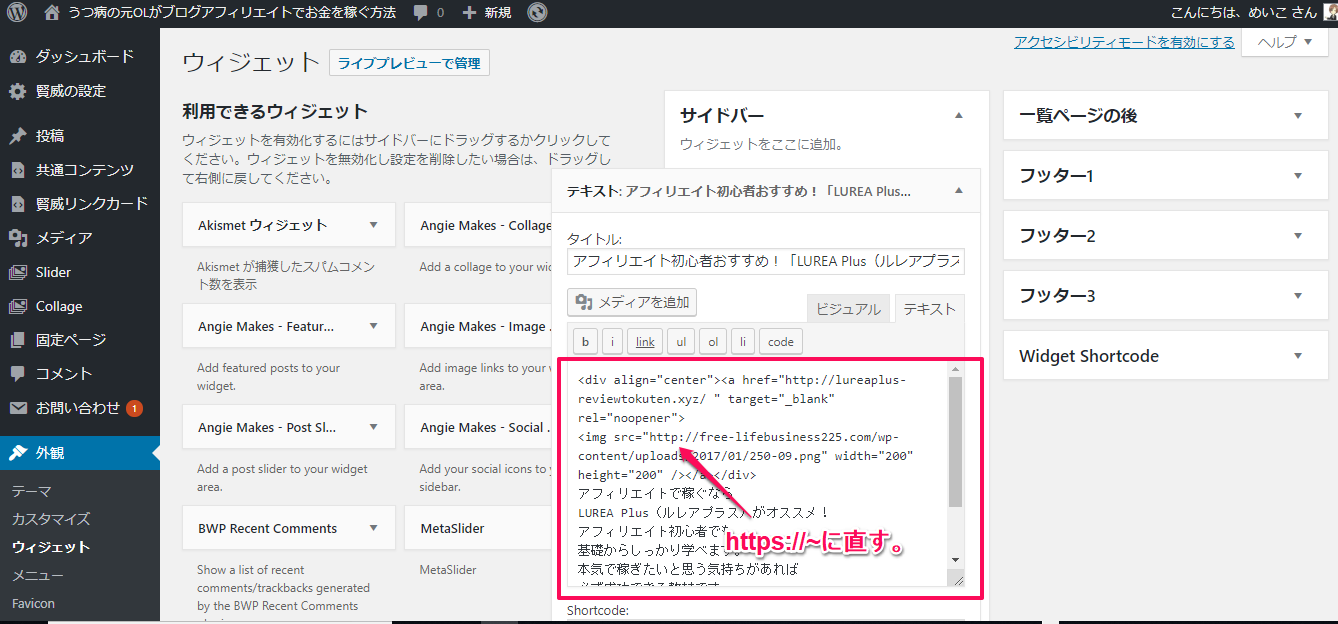
特に、画像URLが変わっていないなんて場合はよくあるので http://(自分のURL)のところを見つけて https://~へ変更しましょう。「s」を入れるだけなのでパパッとできます。
サイドバーやフッターエリアは、ウィジェットエリアで編集ができます。
グローバルメニュー
グローバルメニューに、ホームへ飛ぶリンクなどブログ内のリンクを張っている場合も http://~のままになっていることがあります。グローバルメニューメニューのリンクもチェックしてみましょう。
TOP画像のURL
このブログのように、ブログのTOPにも画像を置いている場合ここもSearch Regexでは変更できていない場合があります。
TOPの編集は、【テーマの編集(テーマエディタ)】の画面や、賢威8のようにウィジェット機能で変更することができます。
その他、サイト内のURLが https://~になっていない
これが、ある意味一番厄介です^^:F12を押すことでデベロッパーモードになり怪しい箇所は出てくるのですがいまいちよくわからず・・・。
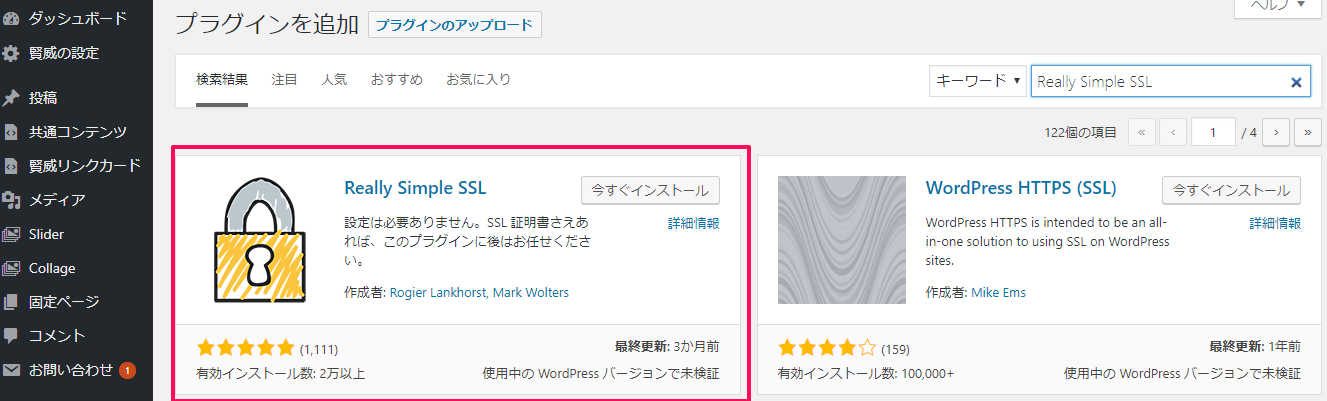
そこで、もう一つプラグインを使ってみました。それが「Really Simple SSL」というプラグインです。
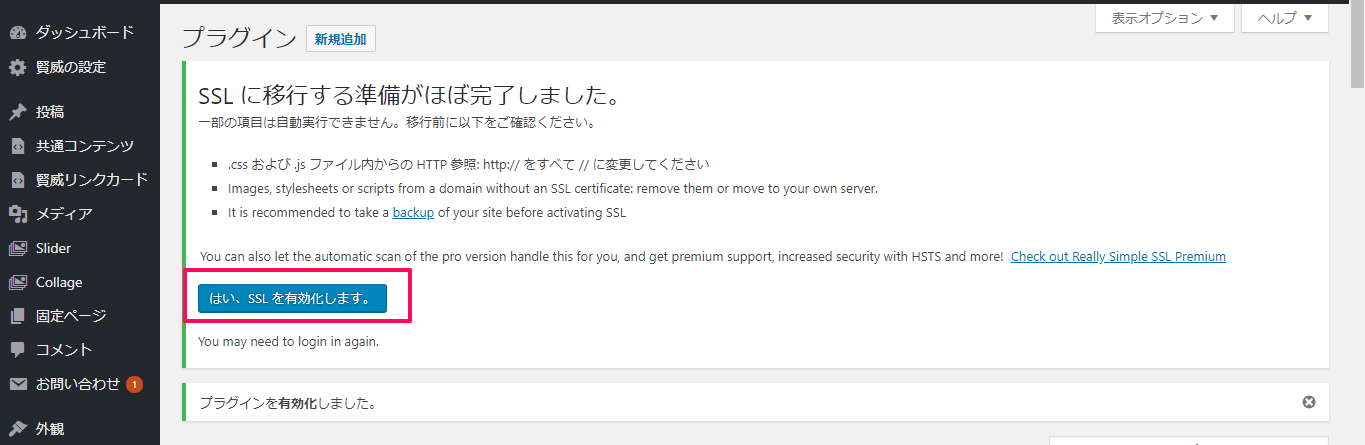
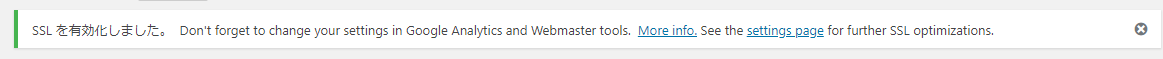
インストール⇒有効化したら、下記のような画面が出てくるので【はい、SSLを有効化します】をクリックします。
【SSLを有効化しました】と出てきたらOKです。サイトを見てみましょう。
ちゃんと鍵マークが出てきました!!!
これで、完全にSSL化することができました。SSL化は必須ですので、まだやっていないブログがあればあなたも早めにやっておきましょう。
