Googleアドセンスの広告には、関連コンテンツと呼ばれる広告があります。
この広告が使えるようになるとあなたのブログ記事と広告が上手く組み合わさり
自然な感じで広告を表示させることができます。
表示できる広告の数も増えるのでクリック率も増加し
アドセンスの収益を増やすことができます。
とはいえ、最初から使えるわけではなく、ある程度の条件があったり
実際にどのように使うのかがわからない人も多いのです。そこで今回は
- 関連コンテンツの設置方法と条件
- 関連コンテンツの効果と表示されない時の対処法
についてお話します。
目次
関連コンテンツとは?
そもそも、関連コンテンツというのは
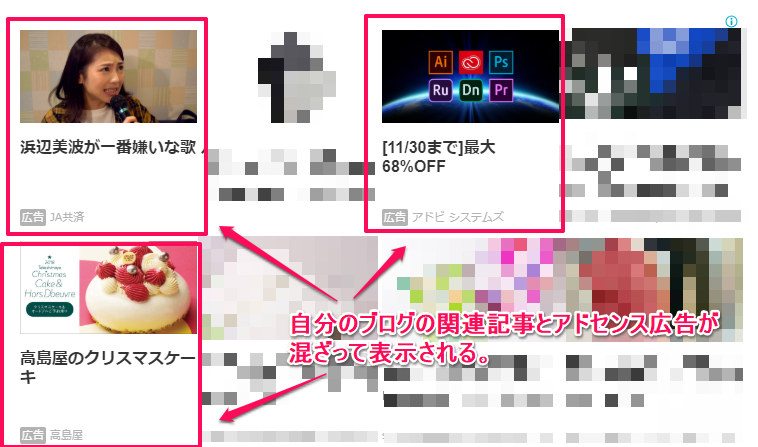
ブログの関連記事とアドセンス広告が混ざって表示される仕様ことです。
あなたもこんな形のものを見たことはありませんか?
↓↓↓
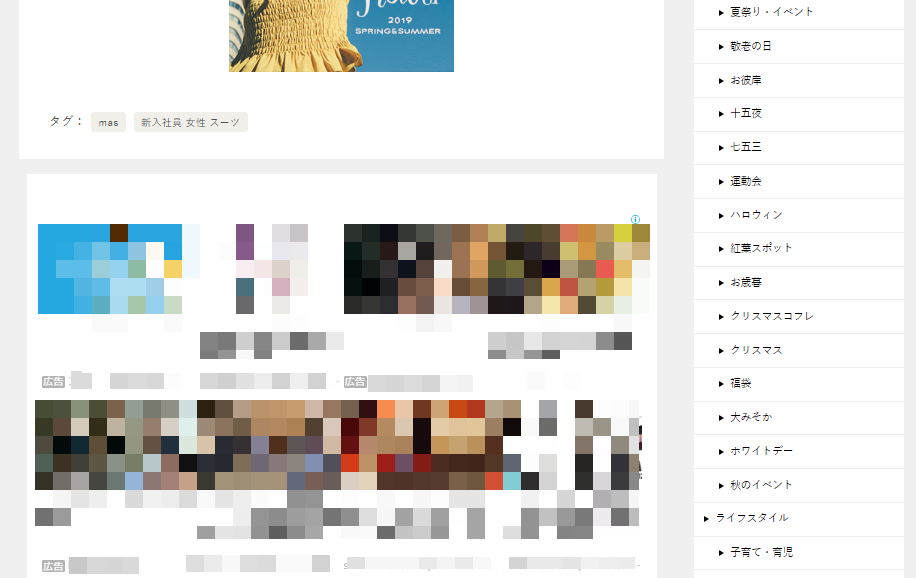
【ブログの記事下】
【ブログのサイドバー】
このように、パッと見た感じ、広告っぽさがなくて自分のブログの関連記事と
うまい具合に混ざって表示される機能が関連コンテンツと言われるものです。
通常のアドセンスは表示させる場合は「スポンサーリンク」などの言葉を
入れることが決まりとなっていますが、関連コンテンツの場合は入れなくてOKなので
ほんと自然な感じにブログの中に表示できます。
