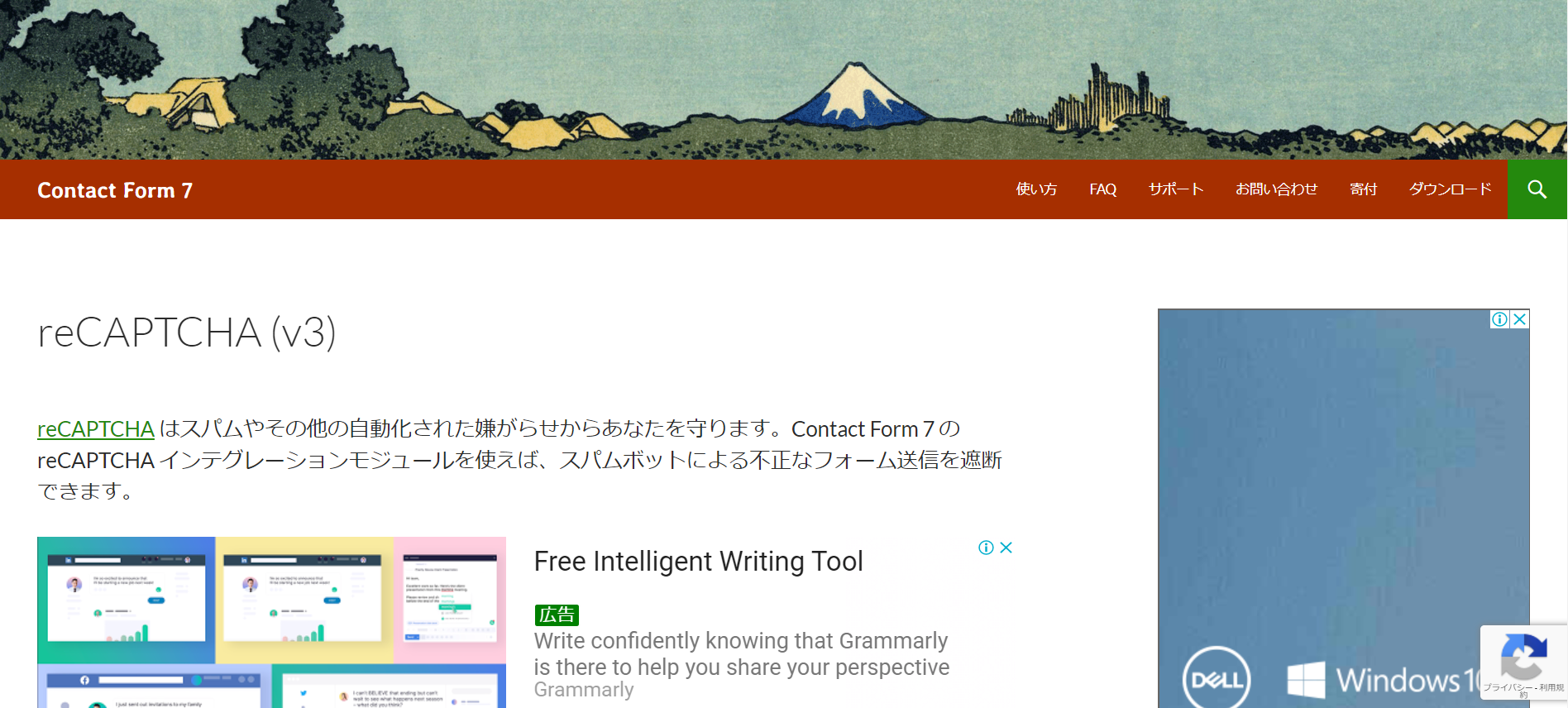
今回は、Contact Form 7というプラグインを使い
お問い合わせフォームの設置方法を解説します。
めいこのブログでもContact Form 7で作った
お問い合わせフォームを設置しています。
お問い合わせフォームがあると、
ブログを見に来た人に安心感を与えますし
何か聞きたいことがある時にすぐに
お問い合わせができる場所があると便利です。
また、実際にお問い合わせが来るようになると
より、ブログの運営が楽しくなります。
設置方法は簡単なので是非、やってみてください。
目次
Contact Form 7をインストールしよう。
まず、ワードプレスのダッシュボードにログインし
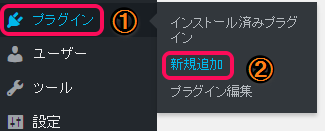
左メニューからプラグイン⇒新規追加をクリックします。
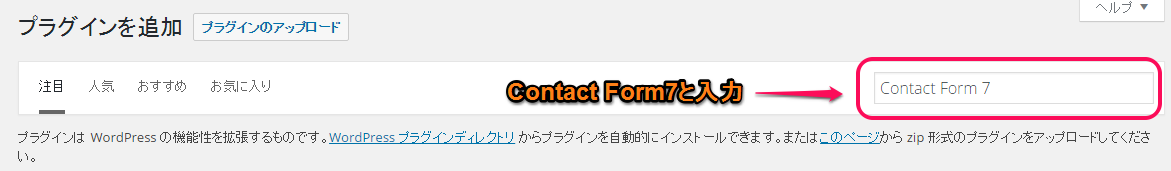
プラグインの追加の画面ある
検索窓にContact Form 7と入力してプラグインを検索しましょう。
下記のようなアイコンのプラグインが出てくるので
今すぐインストールをクリックします。
プラグインを有効化をクリックします。
プラグインを有効化しましたと表示されたら、
インストールは完了です。
お問い合わせフォームの作成
では続いて、フォームの作成と設置に入ります。
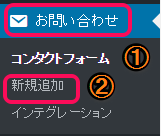
① 左メニューのお問い合わせをクリックします。
② 出て来たメニューから新規追加をクリックします。
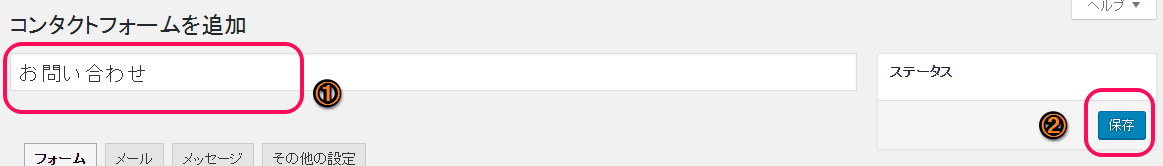
画面が切り替わったら、
コンタクトフォームを追加と表示されている
下の部分に、フォームの名前を入力します。
(例:お問い合わせetc…)
入力が出来たら保存をクリックします。