設定する項目は多いですが、めちゃくちゃ難しいわけではないです。プラグインを使えばたくさんある内部リンクも一発で変換できます。
あと、SSL化はこれから新規でブログを作る場合は最初っから設定したほうが絶対に楽です。なので、新規ブログの時は最初から設定し、既存ブログはできるだけ早く設定しておきましょう。


















こんばんは。
ブログのURLが https://になっても鍵マークが出来ない時の原因
たくさんあるのですね。その中から見つけるのは大変そうですね。
こんにちは。おじゃまします。
サイトのSSL化の記事を読んで、最初から実施すべきだ。と
思いました。
後からSSL化を行う場合もこの記事を参考にしたらできるの
で重宝すると思います。
ありがとうございました。
こんにちは。
ランキングから来ましたミラです。
SSL化を完了するには、いろんなチェックポイントがありますね。
参考にさせていただきます。
こんにちは。ランキングから来ました。
私が全く気付いていなかった対策漏れを指摘してくださりありがとうございました。トップページがSSL化できただけで安心していました。さっそくウィジェットは書き換えましたが、みつからないタグについては教えていただいた「Really Simple SSL」をインストールして完了しました。これからも、大事な耳寄り情報を投稿してくださるようお願いします。本当に助かりました。ありがとうございました。
Manohiroと申します。
ブログランキングから訪問させて頂きました。
SSL化は必須ですなあ。
徐々に便利になっていますなあ。
本当に、勉強になりました。
今後も訪問させていただきます。
よろしくお願い致します。
こんばんは。
最近SSL化を始めました。
Really Symple SSLもプラグインしようと思っています。
こちらの記事がわかりやすいので、とても感謝しております。