小さく【広告】という表示があるものが、アドセンス広告で
その表示がなく自分のブログの記事のタイトルと
アイキャッチ画像とURLが出ているものが関連記事です。
関連コンテンツのコードを取得する方法
関連コンテンツを表示させる為に必要なコードを取得する手順をお話します。
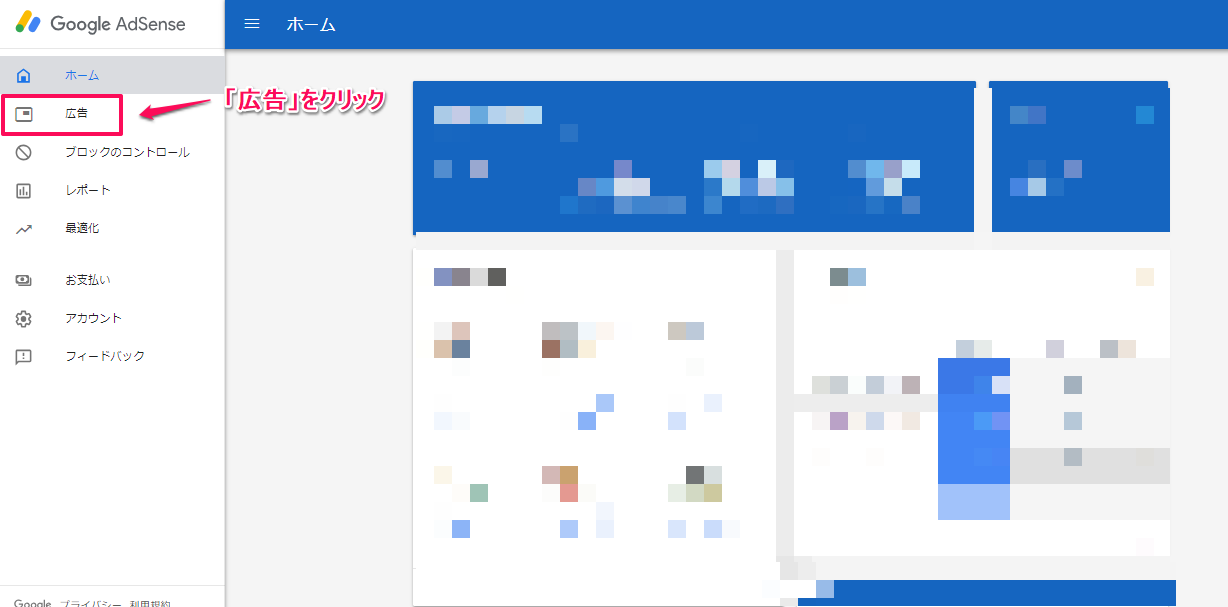
まずは、Googleアドセンスにログインをして【広告】をクリックします。
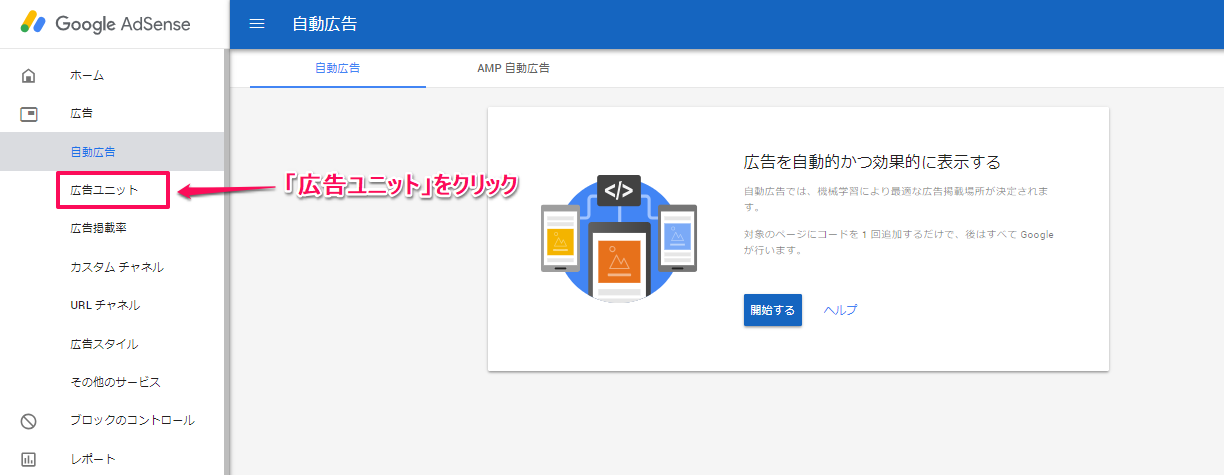
すると、下にまた項目が出てくるので【広告ユニット】をクリックします。
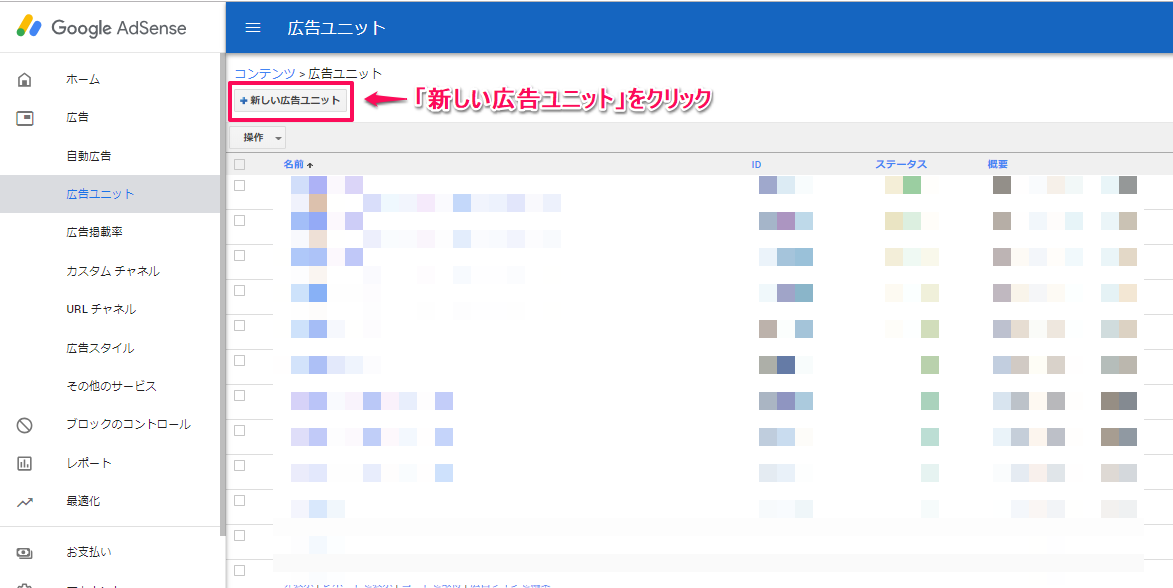
広告ユニットの画面が出てくるので、【新しい広告ユニット】をクリックします。
作成する広告の種類は【関連コンテンツ】を選んでクリックします。
初めて関連コンテンツを作る時は、こんなふうに関連コンテンツについての
説明が出てくるので⇒のマークを押しながら先に進みましょう。
最後まで見たら【次へ】をクリックします。
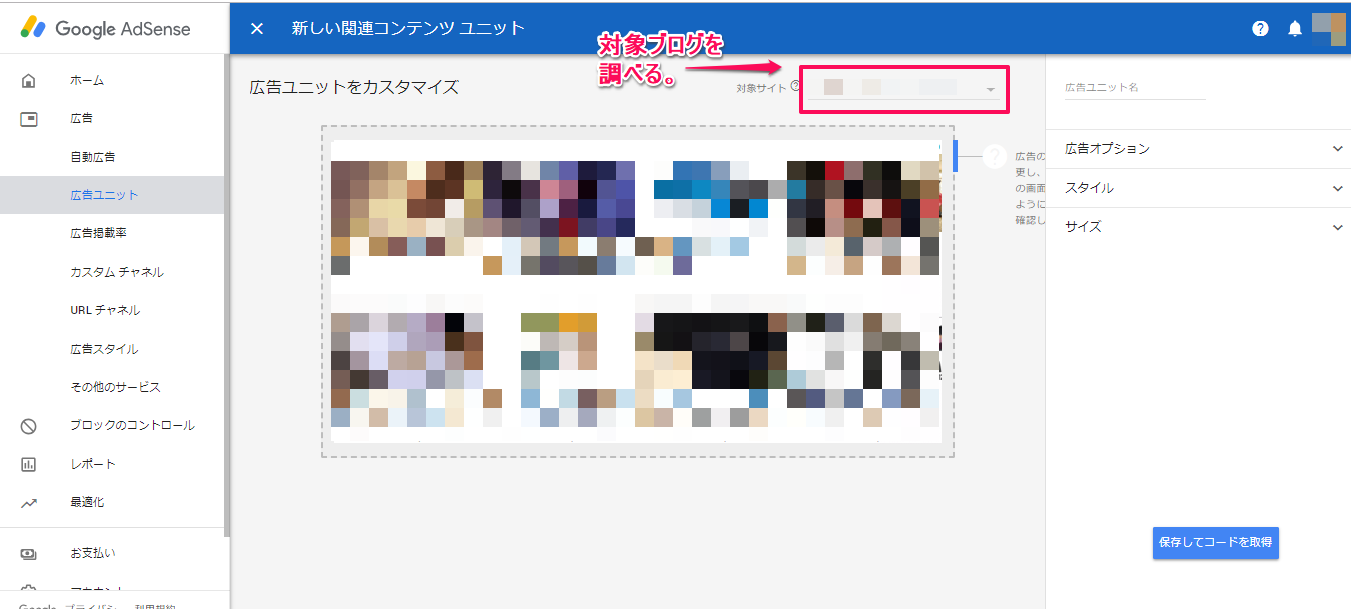
真ん中には関連コンテンツのプレビューが表示されています。
右上に【対象サイト】の【▼】のところをクリックします。
すると、関連コンテンツを設置できるブログが出てくるので、選択します。