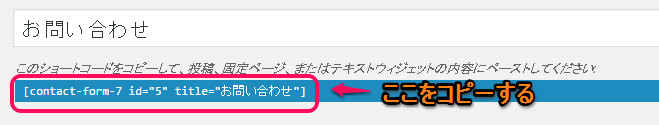
画面が下の様に切り替わりますので、
赤枠の部分(コード)をコピーしておきます。
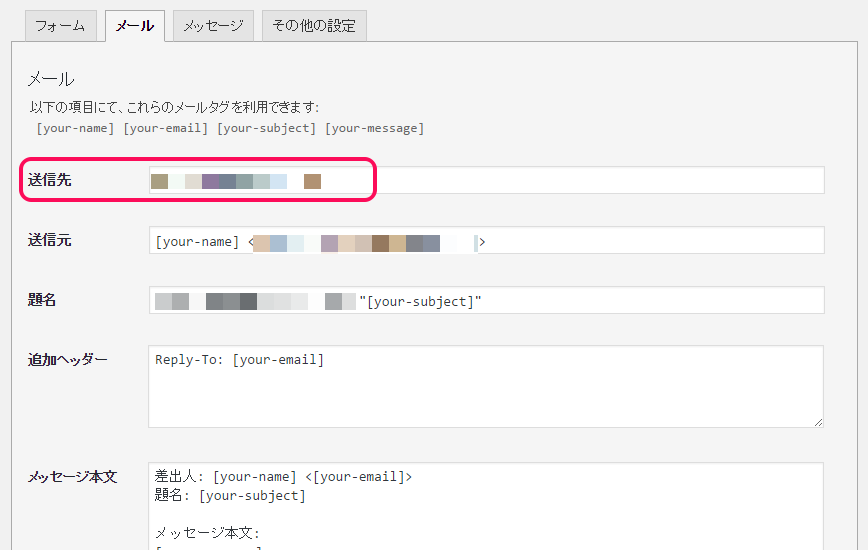
画面を少し下にスクロールします。
メールのタブをクリックして
【送信先】欄をチェックしておきましょう。
ここには、お問い合わせを受け取るアドレスを入力します。
最初はワードプレスのインストール時に登録した
メールアドレスが表示されているので
それで良ければそのままで大丈夫です。
他は触らなくてOKです。
もし、変更をした場合はもう一度保存ボタンを押しておきます。
これでお問い合わせフォームの作成は完了です。
お問い合わせフォームを固定ページに設置しよう
お問い合わせフォームは、固定ページに設置して、
グローバルメニューやサイドバーにリンクを貼っておくことが多いです。
先程、設定したフォームを固定ページに設置してみましょう。
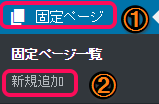
左側のメニューの中から
固定ページ⇒新規追加をクリックします。
固定ページの新規追加の画面が出てきます。
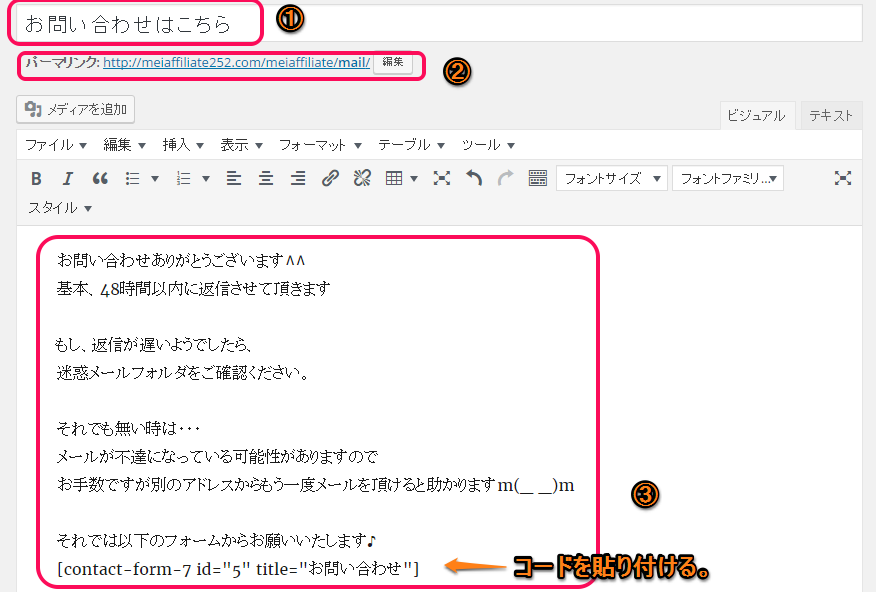
ここでは、設定する箇所が3つあります。
①お問い合わせページのタイトルを入力
(例:お問い合わせはこちらetc…)
②パーマリングの設定
(後で記述します。)
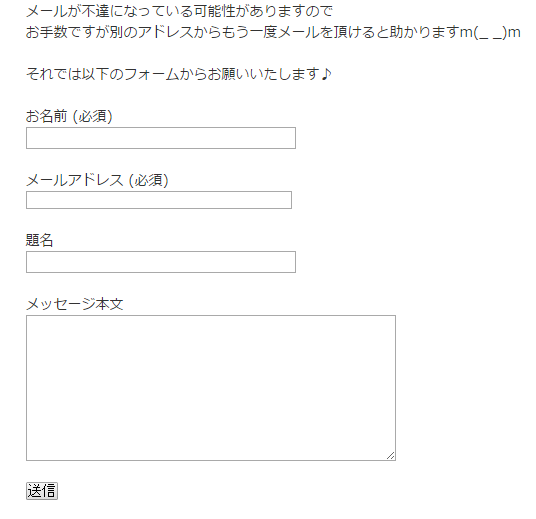
③下記のようなメッセージと先程、コピーしたコードを貼り付けます。
(メッセージは自由にお考えください)
パーマリングの設定について
②のパーマリングという部分は、
お問い合わせページのURLを示しています。
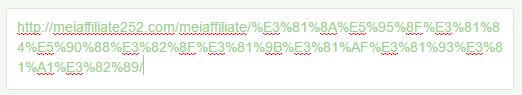
ここは、最初のままだと下記のような日本語表記になっています。