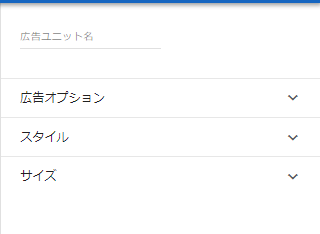
対象サイトの下には、項目がいくつかあります。
ここは関連コンテンツの広告をカスタマイズする箇所です。
とは言っても、触るところは少ないので簡単です。
【広告ユニット名】
ここはあなたがどこのブログに貼ったか管理する箇所にも
なるのであなたがわかりやすい名前を付けましょう。
私はブログ名にしています。
【広告オプション】
広告で収益化のところは必ずチェックを入れておきましょう。
ここは、関連コンテンツの広告を表示させるか/させないかというもので
基本的には表示させますのでここはチェックを入れます。
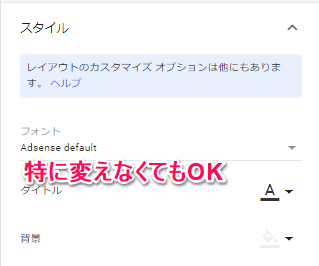
【スタイル】
広告の文字フォントや色や見た目を変えるところですが
ここは変える必要がないので何もいじりません。
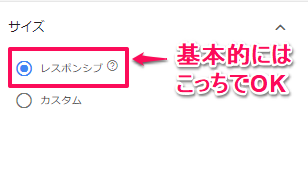
【サイズ】
関連コンテンツの大きさを選ぶところで
基本的にはレスポンシブを選択しておきます。
レスポンシブというのは、パソコンやスマホの画面に
合わせて自動的に広告の大きさが変わる機能のことです。
ここまでできたら【保存してコードを取得】をクリックします。
【このコードをコピーして対象サイトに貼り付けします】というところの
すぐ下にコードが表示されているのでここを全てコピーします。
(ピンクの枠で囲ったところです)
これから、ブログにコードを貼り付けます。
ちなみに、関連コンテンツの場合は、「スポンサーリンク」などの表記は必要ありません。
関連コンテンツを貼り付ける場所は
- 記事の一番下
- ブログのサイドバー
この2箇所があります。
私は2箇所貼り付けたので、それぞれの貼り付け方をお伝えします。
ただ、貼り付ける方法はブログによって変わってきます。
私は賢威を使っているので賢威で関連コンテンツを貼り付ける方法でお話します。
ちなみに、賢威7と6.2のと最近新しく出た賢威8ではやり方が違います。賢威8のほうが簡単にできますのでこれから賢威を使う人は賢威8をおすすめします。
賢威7と賢威6.2で記事の一番下に関連コンテンツを貼り付ける方法
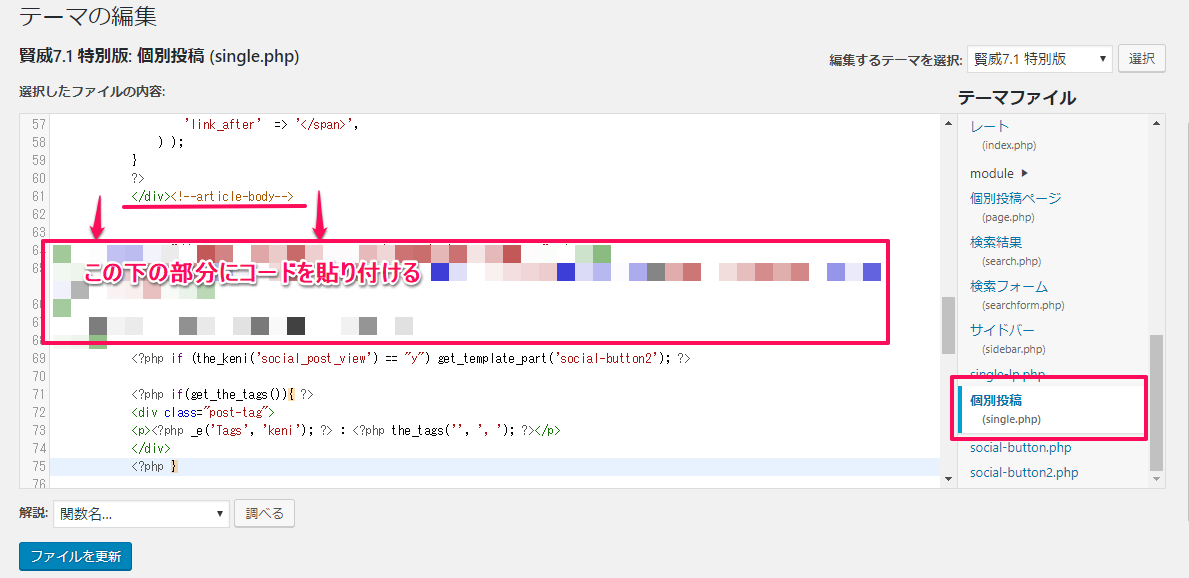
まず、【外観】⇒【テーマの編集】を選択し、個別投稿 (single.php)を開きます。
そして、</div><!–article-body–>を見つけます。
見つけたら下を少し空白を開けて</div><!–article-body–>の下にコードを貼り付けます。
貼り付けたら、【ファイルを更新】をクリックします。
賢威8で記事の一番下に関連コンテンツを貼り付ける方法
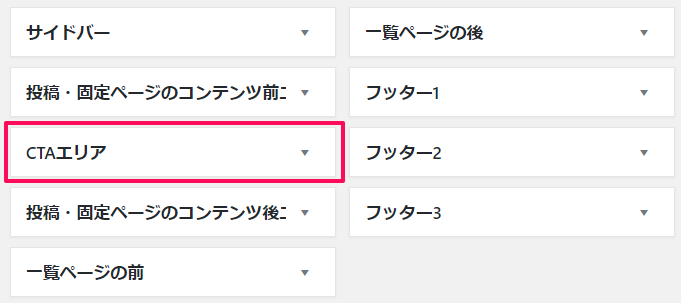
賢威8の場合は、「CTAエリア」というウィジェットを使って貼り付けます。