日本語表記のURLだと、TwitterやFacebookにシェアをした時に
下のような意味不明のとっても長い文字列になってしまうので、
良い印象を与えないので表示方法を直したほうが良いとされています。
また、日本語表記のURLは記事タイトルが
反映されるのでタイトルを修正するとURLも変わってしまい、
リンク切れを起こす可能性がある場合があります。
このことから、日本語表記のURLは
短めの英語表記に訂正しておくことをおすすめします。
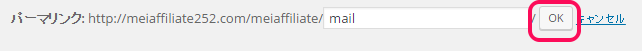
編集方法は、右側にある編集をクリックするとできます。
お問い合わせの場合は【mail】といった表記にしておけばいいでしょう。
OKをクリックすれば設定は完了です。
下記のような、URLに変更されています。
TwitterでURLを載せた際にも、わけのわからない表記にならずに
ちゃんとしたURL表示がされています。
3箇所の設定が完了したら
右側にある更新をクリックします。
すると、下記のようなお問い合わせページができています^^
ただ、コードを貼り付けただけなのに
こんなフォームが簡単にできてしまいます♪
お問い合わせフォームはブログの読者さんと
コミュニケーションをとる大切な窓口になりますので
早い段階で設置しておくことをお勧めします。
実際に、あなたのブログからお問い合わせがくるようになったら
それはちゃんとブログを読んでくれているということですし、成長の証です♪
5分もあれば設置はできるのでやっておきましょう^^
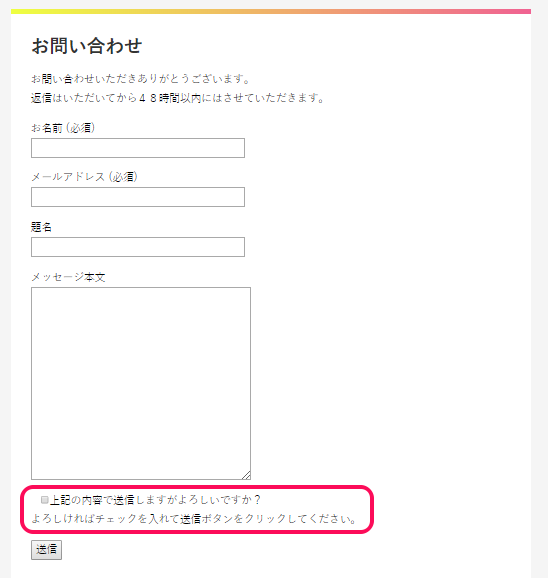
お問い合わせフォームに送信前の内容確認を促すチェックボックスを入れる
また、お問い合わせフォームを作成するのと同時に
送信前の確認チェックボックスを挿入するようにしておきましょう。
↑赤い枠で囲っている部分です。
これを入れておくことで、まだ内容を書いている途中なのに