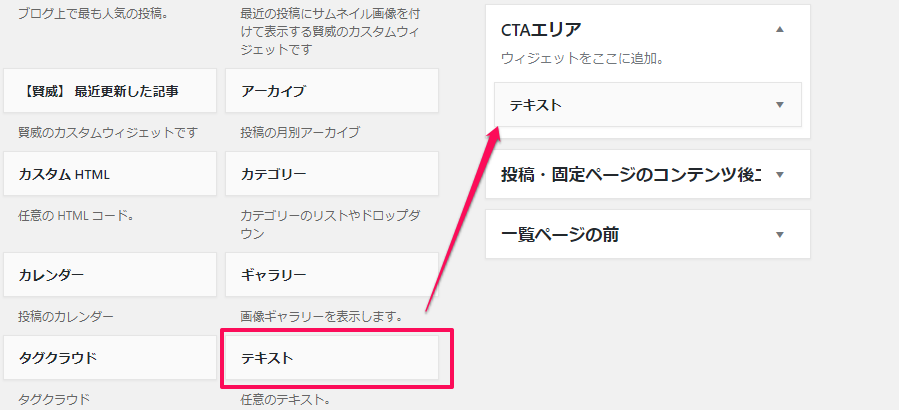
まずは、右側にある【テキスト】をCTAエリアに追加します。
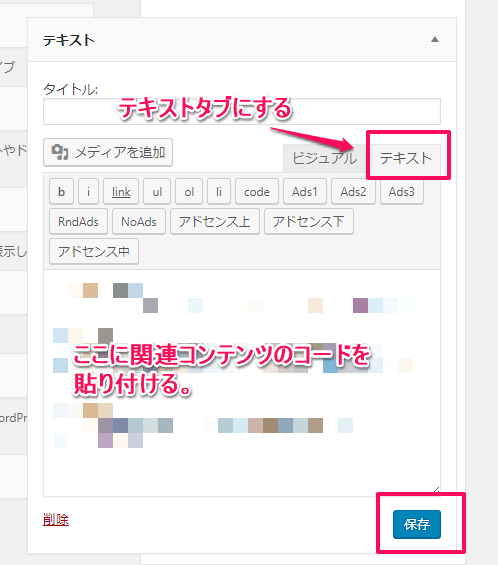
追加した【テキスト】をクリックすると、編集画面が出てきますので、タブをテキストに切り替えてから取得した関連コンテンツのコードをコピペで張り付けましょう。最後に、【保存】をクリックします。
すると、下記のように記事の下に表示されます。
賢威でサイドバーに関連コンテンツを貼り付ける方法
続いて、サイドバーに関連コンテンツを貼り付けましょう。
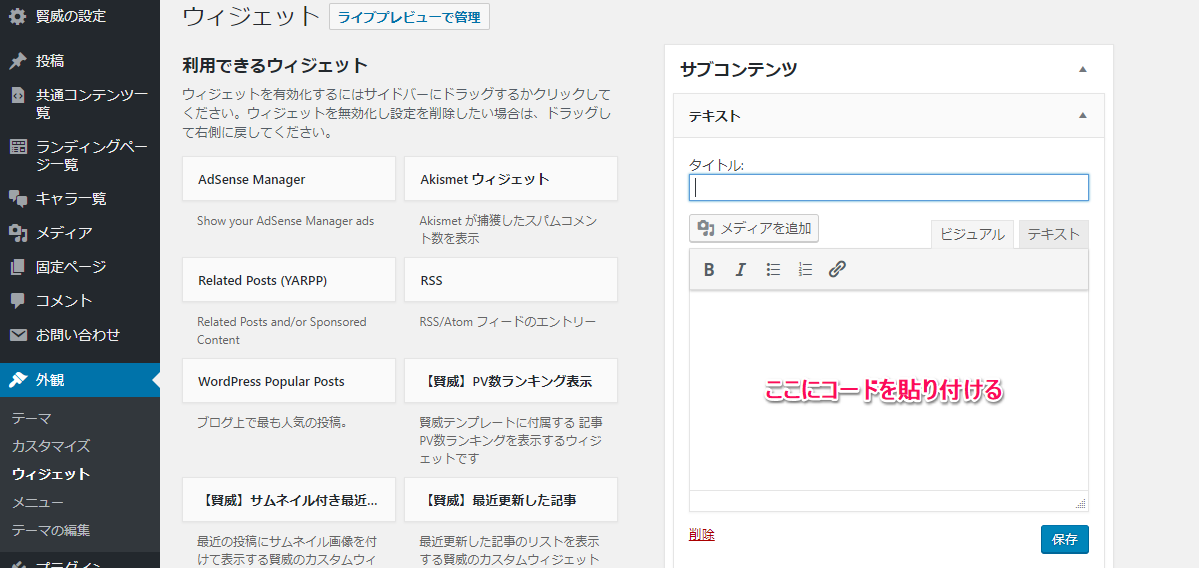
【外観】⇒【ウィジェット】を選択しサブコンテンツのところに【テキスト】を入れます。
テキストのタブを開いて編集画面のところにコードを貼り付けます。
最後に、【保存】をクリックすれば完了です。
関連コンテンツが表示されない場合は?
設置が完了して早速、ブログを見てみると
なんと関連コンテンツを入れたところは真っ白に・・・
↑このようになっていると、一瞬焦るかもしれませんが大丈夫です。
関連コンテンツは表示されるまでに時間がかかります。
私は5分後にはちゃんと表示されるようになりましたので、少し待ちましょう^^
関連コンテンツで私が気に入ったところ
この関連コンテンツですが、私は結構気に入っています^^
理由は主に2つ。
- 関連記事を表示させるプラグインがいらなくなる
- 広告が自然な感じに表示される
関連記事を表示させるプラグインがいらなくなる
これを使ってみてまず嬉しかったのは
ワードプレスのプラグインを減らすことができるという点。
今まで、ブログの関連記事はプラグイン「Yet Another Related Posts Plugin」
というものを使っていましたが、アドセンスの関連コンテンツが使えるようになると
Googleが表示させてくれるようになるので、プラグインが必要なくなります。
プラグインは、いろいろ便利な機能をワードプレスに加えてはくれますが
数が多くなるとブログの表示速度が遅くなったりするので、あまり増やしたくはありません。
関連コンテンツのおかげで、1つプラグインを削除することができるのはちょっとだけ嬉しいです。
広告が自然な感じに表示される
最初にも言いましたが、広告が「これは広告ですよー!」ってわかるように
表示する必要がなくて自分のブログの関連記事の中で自然に載せることができるのも気に入っています。
「スポンサーリンク」という表示は、つけないといけない決まりなので
仕方がないのですが、広告の数を増やしたい時に「広告の多いブログ」って
イメージにならないのがいい感じだなと思っています。
関連コンテンツの効果は?どのくらいで収益は出るの?
気になるのは、どのくらい収益があるのか?その効果ではないでしょうか?