うっかり送信ボタンをクリックしてしまい誤送信してしまった
ということを防ぐことができます。
また、スパムメールの予防にもなるので設定しておきましょう。
設定の方法は下記の記事で説明しています。




























こんにちは、プラナです。
勉強になります、ありがとうございます^^
またお邪魔させていただきます。
応援ポチッ!
プラナさん、こんばんは。
こちらこそ、訪問していただきありがとうございます^^
応援も大変励みになります。
こんにちは、めいこさん。
椎名あいです。
んー……私はメーラーで管理しているので
WPのものは使用してないんですが……
今丁度、新しいサイトを作ろうとしているので
その際に参考にさせて頂こうかなと思ってます。
( きっとまた物販に落ち着きそう )
お問い合わせフォームって大切ですよね……
最近よく問い合わせが来るようになってから
本当に嬉しい反面、
返信する立場としての在り方も色々考えたりと……
これもまた新たなステップかも?
成長って止まらないですね……
私も枯れないように、商材の栄養よりも
自分で枝伸ばしてかないと……!
椎名あい
椎名さん、こんばんは。
確かに、お問い合わせに対する返信って
ブログの記事を書く以上に考えますね。
お問い合わせの返事がより自分の力量がより問われている気がします。
>私も枯れないように、商材の栄養よりも自分で枝伸ばしてかないと……!
これは私も見習っていかないといけません。
商材で勉強するばかりでなく、
もっと自分を豊かにするものを身につけていかないと。
コメントありがとうございます。
こんにちは!ランキングから来ました。
お問い合わせの設置方法が分かりやすく書かれていて
参考になりました。
応援して帰ります。また来ます。
HARUMINさん、はじめまして。
ブログにお越しくださりありがとうございます。
参考にしてくれたらこちらとしても
励みになりますし、嬉しいです。
応援とコメントありがとうございます。