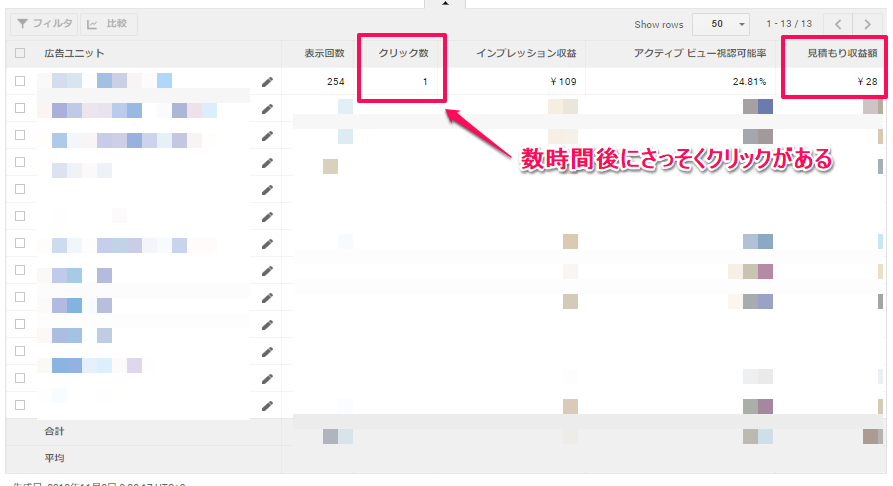
実際に私が関連コンテンツを設置した直後に広告ユニットごとの収益を見てみたんですが
数時間(2~3時間後ぐらい)にはクリックされて収益がありました。
↓↓↓
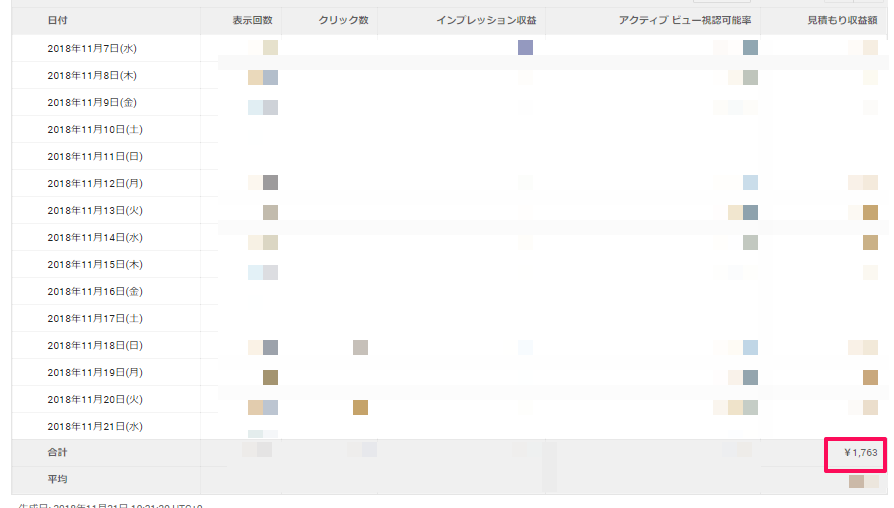
関連コンテンツを掲載して約2週間経ちましたが、関連コンテンツの収益はこんな感じです。
↓↓↓
収益は通常の広告のほうが何倍もいいですが、
関連記事の一部として出しているというのであればまぁこんなものなのかなと。
これからも様子を見ていきたいなと思います。
関連コンテンツが掲載できる条件
関連コンテンツは、誰でもすぐにできるわけではなく一定の条件があります。
その条件とは
- PV数
- 記事数
です。
この条件は多少ばらつきがあるのですが、平均して
- 1日のPV数・・・1000PV以上
- 記事数・・・100記事以上
というのが条件のようです。
使えるようになったかどうかは、Googleからメールがきたりするようですが
必ず来るというわけではないようです。
私の場合もメールはきてなかったです^^;
気がついたら使えるようになってたのではっきりといつからだったかが
わからないのですが先ほどの条件を超えたら関連コンテンツが使えるようになるようです。
実際に、私のアドセンスブログもこの2つの条件をクリアしています。
最近は、アドセンスを載せるブログが4つに増えたのですが、
まだ100記事未満で1日1000PV未満なため関連コンテンツは載せることができていないので
これぐらいが一つの目安かなと思います。
自分のブログが関連コンテンツが使えるのかどうか知るには?
最後に、自分のブログが関連コンテンツが使えるのかどうかを知る方法をお伝えします。
一つは、最初の設置方法でお話した「対象サイト」のところで【▼】をクリックしたときに
ブログが出てくるかどうかです。
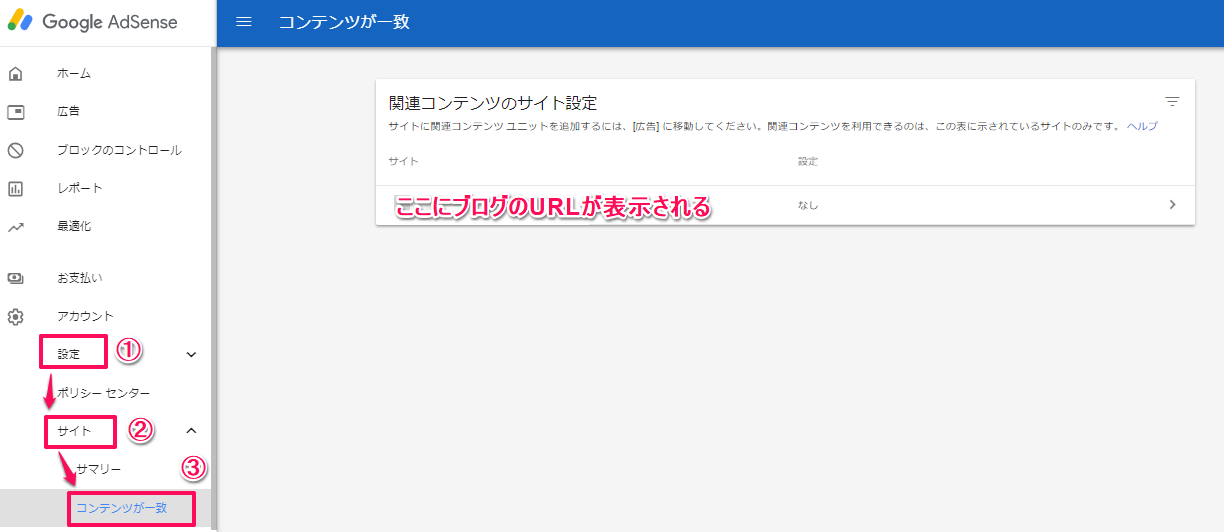
もう一つですが、「コンテンツが一致」というところです。
【設定】⇒【サイト】⇒【コンテンツが一致】の順に出します。
【関連コンテンツのサイト設定】というところにブログのURLが出ていれば
関連コンテンツを載せることができます。
もし、あなたが「100記事超えたし、PVも安定しているけど
関連コンテンツが載せることができるのかどうかわからないな」という時に
この2つの方法で調べてみてください。
関連コンテンツが使えるようになると、多少なりとも収益の上乗せは期待できるので
使える条件(100記事以上、1000PV)になるまでコツコツとブログの作成を頑張っていきましょう。
100記事も書けない・・・そんな時は外注化もあり!
とはいえ、忙しいかったり記事を書くのが苦手で
「100記事なんか難しすぎるよ・・・」という人はすぱっと外注化させちゃうのも手ですよ。
100記事なんか1ヶ月もあればあっという間に達成しますし、
自分で書くよりもずっといい記事が納品されてきます。
外注化するなら私が愛用している外注化専用マニュアルがおすすめです。
⇒ FAAP(フルオートメーションアドセンスパッケージ)レビューはこちら
外注化のやり方だけでなく、Googleアドセンスで稼ぐための
キーワード選定や記事の書き方、おすすめジャンルまであるのでアドセンスの教材としても十分使えます。
記事を書くのが苦手な人は、FAAPでサクサクッと外注化させちゃうのもアリですよ♪





































はじめまして、ブログランキングからの訪問です。
アフィリエイトはじめたばかりです。
勉強になりました。
はじめまして。
ランキングからお邪魔しましたミラです。
とてもわかりやすかったです。
アドセンス始めたところで、まだ関連コンテンツの広告を使えないのですが、PV数が上がるよう頑張りまーす!
関連広告を貼れるようになったら、この記事を見て設定します!
こんばんは。
おじゃまします。
Googleアドセンスの関連コンテンツ掲載できる記事、
参考になりました。ありがとうございます。
条件をまず満たすプログにする事が先ですね。
条件に合えば、利用できるようになるんですね。
なんだか,googleに認めてもらえた!って
感じ(気に)なりますね。
ありがとうございました。
こんにちは浅葉といいます。
adsenseは種類を変えると
どういう広告になるのかイメージが
わかりませんでした。
それが記事を読んで
よくわかりました。
ありがとうございます。
応援クリックしました。
こんにちは。
ようやくアドセンス取得でき、これからです。
関連コンテンツって条件あるんですね!
広告は自動にしてます。
また、訪問いたします。
ありがとうございます。